Návrhář formulářů
Návrhář formulářů slouží pro navrhování formulářů a jejich modifikací pro datové moduly IS K2. Formuláře jsou ukládány v rámci fragmentů. Každý fragment je určitého typu, dle toho jaká část formuláře je právě navrhována. Můžeme definovat libovolnou strukturu knih s vlastním počtem stran, gridů, polí.
Spuštění návrháře
Návrhář formulářů lze spustit vždy nad konkrétním formulářem. Není možné návrhář otevřít samostatně bez editace konkrétního formuláře. Pro práci s návrhářem musí mít uživatel přiděleno právo Modifikace formulářů, které je v sekci Správce - Obecné.
Návrhář formulářů lze spustit kombinací kláves Ctrl+Alt+Shift+D.
Další možností, jak spustit návrhář formulářů je pomocí pravého tlačítka myši. Když klikneme pravým tlačítkem myši např. do prostoru ribbonu, zobrazí se kontextová nabídka, kde zvolíme možnost Design.

Obr: Spuštění návrháře formulářů pomocí pravého tlačítka myši
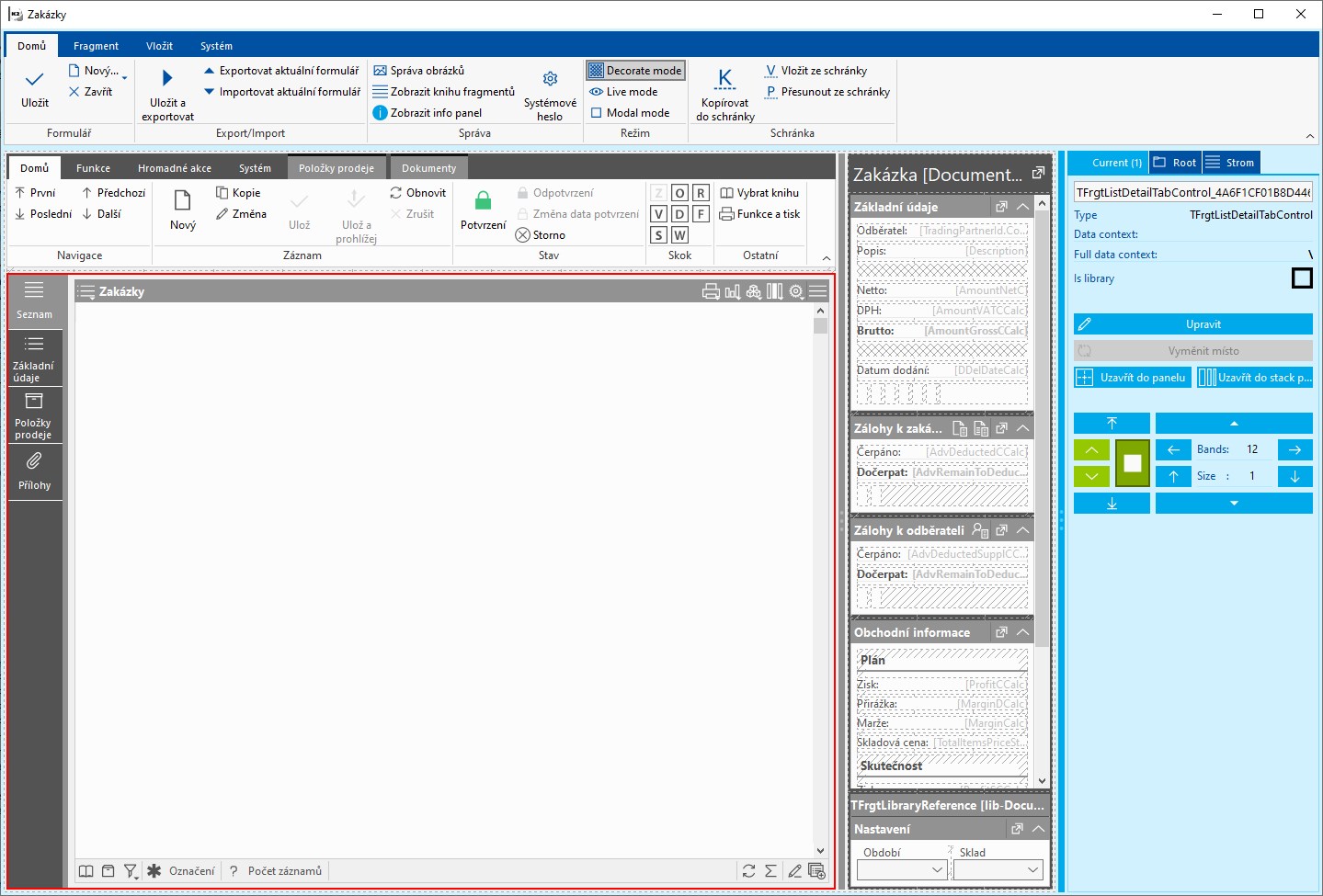
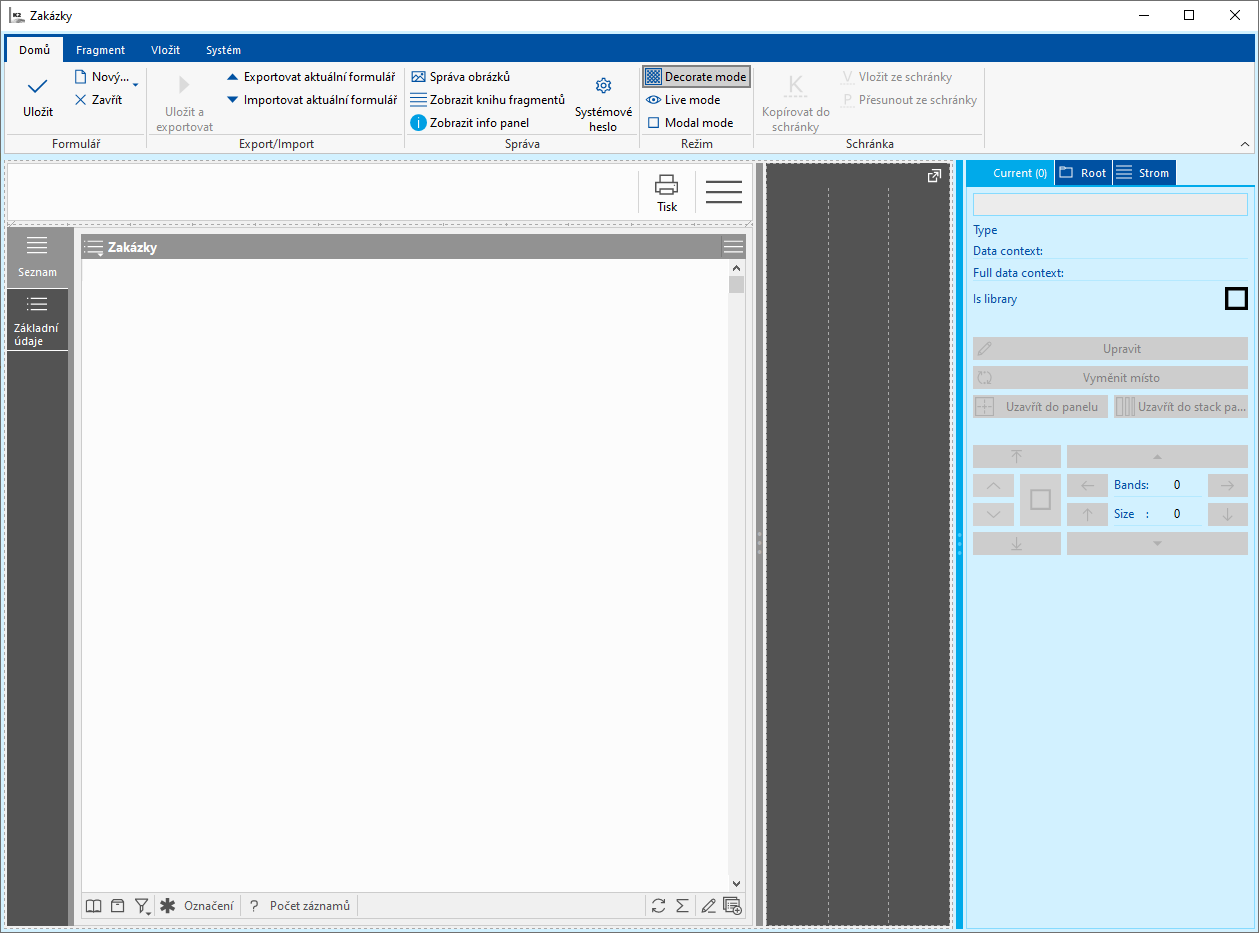
Zobrazí se prostředí návrháře, které se skládá z Ribbonu, Ovládacího panelu a Návrhu formuláře.

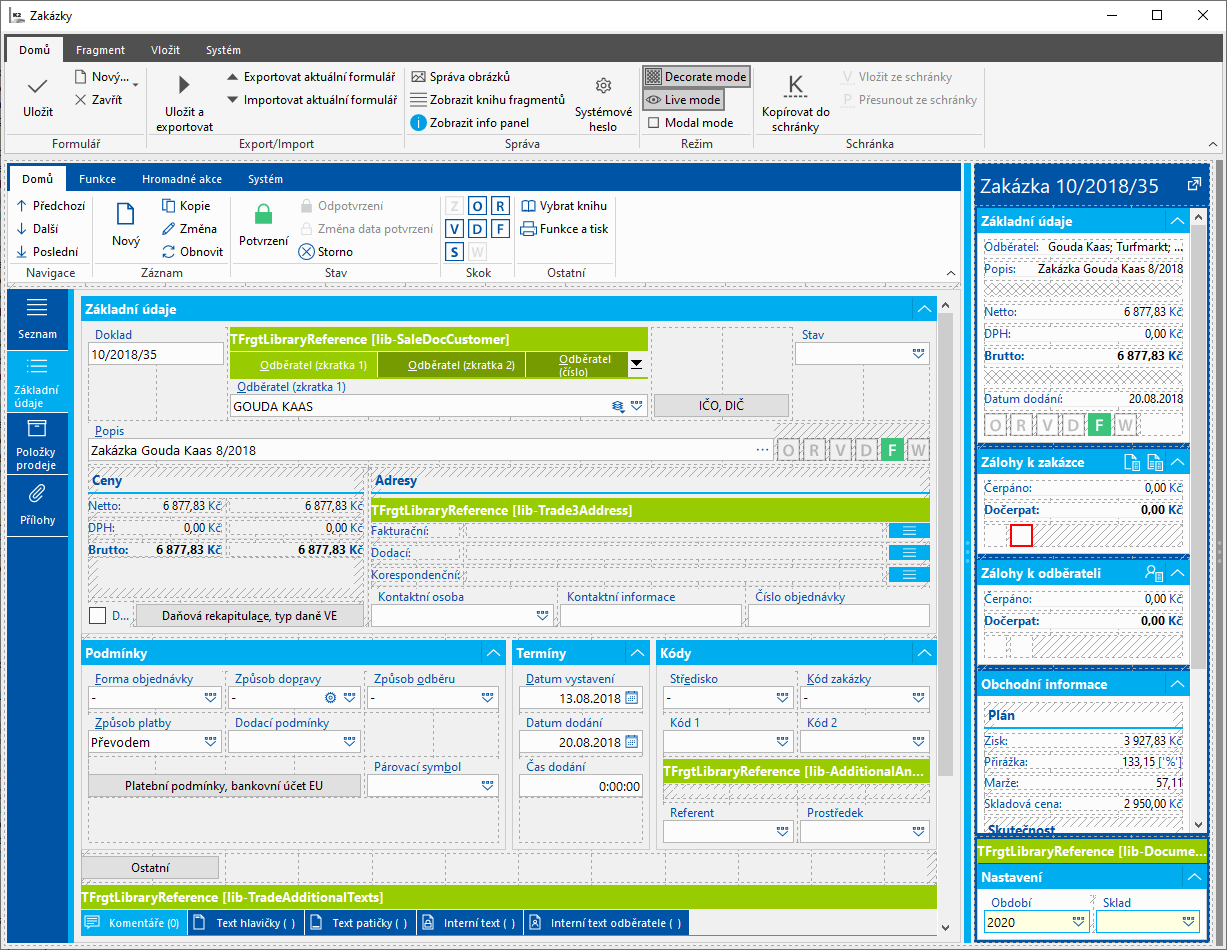
Obr.: Návrhář formulářů
Ribbon návrháře formulářů
Ribbon návrháře formulářů se skládá ze čtyř základních záložek. Domů, Fragment, Vložit a Systém. Každá z těchto záložek plní jinou funkci a obsahuje odlišné možnosti.
Záložka Domů
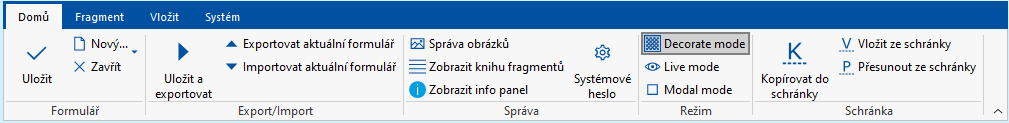
Ribbon na záložce Domů obsahuje nejdůležitější a nejpoužívanější funkce návrháře formulářů.

Obr.: Ribbon návrháře formulářů - záložka Domů
Formulář
Ribbon na záložce Domů obsahuje nejdůležitější a nejpoužívanější funkce návrháře formulářů.
- Uložit - uložení návrhu formuláře.
- Nový - tlačítko pro vytvoření nového formuláře:
- Nový prázdný - zobrazí se zcela prázdný návrh formuláře.
- Nová kniha - zobrazí se návrh formuláře s předdefinovanou kostrou knihy. Je přednastavena šířka a jsou zde zařazeny některé fragmenty.
- Nový knihovní - volba pro vytvoření nového knihovního fragmentu.
- Zavřít - zavře návrhář formulářů. V případě změn zobrazí dialogové okno pro uložení provedených změn.
Export/Import
V této sekci jsou k dispozici veškeré funkce pro import nebo export aktuálního formuláře.
- Uložit a exportovat - uloží a zároveň exportuje návrh formuláře do vybraného uložiště.
- Exportovat aktuální formulář - exportuje aktuální návrh formuláře jako fragment do uživatelem vybrané složky.
- Importovat aktuální formulář - importuje aktuální formulář z uživatelem vybrané složky.
Správa
Obecné funkce, např. pro správu obrázků nebo fragmentů.
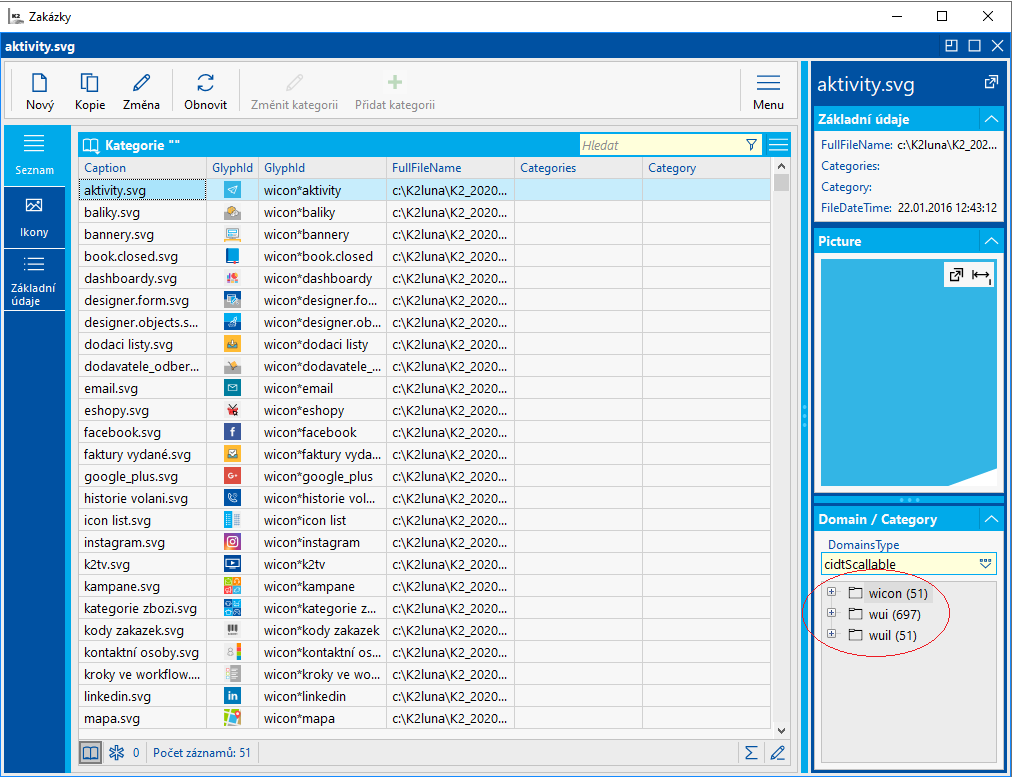
- Správa obrázků - zobrazí knihu, která je seznamem všech dostupných obrázků v IS K2. Obrázky jsou v této knize pro lepší přehled rozděleny do kategorií.

Obr.: Kniha obrázků
- Zobrazit knihu fragmentů - otevře knihu fragmentů v IS K2.
- Zobrazit info panel - pro označenou komponentu zobrazí informační panel se základními údaji. Je zde uveden typ dané komponenty a její velikost. Zkratkové klávesy pro tuto funkci jsou Ctrl+I.
![]()
Obr.: Komponenta s informačním panelem
Režim
Sekce, která obsahuje funkce pro zapnutí/vypnutí dostupných režimů návrháře formulářů.
- Decorated mode - tímto tlačítkem je možné vypnout, resp. zapnout dekorační mód návrháře formulářů. Dojde k vypnutí veškerých čar a dekorací návrháře. Zkratkové klávesy jsou Ctrl+D.
- Live mode - pomocí tohoto tlačítka je možné zapnout režim čtení dat. V návrhu formuláře se pak zobrazí data z jeho datového zdroje. Takto si můžeme ověřit, zda je návrh formuláře funkční. Zkratkové klávesy pro tento mód jsou Ctrl+L.

Obr.: Návrh formuláře se zapnutým režimem čtení dat
Po zapnutí čtecího režimu (Live mode) a vypnutí dekoračního módu pak navrhovaný formulář vypadá přesně tak, jak jej vidí uživatel.
- Modal mode - pomocí tohoto tlačítka lze zapnout modální mód návrháře formulářů. Okno s návrhem formuláře pak můžeme dát, např. na druhý monitor. Zkratka Ctrl+M.
Schránka
Zde jsou umístěny funkce pro kopírování komponent v návrhu formuláře.
- Kopírovat do schránky - zkopíruje označenou komponentu do schránky. Zkratková kombinace kláves pro tuto funkčnost je Ctrl+C.
- Vložit ze schránky - vloží obsah schránky do návrhu formuláře (Ctrl+V).
- Přesunout ze schránky - vloží obsah schránky do návrhu formuláře a odstraní jej z původní pozice. Zkratkové klávesy pro tuto funkci jsou Ctrl+Shift+V.
Záložka Fragment
Na této záložce jsou umístěny veškeré funkce a možnosti pro práci s komponentou (fragmentem) v rámci návrhu formuláře.

Obr.: Ribbon návrháře formulářů - záložka Fragment
Vybrat
V této sekci jsou dostupné možnosti pro výběr (označení) komponenty v návrhu formuláře. Lze označit konkrétní, nadřízenou, případně všechny komponenty v rámci kontejnerové komponenty.
Zarovnání
Možnosti pro zarovnání komponenty v rámci nadřízené komponenty v návrhu formuláře.
Umístit
Možnosti pro pohyb (posun) s fragmenty uvnitř kontejnerové komponenty v návrhu formuláře. Jsou zde funkce pro posun fragmentu na první nebo poslední místo v rámci kontejnerové komponenty, nebo posun o jednu pozici k začátku či konci.
Upravit
Akce pro úpravu vybrané (označené) komponenty v návrhu formuláře. Tlačítko Upravit zobrazí formulář pro nastavení a změnu vlastností dané komponenty. Dále jsou zde možnosti pro změnu výšky a šířky komponenty.
Manipulace
Další akce pro manipulaci s komponentou v návrhu formuláře.
Záložka Vložit
Na záložce Vložit obsahuje nástrojový panel paletu všech fragmentů, které je možné použít. Kliknutím myší na příslušný fragment dojde k jeho vložení do návrhu formuláře.

Obr.: Ribbon návrháře formulářů - záložka Vložit
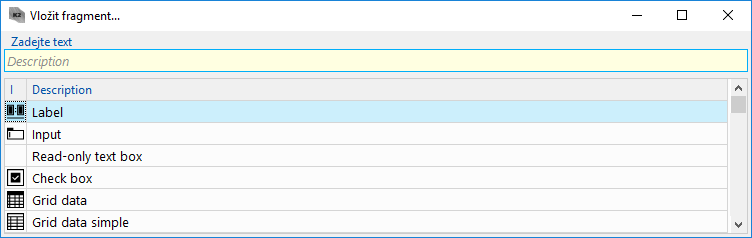
Vložit fragment
Pomocí tohoto tlačítka zobrazíme seznam všech existujících fragmentů. Z tohoto seznamu pak můžeme fragmenty vybírat a vkládat je do návrhu formuláře.

Obr.: Formulář se seznamem všech dostupných prvků (fragmentů)
Jednoduchý
Sekce s výčtem prostých (jednoduchých) fragmentů. Pomocí těchto komponent zadáváme nebo zobrazujeme data IS K2.
Panel
Seznam panelových komponent. Tyto fragmenty slouží pro oddělení bloků informací na formuláři. Lze do nich umístit další komponenty. Zpravidla jsou to ty, které k sobě významově patří.
Seznam
Seznam komponent vhodných pro zobrazení tabulky (seznamu) záznamů.
Kontejner
Seznam kontejnerových komponent. Do těchto fragmentů také vkládáme další fragmenty.
ToolBar
Komponenty tvořící nástrojový panel (Ribbon a Simple toolbar).
Ostatní
Seznam zbývajících komponent. Pomocí tlačítka Library reference je možné do návrhu formuláře vložit knihovní fragment. Zobrazí se vždy seznam všech dostupných knihovních fragmentů.
Záložka Systém
Tato záložka obsahuje akce systémového charakteru. Jedná se např. o nápovědu nebo VCX styly pro formuláře.

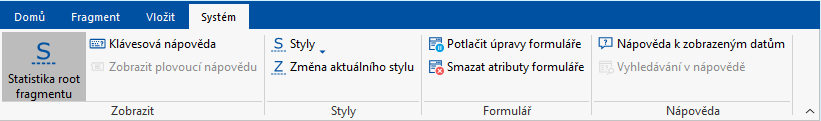
Obr.: Ribbon návrháře formulářů - záložka Systém
Zobrazit
V této sekci jsou možnosti pro zobrazení statistiky root fragmentu a dále klávesové a plovoucí nápovědy.
Styly
Tlačítko Styly zobrazí seznam všech VCX stylů, které je možné pro formuláře použít. Pomocí tlačítka Změna aktuálního stylu je pak možné vybraný styl editovat.
Formulář
Výmaz atributů a úprav formuláře.
Nápověda
Akce pro využití nápovědy.
Ovládací panel
Ovládací panel návrháře obsahuje 3 záložky Current, Root a Strom. Lze zde nastavovat všechny vlastnosti fragmentů a komponent. Definuje se zde úroveň uložení formuláře a zobrazují se zde veškeré důležité informace o fragmentech.
Záložka Current
Na záložce Current jsou zobrazeny vlastnosti aktuálně vybraného (nafocusovaného) fragmentu. Veškeré vlastnosti se zde načtou vždy po kliknutí na fragment formuláře.

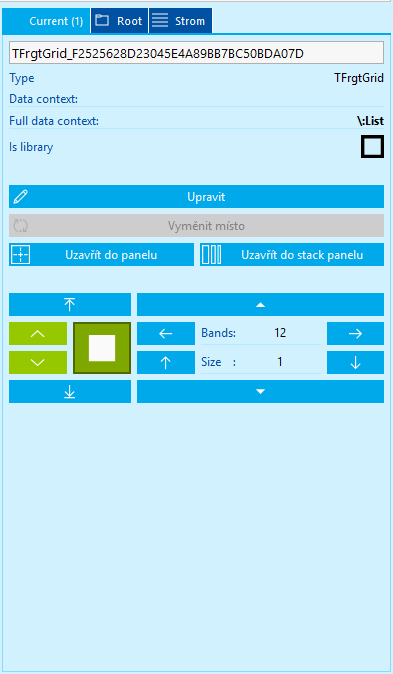
Obr.: Záložka Current
Popis polí:
String ID |
Identifikace fragmentu. |
Type |
Označení typu parametru (např. Input, Grid). |
Data context |
Označení zdroje dat fragmentu. Může zde být, např. název pole z tabulky. Je zde vyjádřeno, na jaké data je fragment napojen, a které zobrazuje (např. CDo). |
Full data context: |
Celá složená cesta k datovému zdroji:
|
Is library |
Identifikátor pro knihovní fragment. Pokud je pole zatrženo jedná se o knihovní fragment. |
Ve spodní části formuláře jsou k dispozici tlačítka pro manipulaci s vybraných fragmentem. Jsou zde zařazeny nejdůležitější operace pro práci s fragmenty.
Popis polí:
Upravit |
Stisknutím tohoto tlačítka se zobrazí detail fragmentu, kde je možné nastavit jeho vlastnosti. Klávesová zkratka F11. |
Vyměnit místo |
V případě, že označíme dva fragmenty, je možné pomocí tohoto tlačítka zaměnit jejich místa. |
Uzavřít do panelu |
Vybrané (označené) fragmenty vloží do komponenty typu Panel. |
Uzavřít do stack panelu |
Vybrané (označené) fragmenty vloží do komponenty typu Stack Panel. |
Bands |
Šířka aktuální komponenty. |
Size |
Výška aktuální komponenty. |
|
Tlačítka ovlivňující šířku vybraného fragmentu. Pro tuto funkci je možné použít také kombinaci kláves Shift + šipka doprava nebo doleva. |
|
Tlačítka ovlivňující výšku vybraného fragmentu. Zkratka Shift + šipka nahoru nebo dolů. |
|
Posun fragmentu o jednu pozici. Zkratka Ctrl + šipka doprava nebo doleva. |
|
Posun fragmentu na první, resp. poslední pozici v rámci kontejnerové komponenty. |
|
Zarovnání fragmentu nahoru, případně dolů. |
|
Přizpůsobení fragmentu na celou dostupnou oblast. |
Záložka Root
Tato záložka slouží zejména pro určení úrovně uložení formuláře nebo jeho modifikace. Úroveň uložení spočívá v kombinaci stavu datového modulu, pro který je formulář určen a cílové skupiny uživatelů.

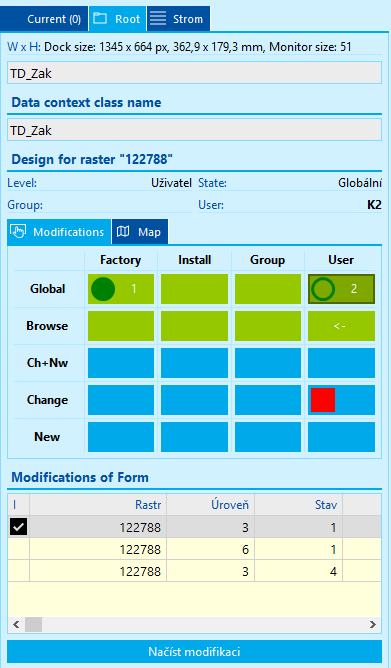
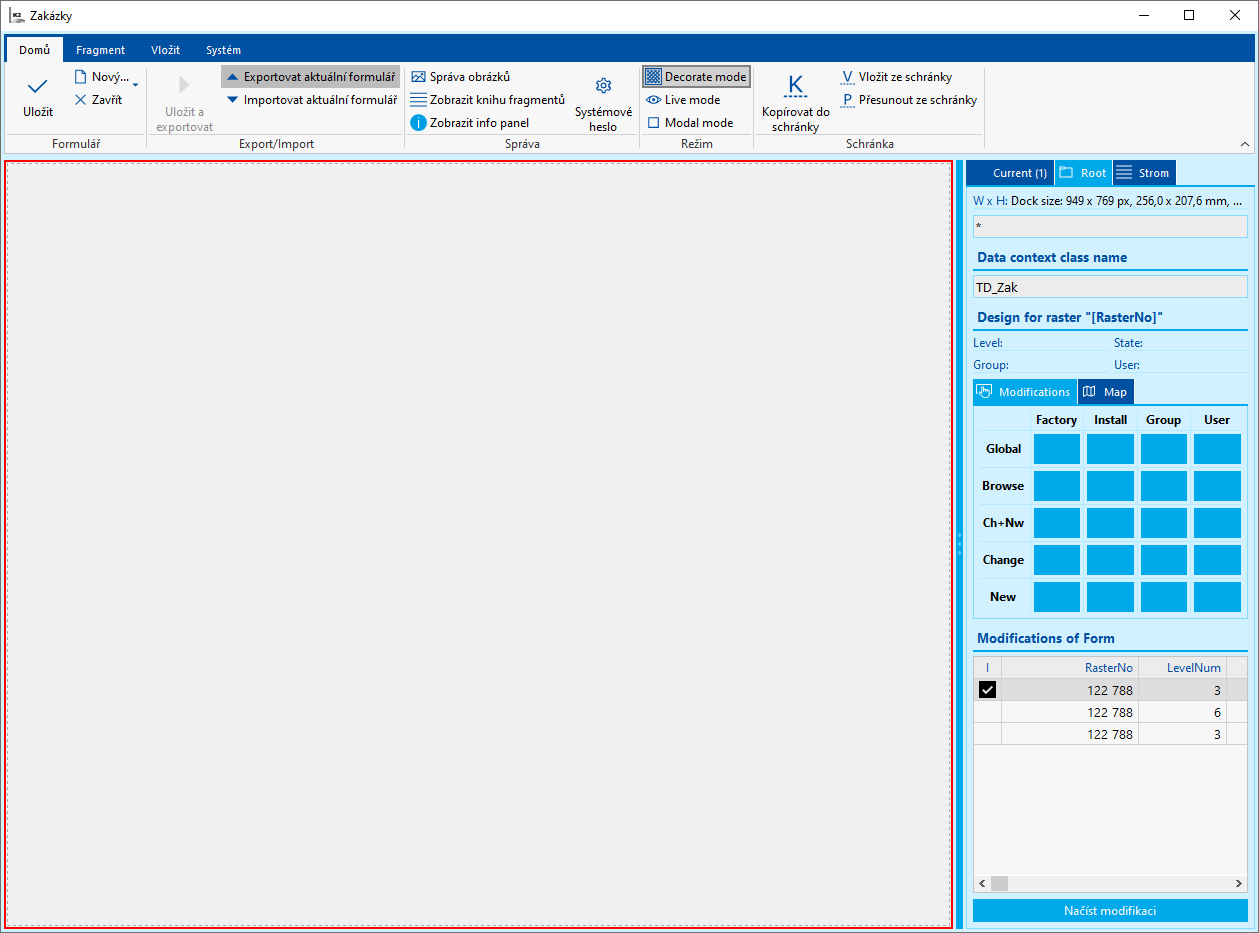
Obr.: Záložka Root
V horní části formuláře je pole W x H, kde je uvedena hodnota např. ve tvaru Dock size: 1345 x 664 px, 362,9 x 179,3 mm, Monitor size: 51. Jedná se o velikost okna v pixelech a mm (Dock size) a velikost monitoru (Monitor size) v cm.
Dále je zde název formuláře, který je aktuálně navrhován, např. TD_Zak. V poli Data context class name je název datového zdroje pro formulář.
Úroveň uložení formulářů nebo jejich modifikací určujeme pomocí matice. V této matici je k dispozici několik úrovní pro uložení formulářů.
Ve spodní části formuláře záložky Root je pak v sekci Modifications of Form uvedena tabulka se seznamem všech modifikací daného formuláře. Pomocí tlačítka Načíst modifikaci je možné tyto modifikace načíst.
Záložka Strom
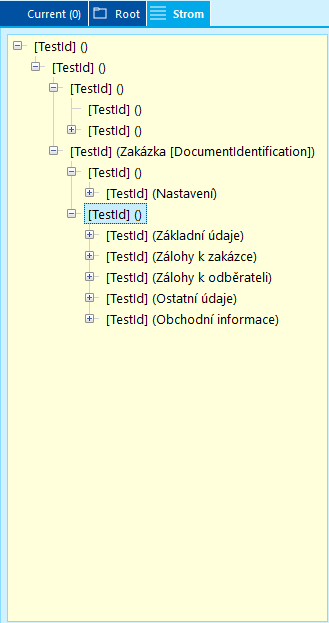
Tato záložka zobrazuje stromovou strukturu fragmentů návrhu formuláře.

Obr.: Záložka Strom
Návrh formuláře
Návrh formuláře představuje jeho současnou podobu. Skládá se z námi zvolených fragmentů. Návrh formuláře tvoříme tak, že do něj umisťujeme komponenty z Ribbonu návrháře formulářů nebo přímo pomocí klávesy Insert.

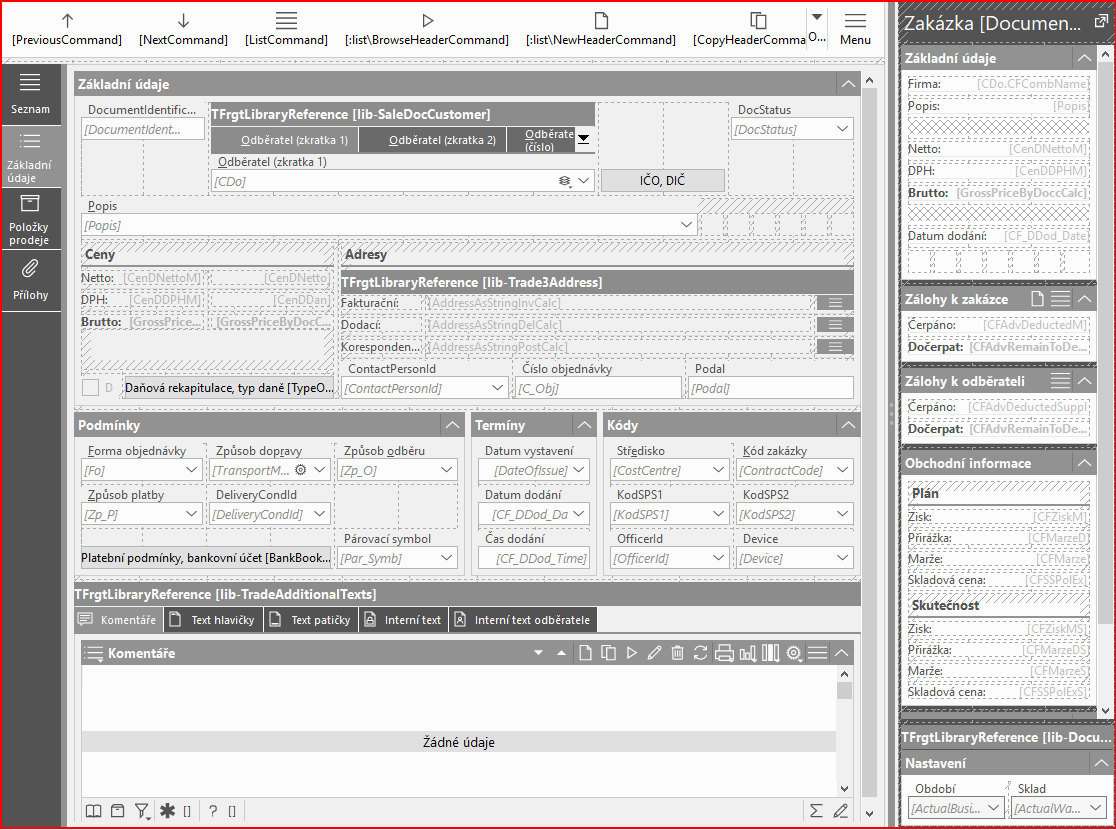
Obr.: Návrh formuláře pro datový modul Zakázky
Komponenty v návrhu formuláře můžeme označit pomocí levého tlačítka myši. S označenou komponentou pak dále pracujeme. Označená komponenta je orámována červeným rámečkem.

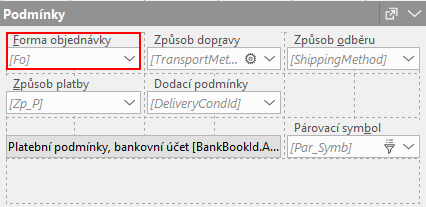
Obr.: Označení klasické komponenty (Input)
Při navrhování formulářů můžeme využívat také tzv. Knihovní fragmenty. Jedná se o fragmenty definované výrobcem. Skládají se z dalších fragmentů a jejich použití usnadňuje práci při tvorbě formulářů.
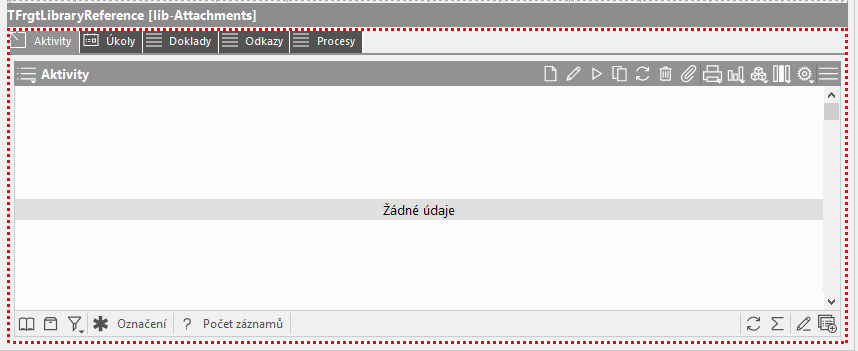
Pokud označíme levým tlačítkem myši knihovní fragment, je orámován červenou přerušovanou čarou.

Obr.: Označení knihovního fragmentu
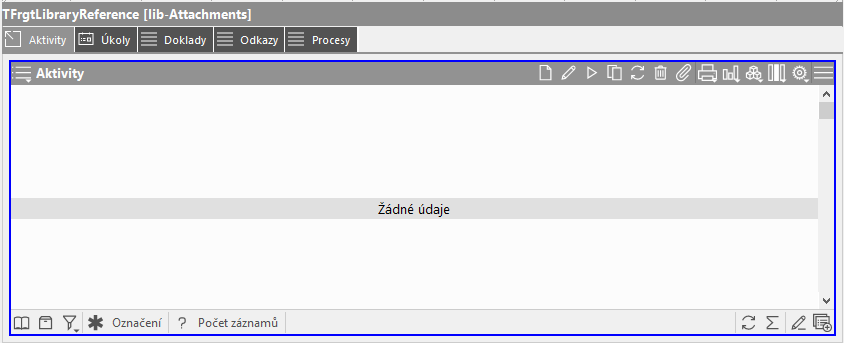
Komponenty uvnitř knihovního fragmentu jsou pak po označení orámovány modrým rámečkem.

Obr.: Označení komponenty uvnitř knihovního fragmentu
Práce s návrhářem formulářů
Nejčastějším způsobem jak vytvářet nové formuláře je pomocí jejich modifikace. Nicméně návrhář formulářů umožňuje navrhovat nové formuláře také úplně od počátku, kdy si zobrazíme úplně prázdný formulář, se kterým pak pracujeme nebo využijeme dostupnou šablonu pro knihu.
Práce na záložce Root
Modifikaci stávajícího formuláře, případně vytvoření nového začínáme vždy výběrem pozice pro uložení tohoto formuláře. Tuto úroveň uložení definujeme v návrháři formulářů na záložce Root.
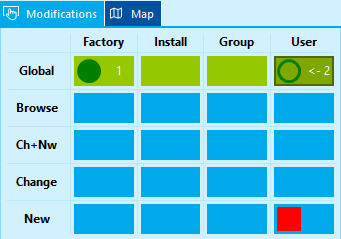
Pozici uložení modifikací formulářů určujeme pomocí matice. V této matici je k dispozici několik pozic pro uložení formulářů.

Obr.: Matice pro výběr pozice uložení formuláře
Formuláře navrhujeme vždy pro uživatele nebo určitou skupinu uživatelů a také pro jednotlivé stavy dokladů nebo jejich kombinaci. Vytvořený formulář může vypadat jinak, např. v prohlížení záznamu a jinak ve změně tohoto záznamu. Může mít také odlišnou podobu pro jednotlivé uživatele, skupiny nebo celou firmu.
Právě kombinaci stavu datového modulu (dokladu), pro který je daný formulář určen, a úrovně uložení dle koncových uživatelů formuláře definujeme v této matici na záložce Root.
Úrovně uložení formulářů:
Factory |
Tovární úroveň uložení formulářů. Formuláře uložené na této úrovni jsou distribuovány spolu s IS K2. Editovat formuláře a ukládat na tuto úroveň, je možné pouze po zadání systémového hesla. |
Install |
Instalační úroveň. Formuláře uložené na této pozici jsou poplatné konkrétní instalaci K2 v konkrétní firmě. |
Group |
Úroveň uložení formulářů pro skupinu uživatelů (např. ekonom, účetní, atd.) |
User |
Na tuto úroveň ukládáme formuláře, nebo jejich modifikace pouze pro konkrétního uživatele IS K2. |
Stavy datového modulu:
Global |
Formulář uložený na pozici Global je platný pro všechny dostupné stavy (Změna záznamu, Nový záznam, Prohlížení záznamu). |
Browse |
Pozice pro uložení formuláře pro stav Prohlížení záznamu. |
Ch+New |
Pozice pro uložení formuláře pro stavy Změna záznamu a Nový záznam. |
Change |
Formulář pro stav Změna záznamu. |
New |
Pozice pro uložení formuláře pro stav Nový záznam. |
Pozici pro uložení formuláře nebo jeho modifikace tedy určujeme kombinací stavu datového modulu a úrovně uložení dle cílové skupiny. Každý formulář musí mít zvolenou pozici pro uložení, nelze uložit formulář do prázdné pozice.
Pozici pro uložení formuláře volíme pomocí Levého tlačítka myši na příslušném místě v matici.

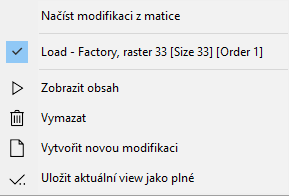
Obr.: Možnosti pro manipulaci s modifikací formuláře
Popis dostupných možností:
- Načíst modifikaci z matice - načte modifikaci formuláře, která je uložená na této pozici.
- Vytvořit novou modifikaci - vytvoří novou modifikaci formuláře. Tato volba se používá v případě, kdy např. vycházíme z továrního formuláře a chceme jej pouze nějak upravit. Program si v tomto případě neukládá celý formulář, ale pouze jeho modifikace.
- Uložit aktuální view jako plné - kompletní formulář se uloží jako nový. Tato možnost se používá v případě navrhování zcela nového formuláře, kdy nechceme použít žádné aspekty továrního formuláře a jeho modifikace není dostačující. Touto volbou se odstřihneme od továrního formuláře. Systém si tedy již neukládá pouze modifikace, ale zcela nový formulář, zcela nové XML na konkrétní pozici. Veškeré další modifikace pak vycházejí z této pozice.
- Zobrazit obsah - tato volba zobrazí detail fragmentu, detail modifikace, případně plného formuláře v novém okně.
- Vymazat - z vybrané pozice vymaže její obsah.
- Load - jedná se o dynamickou volbu pro načtení konkrétní modifikace. V případě, že je na aktuální pozici více modifikací, např. pro několik uživatelů, tak se zde zobrazí jejich výčet s volbou Load. Jsou zde uvedeny vždy také hlavní informace o dané modifikaci ve tvaru soad - User - AS, raster 33 [Size 33] [Order 3].
Pokud je v některé pozici matice uložen plný formulář, nebo jeho modifikace, zobrazí se zde příslušná ikona:
![]() tato ikona znamená, že na dané pozici je uložen plný formulář.
tato ikona znamená, že na dané pozici je uložen plný formulář.
![]() na pozici v matici s touto ikonou je uložena modifikace formuláře.
na pozici v matici s touto ikonou je uložena modifikace formuláře.
![]() tato ikona znamená, že na dané pozici je uložena modifikace nebo plný formulář, který by mohl být aplikován, ale není v tomto stavu aktuálně dostupný.
tato ikona znamená, že na dané pozici je uložena modifikace nebo plný formulář, který by mohl být aplikován, ale není v tomto stavu aktuálně dostupný.
![]() na této pozici je uloženo více modifikací.
na této pozici je uloženo více modifikací.
Vytvoření nového formuláře (Kniha)
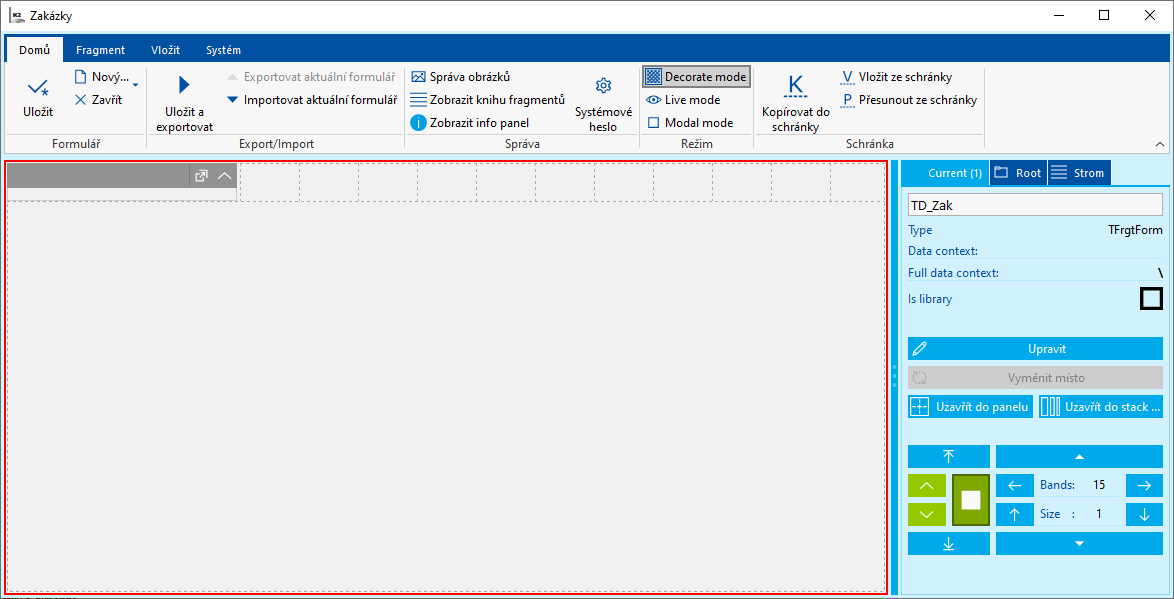
Kromě modifikací formulářů má uživatel k dispozici v rámci návrháře formulářů také možnost vytvoření formuláře z čistého předdefinovaného vzoru.
Pomocí volby Nový – Nová kniha si zobrazíme šablonu knihy. Zde jsou již přednastaveny některé aspekty formulářů, které používáme jako standardní.

Obr.: Šblona pro návrh formuláře
V rámci této šablony je přednastavená šířka formuláře (12 + 3) a jsou zde umístěny základní komponenty, jako je např. Náhled záznamu (Preview) nebo záložky pro Seznam záznamů a Základní údaje.
Pro tento formulář není automaticky generován název, tzn., není primárně navázán na datový zdroj.
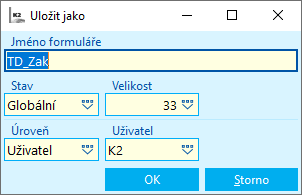
Správný postup při navrhování formulářů tímto způsobem je tedy, zobrazit si šablonu pomocí volby Nový – Nová kniha, poté vybrat pozici pro uložení formuláře a zde zvolit možnost Uložit aktuální view jako plné. Následně až poté v následujících formuláři zvolit název a tím zajistit propojení na datový zdroj.

Obr.: Formulář pro uložení návrhu formuláře
Vytvoření nového formuláře (Prázdný)
Další možností jak nadefinovat formulář je pomocí volby Nový – Prázdný. V tomto případě se zobrazí úplně prázdný formulář bez jakékoliv šablony. Výhodnou, tohoto způsobu, může být fakt, že není nutné akceptovat jakékoliv standardní šablony a je možné vytvořit tak formulář úplně od počátku.

Obr.: Prázdný formulář zobrazený pomocí volby Nový – Prázdný
Další postup je totožný s vytváření formuláře pomocí šablony. Nejdříve je nutné zobrazit si prázdný formulář pomocí volby Nový – Prázdný, dále zvolit pozici pro uložení formuláře a Uložit aktuální view jako plné.
Vytvoření modifikace formuláře
Obvyklým a nejčastěji využívaným způsobem tvorby formuláře je pomocí jejich modifikace.
Modifikovat můžeme stávající standardní formuláře, dle požadavků nebo také formuláře automaticky generované nad vytvořeným datovým modulem, čímž navrhneme jejich podobu v podstatě od samého počátku.
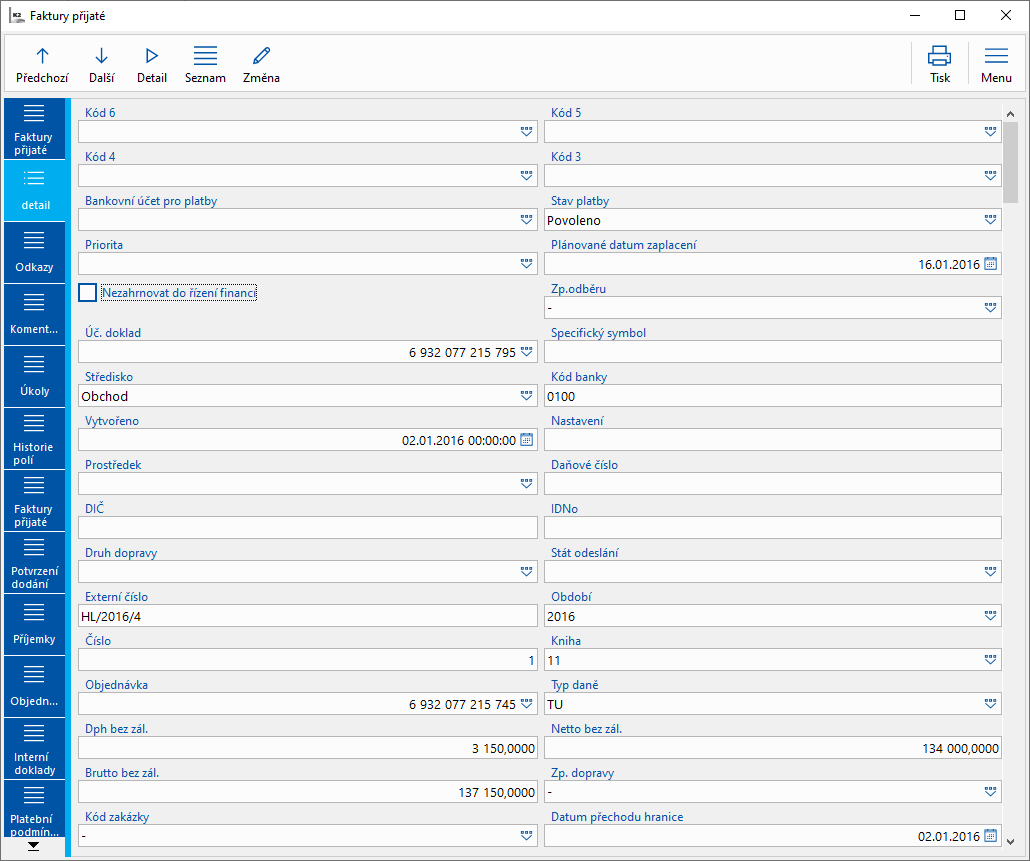
Obvyklý postup je takový, že pokud pro datový modul vytvořený např. pomocí Návrháře objektů není ještě formulář vytvořen, zobrazí se formulář generovaný systémem, ten pak upravujeme.

Obr.: Formulář generovaný systémem
V tomto případě, vytváříme návrh formuláře přímo nad konkrétním datovým modulem, ať už standardním nebo vytvořeným pomocí návrháře objektů. Výhodou tohoto postupu je také to, že do generovaného formuláře systém doplní všechna dostupná pole datového zdroje a ty pak můžeme jednoduše použít a do formuláře umístit dle požadavků.
Postup při modifikacích formulářů je totožný. Vždy je nejdříve nutné vybrat pozici pro uložení formuláře a poté jej editovat.
Princip práce s prvky formulářů (šířka a výška)
Formuláře skládáme z jednotlivých prvků (komponent). Prvky formulářů mohou být Kontejnerové nebo Prosté. Novou komponentu do návrhu formuláře, vložíme pomocí klávesy Insert. Vždy se zobrazí seznam všech dostupných fragmentů, ze kterých vybíráme.

Obr.: Seznam všech dostupných fragmentů (prvků) formuláře
Potvrzení výběru prvku provedeme klávesou Enter. Poté je fragment do návrhu formuláře vložen.
Tyto komponenty mohou být Kontejnerové nebo Prosté. Mezi kontejnerové komponenty řadíme Formulář, který je základní a výchozí komponentou návrháře. Dále zde patří Rozbalovací panel (Expander), Panel, Náhled záznamu (Preview) a Seskupovací panel (Group box).
Tyto komponenty pak slouží ke sdružování dalších komponent a lze tedy do nich umisťovat další prvky formulářů. Kontejnerové komponenty zpravidla obsahují tzv. příčky (sloupce). Na obrázku Komponenta Formulář s rozbalovacím panelem je vidět formulář, který má šířku 15 sloupců a tento formulář obsahuje rozbalovací panel o šířce 4 sloupce.

Obr.: Komponenta Formulář s robalovacím panelem
Tyto příčky jsou důležité pro určení šířky komponent a také pro rozložení dalších prvků v rámci těchto kontejnerových komponent. Obecně můžeme počet sloupců prvků libovolně korigovat kombinací kláves Shift + šipka doleva nebo Shift + šipka doprava. Informace o sloupcích komponent formulářů jsou k dispozici v Ovládacím panelu návrháře na záložce Current. Zde jsou k dispozici také tlačítka pro korekci sloupců komponent formulářů.
Informace o šířce, tzn., počtu sloupců komponenty, najdeme na záložce Current v poli Bands.

Obr.: Informace o šířce komponenty
Když vložíme do kterékoliv z těchto kontejnerových komponent další prvek tak vždy zabere jeden sloupec.
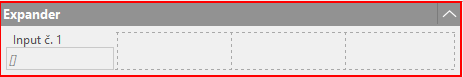
Příklad: Do komponenty Expander, která má 4 sloupce, vložíme jeden prvek typu Input.

Obr.: Expander s jedním Inputem
Pokud do komponenty vložíme další prvek, umístí se do dalšího sloupce (příčky) vedle prvního prvku.
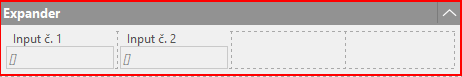
Příklad: Do komponenty Expander, která má 4 sloupce, vložíme druhý prvek typu Input.

Obr.: Expander s dvěma Inputy
V případě, že se již další prvek do komponenty nevejde (není volný sloupec) umístí se pod první prvek.
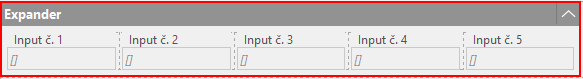
Příklad: Do komponenty Expander, která má 4 sloupce, vložíme páty prvek typu Input.

Obr:: Expander s pěti Inputy
Natažením expanderu na 5 sloupců pak dojde k přesunu prvku č. 5 do nového sloupce.

Obr.: Expander s pěti sloupci a Inputy
Prvek formuláře, který je uvnitř komponenty může mít více sloupců než kontejnerová komponenta, která je pod ním. Prvek formuláře se v tomto případě nejdříve natáhne na velikost kontejnerové komponenty a využije všechny její příčky. Pokud budeme přidávat sloupce dál, prvek se nebude dále natahovat nad rámec kontejnerové komponenty, ale bude přidávat další sloupce uvnitř.
Stejně jako šířku komponent formuláře je možné určit také jejich výšku. Výšku je možné nastavit konkrétnímu prvku kombinací kláves Shift + šipka nahoru a Shift + šipka dolů. Informace o výšce prvku nalezneme v Ovládacím panelu na záložce Current v poli Size.

Obr.: Informace o výšce komponenty
Pokud má komponenta formuláře nastavenou výšku 0, automaticky si tuto výšku určuje dle obsahu. Pokud do této komponenty vložíme několik dalších prvků, nastaví si svoji výšku tak, aby vše zobrazilo. U prvků typu Input nebo např. Grid znamená výška počet řádku, které bude daná komponenta schopna zobrazovat, a které budou dostupné pro uživatele. Jedná se o minimální počet řádků pro danou komponentu.