Obrázkový server
Podporované verze
Obrázkový server je oficiálně dostupný od verze 2021.03, ale za určitých okolností ho lze integrovat i do starších verzí. Pokud máte zájem integrovat obrázkový server do starších verzí a využít jeho benefity, obraťte se na Vašeho konzultanta s požadavkem založeným přes Infoservis.
Úvod
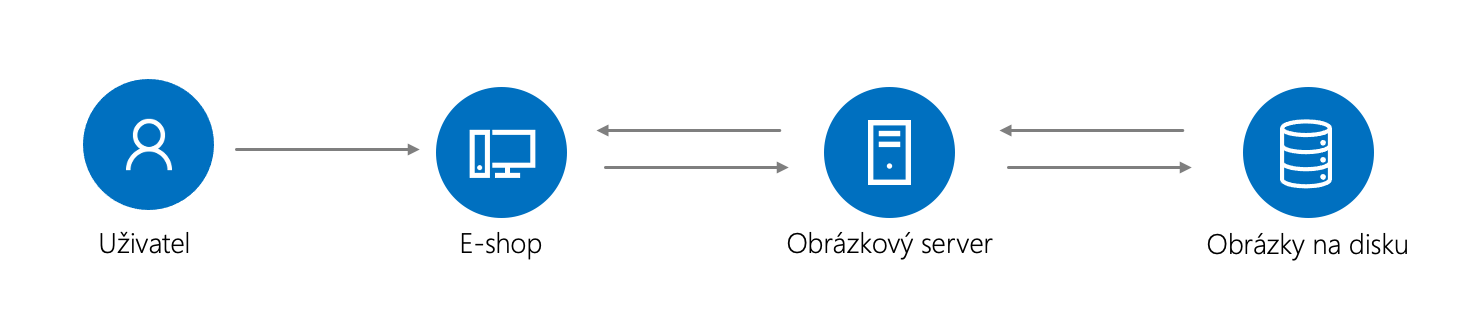
Obrázkový server je software chovající se jako server, který byl vytvořen za účelem efektivní distribuce obrázků klientům e-shopu a webové K2 a optimalizaci distribuovaných obrázků. Obrázkový server je prostředník mezi klientem e-shopu a webovým prohlížečem uživatele navštěvujícím eshop nebo využívajícím služeb webové K2.

Obr.: Obrázkový server
Při běžném použití z e-shopu probíhá využití následujícím způsobem. Uživatel se dotáže na webovou stránku e-shopu. Webový server e-shopu vrátí vygenerovanou stránku (kód HTML) obsahující obrázky (značky IMG) s URL adresou vedoucí na obrázkový server. Jakmile uživatelův prohlížeč při renderování stránky narazí na obrázek, pokusí se jej stáhnout z webového serveru. Protože URL obrázku vede na obrázkový server, tak prohlížeč udělá HTTP požadavek metodou GET na obrázkový server. Obrázkový server zprostředkuje obrázek, provede jeho úpravy (detailní popisu tohoto procesu bude popsán dále) a výsledný obrázek vrátí prohlížeči, který jej na správném místě dle šablony e-shopu zobrazí.
Obrázkový server implementuje několik funkcí, díky kterým optimalizuje rychlost zpracování, latenci obsluhy požadavku, množství přenesených dat a dobu přenosu. Obrázkový server také umožňuje provádět úpravy obrázku jako je změna velikosti obrázku, změna úrovně kvality použitá při kompresi obrázku a přeformátování obrázku do jiného formátu.
Obrázkový server je v standardní konfiguraci bezstavová služba, díky čehož lze snadno škálovat do šířky. Obrázkový server je ale možno modifikovat pluginy, které do něj mohou zanést stavové chování, byť je to silně nedopručeno.
Proces poskytování obrázků
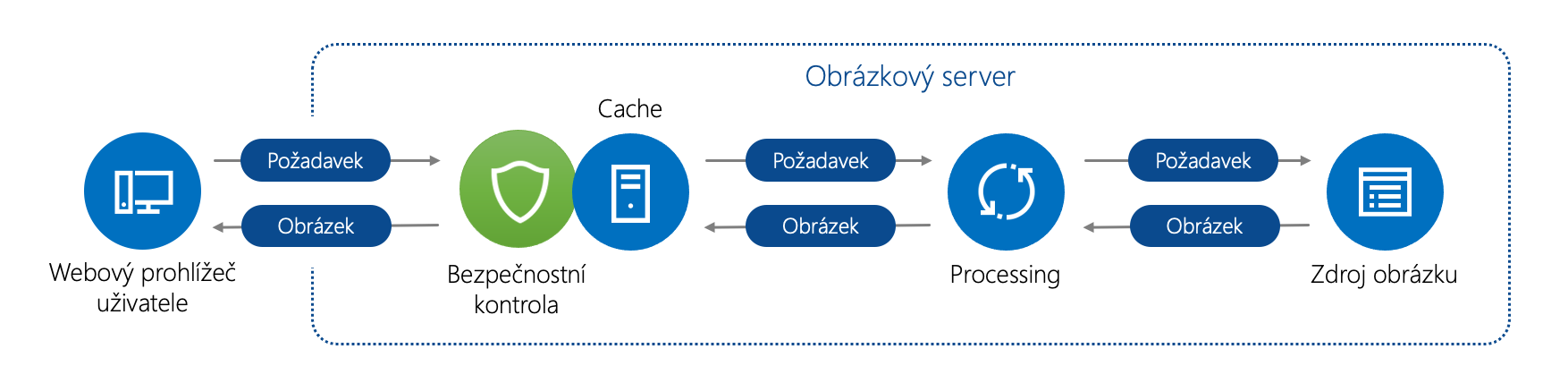
Proces poskytování obrázku se skládá ze tří hlavních částí, které jsou vzájemně propojené. Každá část může dotaz odbavit nebo jej směrovat do následující části. V následujících částech budou popsány jednotlivé bloky.

Obr.: Proces poskytování obrázků
Bezpečnostní kontrola
Bezpečnostní kontrola slouží zejména k odfiltrování nesmyslných požadavků a velkého množství požadavků zaslaných za účelem vyřazení obrázkového serveru z provozu (DoS útok). Hlavním důvodem existence tohoto module je časová náročnost některých operací jako je změna rozměru obrázků nebo konverze do jiného formátu. Bezpečnostní modul filtruje požadavky o nesmyslně veliké obrázky a také velké množství požadavků na změnu rozlišení obrázku na náhodně volené rozlišení během krátké doby.
Modul v aktuální verzi není příliš konfigurovatelný a pracuje autonomně s ověřenou konfigurací, která by měla dostačovat pro všechny možné běžné použití.
Cache
Cache slouží k ukládaní výsledků zpracovaných obrázků pro jejich příští rychle odbavení. První obrázek se zpracuje standardní cestou, ale při obsluze dalšího požadavku na stejný obrázek se již nesměřuje požadavek do dalších vrstev (zpracování a samotný zdroj obrázků) ale použije se uložený obrázek z cache. Obrázkový server ukládá obrázky v operační paměti pro rychlý přístup. Velikosti cache jsou konfigurovatelná a značně ovlivňuje spotřeby paměti RAM obrázkového serveru. Je výrazně nedoporučeno nastavovat velikost této cache na hodnotu vyšší než 75% operační paměti serveru, zejména pokud se nejedná o server vyhrazený pro provoz obrázkového serveru. Velikosti cache zahrnuje pouze potřebnou paměť pro uložení obrazových dat a nezahrnují žádná metadata, které je v dané paměti také potřeba uchovávat. Proto je nutné při volbě velikosti zohlednit dostatečnou rezervu.
Metoda vyřazování dat z cache
V současnosti je implementována metoda LRU (least recently used), která v případě, že dojde k vyčerpání cache, tak z cache uvolňuje nejdéle nepoužitou položku (nebo více položek, pokud místo ani po odstranění jedné nedostačuje).
Image processing
V této části dochází k úpravám obrázku. Část se skládá z několik podbloků, které provádějí jednotlivé úpravy na základě své konfigurace a parametrů dotazu. Jedná se o zřetězené bloky, které předávají požadavek dále a zpracovávají získaný obrázek. Jedná se o bloky provádějící například převod do jiného formátu, změnu velikosti nebo konfiguraci výstupní úrovně kvality.
Získávání obrázků ze zdroje
Poslední části je část, která provádí poskytnutí obrázku ze zdroje. V současnosti existují dva druhy těchto bloků. Jeden poskytující obrázky z lokálního souborového systému a druhý poskytující obrázky, které používá HTML5 klient K2. Tyto bloky poskytují nijak neoptimalizované obrázky a předávají je předchozím částem obsluhujícím proces poskytování obrázků k dalšímu zpracování.
Vynechání části procesu zpracování obrázků
Systém za určitých okolností umí část procesu přeskočit a pokračovat další částí. Tato funkčnost není konfigurovatelná a systém ji dělá jen v určitých konkrétních situacích. Jedná se například o poskytování animovaných obrázku ve formátu GIF, které není možné zpracovat a optimalizovat konvenčním způsobem se zachovaným animovaným chováním.
Endpoint
Poznámka: Ve starších verzích se místo pojmu Endpoint používal pojem Target.
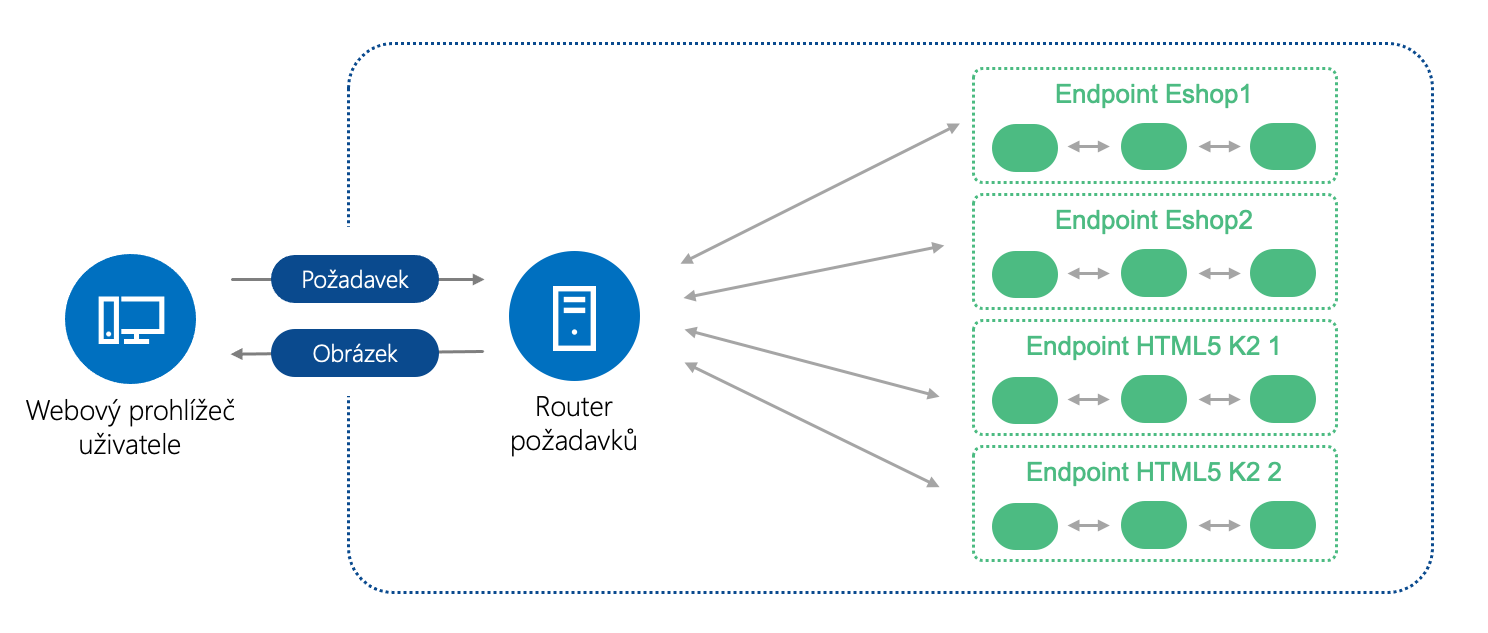
Jeden obrázkový server dokáže poskytovat obrázky pro více služeb a konfigurace je pro každou z nich nezávislá. Součástí konfigurace je například cesta k složce, ze které se budou obrázky načítat atd. Například na následujícím schémata je ukázána konfigurace, která obsahuje konfiguraci pro 2 e-shopy (a 2 instance webové K2). Každý z e-shopů může mít obrázky načítány z jiné složky a pro každý e-shop mohou být na obrázky aplikovány jiné výchozí parametry. Každý endpoint má také vlastníc cache (L1 i L2), které mohou mít pro každý endpoint jiné parametry (jinou velikost).

Obr.: Endpoint
Konfigurace endpointu
Každý endpoint musí mít povinně specifikovaný název a zdroj obrázků.
Základní konfigurace
Konfigurace endopintů a obrázkového serveru obecně se provádí v souboru appsettings.json. Soubor je ve formátu JSON podle standardu ECMA-404. Je potřeba si dávat pozor zejména na to, že standard JSON nepodporuje komentáře, byť je některé parsery podporují. Parser, který se používá pro parsování konfiguračních souborů obrázkového serveru, komentáře nepodporuje a jakýkoliv komentář v konfiguračním souboru takřka vždy způsobí selhání jeho parsování.
Konfigurační objekt rozšiřuje konfiguraci ASP.NET Core (na kterém je obrázkový server postaven) a v konfiguračním souboru lze na vlastní zodpovědnost upravovat konfiguraci i ASP.NET Core. Konfigurační soubor se skládá z globálního objektu a vnořených uzlů. Konfigurace obrázkového serveru se provádí v uzlu ImageServer. Endpointy jsou uvedené v uzlu Targets v uzlu ImageServer. Každá konfigurace endpointu musí mít povinně uvedené dva parametry:
- Target – název endpointu, který se vyskytuje v URL adrese na které jsou dostupné obrázky.
- Source – Adresa a parametry zdroje obrázku ve formát URI. Protokol v URI definuje druh zdroje obrázků. Podporované jsou protokoly file a k2. Oba budou detailněji popsány dále.
Příklad konfigurace jednoho endpointu ukazuje následující ukázka:
{
"ImageServer": {
"Targets": [
{
"Target": "eshop",
"Source": "file://C:\\Program Files (x86)\\K2\\SupportFiles\\DemoPictures",
}
]
}
}
Ukázka konfiguruje endpoint, který se jmenuje eshop. Pokud by obrázkový server běžel přes protokol HTTPS na adrese mujobrazkovyserver.cz, tak obrázky budou dostupné na adrese https://mujobrazkovyserver.cz/eshop. Konfigurace používá pro zdroj obrázku protokol file://, který načítá obrázky z lokálního souborového systému ze složky uvedené v parametru. V cestě je potřeba escapovat speciální symboly jako je zpětné lomítko. V konfiguračním souboru lze definovat více endpointů, což ukazuje následující ukázka:
{
"ImageServer": {
"Targets": [
{
"Target": "eshop",
"Source": "file://C:\\Program Files (x86)\\K2\\SupportFiles\\DemoPictures",
},
{
"Target": "eshop-test",
"Source" : " file://C:\\Program Files (x86)\\K2\\SupportFiles\\DemoPictures-test"
}
]
}
}
Podporované zdroje dat
Zdroj dat lze vybrat pomocí identifikátoru protokolu v prvku „Source" v konfiguračním souboru v konfiguraci endpointu:
Načítání obrázků z lokálního souboru
Pro načítání obrázků ze složky dostupné na serveru, na kterém je spuštěn obrázkový server je potřeba formátovat URI v takovém formátu, že protokol je nastaven na file, po oddělovači protokolu od cesty se používá standardní sekvence :// a následuje absolutní cesta k adresáři, ve kterém se vyhledávají obrázky. Ve formátu JSON je nutné některé znaky jako například zpětné lomítko escapovat.
Konfigurace cache
Velikosti paměťové cache je konfigurovatelná. Následující ukázka ukazuje přenastavení velikosti cache na 8 GiB (8589934592 B).
{
"ImageServer": {
"Targets": [
{
"StandardProviderChainConfiguration": {
"MemoryCacheSize": "8589934592",
}
}
]
}
}
Konfigurace způsobu předávání parametrů v URL adresách
Obrázkový server podporuje 2 způsoby, jak lze specifikovat parametry požadovaných výstupních obrázků, které budou popsány dále. Volba formátu se vybírá parametrem RequestParserName v uzlu konfigurace endpointu. Validní hodnoty jsou InQueryParameters a InNameParameters. Příklad konfigurace nastavující režim parsování dotazů na InQueryParameters ukazuje následující ukázka:
{
"ImageServer": {
"Targets": [
{
"Target": "eshop",
"Source": "file://C:\\Program Files (x86)\\K2\\SupportFiles\\DemoPictures",
"RequestParserName": "InQueryParameters"
}
]
}
}
Konfigurace vynuceného převodu formátu
Obrázkový server umožňuje vynutit převod obrázku do jiného výstupního formátu, pokud si uživatel pomocí parametru explicitně nevyžádá jiný převod. Obrázkový server je možné např. nakonfigurovat, aby vždy docházelo k převodům z formátu PNG na JPEG. Pokud tedy obrázek provede požadavek na obrázek test.png, tak mu obrázkový server vygeneruje obrázek s příponou png, ale samotným obsahem bude validní obrázek ve formátu JPEG. Je pak na klientovi, aby tuto skutečnost rozpoznal a obrázek zobrazil správně. Konfigurace probíhá způsobem, že se definuje seznam formátu, ZE kterých je povoleno provádět tento převod a jeden formát DO kterého se budou obrázky převádět. Příklad konfigurace, která převádí obrázky ve formátech JPEG a PNG na formát WEBP ukazuje následující ukázka:
{
"ImageServer": {
"Targets": [
{
"StandardProviderChainConfiguration": {
"ForceOutputFormating": [
{
"RequestedFormats": [ "jpg", "png" ],
"OutputFormat": "webp"
}
]
},
}
]
}
}
Parametry poskytovaných obrázků
Pomocí parametrů v URL adrese obrázku lze modifikovat parametry navráceného obrázku bez ohledu na parametry obrázku, který je uložen na serveru. V současnosti existují dva způsoby, jak parametry zadávat s odlišnými vlastnostmi.
- Jako součást názvu obrázku před příponou. (např: obr__w100.jpg)
- Jako HTTP parametry za příponou a otazníkem. (např obr.jpg?w=100)
Typ přijímaných parametrů se nastavují v konfiguraci Endpointu vlastností RequestParserName.
Předávání parametrů jako součást názvů
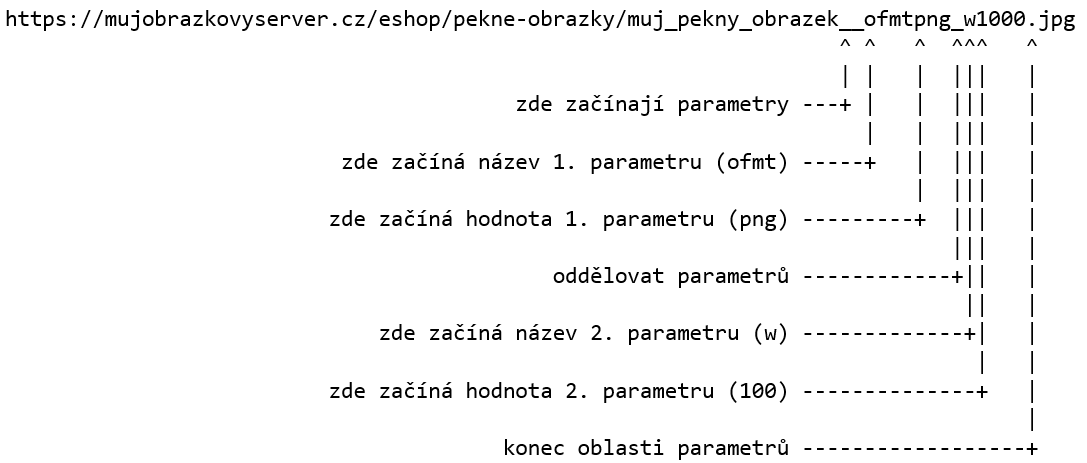
Při tomto přístup se parametry přidávají mezi název obrázku a příponu. Parametry se od názvu oddělují dvěma podtržítky, za kterými následuje název parametru a bezprostředně za ním hodnota, pokud ji parametr vyžaduje. Lze uvést více parametrů. V takovém případě se oddělují jedním podtržítkem. Příklad URL adresy na obrázek s dvěma parametry ukazuje následující ukázka. Význam samotných parametrů bude popsán dále v této sekci:

Obr. Předávání parametrů jako součást názvů
Předávání parametrů jako http GET parametry
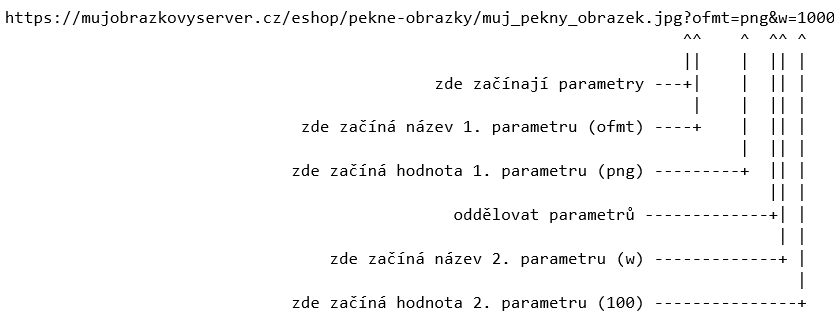
Druhý způsob předávání parametrů spočívá v předávání parametrů pomocí standardních parametrů URL adresy, které definuje protokol HTTP. Parametry se píšou za příponu souboru za otazník. Parametry se od sebe oddělují ampersandem a název a hodnota konkrétního parametru rovnítkem.

Obr.: Předávání parametrů jako http GET parametry
Ukázky použití parametrů modifikující výstupní obrázek
Pro následující ukázky mějme nainstalovaný a nakonfigurovaný obrázkový server dostupný na adrese https://mujobrazkovyserver.cz/ a nakonfigurovaným endpointem se jménem eshop a poskytováním obrázků ze složky. V následujících ukázkách se pro demonstraci bude používat obrázek, který:
- Je na diskovém uložišti uložen ve složce pekne-obrazky, která je přímo ve složce zvolené při instalaci obrázkového serveru, případně byla nastavena v souboru appsettings.json.
- jmenuje se muj_pekny_obrazek.png
- je ve formátu PNG
- jeho rozlišení je 1234×789 pixelů
- obrázek na disku není nijak optimalizován
- jeho velikost na disku je 1931 KiB
Přesné velikosti záleží na zvoleném obrázku a pro různé obrázky obrázkový server generuje různě optimalizované výstupní obrázky. Následující uváděné údaje jsou pouze pro ilustraci.
Obrázek s takřka původními vlastnostmi je standardně dostupný na URL adrese:
Parametry názvu |
https://mujobrazkovyserver.cz/eshop/pekne-obrazky/muj_pekny_obrazek.png |
Parametry GET |
https://mujobrazkovyserver.cz/eshop/pekne-obrazky/muj_pekny_obrazek.png |
Dotaz na tento obrázek vrátí obrázek, který:
- je vytvořen na základě obrázku pekne-obrazky/muj_pekny_obrazek.png na diskovém uložišti
- je ve formátu PNG (zachováno)
- jeho rozlišení je 1234×789 px (zachováno)
- je optimalizován
- jeho velikost je 1748 KiB (zlepšení o cca 10 %)
I při obyčejném dotazu na soubor obrázkový server dělá optimalizace. Účinnost optimalizaci závisí na různých faktorech, zejména na druhu obrázku (fotka se chová jinak než screenshot, atd) a formátu (formát JPEG umožňuje výrazně lepší optimalizace fotografií, atd). Za normálních okolnosti při volbě vhodného formátu pro daný druh obrázku lze očekávat účinnost:
- U formátu PNG 0 – 25% zlepšení
- U formátu JPEG 20 – 80% zlepšení
Rozsahy však nejsou striktní, spíše se jedná o empirická zjištění. Existuje dokonce mezní případ, kdy je obrázek po optimalizaci větší, než byl zdrojový obrázek.
Převod formátu
Obrázkový server umí formát obrázku převádět. Převod lze buďto vyžádat parametrem nebo ho nastavit pro určité formáty globálně (např. vždy převádět png na webp). V této sekci je popsán vynucený převod parametrem URL adresy. Automatický převod je popsán v sekci konfigurace Endpointu. Jako příklad bude uváděn převod výše popsaného obrázku na formát JPEG. Změna URL adresy spočívá ve změně přípony obrázku na příponu, na kterou má být obrázek převeden. Například muj_pekny_obrazek.png se změní na muj_pekny_obrazek.jpg. Protože obrázkový server, ale nemá možnost rozeznat dotaz o převod formátu s dotazem o obrázek, který se na diskovém uložišti takto jmenuje, vyžaduje přidat parametr ofmt (original format), který určuje příponu zdrojového obrázku.
Příklad URL adres obrázku převáděného z formátu PNG na JPG:
Parametry v názvu |
https://mujobrazkovyserver.cz/eshop/pekne-obrazky/muj_pekny_obrazek__ofmtpng.jpg |
Parametry v GET |
https://mujobrazkovyserver.cz/eshop/pekne-obrazky/muj_pekny_obrazek.jpg?ofmt=png |
Dotaz na tento obrázek vrátí obrázek, který:
- je vytvořen na základě obrázku pekne-obrazky/muj_pekny_obrazek.png na diskovém uložišti
- je ve formátu JPG
- jeho rozlišení je 1234×789 px (zachováno)
- je optimalizován
- jeho velikost je 110 KiB (zlepšení o cca 95 % vychází z toho, že testovací obrázek je fotografie pro kterou je formát JPEG mnohem vhodnější)
Změna velikosti obrázku
Obrázkový server umožňuje parametrem měnit velikost výstupního obrázku. Pokud je obrázek použit v nějaké šabloně, může být do URL adresy obrázku doplněn potřebný parametr, který zajistí, že se nebude stahovat zbytečně příliš velký obrázek. Velikost lze ovlivnit parametry w (width) a h (height). Parametry nelze kombinovat. Uvedení obou parametrů zároveň vede k nedefinovanému chování obrázkového serveru. Velikost obrázku se mění proporcionálně. Příklad dotazu, který změní velikost obrázku, tak aby šířka byla přesně 800px ukazují následující URL adresy:
Parametry názvu |
https://mujobrazkovyserver.cz/eshop/pekne-obrazky/muj_pekny_obrazek__w800.png |
Parametry GET |
https://mujobrazkovyserver.cz/eshop/pekne-obrazky/muj_pekny_obrazek.png?w=800 |
Dotaz na tento obrázek vrátí obrázek, který:
- je vytvořen na základě obrázku pekne-obrazky/muj_pekny_obrazek.png na diskovém uložišti
- je ve formátu PNG (nezměněno)
- jeho rozlišení je 800×512 px
- je optimalizován
- jeho velikost je 673 KiB (zlepšení o cca 65 %)
Nastavení kvality optimalizace
Obrázkový server pro zpracování obrázku používá knihovnu, která umožňuje konfigurovat úroveň kvality výstupního obrázku a tím zlepšovat efektivitu optimalizaci velikosti. Hodnotu lze konfigurovat pomocí parametru qua a nastavit mu hodnotu v rozsahu 0–100. Pokud parametr není uveden, předpokládá se hodnota 75, při které na základě empirických měření prakticky nedochází k viditelné degradaci kvality obrázku a zároveň dochází k poměrně velké redukci přenášených dat. Výsledek optimalizace závisí na použitém formátu a jeho vhodnosti. Při vhodném použití formátu (PNG pro nefotografická data, JPEG pro fotografická data) lze dosahovat dobrých výsledků s prakticky libovolně nastavenou hodnotou v rozsahu 10 – 90. při nevhodně zvoleném formátu (např PNG pro fotografie) většinou se snižováním kvality rychle kvalita obrázku klesá, ale zároveň objem přenášených dat neklesá. Je doporučeno dělat převod do formátu webp, pokud ho klient podporuje, protože tento formát je optimalizován jak pro přenos fotografických, tak nefotografických data a dosahuje podobných výsledků jako formát JPEG pro všechny druhy dat. Některé starší webové prohlížeče, případně jiné prohlížeče zobrazující obrázky z obrázkového serveru jej nepodporují.
Příklad URL adresy měnící výstupní kvalitu na hodnotu 40 ukazuje následující ukázka:
Parametry názvu: |
https://mujobrazkovyserver.cz/eshop/pekne-obrazky/muj_pekny_obrazek__qua40.png |
Parametry GET |
https://mujobrazkovyserver.cz/eshop/pekne-obrazky/muj_pekny_obrazek.png?qua=40 |
Dotaz na tento obrázek vrátí obrázek, který:
- je vytvořen na základě obrázku pekne-obrazky/muj_pekny_obrazek.png na diskovém uložišti
- je ve formátu PNG (nezměněno)
- jeho rozlišení je 1234×789 px (nezměněno)
- je optimalizován
- jeho velikost je 1781 KiB (zlepšení o cca 8 %)
Provozní statistiky
Obrázkový server umí vypisovat provozní statistiky pro každý nakonfigurovaný Endpoint.
Adresa stránky
Statistiky jsou dostupné pro každý endpoint na adrese: http(s)://cestak_k_obrazkovemu_server/{Endpoint}/stats.
Například pro obrázkový server dostupný na adrese https://mujobrazkovyserver.cz/ a nakonfigurovaným endpointem se jménem eshop jsou pro tento endpoint statistiky dostupné na adrese: https://mujobrazkovyserver.cz/eshop/stats
Autentizace
Pro přístup k statistikám je vyžadována autentizace. Přihlašovací údaje jsou definovány v souboru administrators.json, který je umístěn ve složce kam byl instalován obrázkový server. Výchozí soubor, který nedefinuje žádné přístupové údaje má následující obsah:
{
"Administrators": [
]
}
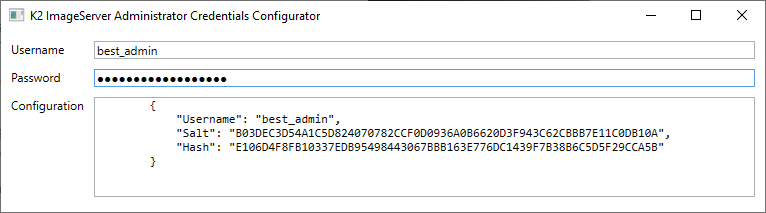
Součástí instalace je utilita (K2.ImageServer.AdministratorPasswd.exe), která umožňuje vygenerovat konfiguraci pro konkrétního uživatele. V utilitě je potřeba vybrat uživatelské jméno a zadat dostatečně dlouhé a bezpečné heslo.

Obr.: Utilita
Vygenerovaný výstup je potřeba nakopírovat do konfiguračního souboru administrators.json mezi hranaté závorky. Příklad konfiguračního souboru může vypadat následovně:
{
"Administrators": [
{
"Username": "best_admin",
"Salt": "B03DEC3D54A1C5D824070782CCF0D0936A0B6620D3F943C62CBBB7E11C0DB10A",
"Hash": "E106D4F8FB10337EDB95498443067BBB163E776DC1439F7B38B6C5D5F29CCA5B"
}
]
}
Pro zpřístupnění statistik více uživatelům je možné vložit více konfiguračních bloků do jednoho souboru. Je nutné je oddělit čárkou. Příklad konfiguračního souboru povolujícího přístup dvou administrátorům může vypadat následovně:
{
"Administrators": [
{
"Username": "best_admin",
"Salt": "B03DEC3D54A1C5D824070782CCF0D0936A0B6620D3F943C62CBBB7E11C0DB10A",
"Hash": "E106D4F8FB10337EDB95498443067BBB163E776DC1439F7B38B6C5D5F29CCA5B"
},
{
"Username": "profi_admin",
"Salt": "410F194BB42E6FB722B975AD4618A373A1E4D23510A2A3E8E34F3C04F9DDA5C7",
"Hash": "11E329DF646E86BBDF5C9A2D2FF719AC785191DA0327DEE868DCD9FD65F475FA"
}
]
}
Obsah stránky
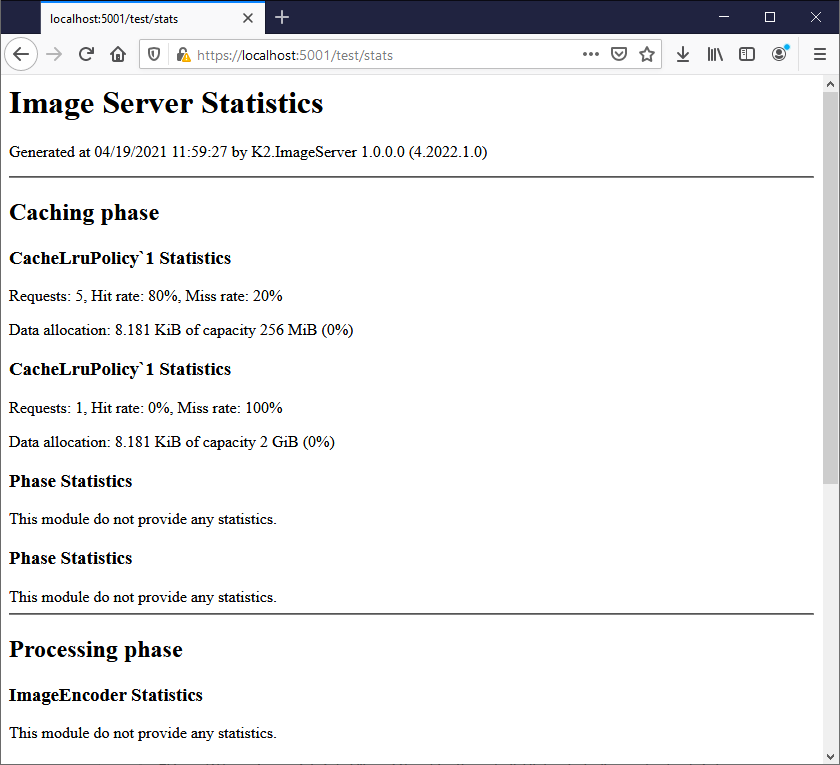
Stránka se statistikami cache může vypadat následovně.

Obr.: Obsah stránky
V seznamu jsou jednotlivé fáze na zpracování a moduly, které jsou součásti dané fáze zpracovávaní požadavků. Každý modul umí exportovat určitý druh statistik. V současné verzi statistiky exportují pouze L1 a L2 cache. V budoucnu je plánovaná podpora exportu statistik i z dalších modulů.
Statistiky cache
Cache exportuje následující statistiky:
- počet požadavků, které cache odbavila od restartu serveru;
- poměr požadavků, které byly obsloužené z cache ku celkovému požadavku (Hit rate);
- poměr požadavků, které nebyly obslouženy z cache (Miss rate). Například protože se jedná o první požadavek na takový obrázek nebo byl z cache již odstraněn kvůli nedostatku místa;
- množství vyčerpané paměti cache a celková nakonfigurovaná kapacita cache.