Metodika - Založenie šablónovacieho webu/e-shopu (nová verzia)
Ku správnemu fungovaniu webu a e-shopu je potrebné mať nainštalované a sprevádzkované webové služby. Ich prostredníctvom sa v obchode zobrazujú údaje priamo z K2 (alebo ich interpretácie), poprípade sa v pravidelných intervaloch načítajú. Zákazník webu/eshopu sa môže registrovať (vzniká záznam v K2) a nákup, ktorý vykoná, sa taktiež ihneď ukladá do K2 ako zákazka. Takto vzniknuté zákazky následne spracovávame bežným spôsobom.
Ako začať s novým e-shopom
Táto sekcia Vám má pomôcť s prvými krokmi na novom e-shope. Dozviete sa tu, aké základné nastavenie je potrebné, ďalej potom, čím môžete zaujať svojich zákazníkov či ako zahájiť spoluprácu s porovnávacími portálmi pre to, aby Vaše tržby rástli ešte rýchlejšie.
Zo všetkého najskôr je vhodné mať pripravené tieto záznamy, pretože ich budeme potrebovať pri samotnom zakladaní nového záznamu v knihe Weby a e-shopy.
- Založenie anonymného zákazníka - tento zákazník bude doplnený do zákazky pri objednaní tovaru neregistrovaným užívateľom. Určuje také ceny, ktoré budú na e-shope zobrazované (tie vychádzajú z cenovej kategórie, ktorú má tento zákazník nastavenú). Založenie anonymného zákazníka vykonáme v číselníku Dodávatelia-Odberatelia.
- Založení skladov - jednak slúži k zobrazovaniu stavu tovaru na e-shope, jednak sa k nim tvoria výdajky, príp. rezervačné listy, pokiaľ tovar nie je skladom). Založenie nového skladu je možné vykonať v stromovom menu na záložke Logistika – Základné dáta – Sklady.
- Založenie knihy zákaziek - do tejto knihy budú zaznamenávané všetky objednávky, ktoré na e-shope budú dokončené. Novú knihu založíme v stromovom menu v zložke Systém - Správa kníh - záložka Predaj.
Ďalej už môžeme pristúpiť k samotnému založeniu nového záznamu v knihe Weby a e-shopy. Všetky polia sú špecifikované v sekcii Weby a e-shopy - Základné údaje
Ďalšie dôležité nastavenie e-shopu sa nachádza pod rovnomenným tlačidlom: Nastavenie webu a e-shopu, ktoré sa nachádza práve v Základných údajoch. Jednotlivé záložky určujú, ako bude vo výsledku e-shop vyzerať. Na začiatku je určite potrebné vykonať:
- Nastavenie jazykov, mien a cenových skupín
- Nastavenie zobrazovania dokladov – v prípade, že sa jedná o B2B e-shop, je potrebné zvážiť, aké doklady majú byť užívateľovi zobrazené. Na e-shope je možné nastaviť, že prihlásenému budú zobrazované len doklady danej kontaktnej osoby, ďalším variantom je zobrazovanie dokladov za firmu (resp. partnera). Je možné určiť, či sa majú zobrazovať len doklady vytvorené na e-shope, alebo všetky, t.j. aj tie, vytvorené v K2.
- Vytvorenie textových stránok – bude bližšie popísané v rámci ďalšieho kroku. Tieto textové stránky je potom potrebné zaradiť do špecifických stránok.
- Nastavenie záložiek na homepage – napr. ako Dopredaj, Tovar v akcii a pod.
- Nastavenie vyhľadávania – odporúčame nastaviť fulltextové vyhľadávanie.
- Nastavenie dopravy a platieb - potrebné vytvoriť s príznakom Doprava alebo Platba a zaradiť ich do servisnej kategórie e-shopu. Ďalej je potrebné nastaviť spôsob odberu a spôsoby platby. Pre osobný odber je potrebné nadefinovať pobočky vrátane ich adries. Odporúčame tiež pridať obrázok.
- Nastavenie šablón pre e-maily.
- Nastavenie emailu v knihe Pošta – nastavenie je potrebné vykonať v K2 pod užívateľom, pod ktorým je spustený aplikačný server.
- Nastavenie notifikácii – napr. pri vytvorení objednávky, registrácie a pod.
Pre nastavenie základného, je potrebné ešte zvážiť nižšie uvedené možnosti, ktoré e-shop ponúka:
- Využitie platby online cez niektorú z platobných brán (testovacie prostredie a nastavenie platobných brán ako také je v Nastavenie webu a e-shopu).
- Zobrazovanie dostupnosti tovaru na pobočkách – je možné nakonfigurovať v Nastavenie webu a e-shopu na záložke Katalóg tovaru.
- Využitie zľavových kupónov.
- Využitie promo akcií.
- Využitie odporúčaného radenia na e-shopu – pokiaľ chceme na e-shope radiť podľa odporúčaných, je potrebné po priradení tovaru na e-shop doplniť prioritu zobrazenia
Nesmieme tiež zabudnúť na Nastavenie ukladania dokumentov a obrázkov, ktoré môžeme nahrávať na FTP alebo Ukladať ako kópie súborov. Bližšie je toto nastavenie špecifikované v kapitole Konfigurácia ukladania dokumentov a obrázkov.
Inštalácia e-shopu je popísaná krok po kroku v Kroky popísane vyššie (primárne založenie nového záznamu pre web/e-shop, založenie anonymného zákazníka a nastavenie ukladania obrázkov a súborov) je potrebné prejsť, pretože sú vyžadované pri inštalácii.
Pre novú verziu e-shopu (šablónovací e-shop) je vytvorený skript InitNewEshop.PAS, ktorý pomôže vygenerovať základné textové stránky, vrátane ich nastavenia v konfigurácii e-shopu. Zároveň sú tieto stránky priradené do jednotlivých typov menu.
Odporúčame potom všetky menu skontrolovať, či sú podľa Vašich predstáv, príp. ich upraviť, či už textové alebo položkové. Práca s menu je bližšie popísaná v kapitole Menu webu.
Ďalším krokom v poradí je nastavenie kategórií (práca s kategóriami je bližšie popísaná v knihe Kategórie tovaru, príp. v knihe Kategórie – strom):
- Vytvorenie stromu kategórií – je potrebné vytvoriť rootovú a servisnú kategóriu. Rootová kategória je základná kategória pre všetky ostatné kategórie, ktoré sa majú na e-shope zobrazovať. Servisná kategória je určená pre karty, ktoré sú pre e-shop nevyhnutné (ako doprava, platba), avšak nie sú ponúkaným tovarom.
- Priradenie obrázkov ku kategóriám - strana Prílohy (typ odkazu: Obrázok: Hlavný obrázok - náhľad)
- Nastavenie parametrov, podľa ktorých sa bude v danej kategórii filtrovať.
Predposledným krokom je vytvorenie či úprava samotného tovaru, ktorý má byť na e-shope predávaný a jeho zobrazenie do kategórii. Je potrebné mať na pamäti tieto kroky:
- Vyplnenie strany E-shop na zvolených kartách tovaru:
- Vyplnenie parametrov tovaru – hlavne tie, podľa ktorých potom bude umožnené filtrovanie.
- Vyplnenie alternatívneho, súvisiaceho tovaru – strana Predaj na karte tovaru
- Prepojenie obrázkov, dokumentov, videí
- Zvážiť, či budú používané master karty. Pokiaľ áno, je potrebné vytvoriť varianty tovaru a nastaviť ich zobrazovanie v detaile tovaru.
- Zvážiť inzerovanie produktov cez porovnávacie portály (Heureka, Zboží.cz, Google Merchant Center). V prípade, že budeme chcieť tieto služby využívať, je potrebné tiež vyplniť informácie o vyhľadávači cien. Viac informácii v kapitole: Ako začať s XML feedmi pre porovnávače.
Pre zaradenie tovaru do kategórii je dôležité vykonať prepočet tovaru, aby bol tovar načítaný na e-shop. Tak vykonáme v stromovom menu v zložke Web a e-shop – Správa a nastavenie – Prepočty – Prepočet tovaru pre e-shop.
E-maily k e-shopu jednoznačne patria. Sprevádza nás od registrácie, cez nákup až po zabudnuté heslo k účtu. Preto je vhodné využiť knihu Šablóny pre e-maily, ktorá jednoznačne uľahčí celý proces komunikácie. Súčasťou štandardu IS K2 sú v adresári inštalácie K2 vzorové šablóny pre e-maily (SupportFiles\EmailTemplates). Každý zo vzorových emailov sa skladá z 3 súborov - pre predmet emailu, požadované polia a telo emailu. K dispozícii je 5 jazykových mutácii.
Dôležitou súčasťou, na ktorú je vhodné sa tiež zamerať, je vzhľad e-shopu - konkrétne bannery. Práca s nimi je detailnejšie popísaná v knihe Bannery. Odporúčame vždy umiestňovať 2 obrázky - jeden pre pozadie, druhý pre produkt alebo popredie. V prípade, že chceme mať na banneri text, sú k tomu určené 4 textové vrstvy, kde každá z nich má inú veľkosť. štýl textovej vrstvy umožní jej zarovnanie podľa vôle. Dôrazne neodporúčame všetko umiestňovať do jedného banneru a to kvôli deformácii obrázkov, k čomu by mohlo dochádzať na zariadeniach s rôznym rozlíšením, prípadne k deformácii prenosu informácie cez banner ako taký.
Úkony pred spustením webu/e-shopu
Pred tým, ako príde k samotnému spusteniu webu/e-shopu je potrebné mať ošetrené tieto kroky:
- Vyskúšať, či dochádza k odosielaniu emailov a majú správny obsah pre každý jazyk definovaný pre e-shop.
- Overiť zbieranie údajov v Google Analytics, príp. Heureka.
- Spustiť Monitoring behu e-shopu.
- V správe plánovaných úloh nastaviť Odosielanie e-mailov strážneho psa, pokiaľ má byť funkcia aktívna.
- Nastaviť XML feedy pre vyhľadávače (Zboží.cz, Heureka, Google Merchant Center).
- Nastaviť notifikácie pre hlásenie prípadných chýb priebehu plánovaných úloh či upozornení na registráciu nového zákazníka, ktorý čaká na schválenie.
- V Správcovi Internetovej Informačnej Služby (IIS) nastaviť presmerovanie na HTTPS - zakúpiť a nainštalovať certifikát do webového severu, zmeniť cestu k obrázkom.
- V testovacej fáze e-shopu je potrebné, aby indexovanie robotom bolo zakázané. E-shop je pripravovaný a nie je preto odporúčané, aby sa nachádzal vo výsledkoch vyhľadávania. Kaď testovaciu fázu dokončíme a sme s výsledkom spokojný, je potrebné indexovanie robotmi povoliť. Tak vykonáme v súbore config.php CONFIG['robots'] = true.
- pred samotným spustením je vhodné vymazať súbory cache, aby nedošlo k preneseniu starých súborov z testovacej fázy. Nesmieme tiež opomenúť nastavenie cache, t.j. ako sa majú tieto súbory ukladať, resp. načítať.
Nastavenie cache
Cache sú dočasne uložené pomocné dáta. Tie pomáhajú zrýchliť načítanie webu, pretože si pamätajú, čo už bolo raz z K2 prečítané. Každý údaj na stránke má nastavené, kedy sa z cache pamäti môžu zmazať a kedy je potrebné ich prečítať z K2.
Pre nový šablónovací e-shop bola vytvorená špeciálna stránka, ktorá správcovi e-shopu umožňuje optimalizovať cache. Optimalizáciou sa rozumie zníženie počtu otázok posielaných medzi e-shopom a K2 API. Príkladom môže byť napr. otázka na Všetky kategórie tovaru. Tie sú na e-shope zmenené zriedka, preto môžu vyť v pamäti uložené dlhšiu dobu, bez toho aby sa na ne e-shop musel často pýtať. Proti tomu Dostupnosť tovaru sa môže meniť každú chvíľu, a preto je potrebné, aby cache boli aktualizované čo najčastejšie.
Dôrazne neodporúčame, aby sa nastavenie optimalizácie cache ujala osoba, ktorá nie je plne oboznámená s ich významom, lebo môže prísť k významnému poškodeniu fungovania e-shopu samotného.
Prístup ku stránke pre optimalizáciu cache je prostredníctvom URL adresy e-shopu a pridaním otázky v tvare ?KEY=___________&CMD=cache.settings. Na prázdne miesto pre otázku KEY je potrebné vložiť číslo RID e-shopu (napr.123456789456) z K2. URL cesta pre prácu s cache potom môže vyzerať takto: http://vaseshop.k2.cz?KEY=123456789456&CMD=cache.settings.
Pri jednotných službách, ktoré to umožňujú, je možné nastaviť, či sú závislé na:
- User - aktuálne prihlásenom užívateľovi,
- Currency - aktuálne vybratá mena,
- Language - aktuálne vybratý jazyk,
- Partner - aktuálne zvolený partner.
Implicitný stav nenastaveného zdieľania je YES, teda všetky cache sú závislé na všetkých parametroch. Napr. config. Je rovnaký pre všetky, preto je možné vo všetkých poliach prepnúť na „NO“.
Custom time - vlastné nastavenie času platnosti cache. Zadáva sa v sekundách. Prázdna hodnota znamená, že sa použije implicitný čas. Hodnota 0 znamená, že daná služba číta vždy dáta priamo z K2.
Default time - implicitné nastavenie času platnosti cache.
Odkaz Count na konci tabuľky spočíta počet súborov cache pre jednotlivé služby a tiež celkový počet súborov.
Pod tabuľkou služieb ws sa nachádzajú 2 polia pre export aktuálneho uloženého nastavenia cache a jeho import na iný web. Pre zjednodušené nastavenie obvyklých scenárov nastavenia práce s cache boli vytvorené dve šablóny.
- Implicitné zdieľanie pre B2B (Default sharing for B2B) - užívateľ môže meniť jazyk, menu, rôzne ceny pre zákazníkov.
- Plné zdieľanie (Full sharing) - rovnaký tovar a ceny pre všetkých užívateľov, užívateľ môže meniť jazyk a menu, typické pre B2C.
Aktualizácia e-shopu
V prípade, že na novom e-shope sú nasadené akékoľvek špeciálne úpravy (napr. prefarbenie šablóny, úpravy detailu tovaru atď.), tak je potrebné mať na pamäti, že po akejkoľvek aktualizácii e-shopu musí byť vykonaná tiež aktualizácia prostredníctvom samotnej URL adresy e-shopu, kľúča, ktorým je číslo e-shopu z K2 KEY=RID e-shopu a príkazu CMD=less. Výsledný tvar URL môže vyzerať napr. takto: https://demo.k2.cz/web?KEY=123456789&CMD=less.
Ako zaujať svojich zákazníkov
Už niekoľko rokov sa marketingoví odborníci zhodujú, že o tom, či zákazník na Vašich stránkach nakúpi alebo nie, rozhodujú prvé sekundy. Nižšie uvedené funkcie, ktoré je možné na novom e-shope využiť, aby ste pozornosť zákazníka pripútali.
Nový e-shop disponuje 4 štandardnými šablónami, ktoré je možné príp. podľa špeciálneho priania upraviť. Vďaka premyslenému farebnému prevedeniu je zákazník vedený krok po kroku celým objednávkovým procesom. Neodlučiteľnou súčasťou e-shopu sú bannery, ktoré umožnia pripútať pozornosť a zdeliť tak dôležitú informáciu. Pre ľahšiu úpravu vzhľadu e-shopu je možné využiť editor obsahu stránok, ktorý umožňuje grafické úpravy priamo na webe.
Nový e-shop tiež umožňuje platbu online, ktorá je medzi spotrebiteľmi čím ďalej tým populárnejšia. Podporujeme 4 platobné brány: PayPal, GoPay, WebPay a HeidelPay. Máte k dispozícii paletu variantov, z ktorej si určite vyberiete tú pravú.
Na novom e-shope je možné tiež využiť zľavové kupóny či promo akcie, ktoré sú známe skvelými marketingovými trikmi. K2 podporuje niekoľko typov promo akcii: Akčný cenník, Darček k položke, Automatický darček k položke, Darček za čiastku, Zľava za čiastku a Zavádzacia sada.
Strážny pes je jedna z praktických funkčností, ktoré na našom e-shope nájdete. Upozornenie registrovaného aj neregistrovaného užívateľa na prípadný pokles ceny či skladovú dostupnosť žiadaného produktu.
Porovnávanie portály - ako začať?
Cenové porovnávače sú medzi zákazníkmi veľmi obľúbené a to nielen vďaka tomu, že na jednom mieste môžu porovnať ceny produktov z rôznych internetových obchodov, ale tiež pre to, že zákazníkom umožňujú preskúmať kvalitu obchodu ako takého.
Aby aj Váš e-shop mohol fungovať medzi zoznamom ostatných, ktorý daný produkt predávajú je potrebné podniknúť niekoľko krokov.
- Porovnávacie portály využívajú dátový súbor zvaný XML feed. Každý porovnávací portál má svoj individuálny strom kategórií, ku ktorému musíme prispôsobiť strom kategórií nášho e-shopu. Súbor s XML feedom obsahuje názov tovaru, popis, cenu ale tiež skladovú dostupnosť, parametre a ďalšie informácie. Všetky informácie sú usporiadané podľa pevne danej štruktúry daného zľavového portálu, tak aby produkty boli ľahko zaraditeľné a dohľadateľné. Aby e-shop K2 vedel, aká je aktuálna štruktúra kategórii na e-shope musíme najskôr naimportovať súbory (import kategórií pre Zboží.cz, Google Merchant Center, Heureka), ktoré sú danými porovnávačmi zdieľané. Pre Google Merchant Center nájdeme tieto informácie tu: https://support.google.com/merchants/answer/6324436?visit_id=637212536160624388-3030263402&rd=1
- Následne je potrebné kategórie daného porovávača zaradiť na karty tovaru, na záložku E-shop, podzáložku Informácie pre vyhľadávače cien. tam je potrebné vyplniť príslušné pole, t.j. Názov a Popis pre porovávače a následne vyberte príslušnú kategórie zvoleného porovnávača.
- Posledným krokom je vytvorenie XML feedu tovaru, ktorý sa na Vašom e-shope nachádza a jej zdieľanie s vybraným porovnávačom. Pre export tohto súboru ešte poslúži skript EshopXmlFeedExport.PAS.
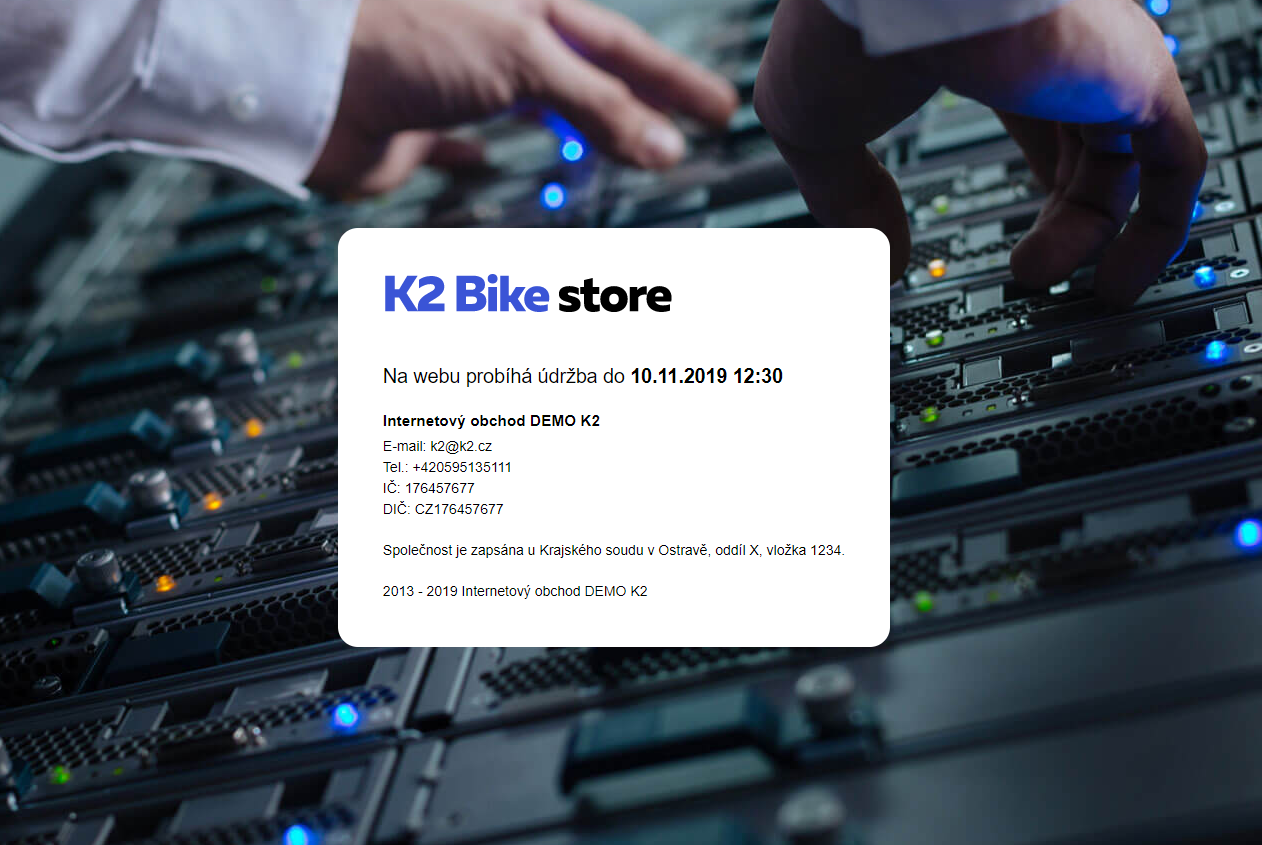
Stránka "Mimo prevádzku"
Existujú rôzne situácie, kedy sa web/e-shop nemôže spojiť s IS K2. Pokiaľ ide o chcenú odstávku (napr. v prípade reinštalácie), je možné ručne v konfiguračným súbore config.php (v zložke, kde je nainštalovaný web/e-shop) zapnúť parameter: $CONFIG['force503'] = true (implicitné nastavenie je na false). Na ďalších riadkoch nastavujeme dátum a čas ($CONFIG['force503date']), príp. jazyk ($CONFIG['force503default']), v ktorom sa má táto stránka zobraziť.
Obsah stránky "Mimo prevádzku" je možné modifikovať na záložke Textové stránky, kde mimo povinné a odporúčané polia je potrebné vyplniť Názov šablóny pre túto stránku: Šablóna pre uzavretie eshopu (pageClosed).

Obr.: Implicitný vzhľad stránky "Mimo prevádzku"
Reinštalácia šablónovacieho e-shopu (nová verzia)
Reinštalácia je jedným z prípadov, kedy dochádza k chcenej odstávke e-shopu. Vďaka tomu, že dopredu vieme, kedy bude inštalácia prebiehať, môžeme tieto informácie zdeliť aj našim zákazníkom. Nastavenie stránky Mimo prevádzku je bližšie popísané Tu. Pre túto stránku je možné nastaviť jednak čas, kedy bude údržba e-shopu prebiehať, jednak jazyk, v ktorom sa má zobraziť. Samotnú stránku je možné samozrejme editovať v knihe Textové stránky.
Pri reinštalácii e-shopu je potrebné mať na pamäti, že by aj ostatné produkty K2 mali mať rovnaké číslo verzie, aby spolu správne komunikovali v prípade, že dochádzalo k nejakým zmenám.
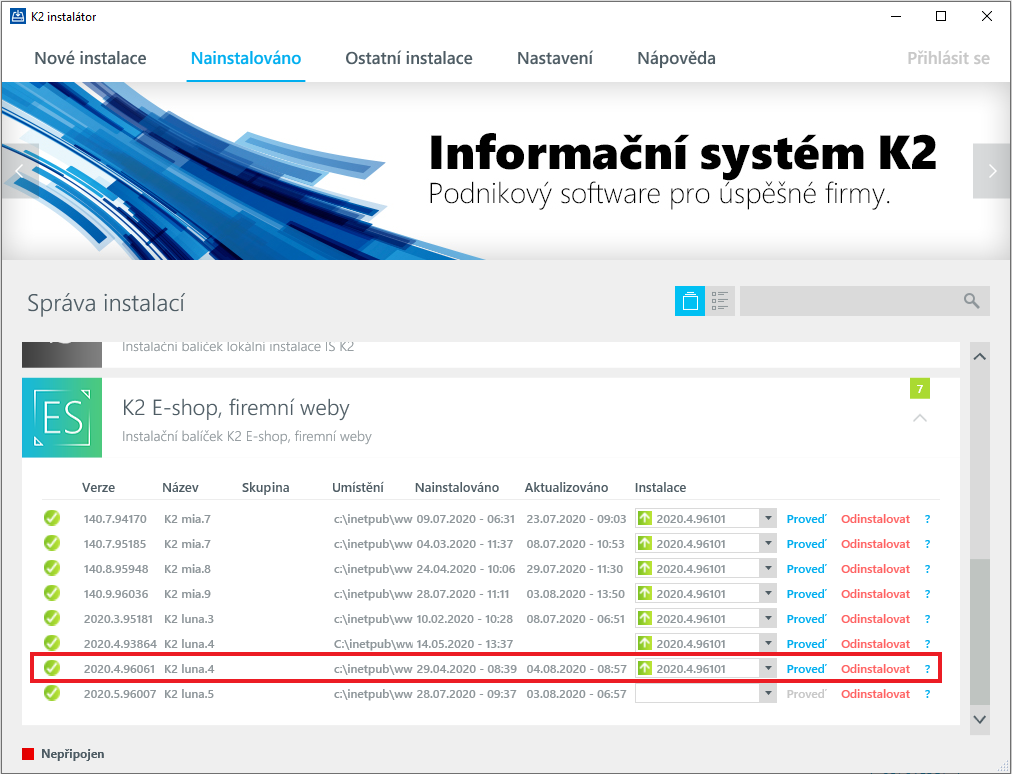
Proces reinštalácie zahájime prostredníctvom K2 inštalátoru na záložke Nainštalované. V zozname produktov nájdeme inštalačný balíček K2 E-shop, firemné weby, kde aktualizujeme príslušnú položku príkazom Vykonaj. Potom už postupujeme podľa pokynom inštalátora.

Obr.: Reinštalácia šablónovacieho e-shopu
Po dokončení reinštalácie je potrebné v konfiguračnom súbore vypnúť nastavenú stránku Mimo prevádzku. Súčasťou procesu reinštalácie je automatická aktualizácia e-shopu. V prípade, prípade, že pri reinštalácii príde k nejakej chybe, je možné aktualizáciu e-shopu spustiť ručne.
Metodika - Založenie responzívneho e-shopu (staršie verzie)
Úkony a nastavenia v K2
Aby mohol e-shop fungovať, musíme si pripraviť dáta pre web/e-shop (strom kategórií, zverejňované údaje, parametre atď.) a e-shop samotný, t.j. nastaviť očakávané vlastnosti a správanie (napr. podporované meny a jazyky, cenové skupiny, ktoré chceme zohľadniť, spôsoby dopravy či platieb, špecifické textové stránky a pod.).
Vytvoríme nový záznam v knihe Weby a e-shopy a upravíme hodnoty na záložke Základných údajov. Vhodné je nakopírovať si úplnú sadu textových stránok - odporúčaný postup je uvedený v podriadenej kapitole Textové stránky. K dispozícii je tiež skript Import text. stránok (K2ETextPageImp.PAS), ktorý umožní importovať XML súbor s textami do zvoleného e-shopu. Nadefinujeme platby (pozri kapitola Platby pre eshop) a spôsoby odberov (pozri kapitola Odbery pre eshop) vrátane ich zodpovedajúcej karty Tovaru (kvôli oceneniu) a k internetovému obchodu uložíme ich žiaduce kombinácie. Veľkú starostlivosť venujeme Nastaveniu - pozri kapitola Nastavenie webu a e-shopu.
Odporúčame využiť možnosti poradia pre reklamné bannery vo webe/eshope - pozri kapitola Kniha Bannery.
Pre vytváranie kategórií je možné využiť skript Import kategórií webu/e-shopu (EshopCategoryImport.PAS). Do vybraného webu/e-shopu umožní import kategórií zo zadaného stromu uloženého vo všeobecnom rozhraní (používaného napr. pre FastCentrik). Kategórie a ich význam je podrobne popísaný v kapitole Kniha Kategórie. K webu/e-shopu neodmysliteľne patria tiež obrázky. K ľahkému pridaniu obrázkov sú určené skripty NewEshop_AddPicture.PAS (pre nový e-shop) a Eshop_AddPicture.PAS (pre starý e-shop).
Pokiaľ ide o prechod medzi starou verziou e-shopu na novou, je určite vhodný skript pre Inicializáciu webových modulov (Eshop_InitWebModules.PAS). Po jeho spustení dôjde ku konverzii dát (napr. textové stránky).
Nastavenie textových stránok pre responzívny e-shop (staršie verzie)
Súbor potrebných textových stránok môžeme vytvárať na základe Nastavení - časť Špecifické stránky. Tu nájdeme jasný zoznam stránok, ktoré sú nutné k tomu, aby internetový obchod mohol využívať všetky funkčnosti. Väčšinou musia tieto stránky jednoducho existovať, nie je nevyhnutne nutné riešiť ich obsah (t.j. pole Popis), avšak je vhodné tento popis doplniť, aby zákazníci našli všetky potrebné informácie. Iba na stránkach pre Košík, Výsledok vyhľadávania a Porovnania sa popis nezobrazuje, aj kedy bol zadaný.
Celú sadu textových stránok môžeme tiež vytvoriť pomocou štandardných skriptov K2 eshop - export text. stránok (K2ETextPageExp.PAS) a K2 eshop - import text. stránok (K2ETextPageImp.PAS), vďaka nim môžeme prekopírovať textové stránky z DEMO dát alebo z iného už existujúceho internetového obchodu a tieto stránky rovno uložiť podľa ich pôvodných pozícii do Nastavení nového webu/e-shopu. Následne potom môžeme jednoducho prispôsobiť obsah stránok našim potrebám (kontaktné údaje a pod.). Pre stránku prihláseného užívateľa potom môžeme využiť možností vnorených stránok - tzv. widgetov. Nižšie sú uvedené príklady ich uplatnenia.
Nastavenie textových stránok pre šablónovací e-shop (nová verzia)
Tieto stránky vytvárame a evidujeme v knihe Textové stránky. Niektorým stránkam je však potrebné priradiť funkčnosť v knihe Web a e-shopy - tlačidlom Nastavenie webu a e-shopu - Špecifické stránky. Väčšina textových stránok má pre novú verziu šablónovacieho e-shopu vytvorenú svoju šablónu, podľa ktorej je neskôr načítaná. Pri spúšťaní nového webu/e-shopu je možné - pre založenie väčšiny hlavných textových stránok - využiť skript Inicializácia nového e-shopu (InitNewEshop.PAS).
Pozn.: Nová stránka je tá, ktorá pre iné tvorí nadriadenú (rootovú) stránku. Nadriadenou stránkou môžu byť aj iné textové stránky.
Textové stránky - responzívny web/e-shop (staršie verzie)
Príklady použitia vnorených textových stránok
Chceme na stránke prihláseného užívateľa Obchodníkom väčších firiem zobraziť zoznam newsletterov a ďalej všetkým prihláseným užívateľom zobraziť zoznam faktúr po splatnosti, náhľad niekoľkých odkazov pre zákazníkov a skrátený zoznam objednávok. Obchodníkov máme špecifikovaných prostredníctvom poľa Zaradenie do skupiny v zázname Kontaktnej osoby na strane E.
Pozn.: Takto sú nastavené DEMO dáta.
Vzhľadom k tomu, že sa widgety (t.j. rámiky obsahujúce odkazy či konkrétne údaje) radia podľa dátumu a času zverejnenia, môžeme rovno postupovať v opačnom poradí (a nastavovať aktuálny dátum a čas). Alebo môžeme tento údaj ručne upraviť.
Zoznam objednávok
Ak ho už nemáme, vytvoríme si typ stránky Posledné objednávky a nastavíme ho v Nastavení internetového obchodu v časti Typy záznamov - Posledné objednávky. Do stránky pre zoznam objednávok (nastavená v Nastavení obchodu - Špecifické stránky - Zoznam objednávok) do poľa Nadriadená stránka vyplníme stránku prihláseného užívateľa (opäť pozri Nastavenie). Do poľa Typ vyplníme ten typ, ktorý sme si vytvorili pre Poslednú objednávku).
Odkazy pre zákazníka
Ak ho už nemáme, vytvoríme si typ stránky Náhľad obsahu a nastavíme ich v Nastavení internetového obchodu v časti Typy záznamov - Náhľad obsahu. Ďalej vytvoríme stránku - widget - Odkazy pre zákazníka, do poľa Nadriadená stránka vyplníme stránku prihláseného užívateľa (pozri Nastavenie), do poľa Typ vyplníme ten typ, ktorý sme si vytvorili pre Náhľad obsahu. Tá bude obsahovať krátky popisný text, čo tu môže očakávať zákazník. Následne k nej pridáme ďalšie textové stránky s jednotlivými odkazmi: Pre každý takýto odkaz zákazníkom vytvoríme novú textovú stránku a vyplníme nadriadenú stránku Odkazy pre zákazníka. Týmto odkazom už žiadny typ nenastavujeme.
Pozn.: Ak by sme chceli niektoré odkazy obmedziť napr. na obchodníkov, využijeme k tomu pole Zaradenie do skupiny - pozri príklad pre zoznam newsletterov pre obchodníkov. Môžeme takto obmedziť celý widget odkazov alebo jednotlivé odkazy.
Zoznam faktúr po splatnosti
Ak ho už nemáme, vytvoríme si typ stránky Faktúry po splatnosti a nastavíme ho v Nastavení internetového obchodu v časti Typy záznamov - Faktúry po splatnosti. Do stránky pre zoznam faktúr po splatnosti (nastavená v Nastavení obchodu - Špecifické stránky - Zoznam faktúr) do poľa Nadriadená stránka vyplníme stránku prihláseného užívateľa (opäť pozri Nastavenie). Do poľa Typ vyplníme ten typ, ktorý sme si vytvorili pre Faktúry po splatnosti).
Zoznam newsletterov pre obchodníkov
Ak ho už nemáme, vytvoríme si typ stránky Zoznam podriadených a nastavíme ho v Nastavení internetového obchodu v časti Typy záznamov - Zoznam podriadených. Ďalej vytvoríme stránku - widget - Newsletter, do poľa Nadriadená stránka vyplníme stránku prihláseného užívateľa (pozri Nastavenie), do poľa Typ vyplníme ten typ, ktorý sme si vytvorili pre Zoznam podriadených. Pre každý newsletter potom vytvoríme novú textovú stránku, do poľa Nadriadená stránka vyplníme stránku Newsletter. Do poľa Zaradenie do skupiny vyplníme záznam určený pre obchodníkov. Potom sa daný newsletter zobrazí vždy iba tým prihláseným užívateľom, ktorí majú nastavené, že sú obchodníci (zodpovedajúci záznam číselníka Zaradenia do skupiny).
Pozn.: Pomocou Zaradenia do skupiny môžeme obmedziť zobrazenie celého widgetu alebo jednotlivé stránky zobrazované ako zoznam alebo ako náhľad. Pri nastavovaní Zaradenia na text. stránkach tak berme do úvahy aj iné cesty, ako iba widget.
Príklady využitia Zaradenia do skupiny vo widgetoch a im podriadených stránkach:
Máme stránku Odkazy a jej podriadenú stránku Vianočná akcia. Nižšie sú uvedené varianty nastavení a dostupnosť údajov:
Odkazy aj Vianočné akcie obchodníkom: Na užívateľskej stránke uvidia blok s odkazmi iba obchodníci, rovnako tak iba oni môžu otvoriť stránku Vianočná akcia.
Odkazy obchodníkom, Vianočná akcia bez obmedzenia: Na užívateľskej stránke uvidia blok s odkazmi iba obchodníci, ale komu príde odkaz na Vianočné akcie napr. emailom, môže ho rozkliknúť.
Odkazy bez obmedzenia, Vianočná akcia obchodníkom: Blok s odkazmi uvidí každý prihlásený užívateľ, ale oznámenie o vianočnej akcii tam uvidia iba obchodníci, ostatní sa na stránku s akciou nedostanú ani odkazom od inokadiaľ.
Odkazy aj Vianočná akcia bez obmedzenia: Všetci užívatelia uvidia blok s o odkazmi a môžu sa prekliknúť na stránku o vianočnej akcii.
Z karty Tovar sa používa mnoho údajov. Niektoré v K2 už máme, iné musíme doplniť, pretože sú špecifické pre web/e-shop. Tu uvádzame prehľad všetkých údajov, ktoré sa k webu/e-shopu vzťahujú.
Základné údaje (1. záložka)
Z 1. strany karty Tovar sa pre eshop používajú tieto polia:
Skratka 1 |
Ak je povolená v Nastavení webu a e-shopu, zobrazuje sa na e-shope v detaile ako Kód. |
Skratka 2 |
Ak je povolená v Nastavení webu a e-shopu, zobrazuje sa na e-shope v detaile ako Kód. |
Jednotka |
Tovar sa predáva v jednotke s príznakom Implicitný pre e-shop, prenášajú sa tiež iné jednotky označené príznakom Zobraziť na e-shope. Zohľadňuje sa rovnako príznak Celočíselnosť pri týchto jednotkách. |
Značka |
Zobrazuje sa v detaile tovaru. |
Identifikačné čísla |
t.j. Doplnkové čísla tovaru - tlačidlo vedľa Čiarových kódov. Ukladajú sa sem napr. P/N či iné čísla najmä pre vyhľadávanie výrobku. Toto číslo sa však zákazníkovi e-shopu nezobrazuje. |
Predaj (3. záložka)
Z tabuľky Súvisiaci tovar sa prenesú typy vzťahu Alternatívny a Súvisiaci. Ak má karta nastavené tieto typy, zaradený tovar sa zobrazí na rovnomenných záložkách v detaile tovaru (Do e-shopu sa ako názov záložky prenáša Popis).
Pozn.: Typy vzťahov, ktoré sú implicitne v K2, sú systémové záznamy (vysoké číslovanie). Ak vykonáme akékoľvek zmeny v týchto typoch, po reinštalácii sa vráti pôvodné - továrenské nastavenie. Pokiaľ chceme strate úprav zamedziť, je potrebné vytvoriť si vlastné záznamy Typu vzťahu.
Tabuľka Varianty tovaru obsahuje odkazy na karty Tovaru, ktoré spolu úzko súvisia (napr. rovnaký typ, iba rozdielna veľkosť). Všetky tieto súvisiace karty sa v e-shope ponúkajú samostatne, výber pomocou variantu iba umožňuje ľahké preklikávanie medzi jednotlivými kartami.
Ďalej na tejto záložke nájdeme tiež Cenové skupiny a nastavenie cien. Je potrebné mať na pamäti, že môžeme voliť z dvoch typov cenníkov:
- staré, ktoré je možné nastavovať prostredníctvom starého užívateľského rozhrania na danom tovare,
- nové, pre jeho nastavenie je možné využiť záložku Predaj (úprava predajnej ceny), a tiež knihu Cenníky (je určená pre vytvorenie a úpravu cenníkov, podľa stanovených definícii (napr. zľava len vybraných produktov apod.) a kritérií pre platnosť (napr. pre danú cenovú kategóriu).
Vždy sa uplatnia ceny pre cenové skupiny vymenované v Nastavení webu a e-shopu.
Pre uplatnenie cien na webe/e-shope je potrebné prepočítať ceny pre webu a e-shop na danej karte klávesom Shift+F3 alebo hromadne funkciou Web a e-shop - Správa a nastavenie - Prepočty - Prepočet tovaru pre e-shop. Bližší popis týchto funkcií je uvedený v kapitole Prehľad skriptov, zostáv, tabuliek a ďalších funkcií.
Záruka
Ak chceme pri tovare zobraziť tiež dĺžku jeho záruky, nastavíme ju na záložke Predaj v poli Záruka pre koncového zákazníka. Hodnota z poľa Záruka pre firmy sa pre web a e-shop nepoužíva.
Prílohy (9. záložka)
Na záložke Prílohy potrebujeme mať nastavenú sériu obrázkov pre každý predávaný tovar. Do tejto tabuľky sa taktiež pripájajú ďalšie odkazy a dokumenty, ako návody, videá, odkazy na stránky výrobcu a pod., ktoré chceme zverejniť pri tovare. Je však nevyhnutné najskôr nastaviť Konfiguráciu ukladania dokumentov a obrázkov.
Najľahšou cestou pre vloženie týchto obrázkov je použitie skriptu Nový e-shop - Pridanie obrázkov k tovaru (NewEshop_AddPicture.PAS) alebo pre Starý e-shop - Pridanie obrázkov k tovaru (Eshop_AddPicture.PAS). Pre základný obrázok tovaru použijeme implicitné nastavenie skriptu, pre pridanie ďalších obrázkov zapneme parameter OnlyAdditionalPicture na hodnotu Áno.
Podrobný popis, význam a spôsoby vytvorenia jednotlivých záznamov je uvedený v základnej príručke Základné číselníky - kapitola Odkazy. Pre jednoduchšiu dostupnosť uvádzame výpis potrebných kapitol na konci tejto príručky v kapitole Výpis súvisiacej dokumentácie.
Parametre (8. záložka)
Parametre umožňujú zobraziť detailné (najmä technické) informácie k tovaru. Taktiež sa podľa vybraných parametrov môže na webe/e-shope vyhľadávať. Preto je dôležité tieto údaje zadať. Bližší popis údajov z tejto strany je uvedený v základnej príručke Základné číselníky - Tovar - Karta Tovaru - Tovar-záložka Parametre (12.strana - P). Pre jednoduchšiu dostupnosť uvádzame výpis potrebných kapitol na konci tejto príručky v kapitole Výpis súvisiacej dokumentácie. Za zdôraznenie stojí, že na web a e-shop sa prenesú iba parametre s príznakom Exportovať na web.
Eshop (6. záložka)
Základný popis údajov z tejto strany je uvedený v základnej príručke Základné číselníky - Tovar - Karta Tovaru - Tovar-záložka Eshop. Pre jednoduchšiu dostupnosť uvádzame výpis potrebných kapitol na konci tejto príručky v kapitole Výpis súvisiacej dokumentácie. Tu uvedieme iba doplňujúce údaje či upresnenie algoritmu.
Skupina pre eshop
Tovar rozdeľujeme do skupín preto, aby sme potom nemuseli každú kartu Tovaru vkladať do kategórie samostatne, vložíme tam skupinu. Sú to homogénne skupiny kariet, ktoré sa líšia napr. farbou či veľkosťou. Vždy budú zaradené rovnako - nemôžeme teda dať do jednej skupiny napr. tovar rôznych značiek, ak podľa značky plánujeme rozdeliť niektorú úroveň kategórií. Skupiny nám potom pomôžu v tom, že keď chceme neskôr v internetovom obchode predávať ďalší zhodný tovar v inej farbe, nemusíme ručne hľadať, v ktorej kategórií má byť zaradený, iba mu priradíme jeho skupinu. Tým sa automaticky tento tovar dosadí do všetkých kategórií, kde je skupina použitá. Znižuje sa tak riziko, že na niektorú kategóriu zabudneme alebo tovar zatriedime inam, ako všetkých jeho "predchodcov".
Skupiny odporúčame používať, avšak ich využívanie nie je povinné.
Text pri nulovom sklade
Na e-shope sa zobrazí v prípade, že tovar nie je na sklade a zároveň nie je vyplnený Alternatívny text. Texty je možné hromadne potlačiť príznakom Zobrazovať skutočné stavy skladov v Nastavení webu a e-shopu.
Alternatívny text stavu skladu
Kniha Alternatívne texty stavu skladu nám umožňuje "premenovať" hodnoty Skladom, resp. nahradiť textom presný skladový údaj. Vďaka tomuto číselníku môžeme teda určiť, aká hodnota stavu skladovej dostupnosti sa má zobrazovať v závislosti na skutočnom stave na sklade. Texty je možné hromadne potlačiť príznakom Zobrazovať skutočné stavy skladov v Nastavení webu a e-shopu.
Ak máme teda tovar, ktorý sa bežne predáva po desiatkach, môžeme pri ňom nadefinovať, že ak je ho menej ako 100 ks, má sa zobrazovať text "nie je skladom", ak je ho viac, zobrazí sa text "viac ako 100 ks". Pri jednom tovare, ktorý nám dodávateľ dodáva do druhého dňa, zase môžeme nastaviť, že sa má zobrazovať "skladom" aj v prípade, že tovar skladom v skutočnosti nie je.
*Text pri nulovom sklade a Alternatívny text môže byť potlačený tiež možnosťou Zakázať predaj tovaru s dostupnosťou. Tá sa nachádza v Nastavení webu a e-shopu na záložke Katalóg tovaru. Užívateľ tak môže obmedziť predaj tovaru, u ktorého je napr. nastavený Text pri nulovom sklade na 2 týždne. V tomto prípade potom zákazník nebude mať na e-shope k dispozícii tlačidlo Kúpiť.
Záložka Informácia pre vyhľadávače cien
Číselníky pre servery Heureka, Zboží.cz, Google Merchant Center je možné importovať pomocou skriptov: EshopHeurekaCatImport.PAS, EshopZboziCatImport.PAS, EshopMerchantCenterCatImport.PAS. Viac informácii o týchto skriptoch je v kapitole Prehľad skriptov, zostáv, tabuliek a ďalších funkcii, príp. v dokumentácii skriptov pre web a e-shop.
Ceny sú v predaji jedným z najdôležitejších údajov. Preto si ich nastavenie a správanie na e-shope zaslúži samostatnú kapitolu, aj keď sa informácie uvedené tu budú prekrývať s informáciami uvedenými v iných kapitolách. Zároveň upozorňujeme na skutočnosť, že pri zmene ceny je vždy nutné spustiť prepočet cien daného tovaru, aby sa cena premietla na e-shope. Navyše, ak pridávame či uberáme zákaznícke ceny, je nutné prepočítať všetok tovar, aby tento zákazník dostal správnu cenu pri všetkých položkách svojej objednávky, nie iba pri menenom tovare.
Jednotné predajné ceny pre všetkých
Najjednoduchším variantom je nastaviť iba predajnú cenu na záložke 5. strany karty tovaru. V Nastavení potom necháme prázdnu tabuľku podporovaných cenových skupín a nezačiarkovávame voľbu Zákaznícke ceny na 1. strane karty Internetový obchod. V takom prípade sa pre každý tovar napočíta iba základná cena, ktorá bude platná pre všetkých zákazníkov.
Znížená cena pre registrovaných užívateľov na eshop pre koncových užívateľov
Ak chceme napr. rôznymi cenovými akciami oceniť registrovaných užívateľov - zákazníkov, môžeme založiť novú Cenovú skupinu (napr. Registrovaný), ktorou zaradíme do tabuľky podporovaných cenových skupín, a pre túto cenovú skupinu potom budeme nastavovať výhodnejšie ceny tovaru. Vytvoríme si nového Zákazníka (a Partnera), ktorému pridelíme vyššie vytvorenú cenovú skupinu a tohto partnera potom budeme pripájať každej novo vzniknutej kontaktnej osobe s registračnými údajmi. Budeme tak mať prakticky dvoch anonymných zákazníkov - jedného pre ľubovoľnú osobu, ktorá v našom internetovom obchode nakúpi, druhého potom prideľujeme ručne registrovaným osobám, ktorých nákupy nechceme sledovať samostatne.
Zložitejším variantom je potom práve zavádzanie nových kariet Partnera a Zákazníka pre každého registrovaného užívateľa a ich prepojovanie s príslušnou kontaktnou osobou, kedy potom môžeme vyhodnocovať aj odber jednotlivých registrovaných osôb, ale v takom prípade sa potom rýchlo plní obidva spomínané číselníky. Samozrejme môžeme uplatniť kombináciu obidvoch prístupov - teda ak sa nejaká kontaktná osoba vyskytuje častejšie na zákazkách a chceme ju sledovať bližšie, založíme pre ňu kartu Partnera a Zákazníka so správnou cenovou skupinou, partnera potom napojíme na kontaktnú osobu. Zákazky sa potom automaticky budú tvoriť na túto samostatnú kartu Zákazníka.
Predaj cez internetový obchod existujúcim klientom
Považujeme za dôležité upozorniť, že ak využívame vo veľkom cenové skupiny a postupne pridávame ďalšie a ďalšie registrácie pre rôznych zákazníkov, je vhodné zladiť zoznam cenových skupín používaných v K2 a cenových skupín používaných v internetovom obchode. Ak totiž pripájame niektorému užívateľovi zákazníka, ktorého cenová skupina v internetovom obchode nie je napočítaná (nie je uvedená v zozname cenových skupín v Nastavení), tento užívateľ neuvidí žiadny tovar (ak nezobrazujeme tovar s nulovou cenou) a nebude môcť v našom eshope nakúpiť.
Zákaznícke ceny
Príznakom na karte Internetového obchodu môžeme nastaviť používanie zákazníckych a odberateľských cien (obidve ceny sú podrobne definované v Základnej príručke - kapitola Predaj - Metodiky predaja - Tvorba cien v IS K2).
Ceny v mene
Ak chceme v internetovom obchode mať možnosť prepnutia do inej meny, potom je potrebné nastaviť zoznam týchto mien v Nastavení internetového obchodu - časť Podporované meny. Ku každej mene taktiež nastavíme kurz, podľa akého sa majú napočítať ceny do meny. Tento kurz sa potom prenesie aj do zákazky vzniknutej v tejto mene.
Pri zapínaní meny je potrebné dobre zvážiť nastavenie formátu zobrazovaných cien v internetovom obchode (pozri nižšie). Formát sa totiž vzťahuje k celému eshopu bez ohľadu na menu. Ak máme ceny v Kč zaokrúhlené na celé koruny, môžeme v eshope nastaviť zobrazenie cien bez desatinných miest. Keď sa ale dodatočne rozhodneme umožniť nákup napr. v EUR, kedy 1 EUR = napr. 25 Eur, a nechali by sme formát bez des. miest, potom sa nám ceny v EUR budú taktiež zobrazovať na celé jednotky, pritom napočítaná cena bude desatinná a tá sa tiež následne dosadí do zákazky. Po odoslaní objednávky sa potom zmení celková cena, čo je mätúce a nežiaduce. Iným príkladom rovnakého problému je napr. príplatok za platbu kartou nastavený na 10 Kč, v EUR je potom zobrazený ako 0 EUR (zaokrúhlené na celé EUR), do zákazky sa započíta cena 0,40 EUR.
V prípade kombinovania mien potom teda všeobecne odporúčame využívať formáty s nenulovými desatinnými miestami. Tým sa vyššie popísanému problému vyhneme.
Množstevné zľavy
Príznak Množstevnej zľavy v Nastavení internetového obchodu - časť Detail tovaru umožní zobraziť nastavené množstevné zľavy. Ale do objednávky sa tieto ponúkané výhodnejšie ceny neprenášajú a ani v K2 sa automaticky nepoužijú. Túto voľbu teda príliš neodporúčame používať, pretože kvôli nedostatku automatizácie hrozia nesplnené očakávania a sťažnosti zákazníkov. Metodika využívania množstevných zliav v internetovom obchode je zatiaľ vo vývoji.
Nulová cena na karte Tovar
Nulová cena tovaru je častejšia skôr omyl ako zámer. Preto v Nastavení internetového obchodu - časť Katalóg odporúčame meniť začiarknutú voľbu Zobrazovať položky s nulovou cenou. Ak začiarkneme túto voľbu, môže sa stať, že si daný tovar za nulovú cenu ktokoľvek kúpi v rámci objednávky, a to v ľubovoľnom množstve. Možný je však variant, že si začiarkneme voľbu, pri bežnom tovare si budeme ceny dôsledne kontrolovať a výnimočne budeme ponúkať tovar za nulovú cenu napr. ako darček pre registrovaných užívateľov.
Zobrazenie pôvodnej ceny
Pôvodnou cenou myslíme hodnotu poľa Pôvodná cena na strane ES (zadaná hodnota je bez DPH). Jej zobrazenie môžeme zapnúť iba v detaile tovaru (Nastavenie internetového obchodu - časť Detail tovaru). Ale, ak je príznak začiarknutý, bude sa zobrazovať ľubovoľná hodnota (teda aj rovnaká ako aktuálna, nižšia alebo nulová). Ak budeme využívať túto funkčnosť, je potrebné dôsledne vypĺňať hodnotu.
Formát zobrazenia cien
Prostredníctvom Nastavenia internetového obchodu - časť Stránky môžeme nastaviť oddeľovač desatinných miest a oddeľovač tisícov ceny, znaky náhrady núl v desatinných miestach ceny. Ďalej tu určujeme, či sa v celom internetovom obchode zobrazujú ceny bez DPH alebo s DPH (resp. obidve). V súčte košíka sú vždy vidieť obe ceny. Taktiež máme možnosť nastaviť formát zobrazených cien na 4, 2, 2 nenulové a žiadne desatinné miesto, vždy vo variante s menou alebo bez meny.
Pre pokročilých - napočítavanie tabuľky cien tovaru pre eshop
Tu uvedieme podrobný popis, ako je napočítavaná tabuľka EsGoodsPrice, teda aké záznamy v nej môžeme hľadať a očakávať.
Pre každý tovar existuje niekoľko záznamov, ktoré kombinujú menu, cenovú skupinu, zákazníka (ak sú používané Zákaznícke ceny - príznak na 1. strane karty Internetový obchod). To všetko pre každý internetový obchod, v ktorom sa predáva tovar. To všetko pre každá internetový obchod v ktorom sa tovar predáva. Zoznam zákazníkov sa generuje na základe odberateľských a zákazníckych cien, teda generujú sa ceny všetkého tovaru pre každého zákazníka, pre ktorého je definovaná aspoň jedna zákaznícka / odberateľská cena na tovar predávaný v danom eshope. Pritom sa zohľadňujú tiež odberateľské ceny definované v produktovej skupine (príznak na karte Tovar).
Spôsob generovania zoznamu relevantných záznamov Zákazníkov je tiež dôvodom, prečo napr. pridanie/uberanie zákazníckej ceny môže ovplyvniť ceny v celom internetovom obchode - môže sa touto zmenou zmeniť tiež zoznam relevantných zákazníkov, ku ktorým sa napočítavajú ceny, pretože sa mohlo jednať o prvý alebo naopak posledný záznam ceny pre tohto zákazníka. Rovnako tak ceny ovplyvní napr. vyradenie tovaru zo sortimentu eshopu, pretože sa opäť môže jednať o poslednú či prvú zákaznícku cenu, teda zmenu zoznamu relevantných zákazníkov. To isté sa týka aj zmien produktovej skupiny na tovar alebo zmien odberateľských cien v produktovej skupine, ak sa používa príznak Odberateľské ceny v produktovej skupine. Preto je vhodné prepočet cien tovaru púšťať pravidelne, aj keď sme nerobili hromadné zmeny cien tovaru.
Pre odosielanie emailov o registrácii alebo odoslaní objednávky je nutné nastavenie pošty v K2.
Do plánovaných akcií je potrebné pridať akciu (skript EshopCron.pas) na aktualizáciu cache s frekvenciou 5 minút. V prípade zlyhania aktualizácie cache potom najskôr kontrolujeme históriu plánovaných akcií - či neobsahuje chyby.
Anonymný užívateľ, ktorý bude pristupovať do K2 (zadaný v konfiguračnom súbore) musí mať z bezpečnostných dôvodov minimálne práva. Prístup k potrebným údajom zaisťuje aplikačný server. Nesmieme zabudnúť nastaviť tomuto užívateľovi v Parametroch užívateľa vždy aktuálnu periódu.
Sprevádzkovanie a správa samotného e-shopu
Mimo K2 sa e-shop konfiguruje pomocou dvoch konfiguračných súborov. Zásahy v nich však môžu mať fatálne následky a ich úprava je odporúčaná výhradne konzultantom:
Súbor Config.php definuje najmä nastavenie webových služieb, implicitný jazyk, odkazy na súbory označujúce jazyk (flag_*.png) a pod.
Pozn.: Obrázky vlajok, ktoré symbolizujú jazyky, sú uložené priamo na e-shope: [eshop]/standard/images/flag_en.png. Ich použitie súvisí s nastavením jazykov pre web/e-shop - pozri nasledujúca kapitola Jazyky na webe/e-shope.
Súbor Config_menu.php obsahuje údaje ako štát ponúkaný pri vyplňovaní adries, možnosti radenia, rozmery obrázkov (sú zhodné, ako nastavuje skript Pridanie obrázku k tovaru), konfigurácia horného, spodného a pravého menu (zobrazené vpravo vedľa textových stránok napr. prihláseného užívateľa).
Pokiaľ je stránka e-shopu mimo prevádzku, napríklad je e-shop v reinštalačnom móde, je nutné v parametroch e-shopu v súbore config.php zapnúť parameter $Cfg['WebServiceReinstallation'].
V Nastavení webu a e-shopu určujeme podporované jazyky a tiež implicitný jazyk (v časti Implicitné hodnoty), v ktorom sa web/e-shop zobrazí implicitne. Nech už na svojom e-shope chceme umožniť prepínanie jazykov, či máme nastavený iba jediný podporovaný jazyk, vždy je nutné správne nastaviť pravidlá pre preklady na webovom serveri (napr. vždy nastavujeme implicitný jazyk). Taktiež je vždy vhodné vytvoriť súbor Texts_ popísaný nižšie aspoň pre implicitný jazyk.
Web a e-shop v češtine, angličtine, slovenčine či nemčine
Pre každý jazyk, ktorý máme uvedený ako podporovaný v Nastavení webu a e-shopu, vytvoríme v zložke e-shopu [eshop]\special\pages\language súbor Texts_[skratka jazyka podľa http://www.w3schools.com/tags/ref_language_codes.asp].php (teda napr. Texts_cs.php pre češtinu).
Súbor môžeme vytvoriť ako kópiu štandardného súboru [eshop]\standard\pages\language\Texts_cs.php (resp. _en, _de alebo _sk), necháme v ňom však iba texty, ktoré chceme upraviť: prinajmenšom názov internetového obchodu, ktorý sa má zobraziť v prehliadači na záložke, názov firmy, kontaktný telefón a email a pod. Následne môžeme predefinovať niektoré štandardné texty a popisy. Ostatné môžeme vymazať - ak sa nenájdu v tomto súbore, použijú sa štandardné. Ďalej tu uvedieme texty pre špeciálne úpravy webu/e-shopu - tieto špeciálne konštanty sú číslované vždy od 10 000.
Príklad obsahu takéhoto súboru:
<?php
$Pgs['CompanyName'] = 'Moja_spoločnost'; // Nazov firmy
$Pgs['ShopName'] = 'Obchod_mojej_spoločnosti'; // Nazov eshopu
$Pgs['DocumentType'] = '<!DOCTYPE html>'; // Typ dokumentu stranok
$Pgs['CharacterSet'] = 'UTF-8'; // Znakova sada stranok
$Pgs['Language'] = 'cs'; // Jazyk stranok
$Pgs['Author'] = 'Petr Adamovsky'; // Autor stranok
$Pgs['Title'] = 'Plníme sny'; // Nazov domovskej stranky (skutocny je rozsireny)
$Pgs['Description'] = ''; // Popis domovskej stranky
$Pgs['KeyWords'] = ''; // Klucove slova domovskej stranky
$Pgs['Robots'] = 'ALL,FOLLOW'; // Indexovanie stranok robotmi
$Pgs['Copyright'] = '(C) 2013-'.date('Y').' '.$Pgs['CompanyName'].', All rights reserved.'; // Copyright pre hlavicku
$Pgs['VisibleCopyright'] = '© 2013-'.date('Y').' '.$Pgs['CompanyName'].', všetky práva vyhradené'; // Zobrazovany copyright
$Pgs['OpenSearchShortName'] = 'K2 vyhľadávanie'; // Kratky nazov pre Open Search prehliadacov (maximalne 16 znakov)
$Pgs['OpenSearchLongName'] = 'Hľadanie tovaru v e-shope K2'; // Dllhy nazov pre Open Search prehliadacov (maximalne 48 znakov)
$Pgs['OpenSearchDescription'] = 'Vyhľadajte tovar e-shope K2 '. // Popis pre Open Search prehliadace (maximalne 1024 znakov)
'veľmi jednoducho, rovnoo zo svojho prehliadača';
$Pgs['DefEmail'] = 'plnimesny@moja_spolocnost.sk'; // Implicitna e-mailova adresa
$Pgs['DefPhone'] = '+421 599 133 477'; // Implicitne telefonne cislo
// Nove jazykove konstanty zacinaju vzdy od 10 000 !!!
$Lng['10001'] = 'Pre náhodný mix farieb zadajte kód 099';
$Lng['10002'] = 'Uveďte text potlače;
$Lng['10003'] = 'Vyberte veľkosť ';
Web a e-shop v iných jazykoch
Pre jazyky, pre ktoré neexistuje štandardný súbor (zatiaľ nebol požiadavka alebo sa daný jazyk nepodporuje), je nutné v špeciále vytvoriť kompletný preklad štandardného súboru do zvoleného jazyka.
Ak prevádzkujeme e-shop, je v našom záujme, aby sme sa dozvedeli o prípadnom zlyhaní niektorej "súčasti" webu/e-shopu skôr ako nám nefunkčnosť budú hlásiť naši zákazníci.
K tomu môžeme využiť ľubovoľný monitorovací program (vyskúšaný máme Zabbix, ktorý je k dispozícii na stránkach Zabbix.com), ktorý bude v pravidelných intervaloch spúšťať stránku /standard/app/monitoring.php a v závislosti na Nastavení webu a e-shopu - časť Testovanie overovať, či sa vracajú správne údaje. Takto môžeme overiť funkčnosť aplikačného serveru, webových služieb, textových stránok aj samotného e-shopu . Ak sa vyskytne chyba, program nás na to upozorní emailom. O prípadných zlyhaniach webu/e-shopu sa tak dozvieme skôr ako nám nefunkčnosť budú hlásiť naši zákazníci.
Zabrániť či obmedziť prístup robotom a vyhľadávačom (napr. v prípadoch, kedy sa pred ostrým spustením testuje prevádzka e-shopu) môžeme prostredníctvom súboru robots.txt, ktorý je umiestnený v koreni webu. Podrobný popis obsahu tohto textového súboru nájdeme napr. na stránkach http://www.jakpsatweb.cz/robots-txt.html.
Ak chceme zakázať prístup robotom na celý web, súbor musí obsahovať:
User-agent: *
Disallow: /
Sitemap: /sitemap_index.xml
Príjem a spracovanie objednávky
Objednávka sa vytvára online do knihy Zákaziek v K2. Ďalej s ňou pracujeme obvyklým spôsobom. Po odoslaní sa užívateľovi zobrazí jej detail. Ak bola zadaná platba prostredníctvom platobnej brány, zobrazí sa v detaile tiež tlačidlo pre zaplatenie, ktoré ho presmeruje na platobnú bránu.