Návrhář formulářů
Návrhář formulářů slouží pro navrhování formulářů a jejich modifikací pro datové moduly IS K2. Formuláře jsou ukládány v rámci fragmentů. Každý fragment je určitého typu, dle toho jaká část formuláře je právě navrhována. Můžeme definovat libovolnou strukturu knih s vlastním počtem stran, gridů, polí.
Spuštění návrháře
Návrhář formulářů lze spustit vždy nad konkrétním formulářem. Není možné návrhář otevřít samostatně bez editace konkrétního formuláře. Pro práci s návrhářem musí mít uživatel přiděleno právo Modifikace formulářů, které je v sekci Správce - Obecné.
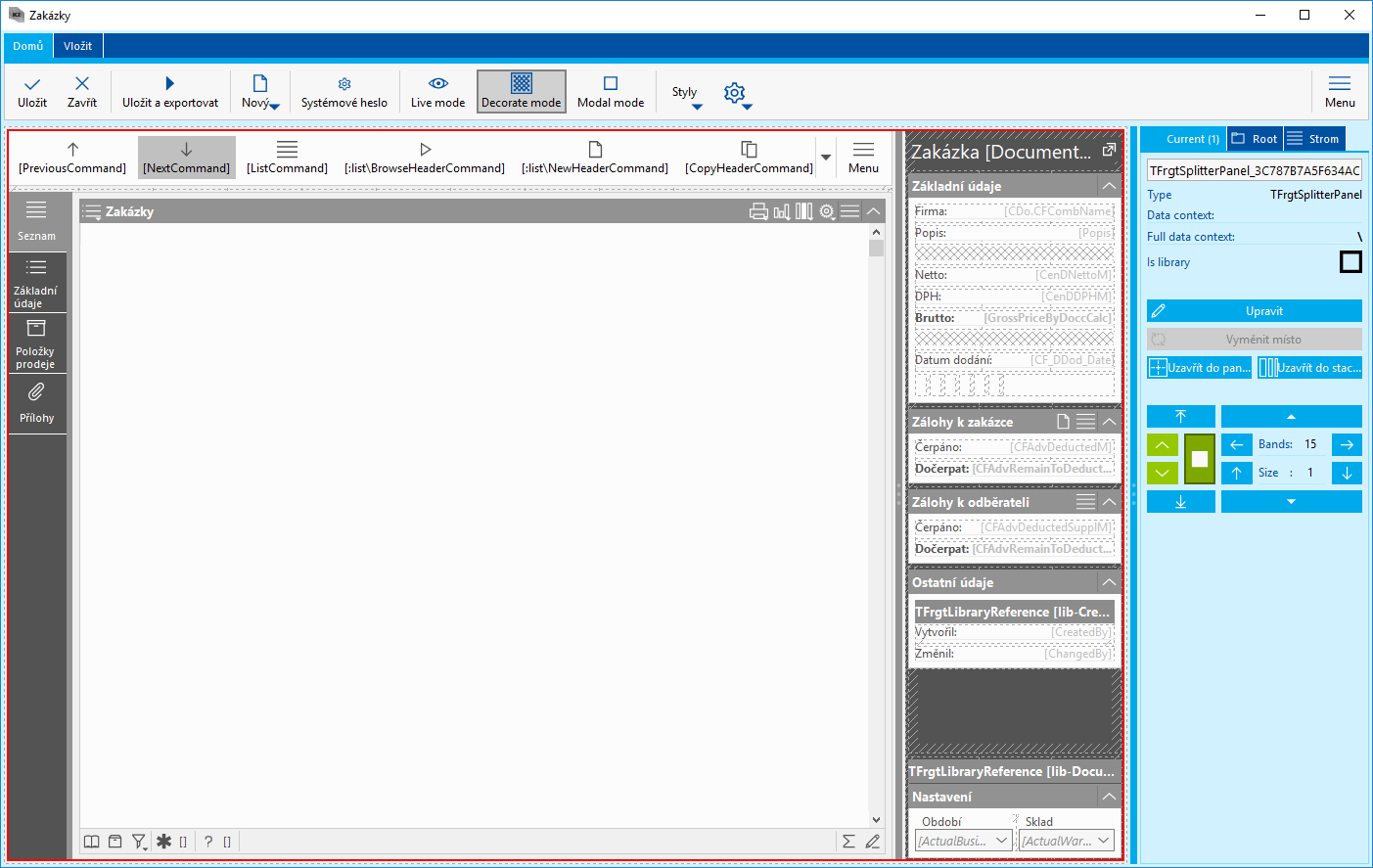
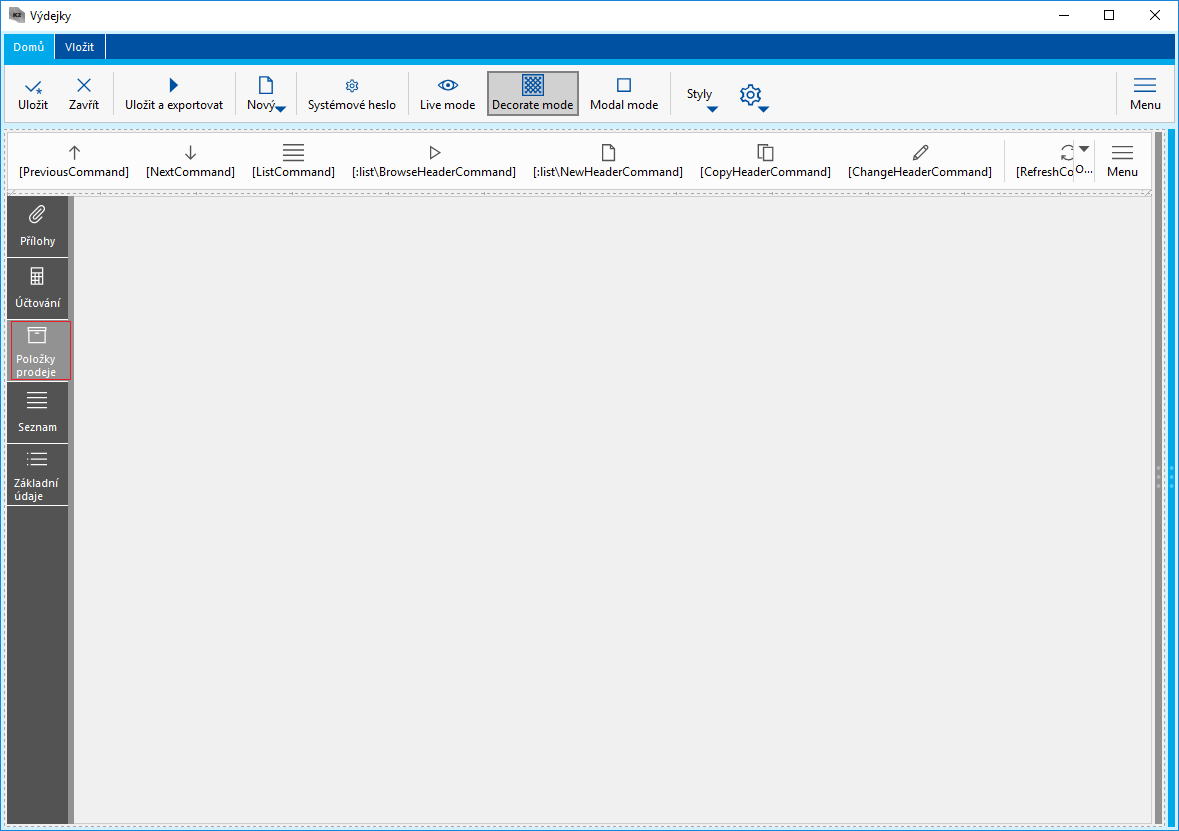
Návrhář formulářů lze spustit kombinací kláves Ctrl+Alt+Shift+D. Zobrazí se prostředí návrháře, které se skládá z Nástrojového panelu, Ovládacího panelu a Návrhu formuláře.

Obr.: Návrhář formulářů
Nástrojový panel návrháře
Nástrojový panel návrháře formulářů se skládá ze dvou záložek Domů a Vložit. Na každé z těchto záložek plní nástrojový panel jinou funkci a obsahuje odlišné možnosti.
Záložka Domů
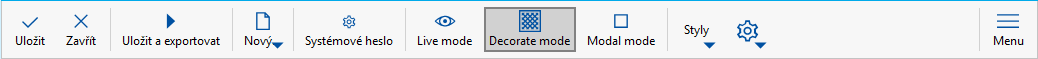
Nástrojový panel na záložce Domů obsahuje nejdůležitější funkce, které uživatel používá při práci s návrhářem.

Obr.: Nástrojový panel návrháře formulářů
Popis tlačítek:
Uložit |
Uložení návrhu formuláře. |
Zavřít |
Zavře návrhář formulářů. |
Uložit a exportovat |
Po stisknutí tohoto tlačítka se formulář uloží a zobrazí se cesta k uložišti pro export formuláře. |
Nový |
Tlačítko pro vytvoření nového formuláře.
|
Live mode |
Pomocí tohoto tlačítka je možné zapnout čtení dat. V návrhu formuláře se pak zobrazí data z jeho datového zdroje. Zkratkové klávesy pro tento mód jsou Ctrl+L. |
Decorated mode |
Tímto tlačítkem je možné vypnout dekorační mód návrháře formulářů. Dojde k vypnutí veškerých čar a dekorací návrháře. Navrhovaný formulář pak vypadá tak jak jej vidí uživatel. Zkratkové klávesy jsou Ctrl+D. |
Modal mode |
Pomocí tohoto tlačítka lze zapnout modální mód návrháře formulářů. Okno s návrhem formuláře pak můžeme dát, např. na druhý monitor. Zkratka Ctrl+M. |
Styly |
Seznam všech VCX stylů, které je možné pro formuláře použít. |
|
Pod tímto tlačítkem jsou k dostupné další možnosti:
|
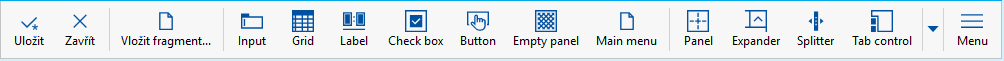
Záložka Vložit
Na záložce Vložit obsahuje nástrojový panel paletu všech fragmentů, které je možné použít. Kliknutím myší na příslušný fragment dojde k jeho vložení do návrhu formuláře.

Obr.: Nástrojový panel na záložce Vložit
Ovládací panel
Ovládacím panelem lze nastavovat vlastnosti fragmentů a komponent, zobrazuje také informace o editovaných komponentách. Ovládací panel se skládá ze tří záložek Current, Root a Strom.
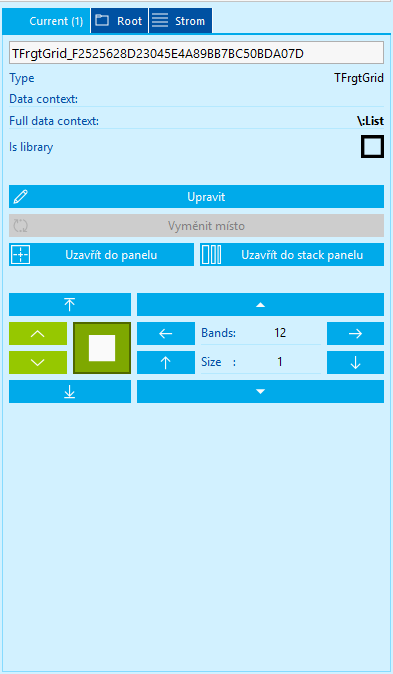
Záložka Current
Na záložce Current jsou zobrazeny vlastnosti aktuálně vybraného (nafocusovaného) fragmentu. Veškeré vlastnosti se zde načtou vždy po kliknutí na fragment formuláře.

Obr.: Záložka Current
Popis polí:
String ID |
Identifikace fragmentu. |
Type |
Označení typu parametru (např. Input, Grid). |
Data context |
Označení zdroje dat fragmentu. Může zde být, např. název pole z tabulky. Je zde vyjádřeno, na jaké data je fragment napojen, a které zobrazuje (např. CDo). |
Full data context: |
Celá složená cesta k datovému zdroji:
|
Ve spodní části formuláře jsou k dispozici tlačítka pro manipulaci s vybraných fragmentem. Jsou zde zařazeny nejdůležitější operace pro práci s fragmenty.
Popis polí:
Upravit |
Stisknutím tohoto tlačítka se zobrazí detail fragmentu, kde je možné nastavit jeho vlastnosti. Klávesová zkratka F11. |
Vyměnit místo |
V případě, že označíme dva fragmenty, je možné pomocí tohoto tlačítka zaměnit jejich místa. |
Uzavřít do panelu |
Vybrané (označené) fragmenty vloží do komponenty typu Panel. |
Uzavřít do stack panelu |
Vybrané (označené) fragmenty vloží do komponenty typu Stack Panel. |
Bands |
Šířka aktuální komponenty. |
Size |
Výška aktuální komponenty. |
|
Tlačítka ovlivňující šířku vybraného fragmentu. Pro tuto funkci je možné použít také kombinaci kláves Shift + šipka doprava nebo doleva. |
|
Tlačítka ovlivňující výšku vybraného fragmentu. Zkratka Shift + šipka nahoru nebo dolů. |
|
Posun fragmentu o jednu pozici. Zkratka Ctrl + šipka doprava nebo doleva. |
|
Posun fragmentu na první, resp. poslední pozici v rámci kontejnerové komponenty. |
|
Zarovnání fragmentu nahoru, případně dolů. |
|
Přizpůsobení fragmentu na celou dostupnou oblast. |
Záložka Root
Tato záložka slouží zejména pro určení úrovně uložení formuláře nebo jeho modifikace.

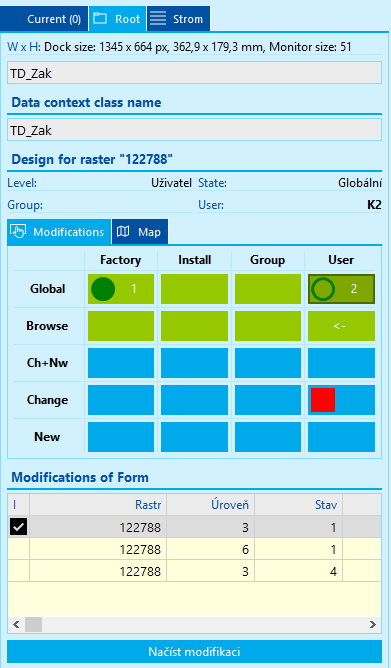
Obr.: Záložka Root
V horní části tohoto ovládacího panelu je uveden vždy název formuláře, který je aktuálně navrhován, např. TD_Zak. V poli Data context class name je název datového zdroje pro formulář.
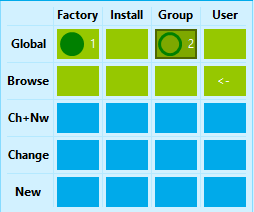
Úroveň uložení formulářů nebo jejich modifikací určujeme pomocí matice. V této matici je k dispozici několik úrovní pro uložení formulářů.
Úrovně uložení formulářů:
Factory |
Tovární úroveň uložení formulářů. Formuláře uložené na této úrovni jsou distribuovány spolu s IS K2. Editovat formuláře a ukládat na tuto úroveň, je možné pouze po zadání systémového hesla. |
Install |
Instalační úroveň. Formuláře uložené na této pozici jsou poplatné konkrétní instalaci K2 v konkrétní firmě. |
Group |
Úroveň uložení formulářů pro skupinu uživatelů (např. ekonom, účetní, atd.) |
User |
Na tuto úroveň ukládáme formuláře, nebo jejich modifikace pouze pro konkrétního uživatele IS K2. |
Formuláře lze navrhovat také pro různé stavy datového modulu. Vytvořený formulář může vypadat jinak, např. v prohlížení záznamu a jinak ve změně tohoto záznamu. Proto jsou v této matici kromě úrovní také stavy pro uložení formuláře.
Stavy formuláře:
Global |
Formulář uložený na pozici Global je platný pro všechny dostupné stavy (Změna záznamu, Nový záznam, Prohlížení záznamu). |
Browse |
Pozice pro uložení formuláře pro stav Prohlížení záznamu. |
Ch+New |
Pozice pro uložení formuláře pro stavy Změna záznamu a Nový záznam. |
Change |
Formulář pro stav Změna záznamu. |
New |
Pozice pro uložení formuláře pro stav Nový záznam. |
Kombinací úrovně a stavu v matici určíme pozici pro uložení formuláře. Každá modifikace formuláře musí mít pozici pro uložení, nelze uložit formulář do prázdné pozice.
Pomocí levého tlačítka myši si v příslušné pozici v matici zobrazíme možnosti:
- Načíst modifikaci z matice - načte modifikaci formuláře, která je uložená na této pozici.
- Vytvořit novou modifikaci - vytvoří novou modifikaci formuláře. Tato volba se používá v případě, kdy např. vycházíme z továrního formuláře a chceme jej pouze nějak upravit. Program si v tomto případě neukládá celý formulář, ale pouze jeho modifikace.
- Uložit aktuální view jako plné - kompletní formulář se uloží jako nový. Tato možnost se používá v případě navrhování zcela nového formuláře, kdy nechceme použít žádné aspekty továrního formuláře a jeho modifikace není dostačující. Touto volbou se odstřihneme od továrního formuláře.
- Zobrazit obsah - tato volba zobrazí detail fragmentu, detail modifikace, případně plného formuláře.
- Vymazat - z vybrané pozice vymaže její obsah.
Pokud je v některé pozici matice uložen plný formulář, nebo jeho modifikace, zobrazí se zde příslušná ikona:
![]() tato ikona znamená, že na dané pozici je uložen plný formulář.
tato ikona znamená, že na dané pozici je uložen plný formulář.
![]() na pozici v matici s touto ikonou je uložena modifikace formuláře.
na pozici v matici s touto ikonou je uložena modifikace formuláře.
![]() tato ikona znamená, že na dané pozici je uložena modifikace nebo plný formulář, který by mohl být aplikován, ale není v tomto stavu aktuálně dostupný.
tato ikona znamená, že na dané pozici je uložena modifikace nebo plný formulář, který by mohl být aplikován, ale není v tomto stavu aktuálně dostupný.
Ve spodní části záložky Root je pak v sekci Modifications of Form uvedena tabulka se seznamem všech modifikací daného formuláře.
Záložka Strom
Tato záložka zobrazuje stromovou strukturu fragmentů návrhu formuláře.

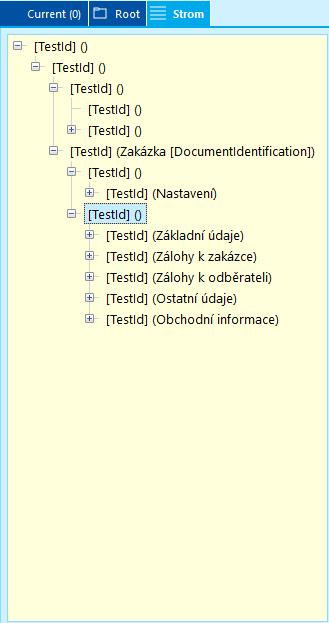
Obr.: Záložka Strom
Návrh formuláře
Návrh formuláře představuje jeho podobu. Návrh formuláře tvoříme tak, že do něj umisťujeme komponenty z Ovládacího panelu nebo přímo pomocí klávesy INSERT.

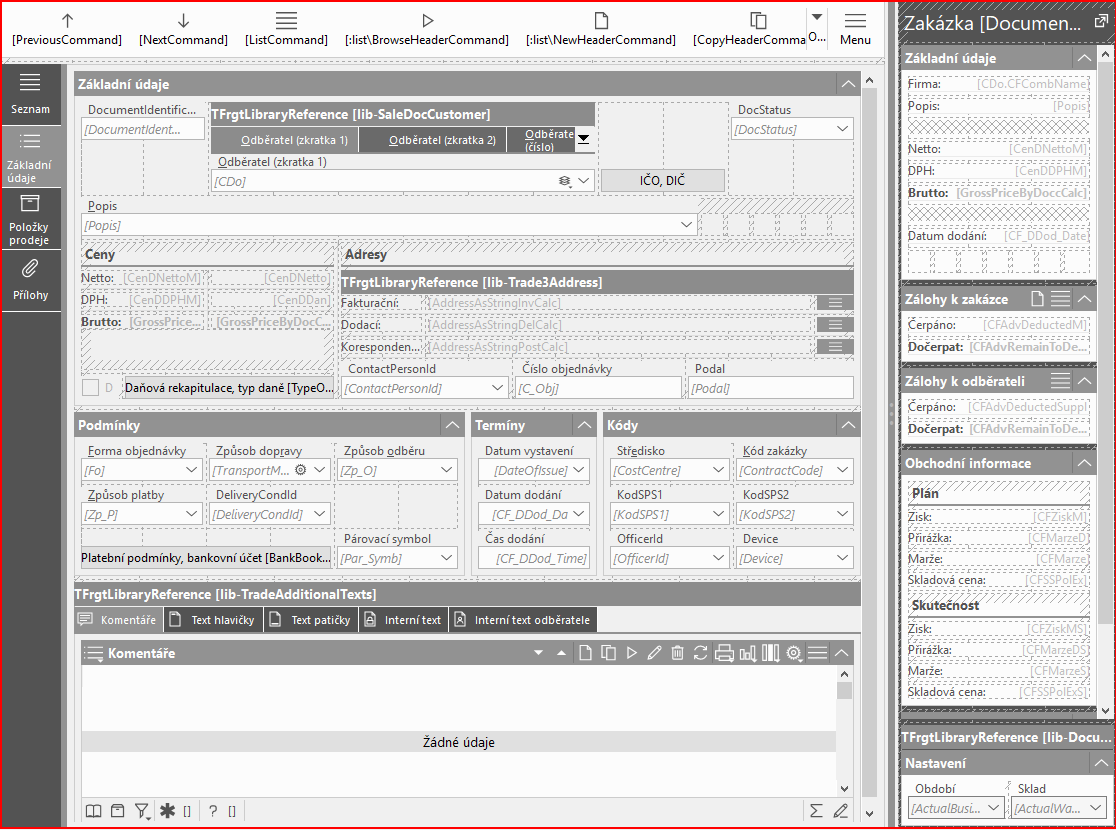
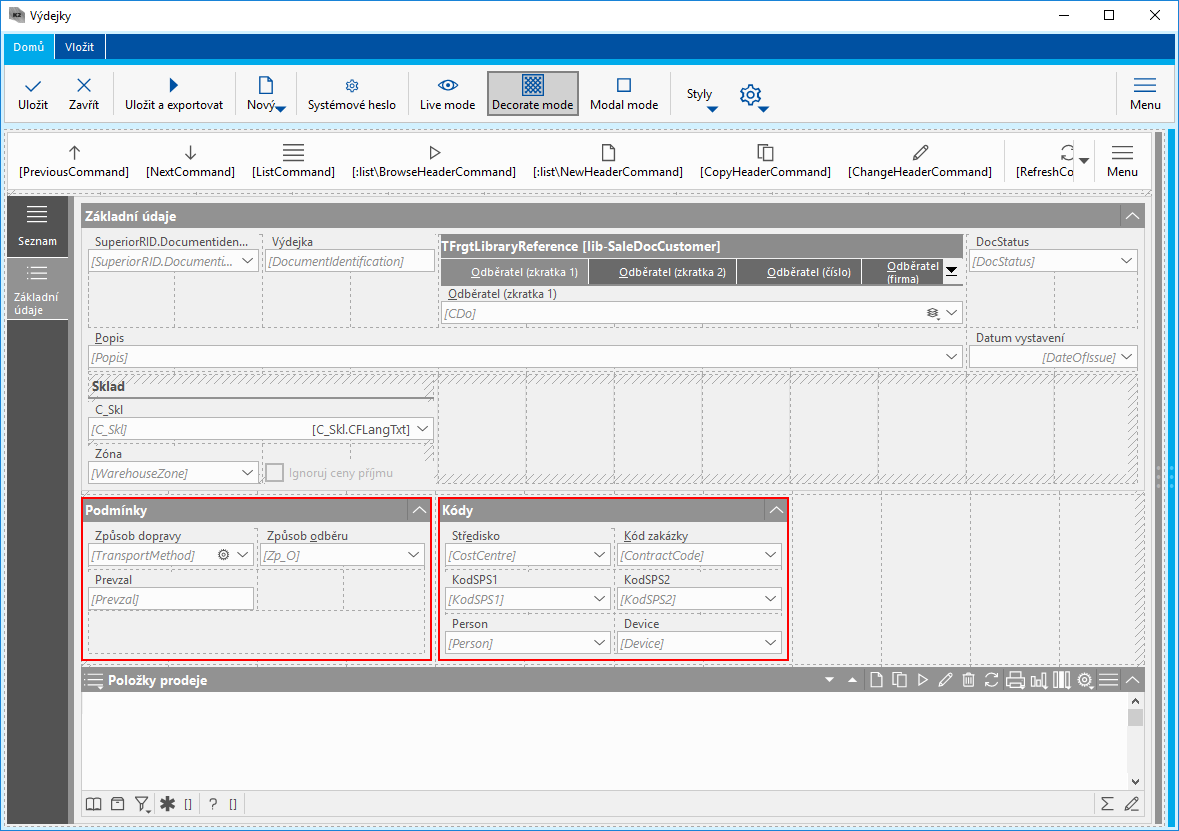
Obr.: Návrh formuláře pro datový modul Zakázky
Kniha Fragmenty
Kniha Fragmenty slouží pro evidenci všech fragmentů v IS K2. Knihu je možné zobrazit z nástrojového panelu návrháře formulářů pomocí ikony  a dále přes volbu Zobrazit knihu fragmentů.
a dále přes volbu Zobrazit knihu fragmentů.

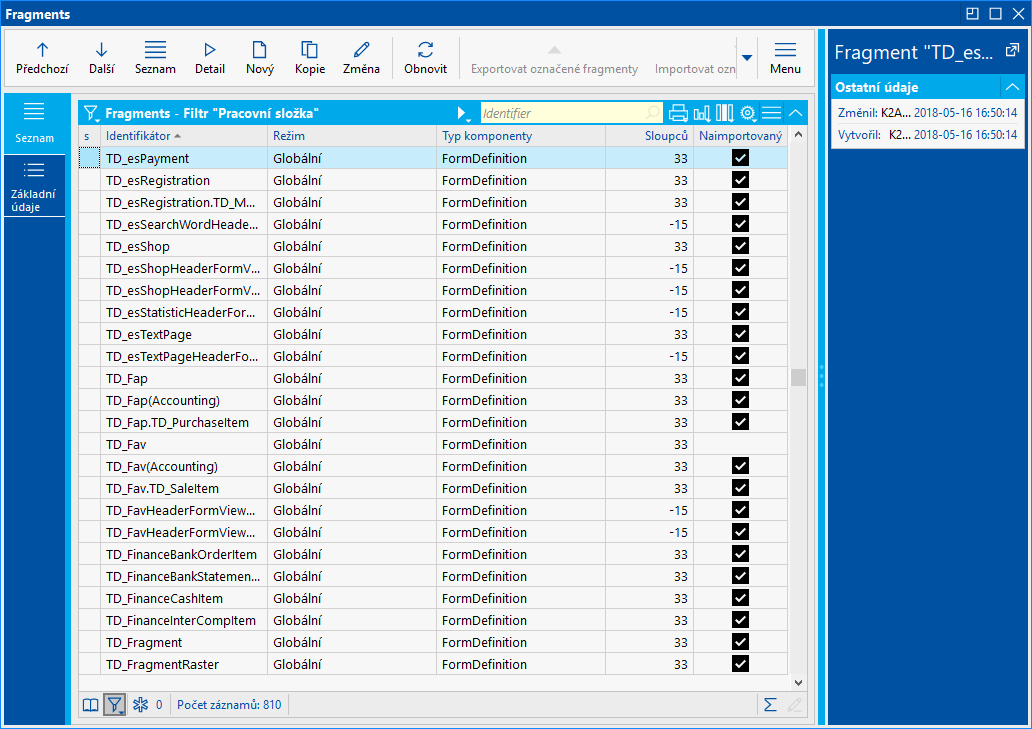
Obr.: Kniha Fragmenty
U každého fragmentu jsou zde ve sloupcích uvedeny jeho nejdůležitější vlastnosti, tzn., o jaký typ fragmentu se jedná, jakou má velikost nebo úroveň. Pokud je fragment naimportován a není v něm, prostřednictvím designeru, provedena žádná změna, je ve sloupci Naimportovaný označen ikonou ![]() . V případě, že dojde v daném fragmentu ke změnám, nebude ve sloupci Naimportovaný označen.
. V případě, že dojde v daném fragmentu ke změnám, nebude ve sloupci Naimportovaný označen.
V této knize je možné fragmenty hromadně exportovat a importovat. Záznamy je vždy nutné nejprve označit a poté lze využít funkci Exportovat označené fragmenty nebo Importovat označené fragmenty. V obou případech volíme uložiště souborů.
Kombinací kláves Ctrl+F5 lze fragmenty přímo z této knihy zobrazovat. Zobrazí se jejich náhled.
Princip práce s prvky formulářů (šířka a výška)
Formuláře skládáme z jednotlivých prvků (komponent). Prvky formulářů mohou být Kontejnerové nebo Prosté.
Některé kontejnerové komponenty obsahují tzv. příčky (sloupce). Jsou to:
- Formulář
- Panel
- Expander
- Preview
Tyto příčky jsou důležité pro určení šířky komponent a také pro rozložení dalších prvků v rámci těchto kontejnerových komponent. Obecně můžeme počet sloupců prvků libovolně korigovat kombinací kláves Shift + šipka doleva nebo Shift + šipka doprava. Informace o sloupcích komponent formulářů jsou k dispozici v Ovládacím panelu návrháře na záložce Current. Zde jsou k dispozici také tlačítka pro korekci sloupců komponent formulářů.
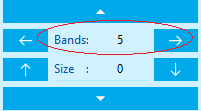
Informace o šířce, tzn., počtu sloupců komponenty, najdeme na záložce Current v poli Bands.

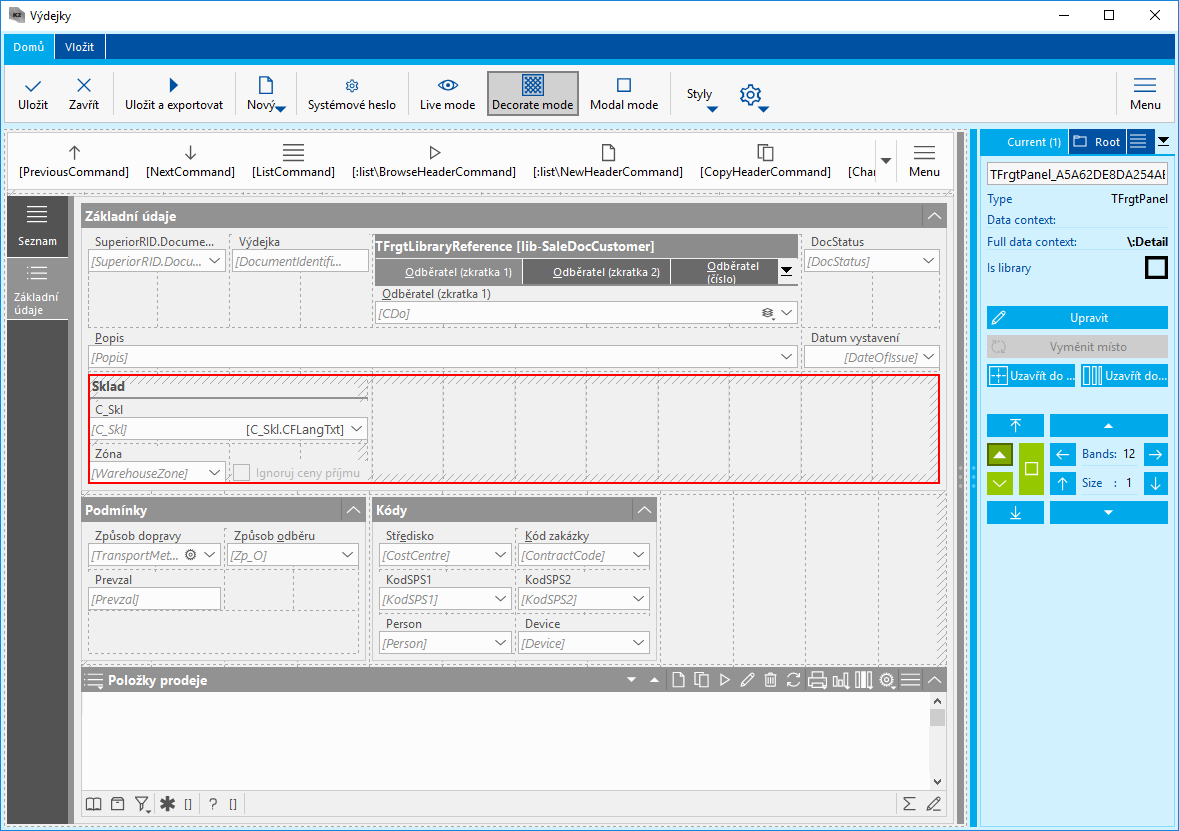
Obr.: Informace o šířce komponenty
Když vložíme do kterékoliv z těchto kontejnerových komponent další prvek tak vždy zabere jeden sloupec.
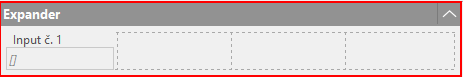
Příklad: Do komponenty Expander, která má 4 sloupce, vložíme jeden prvek typu Input.

Obr.: Expander s jedním Inputem
Pokud do komponenty vložíme další prvek, umístí se do dalšího sloupce (příčky) vedle prvního prvku.
Příklad: Do komponenty Expander, která má 4 sloupce, vložíme druhý prvek typu Input.

Obr.: Expander s dvěma Inputy
V případě, že se již další prvek do komponenty nevejde (není volný sloupec) umístí se pod první prvek.
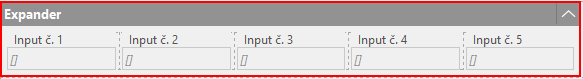
Příklad: Do komponenty Expander, která má 4 sloupce, vložíme páty prvek typu Input.

Obr:: Expander s pěti Inputy
Natažením expanderu na 5 sloupců pak dojde k přesunu prvku č. 5 do nového sloupce.

Obr.: Expander s pěti sloupci a Inputy
Prvek formuláře, který je uvnitř komponenty může mít více sloupců než kontejnerová komponenta, která je pod ním. Prvek formuláře se v tomto případě nejdříve natáhne na velikost kontejnerové komponenty a využije všechny její příčky. Pokud budeme přidávat sloupce dál, prvek se nebude dále natahovat nad rámec kontejnerové komponenty, ale bude přidávat další sloupce uvnitř.
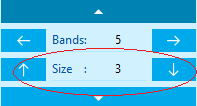
Stejně jako šířku komponent formuláře je možné určit také jejich výšku. Výšku je možné nastavit konkrétnímu prvku kombinací kláves Shift + šipka nahoru a Shift + šipka dolů. Informace o výšce prvku nalezneme v Ovládacím panelu na záložce Current v poli Size.

Obr.: Informace o výšce komponenty
Pokud má komponenta formuláře nastavenou výšku 0, automaticky si tuto výšku určuje dle obsahu. Pokud do této komponenty vložíme několik dalších prvků, nastaví si svoji výšku tak, aby vše zobrazilo. U prvků typu Input nebo např. Grid znamená výška počet řádku, které bude daná komponenta obsahovat, a které budou dostupné pro uživatele. Jedná se o minimální počet řádků pro danou komponentu.
Prvky formulářů
Návrh formuláře tvoříme z jeho jednotlivých prvků (komponent). Tyto komponenty dělíme na Kontejnerové a Prosté. Každá komponenta má vlastnosti, které jí můžeme nastavit. Vlastnosti komponent formulářů si můžeme zobrazit klávesou F11 nebo pomocí tlačítka Upravit, které naleznete v ovládacím panelu na záložce Current.

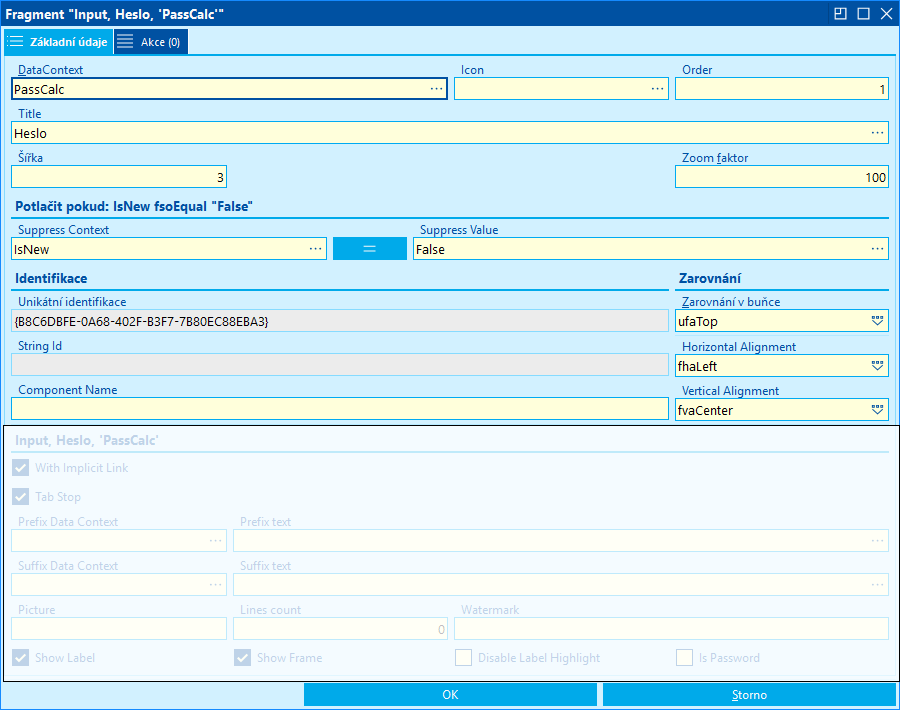
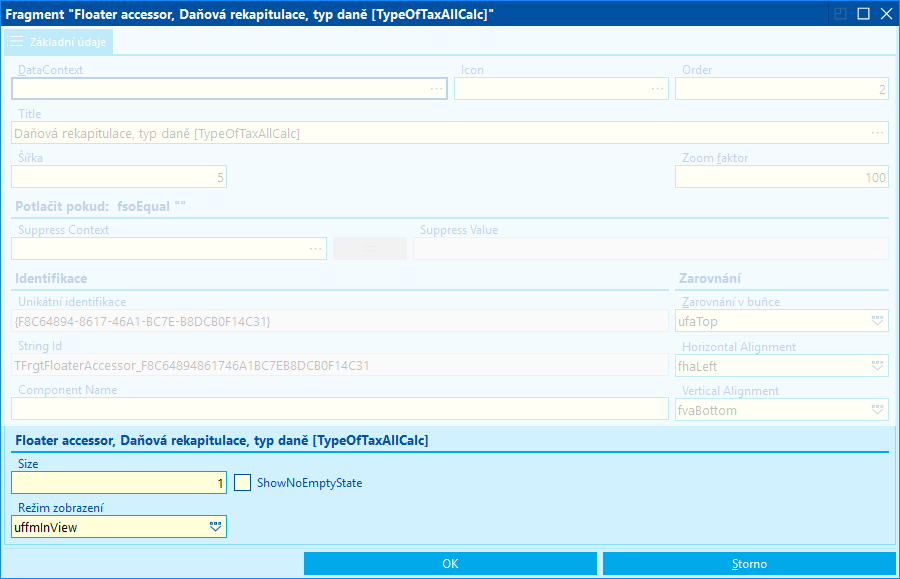
Obr.: Obecné vlastnosti fragmentu
V horní části formuláře jsou obecné vlastnosti, které jsou pro všechny fragmenty stejné. V dolní části se nacházejí vlastnosti, které se liší dle typu dané komponenty formuláře.
Popis polí:
DataContext |
Data, na které je komponenta navázána. Je možné zde vybrat pole, na které bude daná komponenta datově napojena. |
Icon |
Pole pro výběr ikony, který se bude v rámci dané komponenty zobrazovat. Některé komponenty ikonu nezobrazí (např. Input). |
Order |
Pořadí prvku v rámci kontejnerové komponenty. V tomto pořadí pak uživatel prochází pole formuláře pomocí klávesy Tab. |
Title |
Titulek komponenty. Toto pole lze formátovat. Jako titulek je tak možné zobrazit nejen text, ale také hodnotu nějakého pole (např. [Zkr] zobrazí zkratku). |
Šířka |
Šířka komponenty. |
Zoom faktor |
Zvětšení komponenty. Výchozí hodnota je 100 %. Při hodnotě 200 % bude komponenta 2x větší než ostatní. |
Suppres Context |
Komponentu je možné za určitých podmínek skrýt. Do tohoto pole zadáváme datový kontext podmínky. Dále je nutné vybrat porovnávací operátor a hodnotu. |
Porovnávací operátory |
|
Suppres Value |
Hodnota pro porovnávání za účelem potlačení komponenty. |
Unikátní identifikace |
Unikátní identifikátor komponenty. |
String Id |
Identifikátor komponenty. |
Component Name |
Název komponenty ve vizuálním prostředí. Ve většině případů toto pole zůstává prázdné. V tomto případě se název komponenty generuje automaticky. V případě nutnosti změny názvu komponenty (např. z důvodu testování automatem) je možné jej v tomto poli upravit. |
Zarovnání v buňce |
Zarovnání komponenty v rámci celé buňky (např. v rámci kontejnerové komponenty). |
Horizontal Alignment |
Zarovnání uvnitř komponenty v horizontálním směru. |
Vertical Alignment |
Zarovnání uvnitř komponenty ve vertikálním směru. |
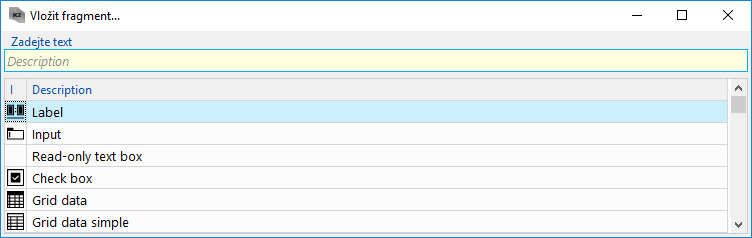
Jednotlivé prvky (komponenty) formulářů vkládáme do návrhu formuláře pomocí klávesy Insert. Vždy se zobrazí seznam všech dostupných prvků, ze kterých vybíráme.

Obr.: Seznam všech dostupných fragmentů (prvků) formuláře
Potvrzení výběru prvku provedeme klávesou Enter.
Akce
Každá komponenta může mít nastavené akce (např. Potvrdit, Stornovat, atd....). Na typu komponenty pak závisí, jak s těmito akcemi nakládá. Akce můžeme komponentám připojit ve formuláři s vlastnostmi fragmentů na záložce Akce.

Obr: Záložka Akce
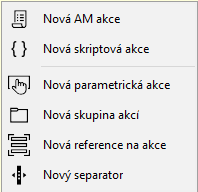
Ve formuláři nalezneme několik tlačítek, pomocí kterých zde požadované akce zařadíme. Nabídku možností pro vložení akcí, vyvoláme rovněž pomocí klávesy Insert. V tomto případě je zde navíc možnost připojení AM sestavy a skriptu.

Obr.: Nabídka akcí
Nová parametrická akce
Novou akci pro komponentu nastavíme, pomocí tlačítka Nová parametrická akce. Zobrazí se formulář pro vyhledání a výběr požadované akce.

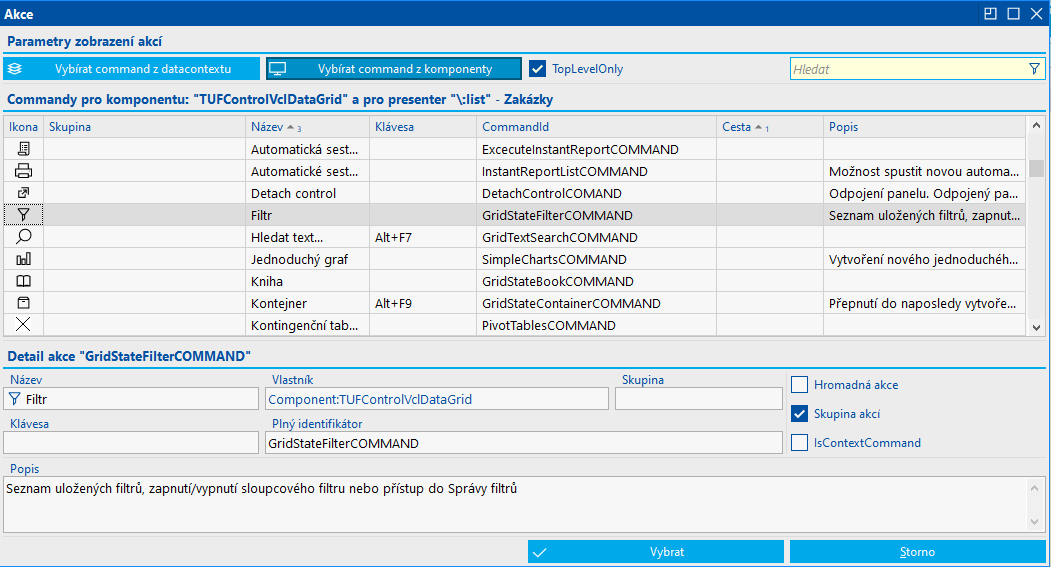
Obr.: Formulář pro výběr akce
Formulář je složen z 3 základních částí. První částí jsou Parametry zobrazení akcí, druhou částí jsou Commandy pro komponentu a třetí pak Detail akce.
Parametry zobrazení akcí
Tato sekce slouží pro filtrování dostupných akcí. Je zde k dispozici tlačítko Vybírat command z komponenty. Po stisknutí tohoto tlačítka pak dojde k vyfiltrování a zobrazí se pro výběr ty akce, které datově náleží k dané komponentě a dále ke komponentám a datovým modulům které jsou pod touto komponentou. Toto tlačítko je vždy implicitně stisknuto.
Zatržením pole TopLevelOnly pak vyfiltrujeme a zobrazíme pouze akce, které patří pouze k této konkrétní komponentě a nikoliv k těm, které jsou pod ní.
Tlačítkem Vybírat command z datacontextu si můžeme vyfiltrovat nabídku akcí, které nenáleží k dané komponentě, ale mohou být z jiných datových modulů. Ty je pak možné rovněž do komponenty zařadit. Stisknutím tohoto tlačítka se zobrazí další formulář pro výběr datacontextu pro vyfiltrování akcí.

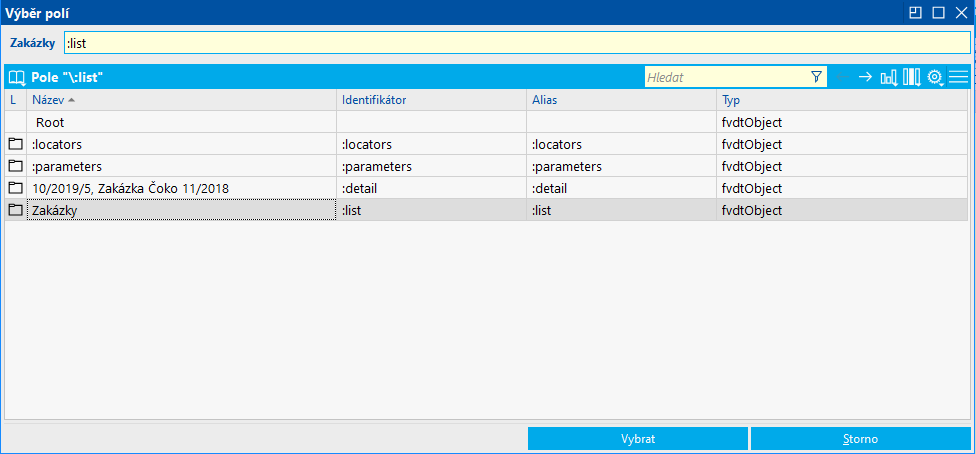
Obr.: Formulář pro výběr datacontextu
Popis polí:
Root |
Volba vyfiltruje akce z rootu datového zdroje (view). Jedná se o základní komponentu formuláře. |
:locators |
Tato volba vyfiltruje akce dostupné v rámci Lokátorů, tzn. polí, dle kterých vyhledáváme. |
:parameters |
Možnost pro zobrazení nastavovacích polí (Období, Sklad). Tyto pole jsou dostupné i v prohlížení záznamu. |
:detail |
Vyfiltruje akce z detailu datového zdroje. |
:list |
Vyfiltruje akce dostupné na seznamu daného datového modulu. |
Obecně využívané možnosti jsou :Locators, :detail a :list. Další volby, jsou spíše pro pokročilejší uživatele, nejsou v praxi příliš používané a některé akce, které jsou do nich zařazeny, nemusí být v daném datovém modulu funkční.
Výběrem dané možnosti dojde k vyfiltrování a zobrazení dostupných akcí v rámci vybraného datového kontextu.
Commandy pro komponentu
V této části je vždy zobrazen seznam akcí, dle nastavení v sekci Parametry zobrazení akcí. Z tohoto seznamu akcí je pak možné vybírat.
Výběr akce pro komponentu provedeme např. pomocí klávesy Enter nebo tlačítka Vybrat. Po výběru požadované akce ze seznamu se dále zobrazí formulář pro upřesnění dané akce.

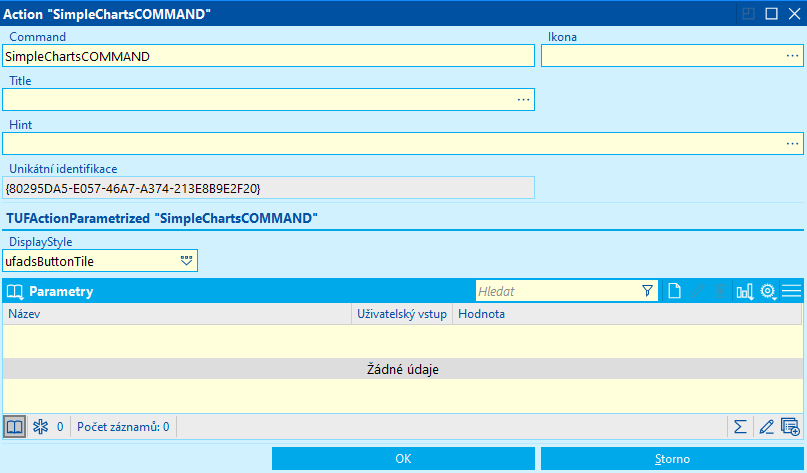
Obr.: Formulář pro upřesnění akce
Popis dostupných polí:
Command |
Název commandu (akce). Doplní se automaticky po výběru akce ze seznamu. |
Ikona |
V tomto poli je možné akci připojit ikonu. Vybíráme ze seznamu dostupných ikon. |
Title |
Název akce. |
Hint |
Zde je možné zadat text, který se zobrazí po najetí myši na ikonu s přidanou akcí. Slouží jako nápověda. |
Unikátní identifikace |
Identifikátor pro danou akci. |
Parametry |
pole pro zařazení parametrů akce. Akce mohou mít parametry, které zadáváme v tomto poli. Parametry zde zadáváme pomocí tlačítka Insert. Zobrazí se seznam dostupných parametrů akce, ze kterých vybíráme. V další formuláři pak nastavíme hodnotu parametru. |
Stisknutím tlačítka OK pak tuto akci vložíme.
Detail akce
V této spodní části formuláře jsou uvedeny detailní informace o té akci, na které je nastaveno pravítko v části Commandy pro komponentu.
Popis dostupných polí:
Název |
Název akce. |
Vlastník |
Vlastník akce (komponenta, třída). Vhodné pro programátory. |
Skupina |
Skupina, do které je akce zařazena. |
Klávesa |
Zkratková klávesy pro vyvolání dané akce. |
Plný identifikátor |
Identifikátor akce. |
Hromadná akce |
Příznak, že se jedná o hromadnou akci, tzn., funguje hromadně na označených záznamech. |
Skupina akcí |
Commandy s tímto příznakem nespouští rovnou nějakou akci, ale zobrazí další podmenu s výčtem možností. |
IsContextCommand |
Příznak, zda se jedná o command datového modulu či nikoliv. Pokud není pole zatrženo, jedná se o command presenteru. Volba je pro programátory. |
Popis |
Podrobnější popis akce. |
Nová skupina akcí
Pro komponenty formulářů můžeme nastavit skupiny akcí. Jednotlivé dílčí akce můžeme řadit do skupin, kde každá skupina může obsahovat libovolný počet akcí. Výsledek je pak např. takový, že pod jedním tlačítkem může mít uživatel dostupných více akcí, čímž se významně šetří místo ve formuláři.
Novou skupinu akcí vytvoříme pomocí tlačítka Nová skupina akcí. Zobrazí se formulář, kde dané skupině přiřadíme její dílčí akce.

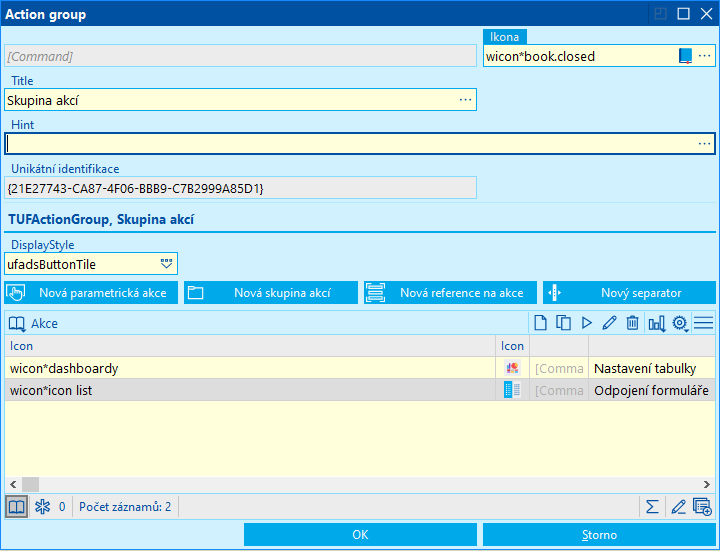
Obr.: Formulář pro vytvoření skupiny akcí
Popis polí:
Ikona |
V tomto poli je možné skupině akcí připojit ikonu. Vybíráme ze seznamu dostupných ikon. |
As String |
Název skupiny akcí. |
Nová parametrická akce |
Pomocí tohoto tlačítka zařadíme do skupiny dílčí akci. Zobrazí se formulář, kde jsou uvedeny veškeré dostupné akce, které je možné použít. Bližší popis je uveden v kapitole Nová parametrická akce. |
Nová skupina akcí |
Skupina akcí může obsahovat další skupinu akcí. Pomocí tohoto tlačítka skupinu vytvoříme. |
Nová reference na akce |
Tlačítko pro vložení předdefinované akce. Bližší popis je uveden v kapitole Nová reference na akce. |
Nový separátor |
Pomocí tohoto tlačítka vložíme mezi akce nebo skupiny akcí separátor (oddělovač). |
Akce |
V tomto poli je uveden seznam všech akcí nebo skupin akcí, které jsou zařazeny do skupiny. |
Stisknutím tlačítka OK pak nadefinovanou skupinu akcí uložíme.
Nová reference na akce
Protože do některých komponent formulářů je nutné zadávat stále stejné skupiny akcí, jsou některé skupiny již předdefinovány výrobcem. Tlačítkem Nová reference na akce lze zobrazit seznam všech předdefinovaných skupin akcí. Z tohoto seznamu pak můžeme skupinu akcí do dané komponenty zařadit.
Nový separátor
Pomocí tohoto tlačítka vložíme mezi akce nebo skupiny akcí separátor (oddělovač).
Nová AM akce
Tuto možnost, najdeme v nabídce po stisknutí klávesy Insert na záložce Akce. Po výběru možnosti Nová AM akce se zobrazí formulář pro připojení AM sestavy ke komponentě formuláře.

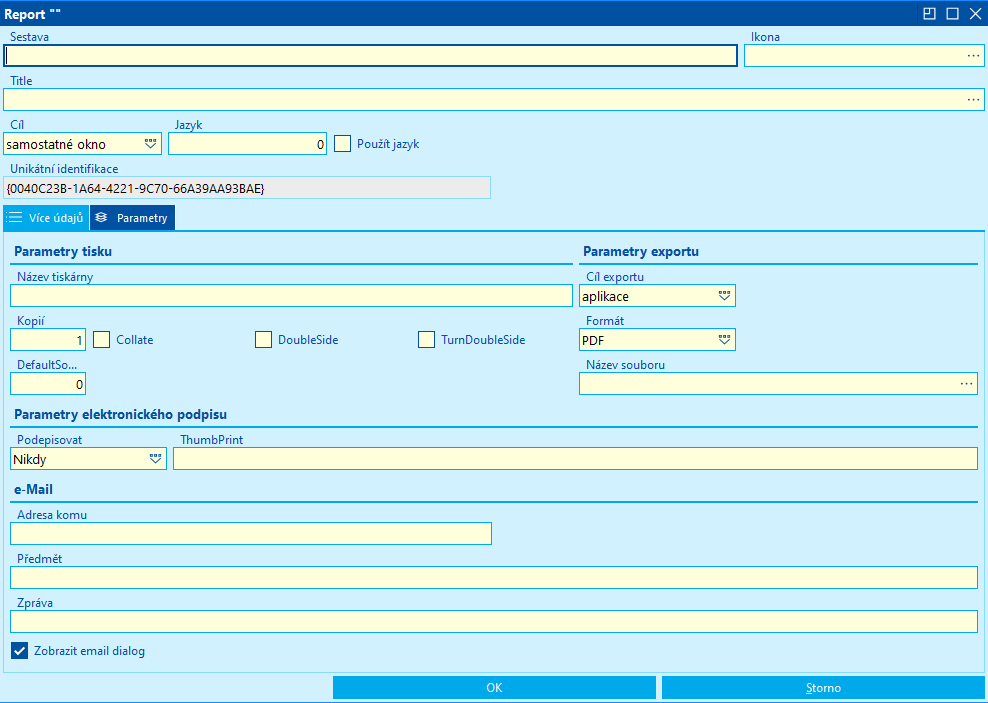
Obr.: Formulář pro vložení AM akce
Popis polí:
Sestava |
Do tohoto pole je nutné zadat název a cestu k sestavě, kterou chceme v rámci této akce spouštět (např., ::\\DBNAME\Standard\Part_karta.AM). |
Ikona |
Ikona pro tuto akci. |
As String |
Název pro tuto akci. |
Cíl |
Cíl akce. Vybíráme z možností:
|
Jazyk |
Jazyk tisku. |
Použit jazyk |
Pokud je toto pole zatrženo, použije se pro tisk sestavy zadaný jazyk. |
Název tiskárny |
Název tiskárny, pomocí které bude sestava vytištěna. |
Cíl exportu |
Cíl exportu sestavy (aplikace, soubor, email, událost). |
Formát |
Formát souboru, v němž bude sestava uložena. |
Název souboru |
Jméno souboru, pod kterým bude sestava uložena. |
Kopií |
Počet kopií. |
Seřazení |
Funguje stejně jako "Kompletace" u nastavení tiskáren. Při tisku více kopií dokumentu listy seřadí za sebou tak, aby šly po sobě jako v samostatných dokumentech (strana 1,2,3, 1,2,3). |
Oboustranně |
Oboustranný tisk. |
Otáčet stránky |
Sestava se vytiskne tak, abychom mohli listovat stránkami zdola nahoru. |
Zdroj papíru |
Ze kterého zásobníku bude tiskárna používat papír pro tisk. |
Podepisovat |
Volíme zde z možností:
|
Podpis |
Zde vybereme nainstalovaný certifikát ze souboru. |
Adresa komu |
Pokud sestavu odesíláme emailem, zadáme zde adresu příjemce. |
Předmět |
Předmět emailu. |
Zpráva |
Text emailu. |
Zobrazit email dialog |
Před odesláním zobrazí detail emailové zprávy. |
Parametry |
Na této záložce můžeme nastavit AM sestavě parametry. Vybíráme ze seznamu dostupných parametrů. |
Nová skriptová akce
Pomocí této akce můžeme připojit ke komponentě formuláře skript, a ten pak spouštět. Novou skriptovou akci vytvoříme pomocí klávesy Insert na záložce Akce přes volbu Nová skriptová akce. V zobrazeném formuláři pak provedeme nastavení skriptové akce.

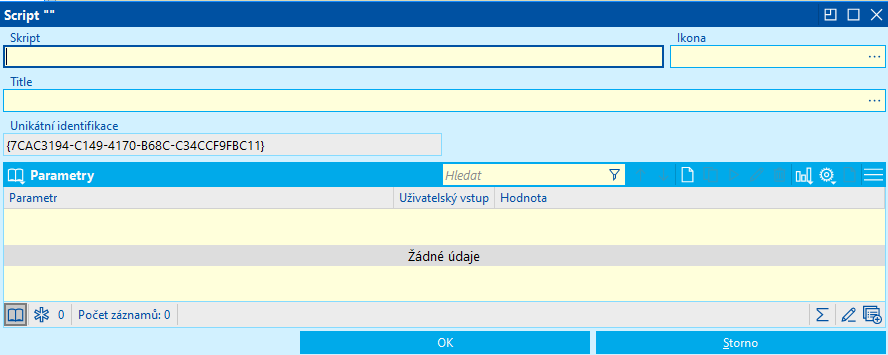
Obr.: Formulář pro vložení skriptové akce
Popis polí:
Skript |
Do tohoto pole je nutné zadat název a cestu ke skriptu, který chceme v rámci této akce spouštět (např., ::\\DBNAME\Standard\ConvertionAdresses.PAS). |
Ikona |
Ikona pro tuto akci. |
As String |
Název pro tuto akci. |
Parametry |
V tomto poli můžeme vybranému skriptu nastavit jeho parametry. Vybíráme ze seznamu dostupných parametrů. |
Kontejnerové komponenty
Tyto komponenty se vyznačují tím, že do nich můžeme vkládat další prvky formulářů.
Expander (Rozbalovací seznam)
Expander je rozbalovací panel vhodný pro seskupení polí.

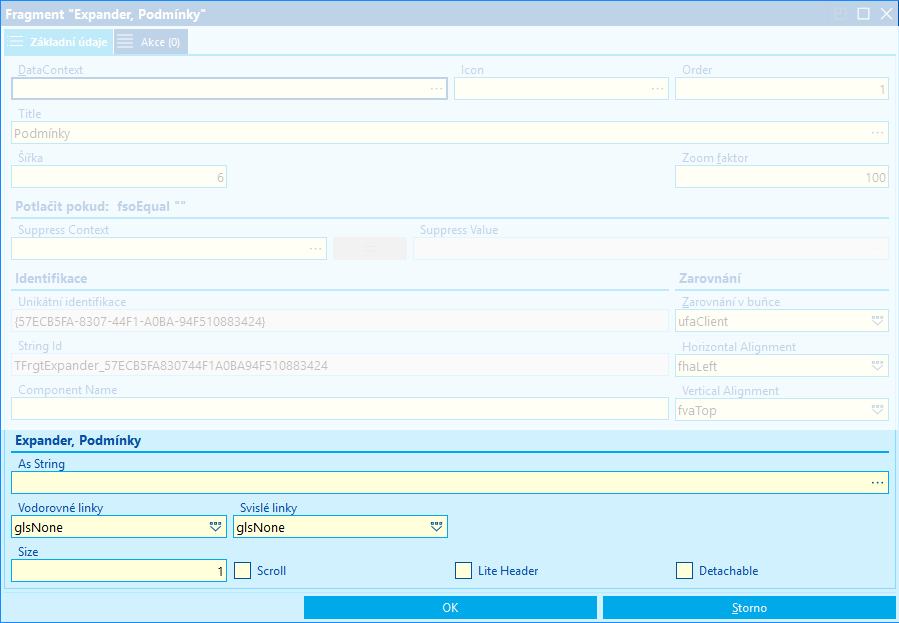
Obr.: Příklad použití komponenty Expander

Obr.: Vlastnosti komponenty Expander
Popis vlastností:
Colapsed title (As string) |
Titulek, pro sbalený expander. V tomto poli je možné formátování pomocí hranatých závorek, tzn., lze zde zobrazit hodnotu z nějakého pole (např. [Zkr] zobrazí zkratku). Pro toto pole platí několik pravidel:
|
Vodorovné linky |
Zobrazení vodorovných linek mezi komponentami v expanderu:
|
Svislé linky |
Zobrazení svislých linek mezi komponentami v expanderu:
|
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Scroll |
Zapíná možnost scrollování expanderu. Povolí scrollování, v případě, že obsah expanderu je větší. |
Lite Header |
Přepnutí hlavičky expanderu do jiného zobrazení. Hlavička pak není modrá a může být pro uživatele méně rušivá. |
Detachable |
Zatržením tohoto pole nastavíme komponentu jako plovoucí. Komponentu pak lze odpojit z formuláře a pracovat s ní jako se samostatným formulářem. |
Group box
Komponenta vhodná pro oddělení bloků polí na formuláři. Group box neumí zobrazovat akce.

Obr.: Příklad použití komponenty Group box

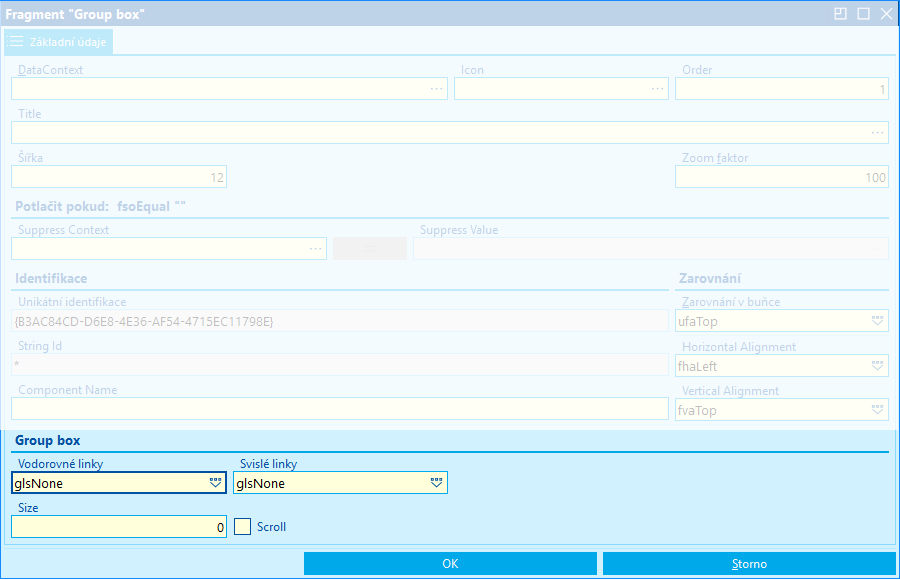
Obr.: Vlastnosti komponenty Group box
Popis vlastností:
Vodorovné linky |
Zobrazení vodorovných linek mezi komponentami v group boxu:
|
Svislé linky |
Zobrazení svislých linek mezi komponentami v group boxu:
|
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Scroll |
Zapíná možnost scrollování komponenty. |
Panel
Jedná se o základní organizační jednotku formulářů, která slouží k seskupování polí (jiných komponent). Na rozdíly od např. Expanderu nebo Group boxu nemá tato komponenta hlavičku. Panel neumí zobrazovat akce.

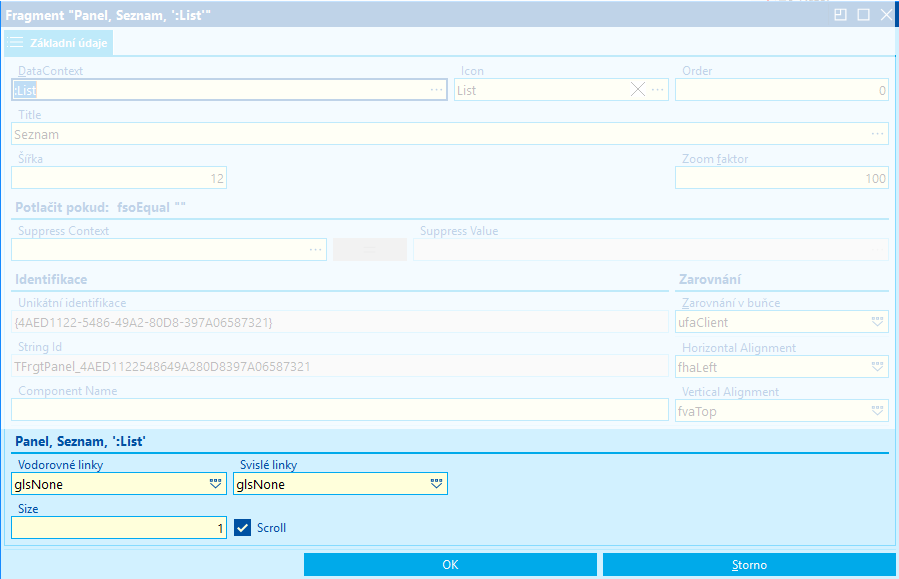
Obr.: Vlastnosti komponenty Panel
Popis vlastností:
Vodorovné linky |
Zobrazení vodorovných linek mezi komponentami v panelu:
|
Svislé linky |
Zobrazení svislých linek mezi komponentami v panelu:
|
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Scroll |
Zapíná možnost scrollování komponenty. |
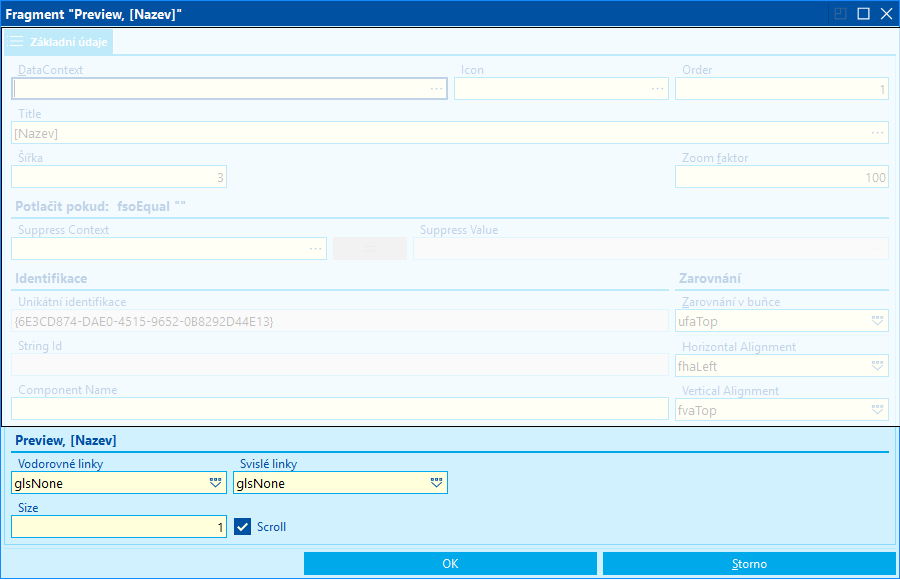
Preview (Náhled záznamu)
Komponenta používaná pro zobrazení náhledu záznamů. Do záhlaví této komponenty je možné umístit její titulek. To, provedeme v poli Title. V tomto poli je možné formátovat. Do hranatých závorek lze zadat data context libovolného pole a hodnota z tohoto pole se pak zobrazí v záhlaví komponenty.

Obr.: Příklad použití komponenty Preview

Obr.: Vlastnosti fragmentu Preview
Popis vlastností:
Vodorovné linky |
Zobrazení vodorovných linek mezi komponentami v preview:
|
Svislé linky |
Zobrazení svislých linek mezi komponentami v preview:
|
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Scroll |
Zapíná možnost scrollování komponenty. |
Prosté komponenty
Label
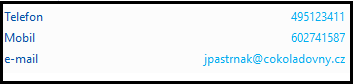
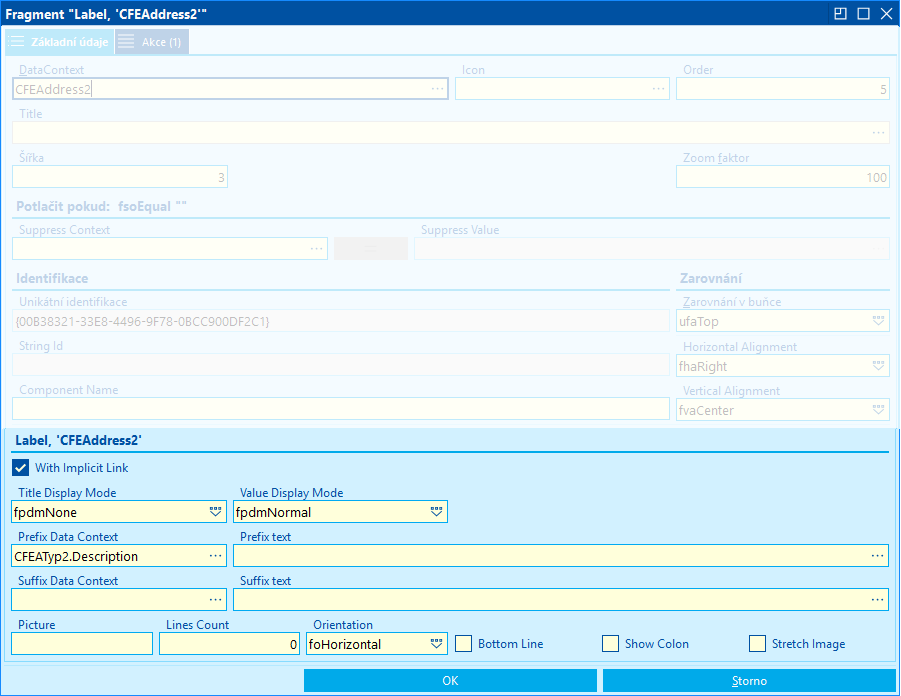
Label je komponenta, kterou používáme na zobrazení dat (hodnot). Label nelze editovat. Label dokáže zobrazit 4 různé typy textů. Jsou to Titulek, Prefix, Hodnota a Sufix.
Pro Pefix, Sufix i Hodnotu je možné zadat DataContext nebo použít formátování pomocí hranatých závorek. U těchto polí lze vynutit jejich zobrazení jako obrázku pomocí znaku ^ nebo naopak jako textu znakem ~.

Obr.: Příklad použití komponenty Label

Obr.: Vlastnosti komponenty Label
Popis vlastností:
With Implicit Link |
Komponenta zobrazí implicitní (nejdůležitější) vazbu datového pole. Když například použijeme jako DataContext pole ContactPersonId (číslo kontaktní osoby), tak komponenta nezobrazí číslo, ale Příjmení. |
Title Display Mode |
Pole pro nastavení formátu titulku komponenty. Titulek je možné zobrazit např. tučně. |
Value Display mode |
Formát pro hodnotu v daném poli (komponentě). |
Prefix Data Context |
Zde nastavíme data context pole, jehož hodnotu můžeme zobrazit jako prefix, tzn., jako text před hodnotou v komponentě. |
Prefix Text |
Zde je možné zadat libovolný text, který se zobrazí jako prefix. Text bude zobrazen před hodnotou v komponentě. V tomto poli je možné formátovat. Do hranatých závorek lze zadat data context libovolného pole a hodnota z tohoto pole se pak také zobrazí v rámci prefixu Pole Prefix Data Context a Prefix Text lze kombinovat. Jako prefix (text před hodnotou) se zobrazí obě hodnoty z těchto polí. |
Sufix Data Context |
Zde nastavíme data context pole, jehož hodnotu můžeme zobrazit jako sufix, tzn., jako text za hodnotou v komponentě. |
Sufix Text |
Zde je možné zadat libovolný text, který se zobrazí jako sufix. Text bude zobrazen za hodnotou v komponentě. Také v tomto poli je možné formátovat. Do hranatých závorek lze zadat data context libovolného pole a hodnota z tohoto pole se pak zobrazí v rámci sufixu. Pole Sufix Data Context a Sufix Text lze kombinovat. Jako sufix (text za hodnotou) se zobrazí obě hodnoty z těchto polí. |
Picture |
Formátování hodnoty v komponentě (např. počet desetinných míst). |
Lines Count |
Počet řádků komponenty Label. |
Orientation |
Orientace titulku a hodnoty komponenty:
|
Bottom Line |
Pokud je pole zatrženo zobrazí se pod komponentou ve formuláři linka. |
Show Colon |
Doplní za titulek komponenty dvojtečku. |
Stretch Image |
Obrázek (bitmapu) natáhne na celou dostupnou plochu. |
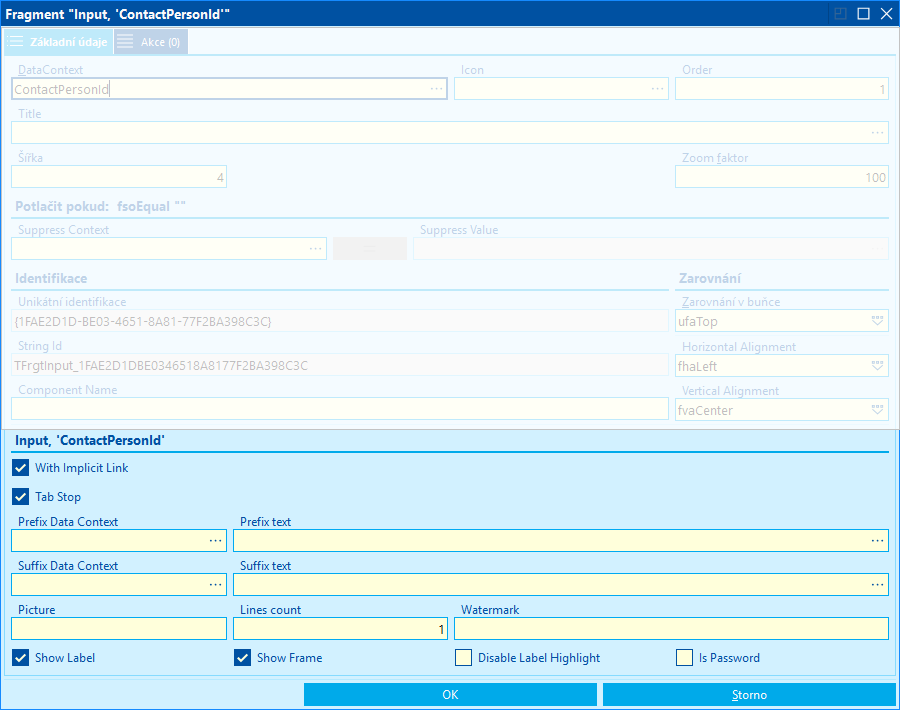
Input
Input je komponenta umožňující zadávat data.

Obr.: Příklad použití komponenty Input

Obr.: Vlastnosti komponenty Input
Popis vlastností:
With Implicit Link |
Komponenta zobrazí implicitní (nejdůležitější) vazbu datového pole. Když například použijeme jako DataContext pole ContactPersonId (číslo kontaktní osoby), tak komponenta nezobrazí číslo, ale Příjmení. |
Tab Stop |
Pro dané pole nastaví focus. Při procházení polí bude focus procházet i tímto polem. |
Prefix Data Context |
Zde nastavíme data context pole, jehož hodnotu můžeme zobrazit jako prefix, tzn., jako text před hodnotou v komponentě. |
Prefix text |
Zde je možné zadat libovolný text, který se zobrazí jako prefix. Text bude zobrazen před hodnotou v komponentě. V tomto poli je možné formátovat. Do hranatých závorek lze zadat data context libovolného pole a hodnota z tohoto pole se pak také zobrazí v rámci prefixu Pole Prefix Data Context a Prefix Text lze kombinovat. Jako prefix (text před hodnotou) se zobrazí obě hodnoty z těchto polí. |
Sufix Data Context |
Zde nastavíme data context pole, jehož hodnotu můžeme zobrazit jako sufix, tzn., jako text za hodnotou v komponentě. |
Sufix text |
Zde je možné zadat libovolný text, který se zobrazí jako sufix. Text bude zobrazen za hodnotou v komponentě. Také v tomto poli je možné formátovat. Do hranatých závorek lze zadat data context libovolného pole a hodnota z tohoto pole se pak zobrazí v rámci sufixu. Pole Sufix Data Context a Sufix Text lze kombinovat. Jako sufix (text za hodnotou) se zobrazí obě hodnoty z těchto polí. |
Picture |
Formátování hodnoty v komponentě (např. počet desetinných míst). |
Lines count |
Počet řádků komponenty. |
Watermark |
Text, který se zobrazí jako podkres v komponentě (v poli ve formuláři). |
Show Label |
Pomocí tohoto pole lze ovlivnit zobrazení titulku komponenty. V případě, že je toto pole zatrženo titulek se zobrazí. |
Show Frame |
Zobrazení rámečku kolem komponenty. Pokud je pole zatrženo, rámeček je zobrazen. |
Disable Label Highlight |
Pro danou komponentu se nebude zobrazovat indikace změny. V případě změny nebude pole zvýrazněno modře. |
Is Password |
Pokud je toto pole zatrženo, zobrazí se v komponentě hvězdičky místo hodnoty. Vhodné pro zadávání hesla. |
Read-only text box
Jedná se o komponentu totožnou s komponentou Input, ale nelze do ní jakkoliv zapisovat. Je pouze k zobrazování dat (ke čtení).
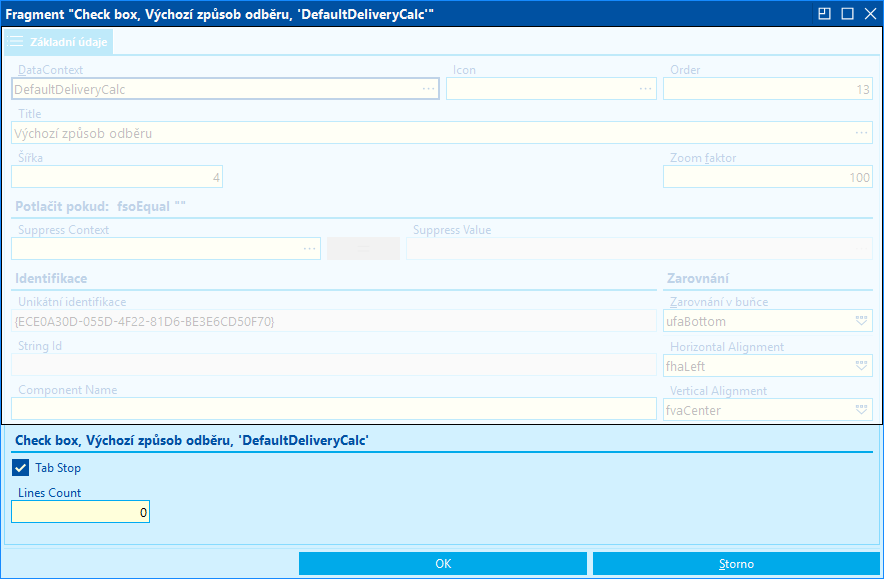
Check box
Zatrhávací pole. Tato komponenta podporuje pouze datové pole typu boolean.

Obr.: Formulář s použitými Check boxy

Obr.: Vlastnosti komponenty Check box
Popis vlastností:
Tab Stop |
Pro dané pole nastaví focus. Při procházení polí bude focus procházet i tímto polem. |
Lines Count |
Počet řádků komponenty. |
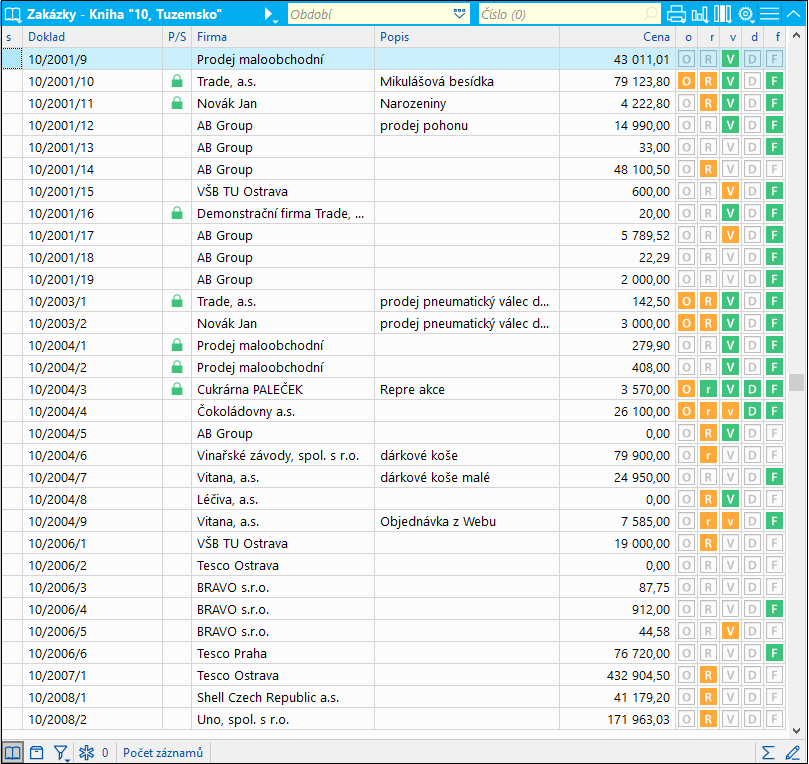
Grid data
Komponenta vhodná pro zobrazování tabulky záznamů. V horní části je záhlaví (modrý pásek), uprostřed je datová část a ve spodní části pak ikony vyjadřující např. stav tabulky.

Obr.: Příklad použití komponenty Grid data

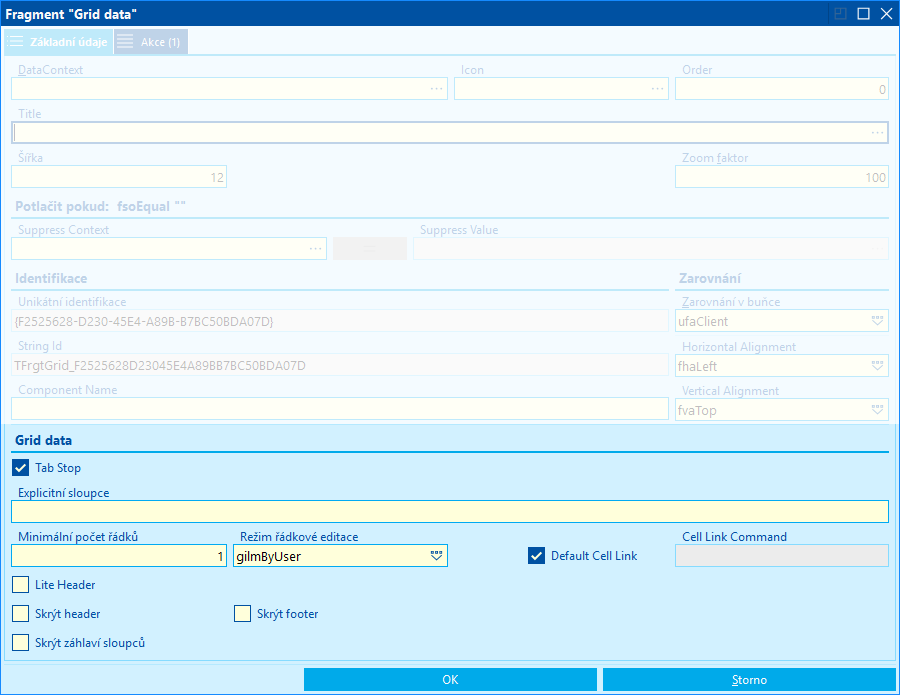
Obr.: Vlastnosti komponenty Grid data
Popis vlastností:
Tab Stop |
Pro dané pole nastaví focus. Při procházení polí bude focus procházet i tímto polem. |
Explicitní sloupce |
V tomto poli je možné zadat explicitně sloupce pro grid. Pokud přiřadíme gridu sloupce tímto způsobem, nelze je už dále v gridu uživatelsky měnit. Uvádíme zde názvy sloupců oddělené čárkou. |
Minimální počet řádků |
Minimální počet řádků, které komponenta zobrazí. Pokud bude tabulka obsahovat více než tento minimální počet, bude komponenta scrolovat. |
Režim řádkové editace |
Možnost pro zapnutí řádkové editace gridu:
|
Default Cell Link |
Pokud je toto pole zatrženo fungují pro daný grid prokliky na záznamy přes vazbu. |
Cell Link Command |
Pole pro doplnění vlastního commandu pro proklik na záznamy. |
Lite Header |
Přepnutí hlavičky gridu do jiného zobrazení. Hlavička pak není modrá a může být pro uživatele méně rušivá. |
Skrýt header |
Skryje hlavičku (modrý pásek) gridu. |
Skrýt footer |
Skryje patičku gridu. |
Skrýt záhlaví sloupců |
Skryje záhlaví (nadpisy) sloupců gridu. |
Grid data simple
Jedná se o jednoduchý grid, který neobsahuje záhlaví ani patičku. Vlastnosti této komponenty jsou stejné jako u Data gridu.
Tab control
Jedná se o komponentu tvořící záložky v horizontálním směru.

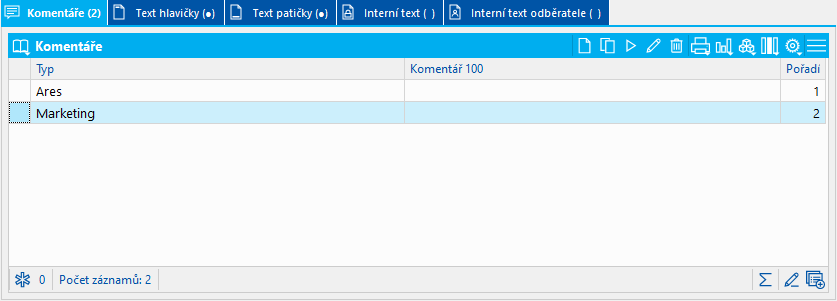
Obr.: Příklad použití komponenty Tab control

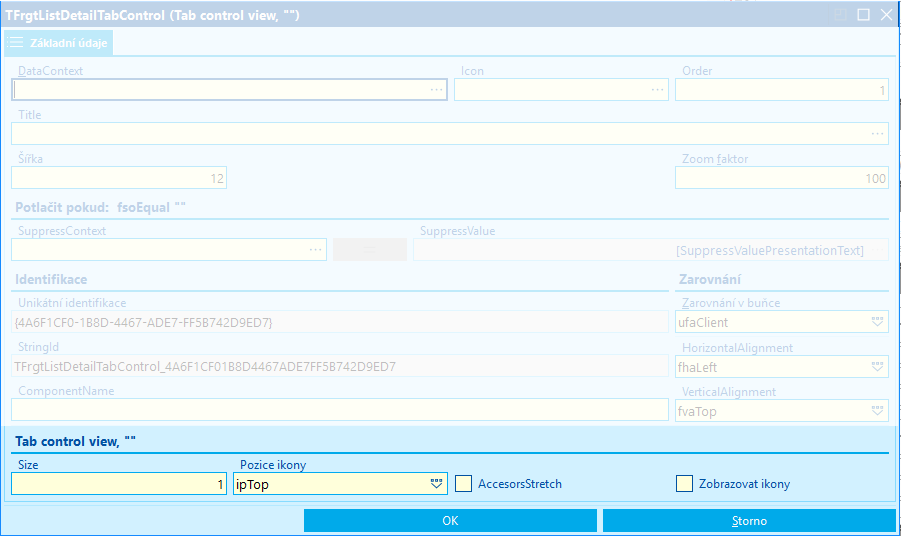
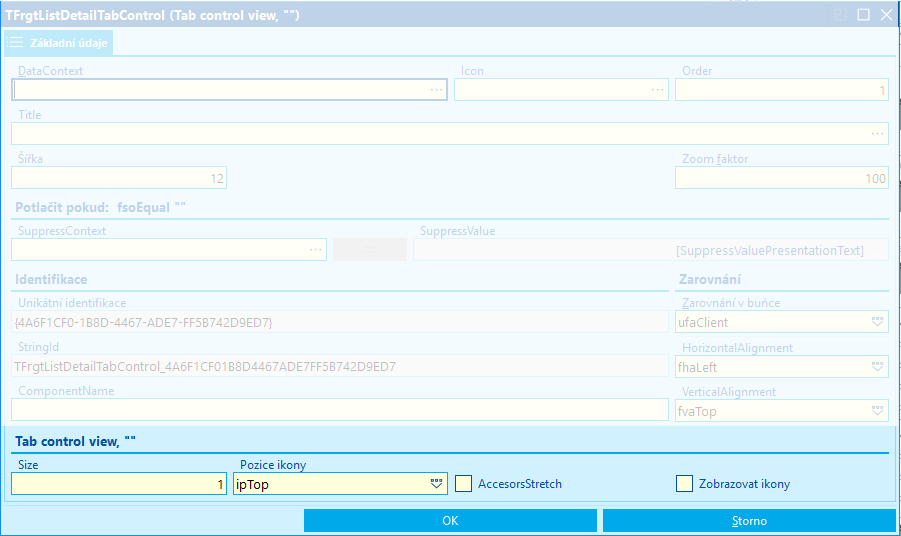
Obr.: Vlastnosti komponenty Tab control
Popis vlastností:
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Pozice ikony |
Pozice ikony vůči názvu záložky:
|
Accesors Stretch |
Jednotlivé záložky komponenty se natáhnout na celou obrazovku. Maximálně využijí prostor. |
Zobrazovat ikony |
Pokud je toto pole zatrženo, zobrazují se, v záhlaví záložek, také ikony pro lepší orientaci v záložkách. V opačném případě je zde uveden pouze text. |
Tab control view
Tato komponenta tvoří záložky ve vertikálním směru. Používá se na základní členění.

Obr.: Příklad použití komponenty Tab control view
Komponenta Tab control view má stejné vlastnosti jak Tab control.
Splitter (Rozdělovník)
Komponenta Splitter slouží pro horizontální nebo vertikální rozdělení ploch. Jedná se o rozdělovník, který je možné posouvat. Této komponentě lze nastavit orientaci a také výchozí poměr. Existenci Splitteru ve formuláři poznáme pomocí ikony s tečkami.

Obr.: Příklad použití komponenty Splitter

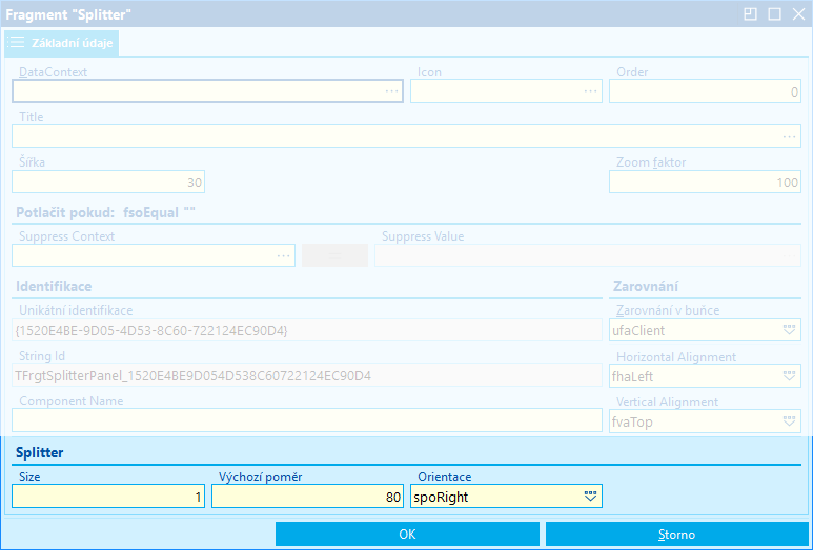
Obr.: Vlastnosti komponenty Splitter
Popis vlastností:
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Výchozí poměr |
Výchozí poměr pro plochy splitteru. |
Orientace |
Orientace komponenty. Směr uzavření formuláře po kliknutí myší na ikonu rozdělovníku.
|
Button (Tlačítko)
Komponenta pro použití tlačítka ve formuláři. Této komponentě obvykle definujeme akci, která se po stisknutí tlačítka spustí.

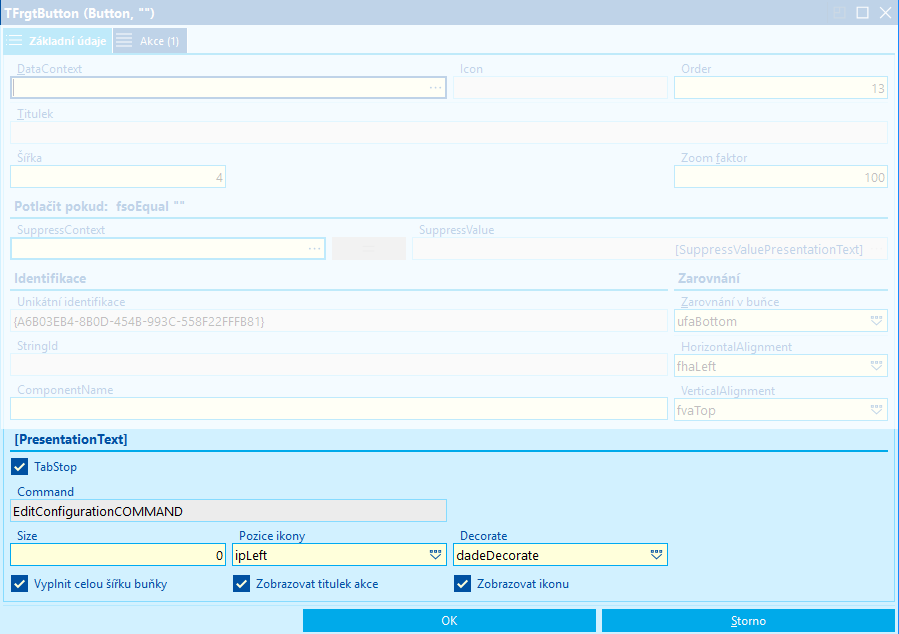
Obr.: Vlastnosti komponenty Button
Popis vlastností:
Tab Stop |
Pro tlačítko nastaví focus. Při procházení polí bude focus procházet přes toto tlačítko. |
Command |
Název akce, která se bude daným tlačítkem spouštět. |
Size |
Výška tlačítka. |
Pozice ikony |
Pokud má akce ikonu, je uvnitř tlačítka vždy zobrazena. V tomto poli lze určitě umístění ikony:
|
Decorate |
V tomto poli je možné definovat barvu tlačítka.
|
Vyplnit celou šířku buňky |
Pokud je toto pole zatrženo využije tlačítko maximálně svůj prostor. Vyplní celou šířku buňky. Pokud není pole zatrženo, je tlačítko čtvercového tvaru. Zmenší se. |
Zobrazovat titulek akce |
Pokud je toto pole zatrženo, je uvnitř tlačítka zobrazen titulek spouštěné akce. |
Zobrazovat ikonu |
Pokud je toto pole zatrženo, zobrazí se, v rámci tlačítka také ikona pro lepší identifikaci. |
Combo box (jednoduchý rozbalovací seznam)
Komponenta pro jednoduchý rozbalovací seznam. Nedá se do ní zapisovat. Má podobné vlastnosti jako komponenta Input.

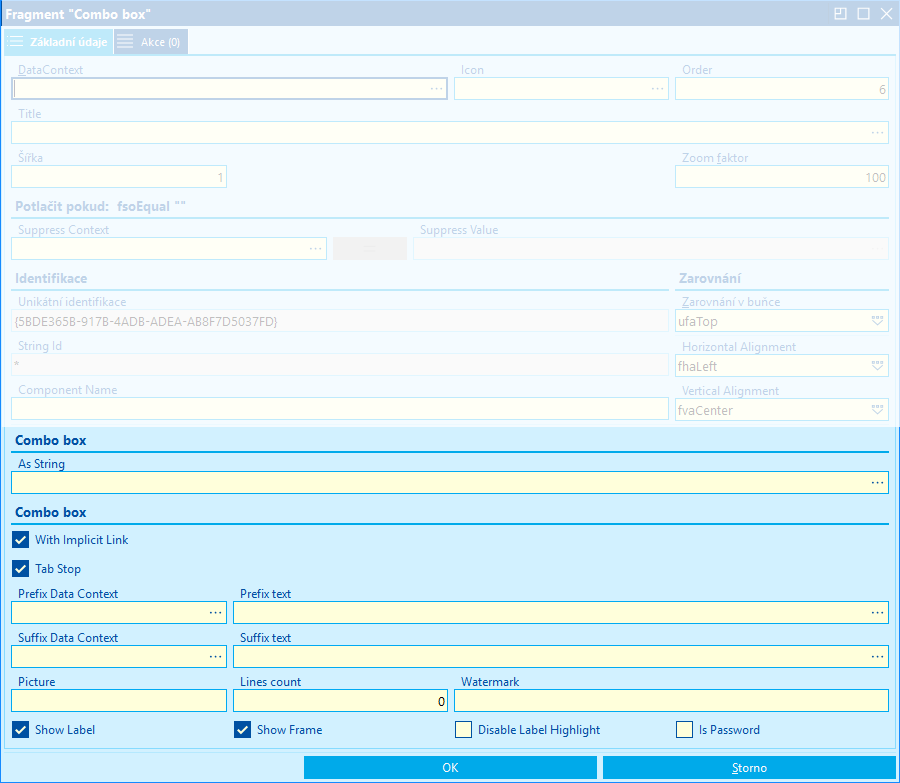
Obr.: Vlastnosti komponenty Combo box
Popis vlastností:
As String |
V tomto poli je možné nadefinovat obsah comboboxu. Jednotlivé položky je nutné oddělit středníkem (např. Obsah 1; Obsah 2; Obsah 3). Combo box pak bude nabízet pouze zde uvedené hodnoty. |
With Implicit Link |
Komponenta zobrazí implicitní (nejdůležitější) vazbu datového pole. Když například použijeme jako DataContext pole ContactPersonId (číslo kontaktní osoby), tak komponenta nezobrazí číslo, ale Příjmení. |
Tab Stop |
Pro dané pole nastaví focus. Při procházení polí bude focus procházet i tímto polem. |
Prefix Data Context |
Zde nastavíme data context pole, jehož hodnotu můžeme zobrazit jako prefix, tzn., jako text před hodnotou v komponentě. |
Prefix text |
Zde je možné zadat libovolný text, který se zobrazí jako prefix. Text bude zobrazen před hodnotou v komponentě. V tomto poli je možné formátovat. Do hranatých závorek lze zadat data context libovolného pole a hodnota z tohoto pole se pak také zobrazí v rámci prefixu. Pole Prefix Data Context a Prefix Text lze kombinovat. Jako prefix (text před hodnotou) se zobrazí obě hodnoty z těchto polí. |
Sufix Data Context |
Zde nastavíme data context pole, jehož hodnotu můžeme zobrazit jako sufix, tzn., jako text za hodnotou v komponentě. |
Sufix text |
Zde je možné zadat libovolný text, který se zobrazí jako sufix. Text bude zobrazen za hodnotou v komponentě. Také v tomto poli je možné formátovat. Do hranatých závorek lze zadat data context libovolného pole a hodnota z tohoto pole se pak zobrazí v rámci sufixu. Pole Sufix Data Context a Sufix Text lze kombinovat. Jako sufix (text za hodnotou) se zobrazí obě hodnoty z těchto polí. |
Picture |
Formátování hodnoty v komponentě (např. počet desetinných míst). |
Lines count |
Počet řádků komponenty. |
Watermark |
Text, který se zobrazí jako podkres v komponentě (v poli ve formuláři). |
Show Label |
Pomocí tohoto pole lze ovlivnit zobrazení titulku komponenty. V případě, že je toto pole zatrženo titulek se zobrazí. |
Show Frame |
Zobrazení rámečku kolem komponenty. Pokud je pole zatrženo, rámeček je zobrazen. |
Disable Label Highlight |
Pro danou komponentu se nebude zobrazovat indikace změny. V případě změny nebude pole zvýrazněno modře. |
Is Password |
Pokud je toto pole zatrženo, zobrazí se v komponentě hvězdičky místo hodnoty. Vhodné pro zadávání hesla. |
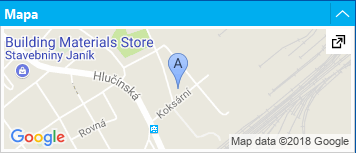
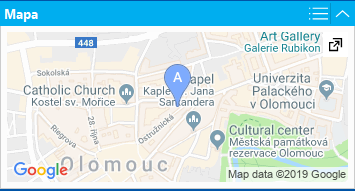
Map (mapa)
Komponenta pro zobrazení mapy dle čísla adresy. Jako datacontext zde zadáváme "AddressId".

Obr.: Příklad použití komponenty Map
Popis vlastností:
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Empty space
Jedná se o prázdnou komponentu, která se používá pro organizaci prvků formulářů a jejich vizualizaci. Vložením této komponenty mezi dva prvky vznikne ve formuláři mezera (prázdný prostor).

Obr.: Příklad použití komponenty Empty space
Popis vlastností:
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Lookup (Nabídková tabulka)
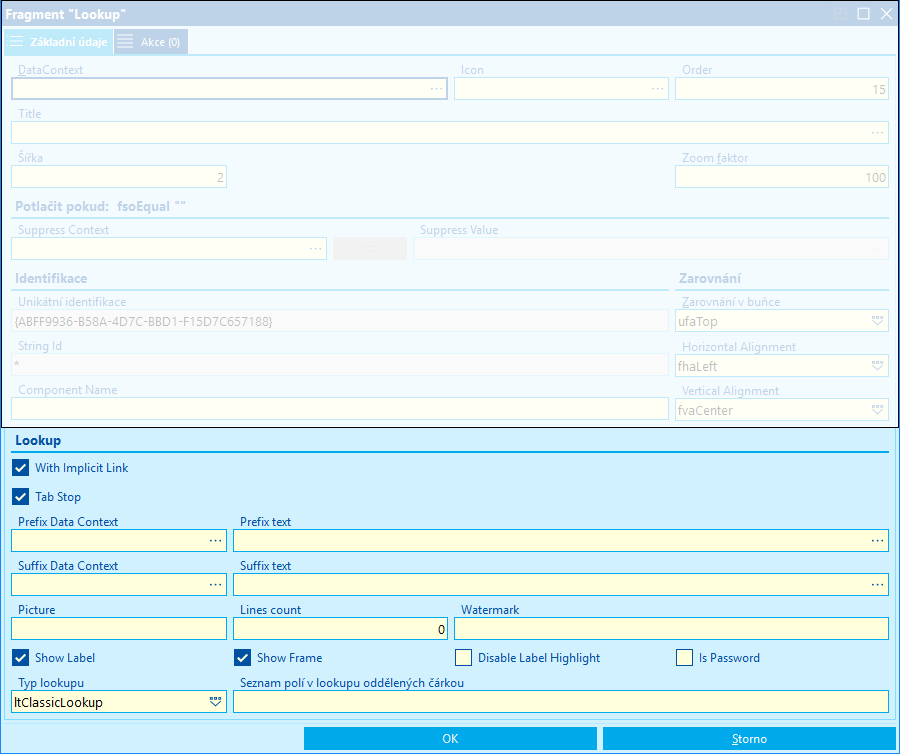
Komponenta pro nabídkovou tabulku. Důležitou vlastností této komponenty je možnost výběru typu nabídkové tabulky.

Obr.: Vlastnosti komponenty Lookup
Popis vlastností:
With Implicit Link |
Komponenta zobrazí implicitní (nejdůležitější) vazbu datového pole. Když například použijeme jako DataContext pole ContactPersonId (číslo kontaktní osoby), tak komponenta nezobrazí číslo, ale Příjmení. |
Tab Stop |
Pro dané pole nastaví focus. Při procházení polí bude focus procházet i tímto polem. |
Prefix Data Context |
Zde nastavíme data context pole, jehož hodnotu můžeme zobrazit jako prefix, tzn., jako text před hodnotou v komponentě. |
Prefix text |
Zde je možné zadat libovolný text, který se zobrazí jako prefix. Text bude zobrazen před hodnotou v komponentě. V tomto poli je možné formátovat. Do hranatých závorek lze zadat data context libovolného pole a hodnota z tohoto pole se pak také zobrazí v rámci prefixu Pole Prefix Data Context a Prefix Text lze kombinovat. Jako prefix (text před hodnotou) se zobrazí obě hodnoty z těchto polí. |
Sufix Data Context |
Zde nastavíme data context pole, jehož hodnotu můžeme zobrazit jako sufix, tzn., jako text za hodnotou v komponentě. |
Sufix text |
Zde je možné zadat libovolný text, který se zobrazí jako sufix. Text bude zobrazen za hodnotou v komponentě. Také v tomto poli je možné formátovat. Do hranatých závorek lze zadat data context libovolného pole a hodnota z tohoto pole se pak zobrazí v rámci sufixu. Pole Sufix Data Context a Sufix Text lze kombinovat. Jako sufix (text za hodnotou) se zobrazí obě hodnoty z těchto polí. |
Picture |
Formátování hodnoty v komponentě (např. počet desetinných míst). |
Lines count |
Počet řádků komponenty. |
Watermark |
Text, který se zobrazí jako podkres v komponentě (v poli ve formuláři). |
Show Label |
Pomocí tohoto pole lze ovlivnit zobrazení titulku komponenty. V případě, že je toto pole zatrženo titulek se zobrazí. |
Show Frame |
Zobrazení rámečku kolem komponenty. Pokud je pole zatrženo, rámeček je zobrazen. |
Disable Label Highlight |
Pro danou komponentu se nebude zobrazovat indikace změny. V případě změny nebude pole zvýrazněno modře. |
Is Password |
Pokud je toto pole zatrženo, zobrazí se v komponentě hvězdičky místo hodnoty. Vhodné pro zadávání hesla. |
Typ lookupu |
Zde je možné vynutit typ Lookupu (nabídkové tabulky), která se bude otevírat. Dostupné možnosti:
|
Seznam polí v lookupu oddělených čárkou |
Zde je možné zadat seznam polí (sloupců), které budou v nabídkové tabulce viditelné. Platí pro všechny typy lookupu. |
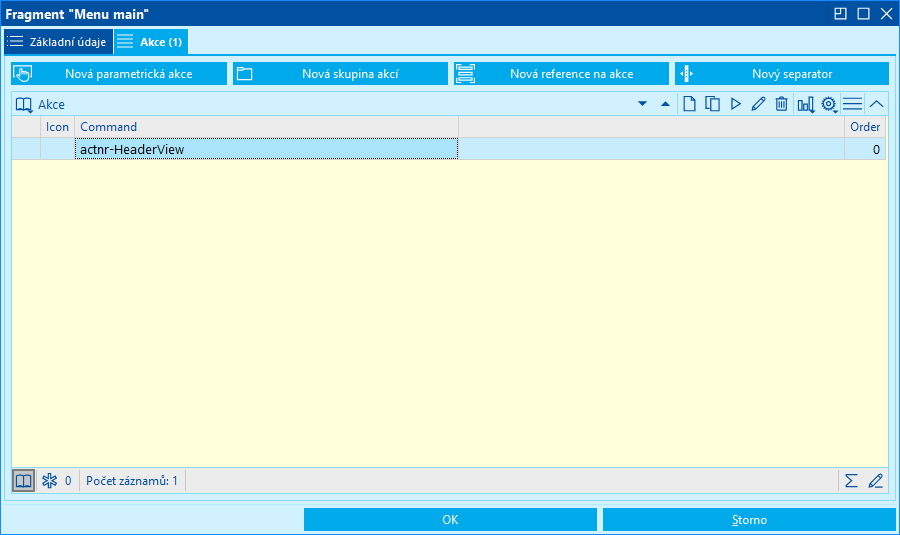
Menu main
Jedná se o toolbar, ke kterému je možné připojit akce. Komponentu používáme jako nástrojový panel modulů.

Obr.: Příklad použití komponenty Menu main
Popis vlastností:
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Dashboard
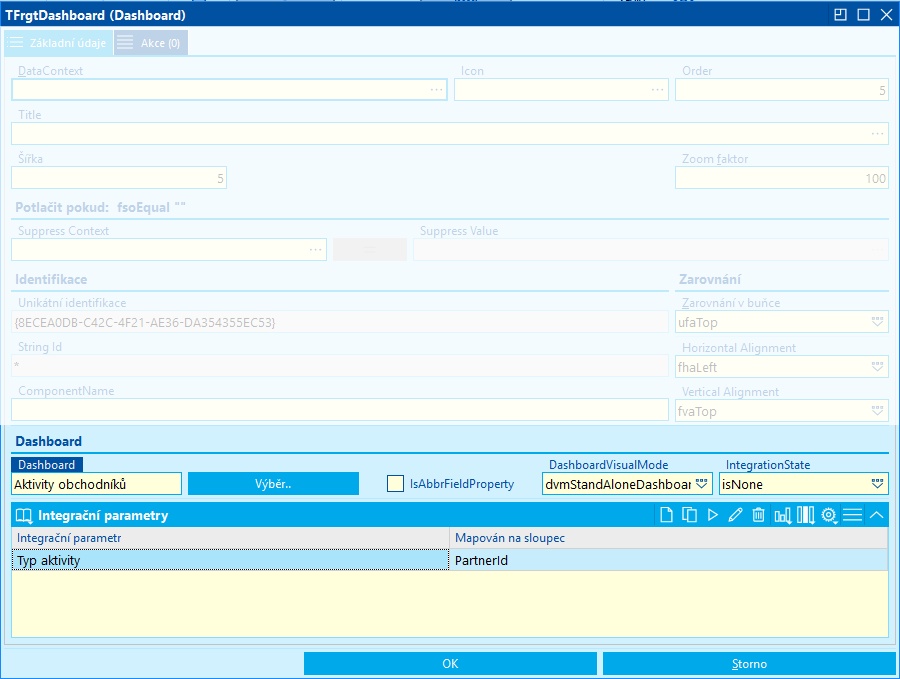
Komponenta pro vložení dashboardu do formuláře. Dashboard, zařazený ve formuláři, může být dynamický, tzn., může se vždy aktualizovat, dle záznamu, který má uživatel v dané chvíli načtený.

Obr.: Vlastnosti komponenty Dashboard
Popis vlastností:
Dashboard |
Pole pro název dashboardu, který bude do komponenty zařazen. Výběr provedeme stisknutím tlačítka Výběr, které zobrazí seznam všech nadefinovaných dashboardů. |
IsAbbrFieldProperty |
Toto zatrhávací pole je určeno pro knihu Konfigurace dasbhoardů. Zatrhneme jej pouze v případě zařazení dashboardu do formuláře na 1. straně v knize Konfigurace dasbhoardů. Toto pole nastaví Abbr jako Property. Určuje, že pole Abbr je pole s názvem dashboardu. |
DashboardVisualMode |
Nastavení vizuálního módu dashboardu:
|
IntegrationState |
Toto nastavení ovlivňuje zobrazení dashboardu ve formuláři. Toto nastavení je platné pro dashboardy s rozložením Filtry nahoře, pod nimi kontejnery horizontálně.
|
Pokud chceme aby dashboard dynamicky reagoval na změnu záznamů, je nutné, jej propojit pomocí jeho Integračních parametrů. Tyto parametry musí být pro daný dashboard zveřejněny. To provedeme přímo v knize Konfigurace dashboardů pro konkrétní dashboard na záložce Integration Parameters. Stisknutím tlačítka Fill Integration Parameters dojde k vyplnění (zveřejnění) integračních parametrů pro daný dashboard.
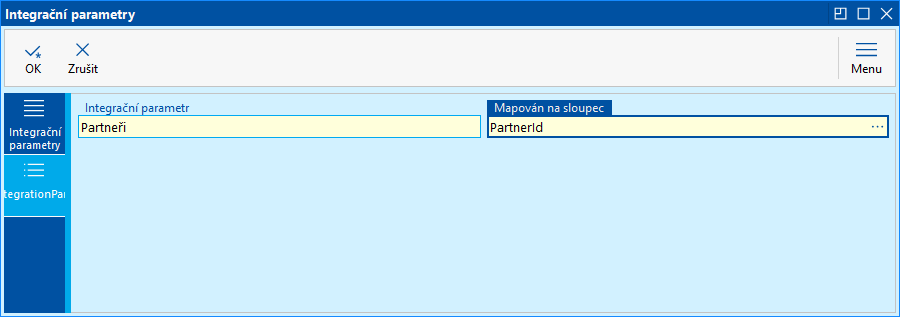
Integrační parametry jsou v podstatě filtry dashboardu, které je nutné propojit s konkrétním polem (fieldem) knihy. Propojení provedeme tak, že do pole Integrační parametry vložíme nový záznam pomocí klávesy Insert a dále ze seznamu konkrétní filtr vybereme. Dále se zobrazí formulář na propojení Integračního parametru (Filtru) s polem (fieldem) datového modulu.

Obr.: Formulář Integrační parametry
Ve formuláři je nutné do pole Mapovaní na sloupec vždy doplnit pole datového modulu, na které filtr napojíme. Vybíráme zde ze seznamu všech dostupných polí datového modulu.
Locator
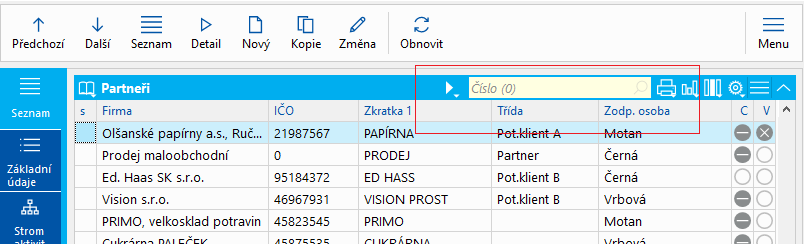
Lokátor je vždy součástí záhlaví tabulky (modrý pásek). Pomocí této komponenty jé možné jej umístit kamkoliv.

Obr.: Příklad použití komponenty Locator

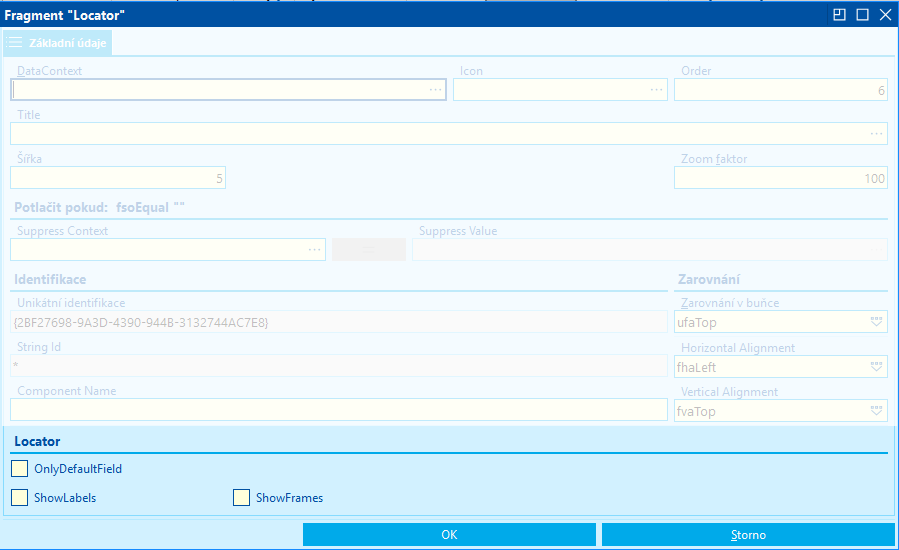
Obr.: Vlastnosti komponenty Locator
Popis vlastností:
OnlyDefaultField |
Pokud je toto pole zatrženo, může lokátor vyhledávat pouze přes pole, které je definováno jako hlavní. V opačném případě je možné přepínat, mezi více poli pro vyhledávání. Pole, přes které lokátor vyhledává, jsou daná datovým zdrojem, nad kterým je formulář tvořen. |
ShowLabels |
Pokud je toto pole zatrženo zobrazí se titulek komponenty. |
ShowFrames |
Zatržením tohoto pole zobrazíme rámeček komponenty. |
Stack panel
Stack panel je zásobník komponent, který vložené komponenty řadí vlevo nebo vpravo (dle nastavení). Stack panel řadí komponenty dle jejich reálné velikosti.

Obr.: Příklad použití komponenty Stack panel
Komponenta Stack panel nemá speciální vlastnosti.
Floater (Plovoucí formulář)
Komponenta, která seskupuje bloky informací nebo polí. Floater zobrazujeme pomocí tlačítka.

Obr.: Příklad použití komponenty Floater

Obr.: Vlastnosti komponenty Floater
Popis vlastností:
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). Platné pro tlačítko, které formulář spouští. |
ShowNoEmptyState |
Identifikace, že obsah Floateru není prázdný. Pokud je toto pole zatrženo a obsah Floateru není prázdný, zobrazí se v rámci Floateru ikona |
Režim zobrazení |
Zobrazení Floateru:
|
Library reference
Pomocí této volby je možné použít ve formulářích knihovní fragmenty. Jedná se o výrobcem předdefinované kombinace fragmentů. Výběrem této možnosti si seznam všech knihovních fragmentů zobrazíme.

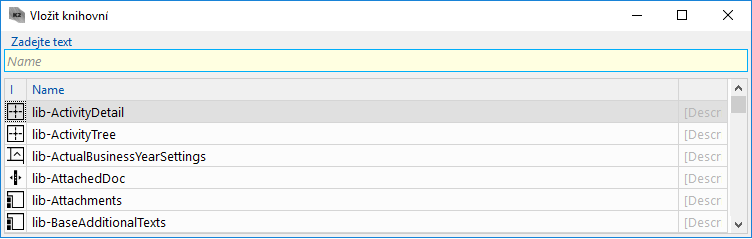
Obr.: Seznam knihovních fragmentů
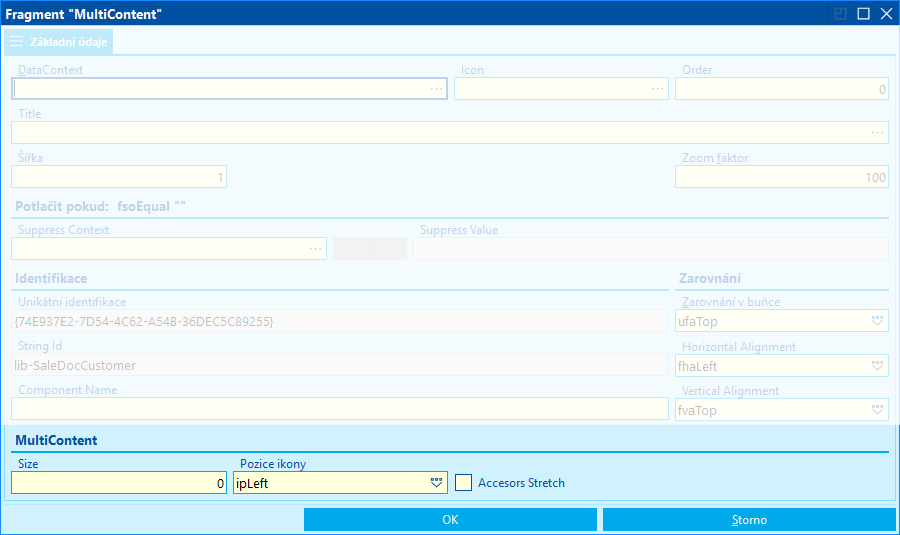
MultiContent
Tato komponenta je obdobou Tab control. Vytváří záložky, které, na rozdíl od Tab control nejsou viditelné. Pro uživatele je viditelná vždy jen jedná ze záložek. Lze se mezi nimi přepínat, např. pomocí ikony (commandu) nebo kombinací kláves Ctrl+Tab.

Obr.: Příklad použití komponenty MultiContent

Obr.: Vlastnosti komponenty MultiContent
Popis vlastností:
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Pozice ikony |
Pozice ikony vůči názvu záložky:
|
Accesors Stretch |
Jednotlivé záložky komponenty se natáhnout na celou obrazovku. Maximálně využijí prostor. |
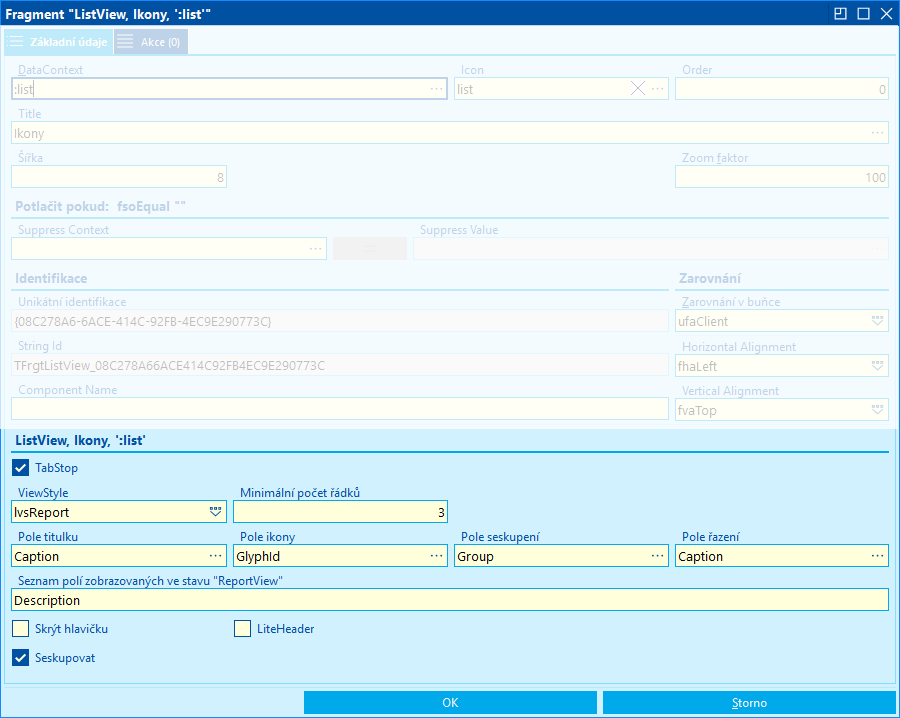
List view
Tato komponenta slouží pro zobrazení seznamu záznamů. Záznamy mohou být v rámci List view zobrazeny ve 3 různých režimech. Komponenta List view podporuje rovněž třídění záznamů do skupin.

Obr.: Příklad použití komponenty List view

Obr.: Vlastnosti komponenty List view
Popis vlastností:
Tab Stop |
Pro dané pole nastaví focus. Při procházení polí bude focus procházet i tímto polem. |
ViewStyle |
Výchozí styl zobrazení záznamů. Mezi styly je možné se dále přepínat. Tato komponenta podporuje 4 styly zobrazení záznamů:
|
Minimální počet řádků |
Minimální počet řádků, které komponenta zobrazí. Pokud bude List view obsahovat více řádků než tento minimální počet, bude komponenta scrolovat. |
Pole titulku |
Název pole, ze kterého se načítá titulek (nadpis) záznamů. |
Pole ikony |
Název pole, ze kterého se načítá ikona pro záznamy. |
Pole seskupení |
Pole, ze kterého se načítá název skupiny. |
Pole řazení |
Pole, dle kterého budou řazeny záznamy v komponentě ListView. |
Seznam polí zobrazovaných ve stavu "ReportView". |
Zde je možné zadat pole, které budou zobrazeny jako sloupce v režimu Report. |
Skrýt hlavičku |
Pokud je toto pole zatrženo skryje se hlavička (modrý pásek) v záhlaví komponenty. |
LiteHeader |
Přepnutí hlavičky List view do jiného zobrazení. Hlavička pak není modrá a může být pro uživatele méně rušivá. |
Seskupovat |
Volba, zda mají být záznamy ve výchozím stavu seskupeny. |
File preview
File preview je komponenta, která umožňuje zobrazit ve formuláři náhled připojeného souboru (dokument, obrázek). V rámci této komponenty je možné zadat DataContext, a při procházení záznamů se pak může náhled obrázku vždy aktualizovat.

Obr.: Příklad použití komponenty File preview

Obr.: Vlastnosti komponenty File preview
Popis vlastností:
Explicitní jméno souboru |
Explicitní (vynucený) název souboru, který se má v rámci náhledu zobrazit. Můžeme zde zadat také cestu k uložišti souboru. |
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Image
Tato komponenta je velmi podobná komponentě File preview. Je vhodná pro zobrazování pouze obrázků, nikoliv dokumentů.

Obr.: Vlastnosti komponenty Image
Popis vlastností:
Explicitní jméno souboru |
Explicitní (vynucený) název souboru, který se má ve formuláři zobrazit. Můžeme zde zadat také cestu k uložišti obrázku. |
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Strech |
Obrázek natáhne na celou dostupnou plochu v rámci komponenty. |
Formátovaný text (Input formattable)
Komponenta pro formátovaný a překládaný text. Komponenta umožňuje zobrazení jazykových alternativ textu a jeho formátování.
První možností použití tohoto fragmentu je napojit jej na datový modul, který je k tomu určen, a který podporuje formátovaný text. To učiníme v poli DataContext.
Druhou možností je napojení na obyčejné textové memo pole. V tomto případě nevyplňujeme datový kontext v obecných vlastnostech (komponenta prak pracuje, např. na úrovni :detail) a název pole doplníme do pole s názvem Pole s textem.

Obr.: Příklad použití komponenty Input formattable

Obr.: Vlastnosti komponenty Input formattable
Popis vlastností:
Tab Stop |
Pro dané pole nastaví focus. Při procházení polí bude focus procházet i tímto polem. |
Pole s textem |
Pole pro název textové pole, na které bude komponenta napojena. |
Pole s číslem jazyka |
Název pole určujícího číslo jazyka textu. |
Pole s formátem |
Název pole určujícího formát textu. |
Explicitní formát |
V tomto poli můžeme vynutit formát textového pole. Jsou zde k dispozici možnosti:
|
Lines Count |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Show Label |
Pomocí tohoto pole lze ovlivnit zobrazení titulku komponenty. |
Show Frame |
Zobrazení rámečku kolem komponenty. Pokud je pole zatrženo, rámeček je zobrazen. |
Disable Label Highlight |
Pro danou komponentu se nebude zobrazovat indikace změny. V případě změny nebude pole zvýrazněno modře. |
Show ToolBar |
Pokud je toto pole zatrženo, je v komponentě zobrazen její nástrojový panel. |
Tree view (Stromová tabulka)
Komponenta pro zobrazení záznamů ve stromové struktuře. Záznamy ve stromové tabulce lze editovat metodou "Drad and Drop".

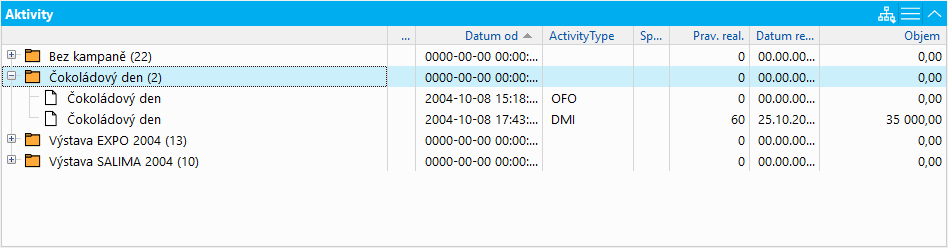
Obr.: Příklad použití komponenty Tree view

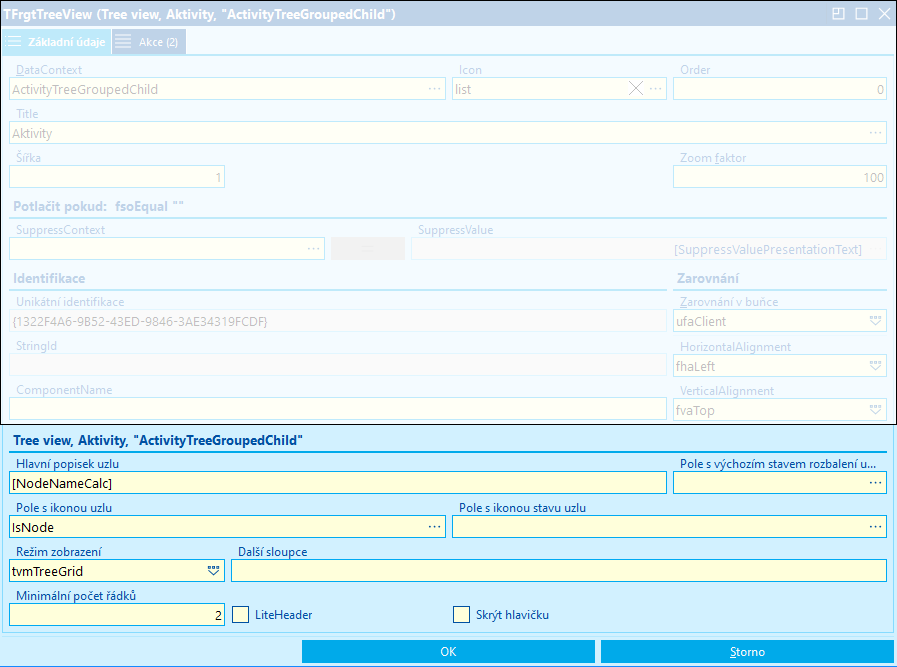
Obr.: Vlastnosti komponenty Tree view
Popis vlastností:
Hlavní popisek uzlu |
Pole pro popisek (název) uzlu stromové tabulky. Je zde možné zadat formátovací string. Lze zde tedy zapsat pole do hranatých závorek. Jako popisek uzlu se pak bude zobrazovat hodnota z tohoto pole. Pokud před hodnotu v hranatých závorkách uvedeme text, bude se zobrazovat jako popisek uzlu tento text + hodnota pole v závorkách, např. Název: [NodeNameCalc]. |
Pole s výchozím stavem rozbalení uzlu |
Boolen pole, které říká, zda je uzel stromové tabulky rozbalen či nikoliv. Nabývá hodnot Ano/Ne. |
Pole s ikonou uzlu |
Název pole, ze kterého se načítá ikona pro jednotlivé uzly v Tree view. |
Pole s ikonou stavu uzlu |
Název pole, ze kterého se načítá ikona vyjadřující stav uzlu v Tree view (např. když je uzel ve stavu Změna). Tato ikona se pak zobrazí. |
Režim zobrazení |
Typ zobrazení stromové tabulky. Zobrazení může být dvojí:
|
Další sloupce |
Zde zadáváme pole, které budou zobrazeny jako sloupce v komponentě Tree view. Jednotlivá pole oddělujeme čárkou. |
Minimální počet řádků |
Minimální počet řádků, které komponenta zobrazí. Pokud bude Tree view obsahovat více řádků než tento minimální počet, bude komponenta scrolovat. |
Lite Header |
Přepnutí hlavičky List view do jiného zobrazení. Hlavička pak není modrá a může být pro uživatele méně rušivá. |
Skrýt hlavičku |
Pokud je toto pole zatrženo skryje se hlavička (modrý pásek) v záhlaví komponenty. |
Knihovní fragmenty
Jedná se o fragmenty definované výrobcem, které se skládají z dalších fragmentů a tvoří části formuláře, které lze při tvorbě a navrhování formulářů použít. Použitím vhodného knihovního fragmentu si může uživatel značně ušetřit práci. Nemusí tak navrhovat celý formulář nebo jeho část od počátku, pouze vybere správný knihovní fragment.
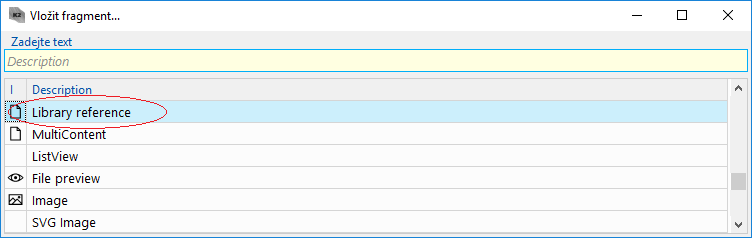
Knihovní fragment do návrhu formuláře vložíme pomocí klávesy Insert. Zobrazí se seznam všech dostupným fragmentů, kde vyhledáme možnost Library reference.

Obr.: Výběr fragmentu Library reference
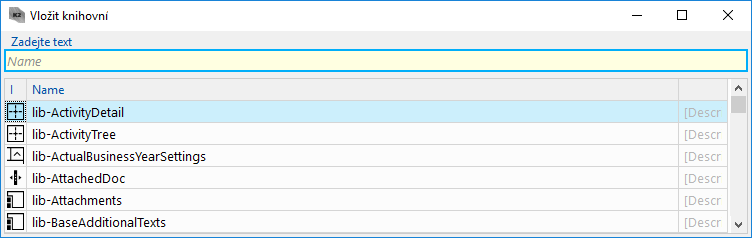
Po výběru možnosti Library reference se zobrazí seznam všech dostupných knihovních fragmentů.

Obr.: Seznam knihovních fragmentů
Knihovní fragmenty mají vlastnosti, které je možné nastavit, a které si zobrazíme pomocí klávesy F11 nebo pomocí tlačítka Upravit, v případě, že máme daný fragment označen.

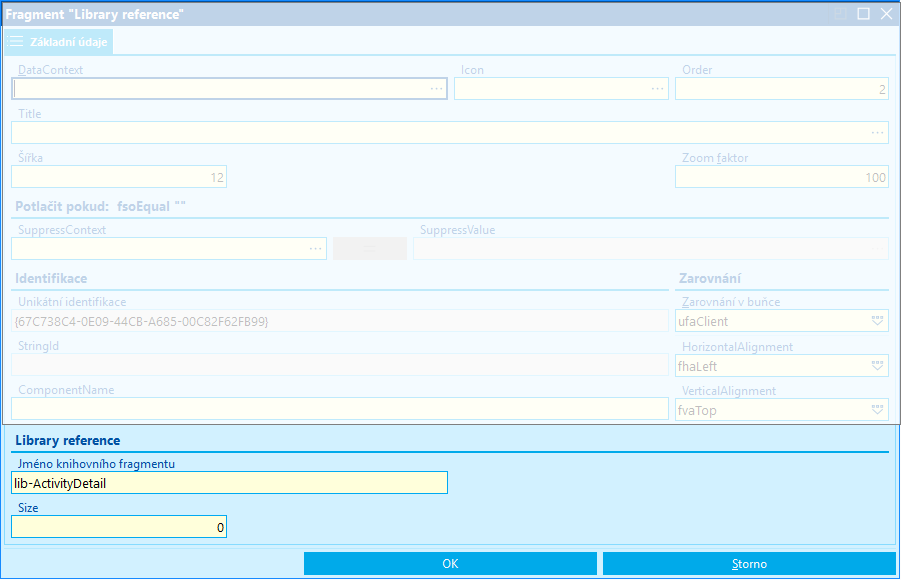
Obr.: Vlastnosti knihovního fragmentu
Popis vlastností:
Jméno knihovního fragmentu |
Název knihovního fragmentu. |
Size |
Výška (počet řádků) fragmentu. V případě, že není zadáno 0 (automaticky). |
V případě, že vybereme jakoukoliv komponentu uvnitř knihovního fragmentu, označí se tato komponenta modrým rámečkem.

Obr.: Vybraná komponenta uvnitř knihovního fragmentu
Pokud je ve formuláři knihovní fragment aplikován, nelze jej jakkoliv změnit. Editovat knihovní fragmenty je možné tak, že si jej označíme a spustíme znovu Návrhář formulářů kombinací kláves Ctrl+Alt+Shif+D. V návrháři je pak možné knihovní fragment upravit a vytvořit tak jeho modifikaci. Změny se pak vždy projeví všude, kde je daný knihovní fragment použitý.
V návrháři formulářů můžeme vytvářet také nové knihovní fragmenty a to pomocí volby Nový - Knihovní. Jsou zde k dispozici dvě možnosti:
- Nový knihovní - volba pro vytvoření nového knihovního fragmentu. Následně se zobrazí seznam všech fragmentů, kde vybíráme kořenový fragment, na jehož základě knihovní fragment vytváříme.
- Nový knihovní z vybraného - z vybraného (označeného) fragmentu vytvoří knihovní fragment.
Pro ukládání nových knihovních fragmentů nebo jejich modifikací platí stejná pravidla jako v případě úpravy formulářů.
ActivityDetail
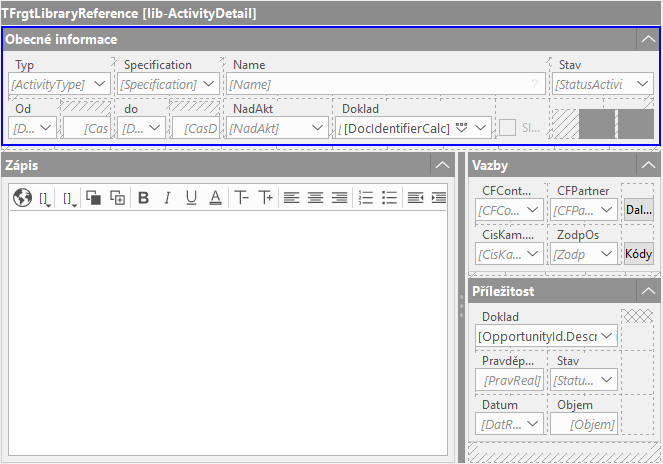
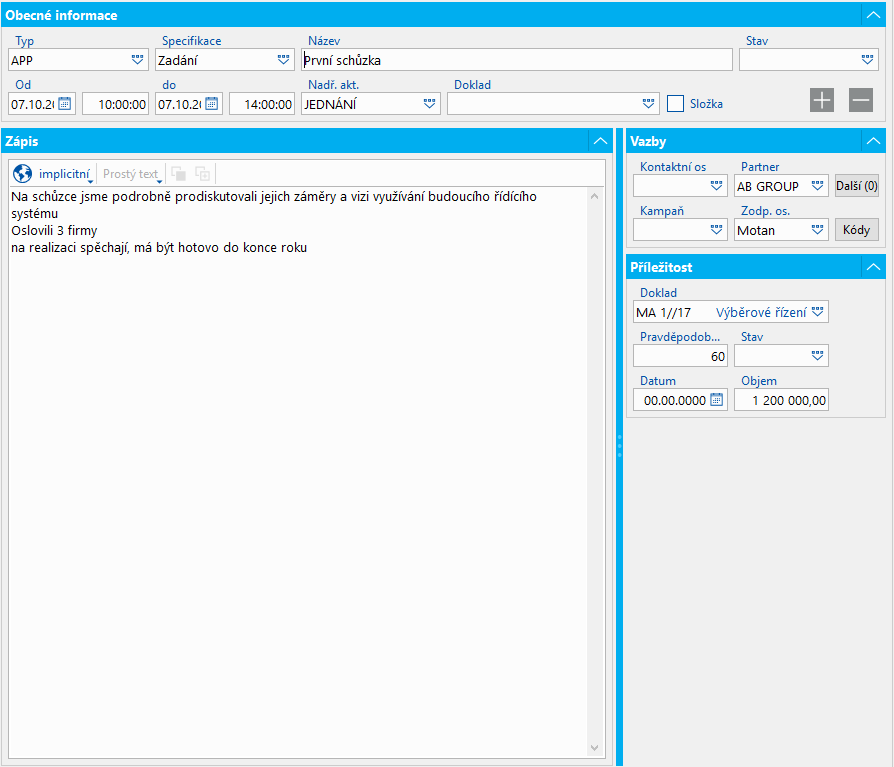
Knihovní fragment, který obsahuje základní informace o aktivitách.

Obr.: Knihovní fragment ActivityDetail
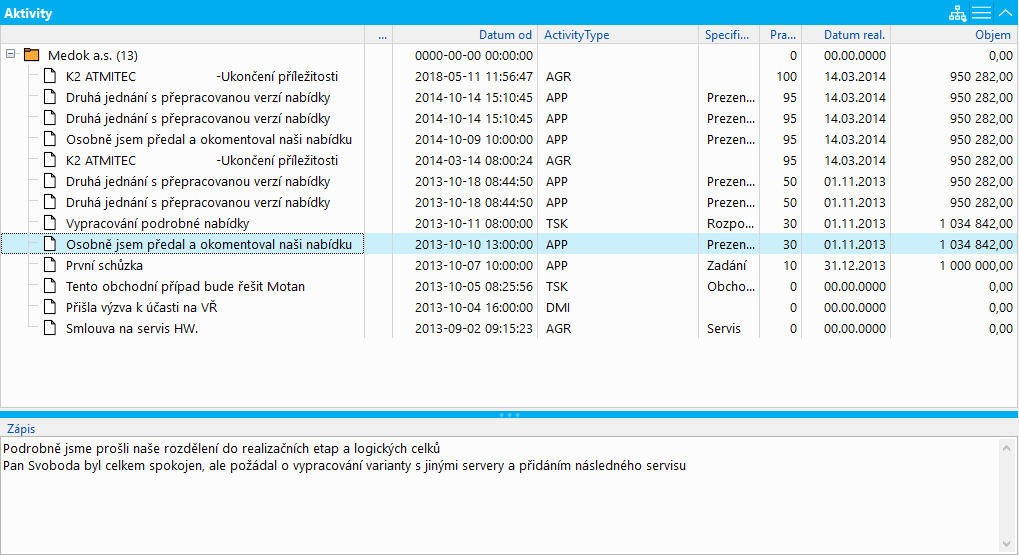
ActivityTree
Fragment pro zobrazení stromu aktivit. Skládá se z komponenty Tree view (Stromová tabulka) a z komponenty Input formattable.

Obr: Knihovní fragment ActivityTree
AttachedDoc
Knihovní fragment, který umožňuje připojit k záznamům všechny typy dokumentů. Součástí tohoto fragmentu je komponenta Grid data (tabulka), Expander a File preview. Je zde zařazen také Splitter jako oddělovač.

Obr.: Použití knihovního fragmentu AttachedDoc
Attachments
Fragment pro připojení příloh ve formě k2 odkazů na záznamy. Pokud datový modul např. neumí připojení aktivity, nezobrazí se vůbec v tomto fragmentu záložka pro jejich připojení. Tento fragment je založen na komponentě Tab control.

Obr.: Použití knihovního fragmentu Attachments
BaseAdditionalText
Tato komponenta je vytvořena pomocí fragmentu Tab control a obsahuje záložky pro Komentáře, Text hlavičky, Text patičky a Interní text. Tyto záložky pak tedy mohou sloužit pro vložení textu k hlavičce a patičce dokladu, pro vložení libovolného komentáře nebo zobrazení interního textu.

Obr.: Knihovní fragment BaseAdditionalText
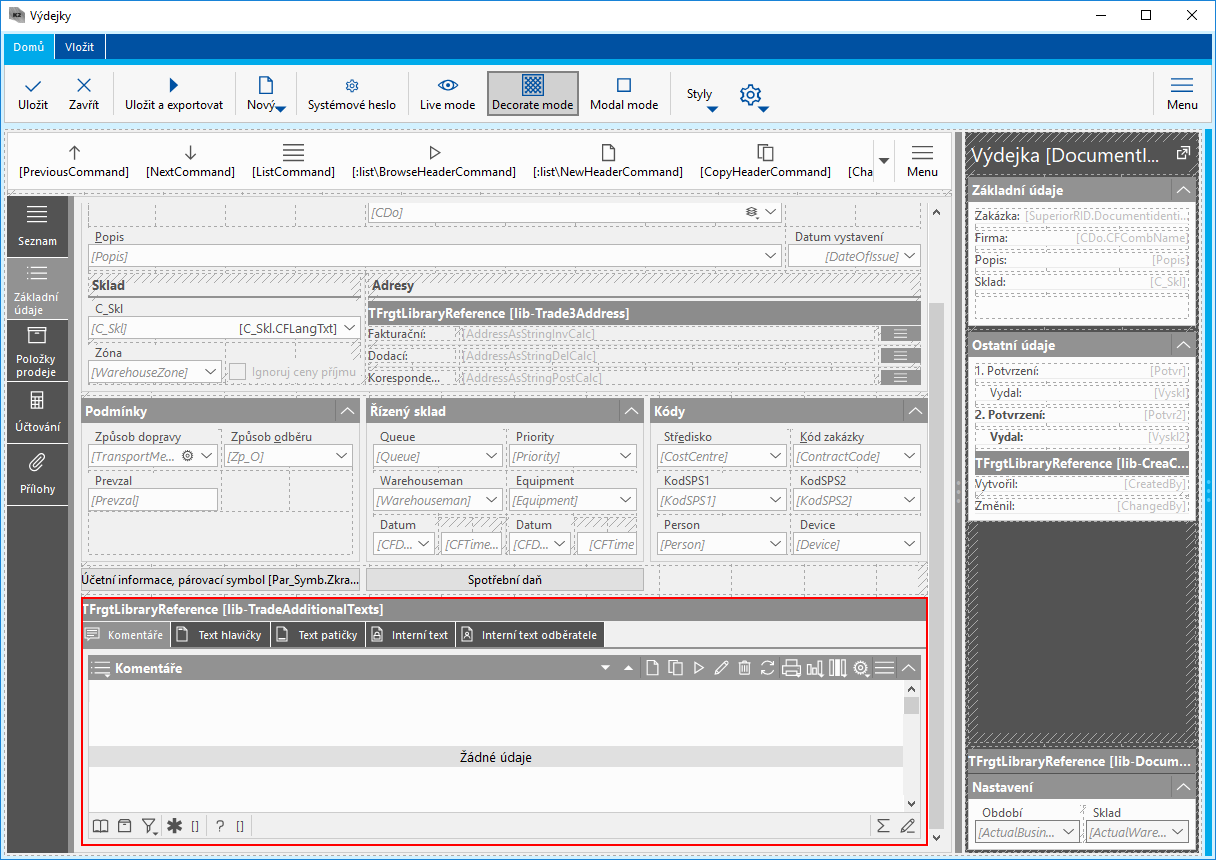
TradeAdditionalText
Tento knihovní fragment obsahuje totožné záložky jako fragment BaseAdditionalText. Navíc je zde pouze záložka zobrazující Interní text odběratele.

Obr.: Knihovní fragment TradeAdditionalText
CodeEvaluationItems
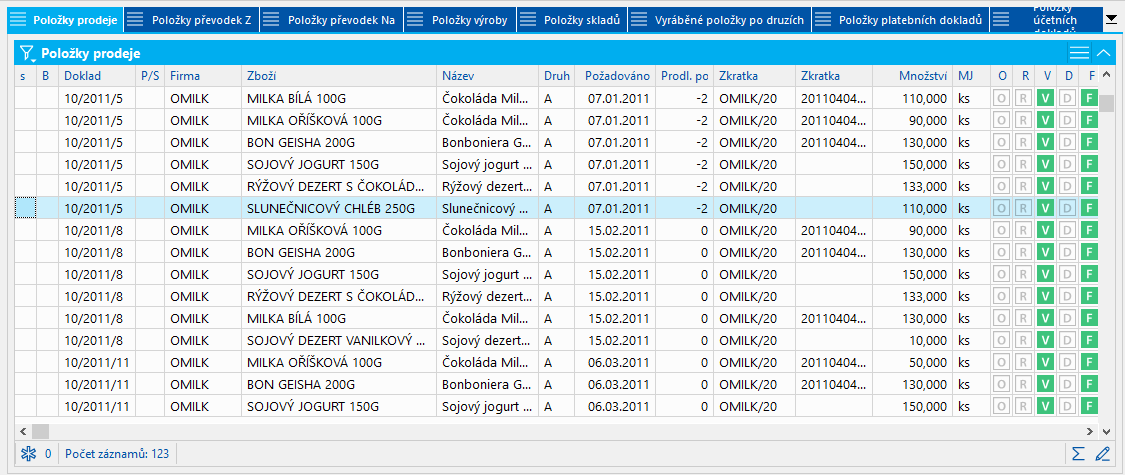
Knihovní fragment CodeEvaluationItems je vytvořen pomocí komponenty Tab Control. Fragment slouží pro použití v analytických osách. Je zde několik záložek, na kterých je uveden seznam položek, kde je daná analytická osa použita (vyplněna). Jedná se o záložky: Položky nákupu, Položky prodeje, Položky převodek Z, Položky převodek Na, Položky výroby, Položky skladů, Vyráběné položky po druzích, Položky platebních dokladů, Položky účetních dokladů.

Obr.: Použití knihovního fragmentu CodeEvaluationItems
CreaChnInfo
Fragment obsahující informace o uživateli, který doklad vytvořil nebo změnil. Dále je zde uveden datum a čas vytvoření nebo změny záznamu. Datový kontext pole Vytvořil je pole CreatedBy, datový kontext pole Změnil je ChangedBy.

Obr.: Knihovní fragment CreaChnInfo
DocumentSettings
Fragment pro základní nastavení datového modulu. Obsahuje komponentu Expander, do níž jsou zařazeny pole Období a Sklad.

Obr.: Knihovní fragment DocumentSettings
EAPreview
Knihovní fragment pro zobrazení 4 základních elektronických adres. Zobrazuje 4 základní předdefinované typy elektronických adres.

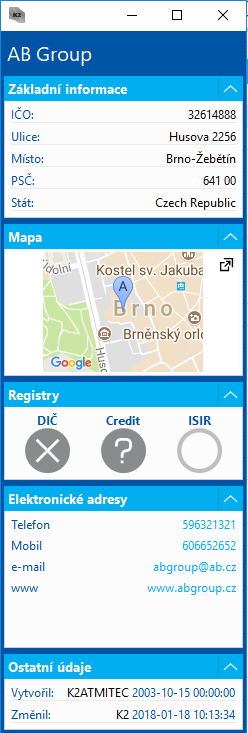
Obr.: Knihovní fragment EAPreview
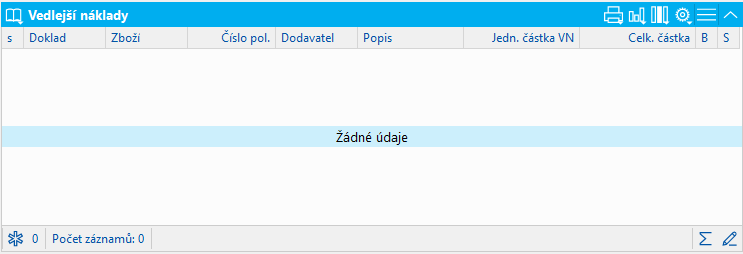
IncidentalCostChild
Fragment založený na komponentě Grid data pro zobrazení vedlejších nákladů. Datový kontext tohoto fragmentu je field IncidentalCostChild.

Obr.: Knihovní fragment IncidentalCostChild
PaymentRecalculation
Tento knihovní fragment obsahuje komponentu Button (Tlačítko). Toto tlačítko spouští funkci pro přepočet plateb.
![]()
Obr.: Knihovní fragment PaymentRecalculation
PreviewAddress
Fragment pro zobrazení mapy dle zadané adresy. Tento fragment je typu MultiContent a dokáže zobrazit nejen mapu, ale také adresu.

Obr.: Zobrazení adresy v PreviewAddress

Obr.: Zobrazení mapy v PreviewAddress
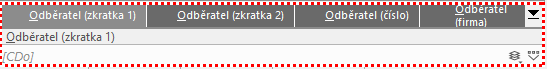
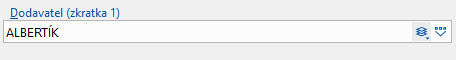
PurchaseDocCustomer
Knihovní fragment pro pole Dodavatel v dokladech nákupu. Fragment je založen na komponentě MultiContent, která umožňuje různá zobrazení pole Dodavatel (zkratka 1, zkratka2, číslo, firma, IČO).

Obr.: Knihovní fragment PurchaseDocCustomer
PurchaseItemGoods
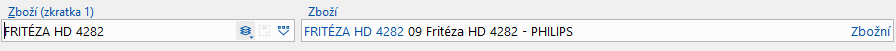
Knihovní fragment, který zobrazuje zboží v položkách nákupu. Tento fragment se skládá z komponenty MultiContent, která umožňuje různé zobrazení zboží (zkratka 1, zkratka 2, číslo, název, čárový kód). Součástí fragmentu je také komponenta Input pro název zboží.
![]()
Obr.: Knihovní fragment PurchaseItemGoods
PurchaseItemMore
Součástí tohoto fragmentu je komponenta MultiContent. Jedná se o přepínač Více/Méně v položkách nákupu. Pomocí přepínače lze volit mezi zobrazením většího nebo menšího množství údajů o položce nákupu.
![]()
Obr.: Použití komponenty PurchaseItemMore
PurchaseItemPrices
Tento knihovní fragment vychází z komponenty Tab control. Na jednotlivých záložkách jsou zde zobrazeny veškeré ceny Netto, Brutto, Netto bez slevy a Brutto bez slevy pro položky nákupu.

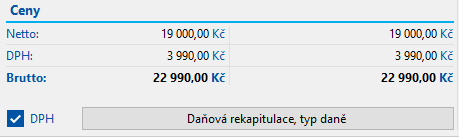
Obr.: Knihovní fragment PurchaseItemPrices
PurchaseSubAlternDoc
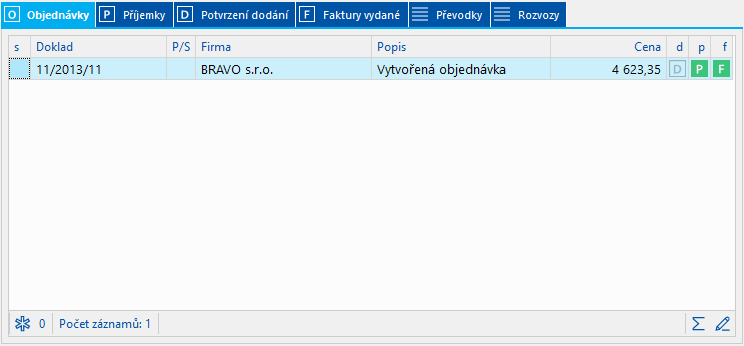
Tento knihovní fragment je vytvořen pomocí komponenty Tab control. Na jednotlivých záložkách je zde uveden seznam souvisejících dokladů pro doklady nákupu. Jsou zde zobrazeny Objednávky, Příjemky, Potvrzení dodání, Faktury vydané, Převodky a Rozvozy.

Obr.: Použití fragmentu PurchaseSubAlternDoc
ReverseChargeItem
Knihovní fragment pro Samovyměření DPH. Používá se u faktur přijatých. Tento fragment obsahuje několik komponent typu Input a komponentu Button s akcí pro zobrazení Kurzovního lístku.

Obr.: Knihovní fragment ReverseChargeItem
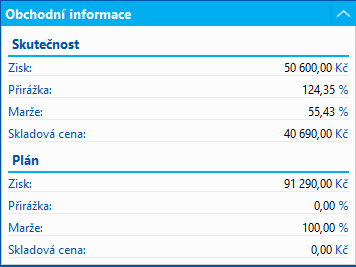
SaleBusinessPrices
Knihovní fragment obsahující prodejní informace. Je zde vidět porovnání skutečného a plánovaného stavu.

Obr.: Knihovní fragment SaleBusinessPrices
SaleDocCustomer
Tento fragment je určen pro pole Odběratel v dokladech Prodeje. Fragment je založen na komponentě MultiContent a umožňuje zobrazit v poli Odběratel různé hodnoty (zkratka 1, zkratka 2, číslo, firma, IČO).

Obr.: Knihovní fragment SaleDocCustomer
SaleItemGoods
Knihovní fragment, který zobrazuje zboží v položkách prodeje. Tento fragment se skládá z komponenty MultiContent, která umožňuje různá zobrazení zboží (zkratka 1, zkratka 2, číslo, název, čárový kód, sériové číslo). Součástí fragmentu je také komponenta Input pro název zboží.

Obr.: Knihovní fragment SaleItemGoods
SaleItemMore
Součástí tohoto fragmentu je komponenta MultiContent. Jedná se o přepínač Více/Méně v položkách prodeje. Pomocí přepínače lze volit mezi zobrazením většího nebo menšího množství údajů o položce prodeje.
![]()
Obr.: Knihovní fragment SaleItemMore
SaleItemPrices
Tento knihovní fragment vychází z komponenty Tab control. Na jednotlivých záložkách jsou zde zobrazeny veškeré ceny Netto, Brutto, Netto bez slevy a Brutto bez slevy pro položky prodeje.

Obr.: Knihovní fragment SaleItemPrices
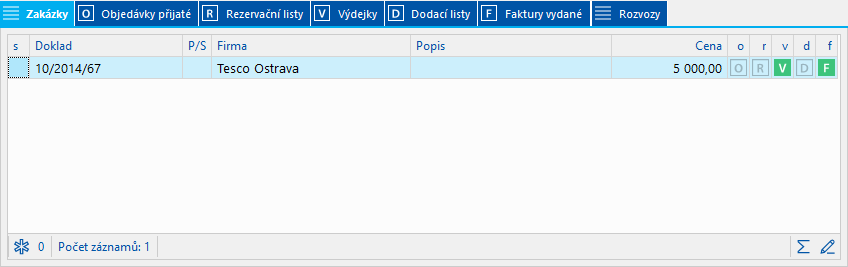
SaleSubAlternDoc
Tento knihovní fragment je vytvořen pomocí komponenty Tab control. Na jednotlivých záložkách je zde uveden seznam souvisejících dokladů k dokladům prodeje. Jsou zde zobrazeny Zakázky, Objednávky přijaté, Rezervační listy, Výdejky, Dodací listy, Faktury vydané a Rozvozy.

Obr.: Knihovní fragment SaleSubAlternDoc
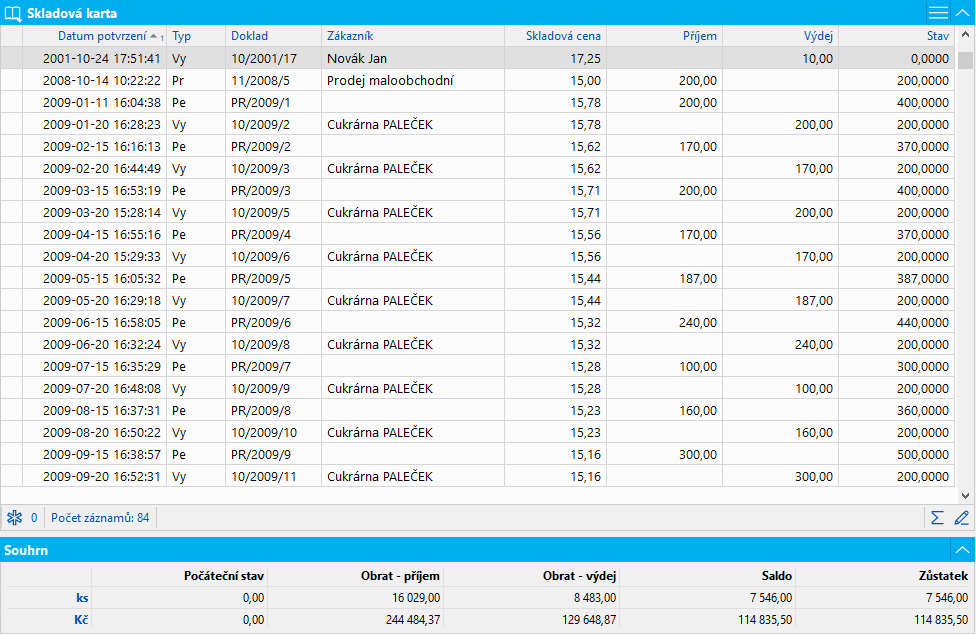
StockCardFull
Knihovní fragment pro skladovou kartu. Zobrazuje informace o skladových pohybech zboží. Fragment je složen z komponenty Grid data (tabulka) komponenty Expander, kde jsou zařazeny souhrnné informace.

Obr.: Knihovní fragment StockCardFull
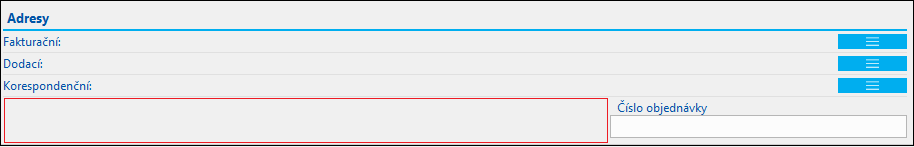
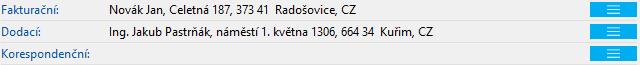
Trade3Address
Knihovní fragment pro zobrazení a zadání fakturační, dodací a korespondenční adresy. Tento fragment obsahuje komponenty typu Label pro zobrazení příslušné adresy. Dále zde jsou komponenty typu Button, na které je navázána akce "ShowAddressForTypeCOMMAND" pro zadání adresy.

Obr.: Knihovní fragment Trade3Address
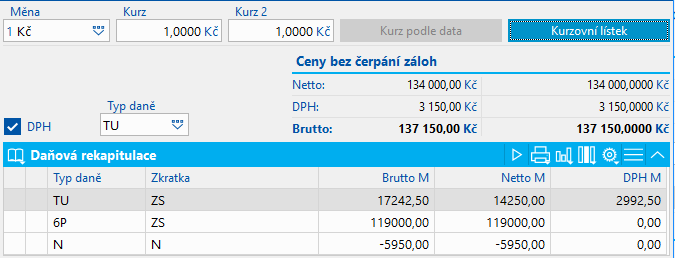
TradeInvoiceTaxSummary
Knihovní fragment pro daňovou rekapitulaci faktur vydaných i přijatých.

Obr.: Knihovní fragment TradeInvoiceTaxSummary
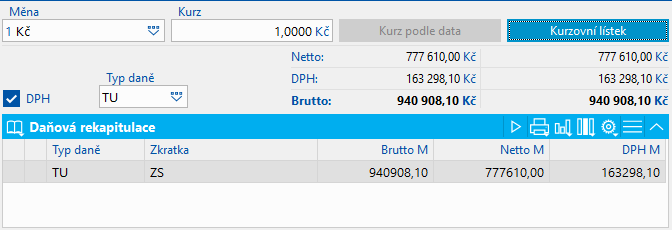
TradeTaxSummary
Knihovní fragment pro daňovou rekapitulaci nadřízených dokladů (zakázky, objednávky vydané).

Obr.: Knihovní fragment TradeTaxSummary
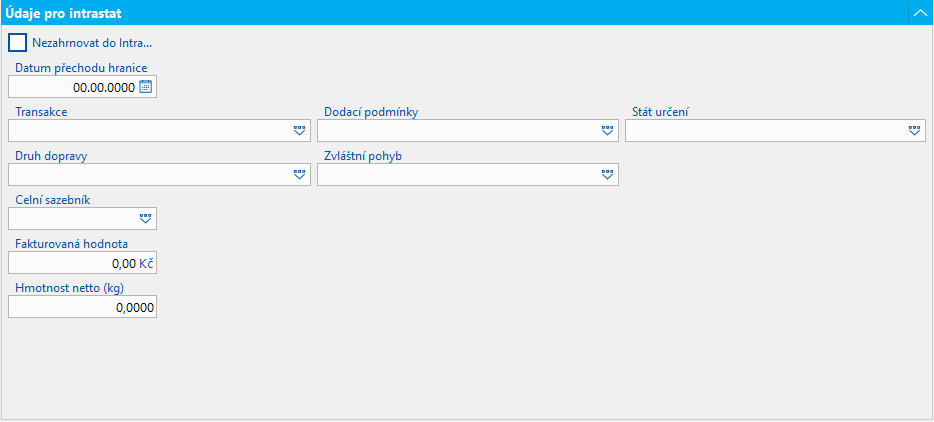
TradeItemIntrastat
Knihovní fragmet zahrnující údaje pro intrastat v položkách nákupu a prodeje. Základem pro tento fragment je komponenta Expander, která obsahuje pole pro veškeré údaje o intrastatu.

Obr.: Knihovní fragment TradeItemIntrastat
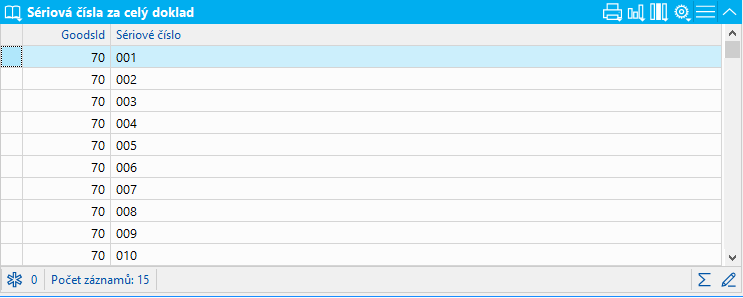
TradeSerNumItemsSummary
Knihovní fragment pro zobrazení všech sériových čísel za celý doklad nákupu nebo prodeje. Jedná se o komponentu Grid data (tabulka).

Obr.: Knihovní fragment TradeSerNumItemsSummary
TravelOrderCode
Knihovní fragment pro datový modul Cestovní příkazy. Fragment je vytvořen pomocí komponenty Floater (plovoucí formulář).
![]()
Obr.: Tlačítko pro Floater
Stisknutím tlačítka se zobrazí další pole (kódy) pro doklady cestovních příkazů.

Obr.: Knihovní fragment TravelOrderCode
WKFComment
Knihovní fragment pro komentář procesu v datovém modulu Workflow. Tento fragment je vytvořen pomocí komponenty Input formattable.

Obr.: Knihovní fragment Input formattable
Praktické příklady použití návrháře formulářů
Př. 1. Modifikace formuláře Položky prodeje
Obvyklým tématem modifikací formulářů je přesunutí uživatelem často používaných polí např. z floateru do základního formuláře, kde jsou pak lépe dostupné.
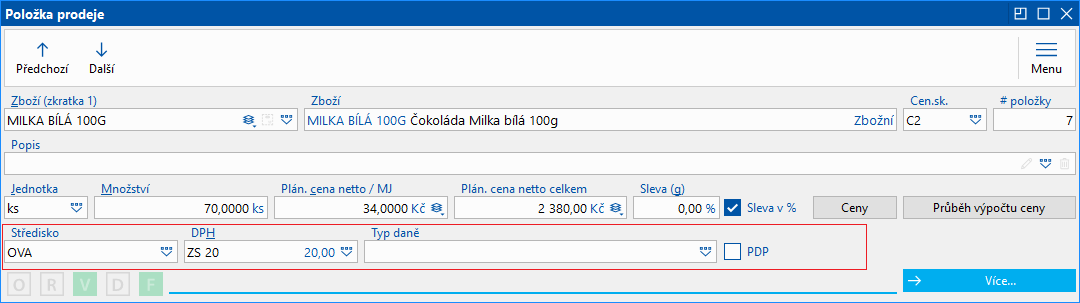
Příklad 1: Provedeme modifikace formuláře Položka prodeje. V rámci našeho příkladu přesuneme do základního formuláře pro položky prodeje některé účetní informace, konkrétně pole DPH, Typ daně a zatrhávací pole PDP. Dále do základního formuláře položek zařadíme analytickou osu Střediska. Jedná se o osu často používanou k vyhodnocování. Formulář bude uložen tak aby byl dostupný všem uživatelům.
Př. 1. Uložení modifikace formuláře Položky prodeje
Jako první vložíme do základního formuláře položek prodeje analytickou osu Středisko. Otevřeme si knihu Zakázky a zobrazíme zde záložku Položky prodeje. Dále si otevřeme formulář pro položku prodeje ve verzi Méně. Tento formulář budeme editovat a přidávat zde požadovaná pole.

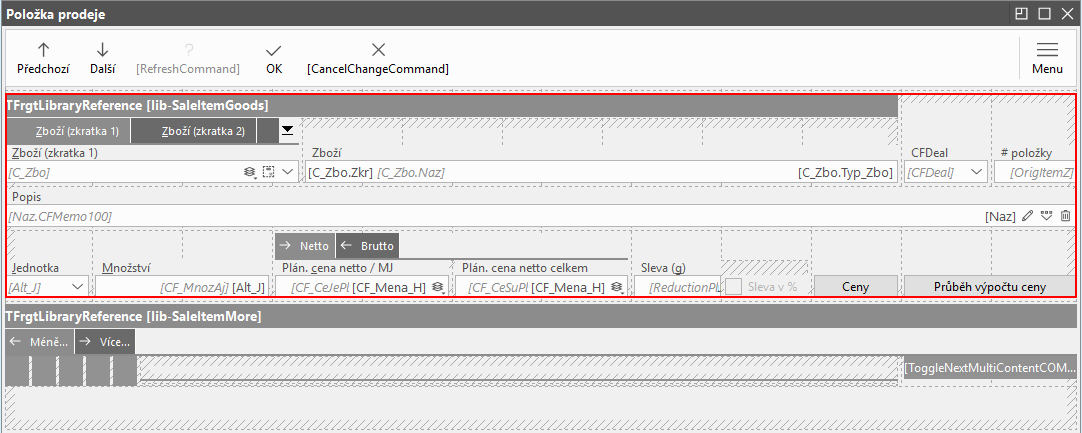
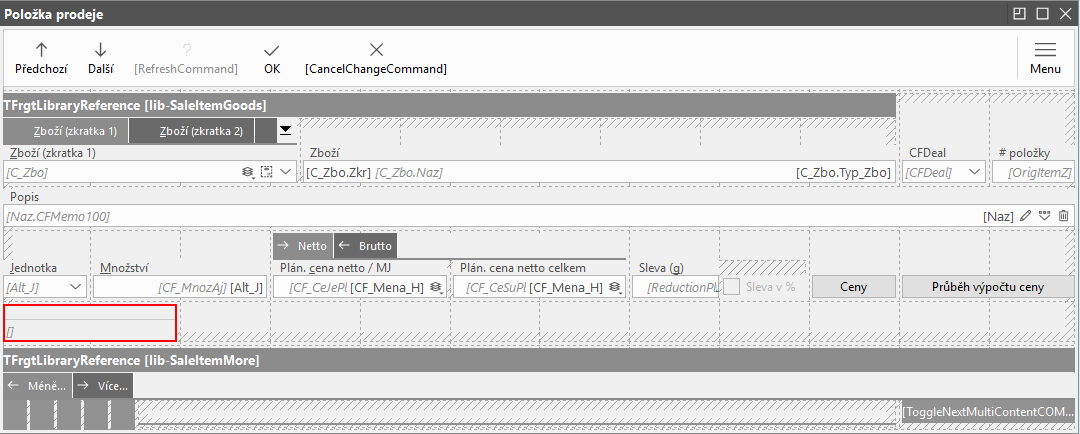
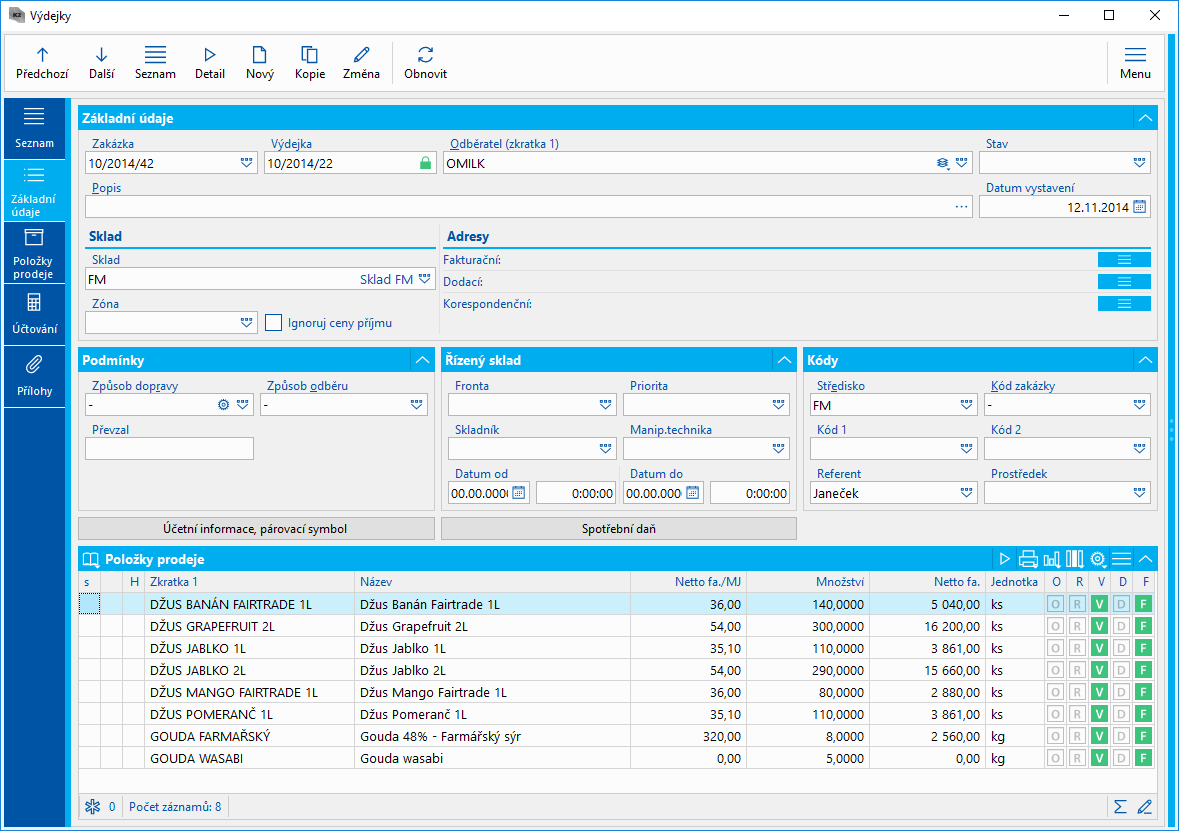
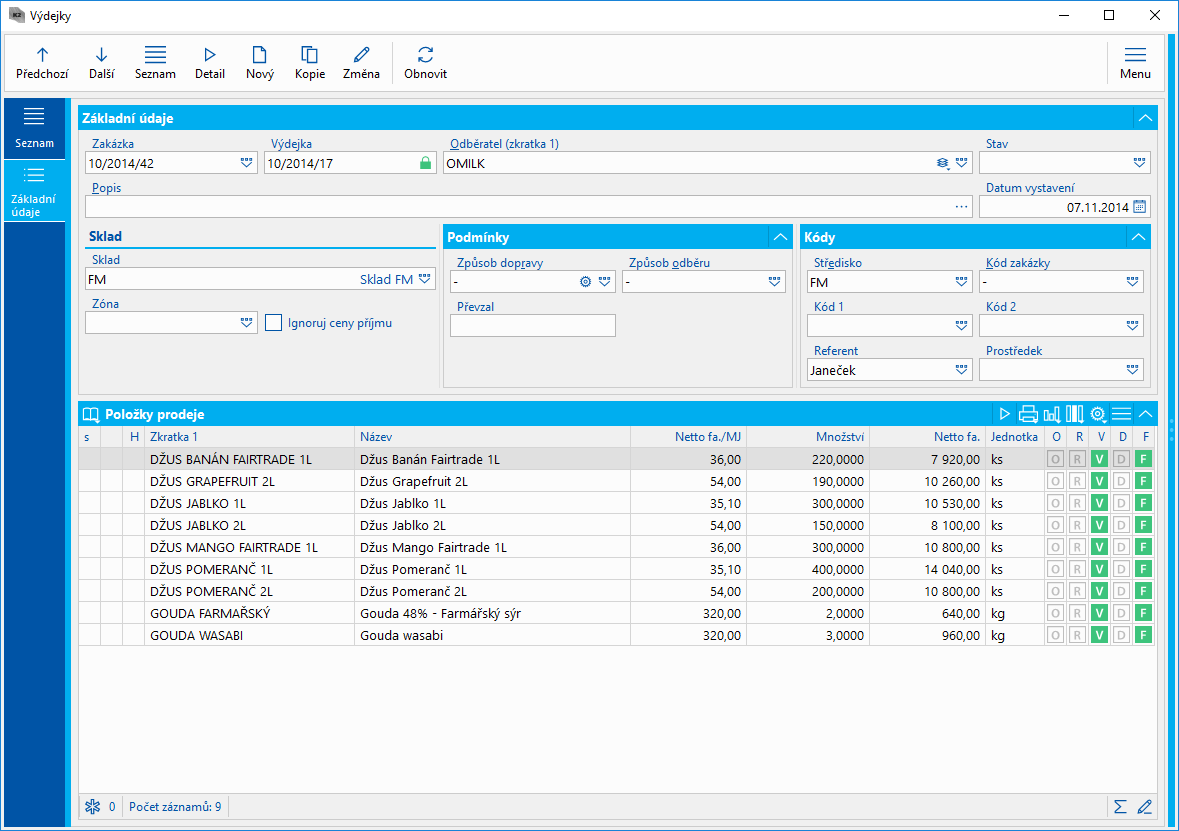
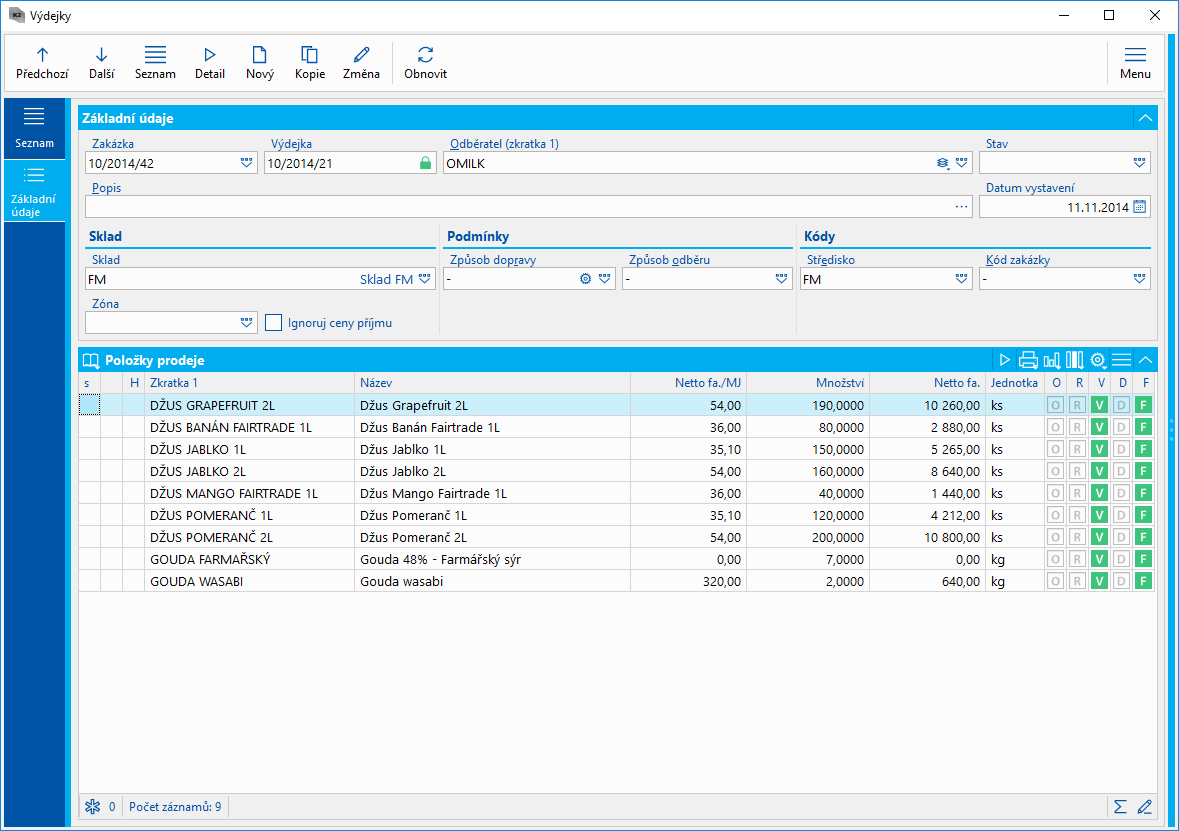
Obr.: Formulář Položka prodeje
Kombinací kláves Ctrl+Alt+Shift+D zobrazíme tento formulář v rámci návrháře formulářů.

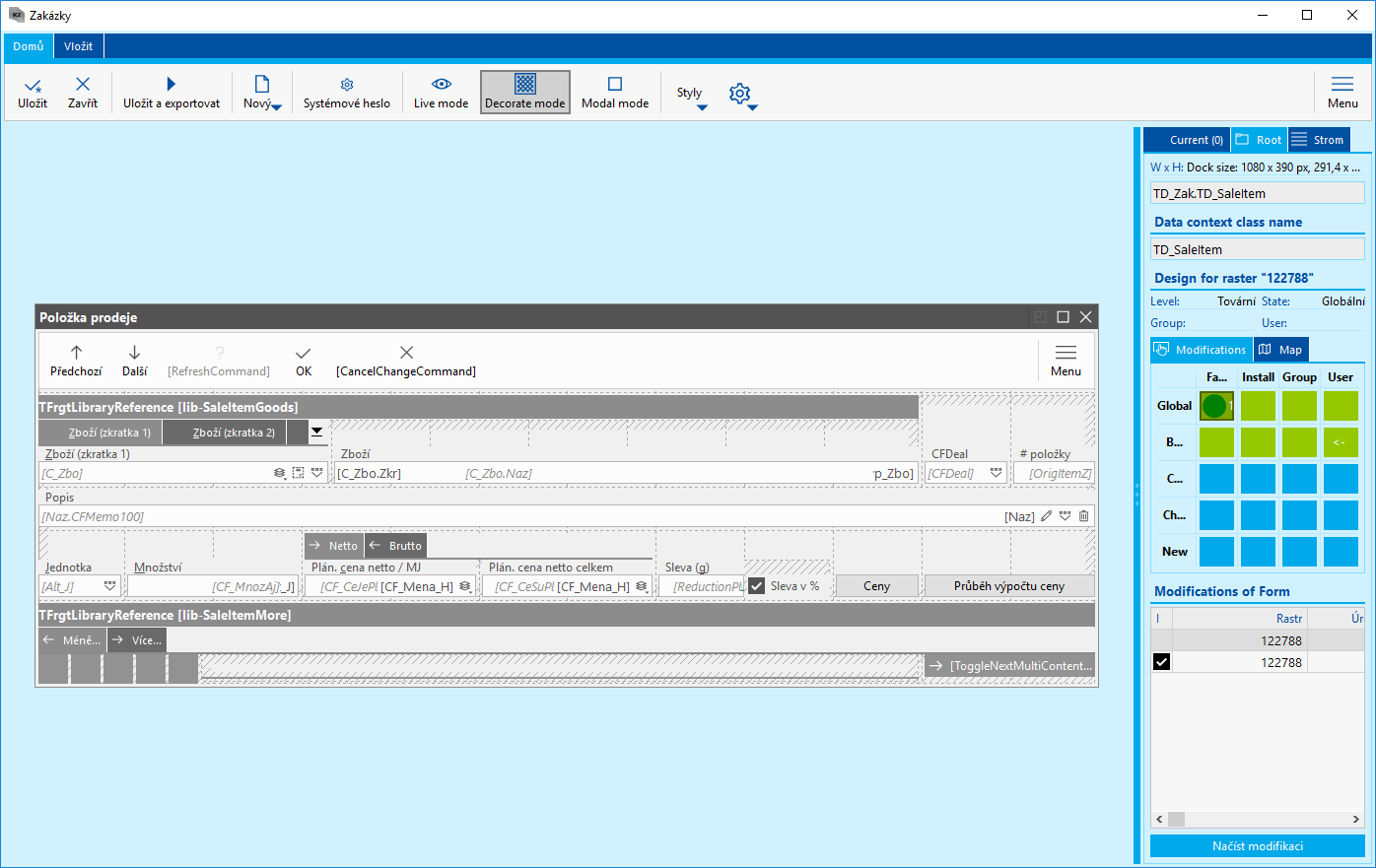
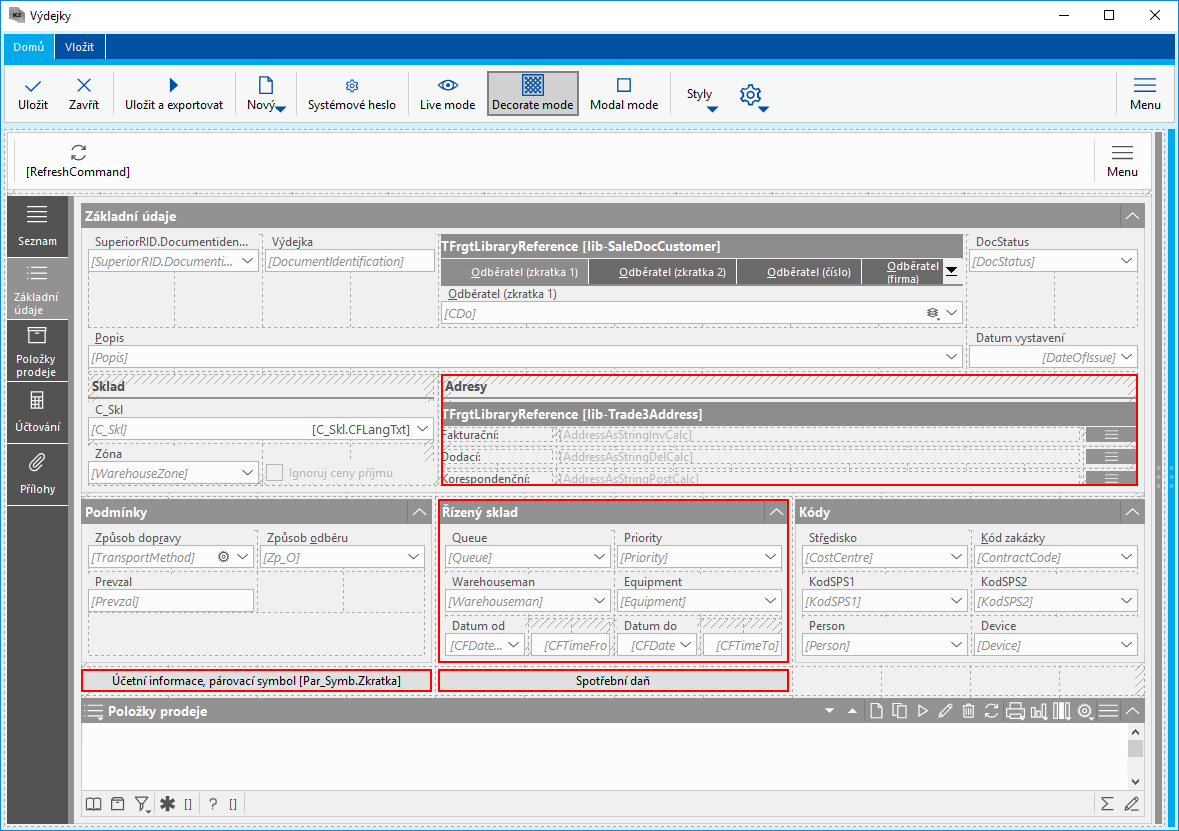
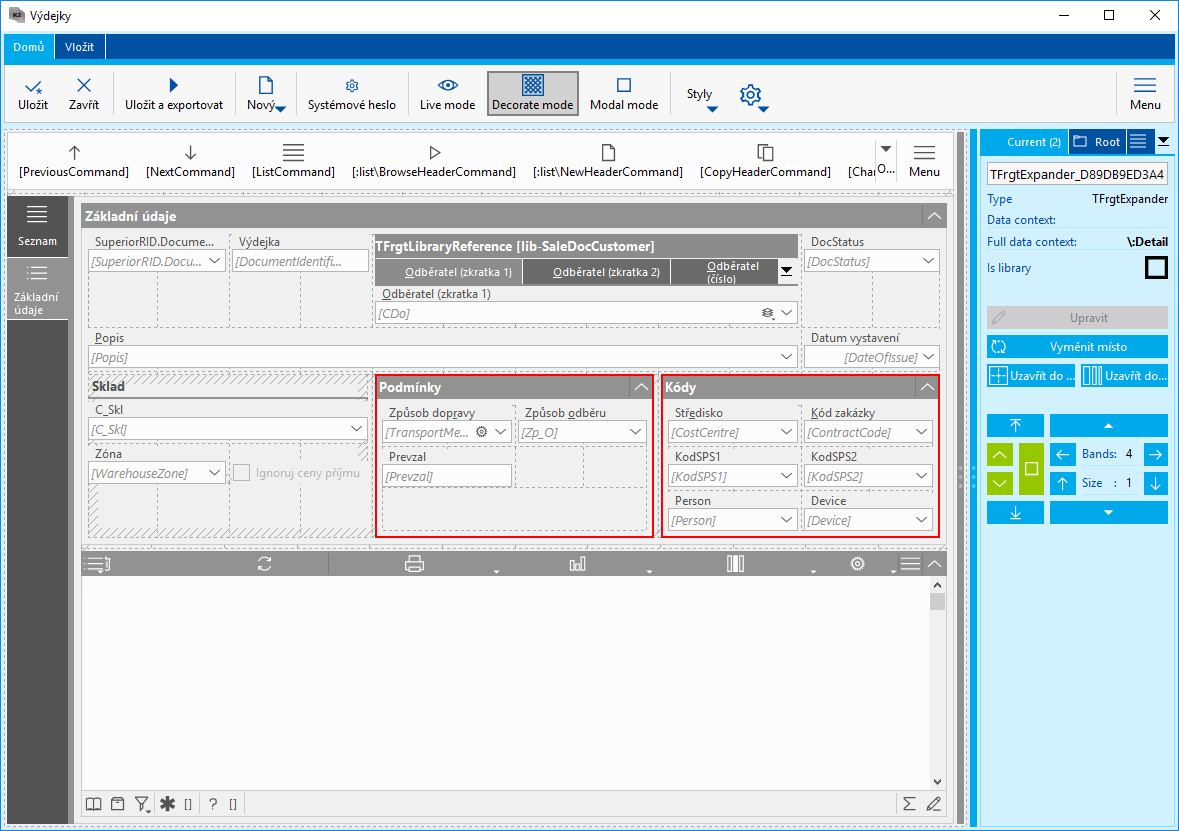
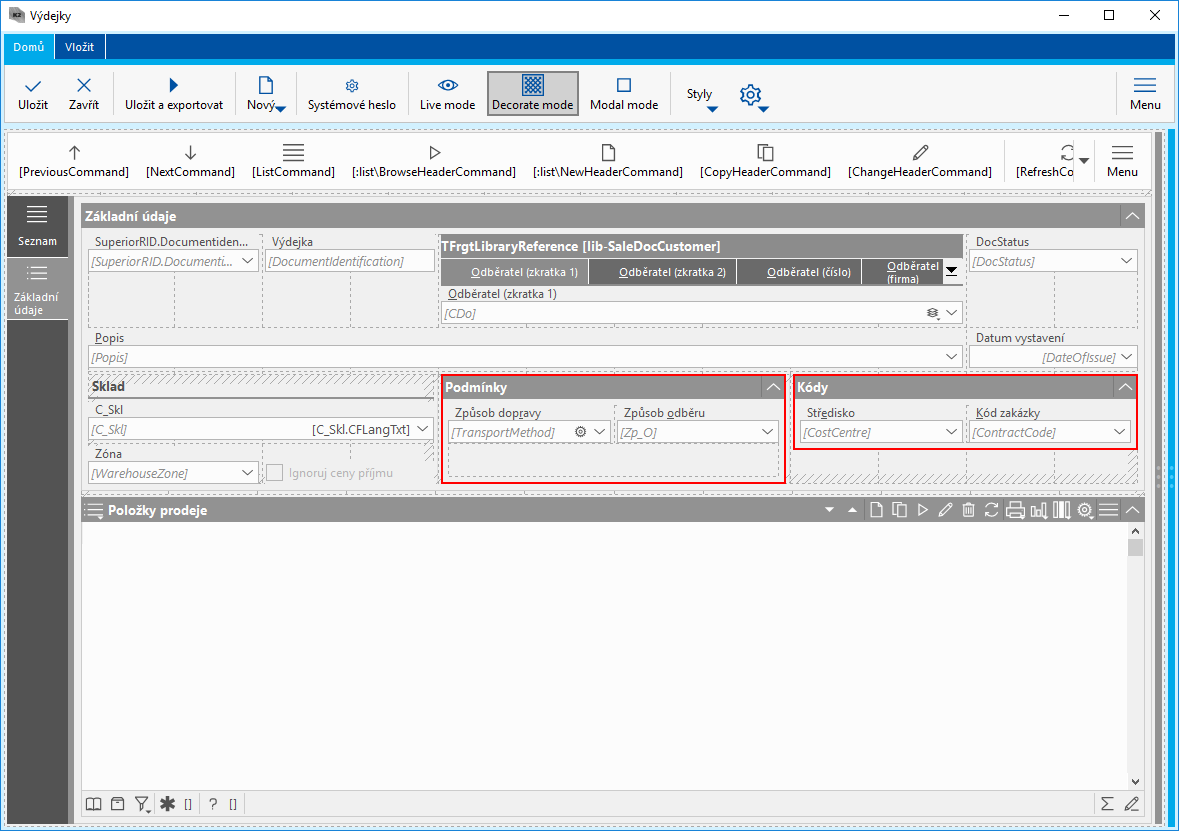
Obr.: Návrhář formulářů - Položka prodeje
Při editaci formuláře budeme vycházet z původního (továrního) formuláře a provedeme pouze jeho úpravu. Budeme tedy provádět modifikaci formuláře.
V ovládacím panelu návrháře, se přepneme, na záložku Root a zde vybereme požadovanou úroveň uložení modifikace formuláře. Cílem je, aby byl formulář dostupný všem uživatelům a aby byl platný pro všechny stavy. V matici na záložce Root tedy vybereme pro tuto modifikaci formuláře kombinaci stavu Global (zahrnuje všechny stavy) a úroveň uložení Install.
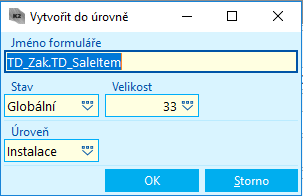
Na pozici Global + Install zobrazíme pomocí levého tlačítka myši všechny možnosti a zvolíme Vytvořit novou modifikaci. Zobrazí se formulář, kde jsou uvedeny základní informace o uložení modifikace formuláře.

Obr. Informace o uložení modifikace formuláře
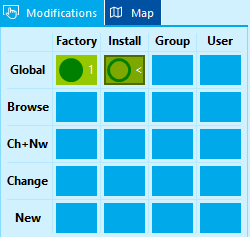
Formulář potvrdíme stisknutím tlačítka OK. Pozice pro uložení modifikace formuláře je nyní identifikována ikonou  .
.

Obr.: Matice s vyznačenou pozicí uložení modifikace formuláře
Př. 1. Vložení nového pole Středisko
Jakmile máme připravenou modifikaci formuláře a nastavenou pozici pro její uložení můžeme přistoupit k editaci formuláře a vložíme zde nové pole pro analytickou osu Středisko.
Nejprve si v návrháři označíme tu část formuláře položek prodeje, do které chceme pole vložit. To provedeme tak že myší klikneme na libovolnou komponentu v horní části formuláře, např. Popis a ta se označí červeně. Stisknutím klávesy Esc, se pak označí její nadřazená komponenta. Ta, do které je komponenta Popis vložena. Jedná se o Panel, který je už datově napojen na :detail. Do tohoto panelu budeme nová pole vkládat. Pouze do takto orámované komponenty lze vkládat další objekty.

Obr.: Označení formuláře pro vložení nové komponenty
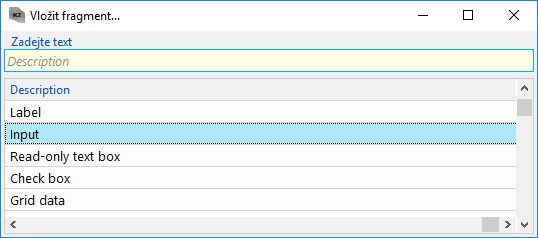
Máme tedy označenou komponentu ve formuláři (Panel) a pomocí klávesy Insert zde vložíme novou komponentu pro pole Středisko. Stisknutím klávesy Insert, zobrazíme seznam všech dostupných komponent formulářů. Pro pole Středisko použijeme komponentu Input. V seznamu tedy komponentu Input vyhledáme.

Obr.: Seznam dostupných komponent
Pomocí klávesy Enter komponentu Input v seznamu vybereme. Komponenta se vloží do formuláře Položka prodeje a označí se červený rámečkem Pomocí kombinace kláves Shift+šipka doprava zvětšíme šířku tohoto prvku na hodnotu 2.

Obr.: Formulář s nově vloženou komponentou Input
Pomocí klávesy F11 si zobrazíme vlastnosti dané komponenty (Input).
Ve formuláři musíme nastavit datový kontext, tzn., tuto komponentu musíme napojit na pole, které v sobě nese informaci o středisku. Datový kontext nastavíme v poli DataContext. Zde můžeme přímo zapsat název pole (pokud jej známe) nebo jej můžeme vyhledat.
Pomocí myši zobrazíme nabídku pole DataContext.

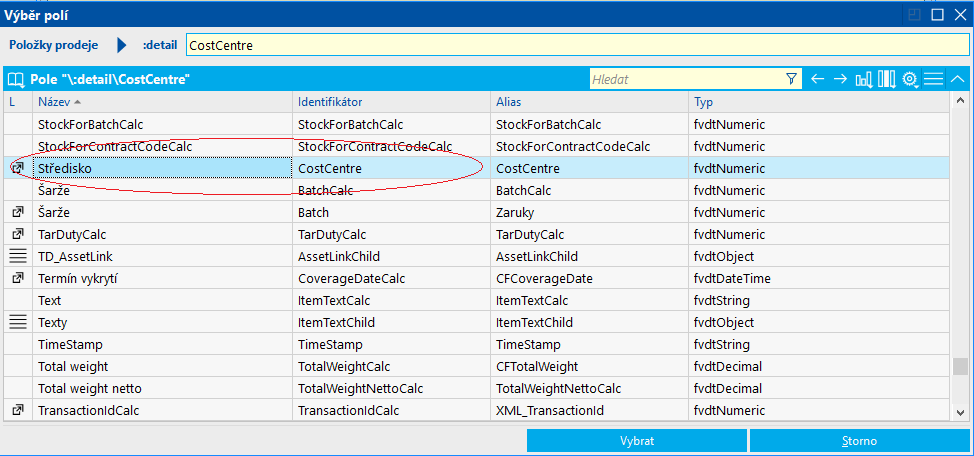
Obr.: Výběr polí pro datový kontext (:detail)
Nadřazená komponenta (Panel) je již datově napojena na detail zakázky. Proto v této nabídce vidíme seznam všech polí z detailu zakázky. Zde vyhledáme pole Středisko a pomocí klávesy Enter toto pole vybereme. Pole Středisko se pak nastaví jako datový kontext pro komponentu Input.

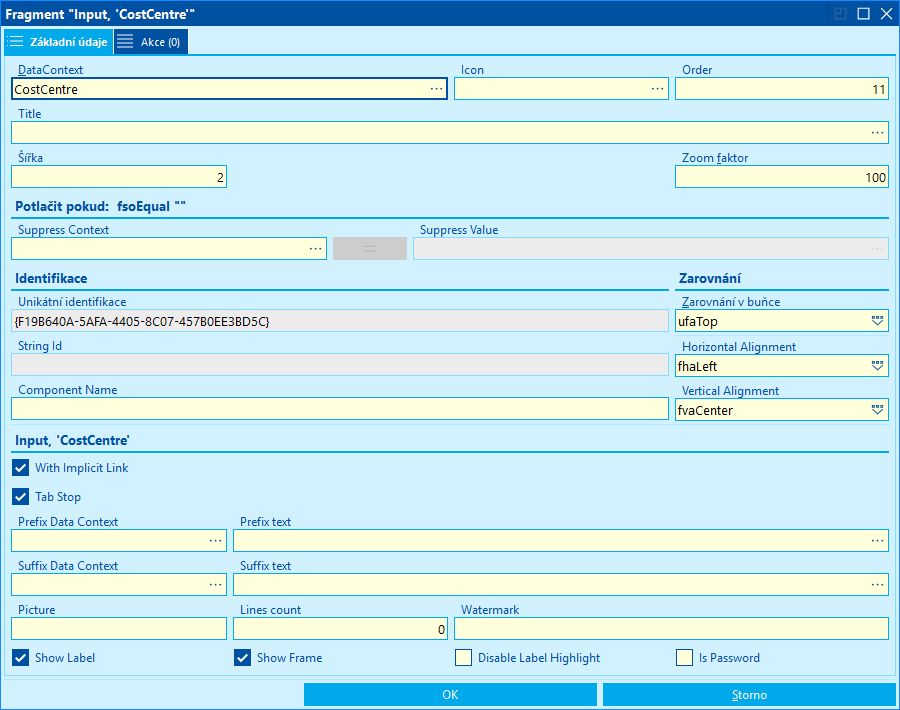
Obr.: Nastavení pro pole Středisko
Toto nastavení potvrdíme pomocí tlačítka OK.
Pro pole Středisko máme nastaveno vše potřebné a modifikaci formuláře můžeme uložit pomocí tlačítka Uložit v nástrojovém panelu návrháře formulářů. Po uložení se do formuláře doplní nové pole pro analytickou osu Středisko.

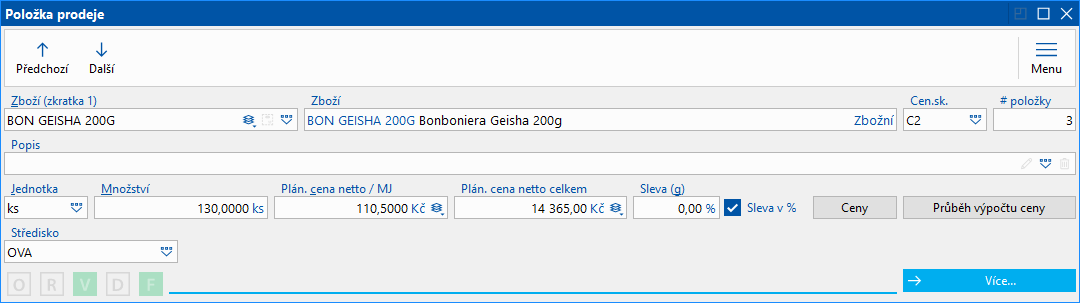
Obr.: Formulář s nově vloženým pole Středisko
Př. 1. Zařazení účetních informací
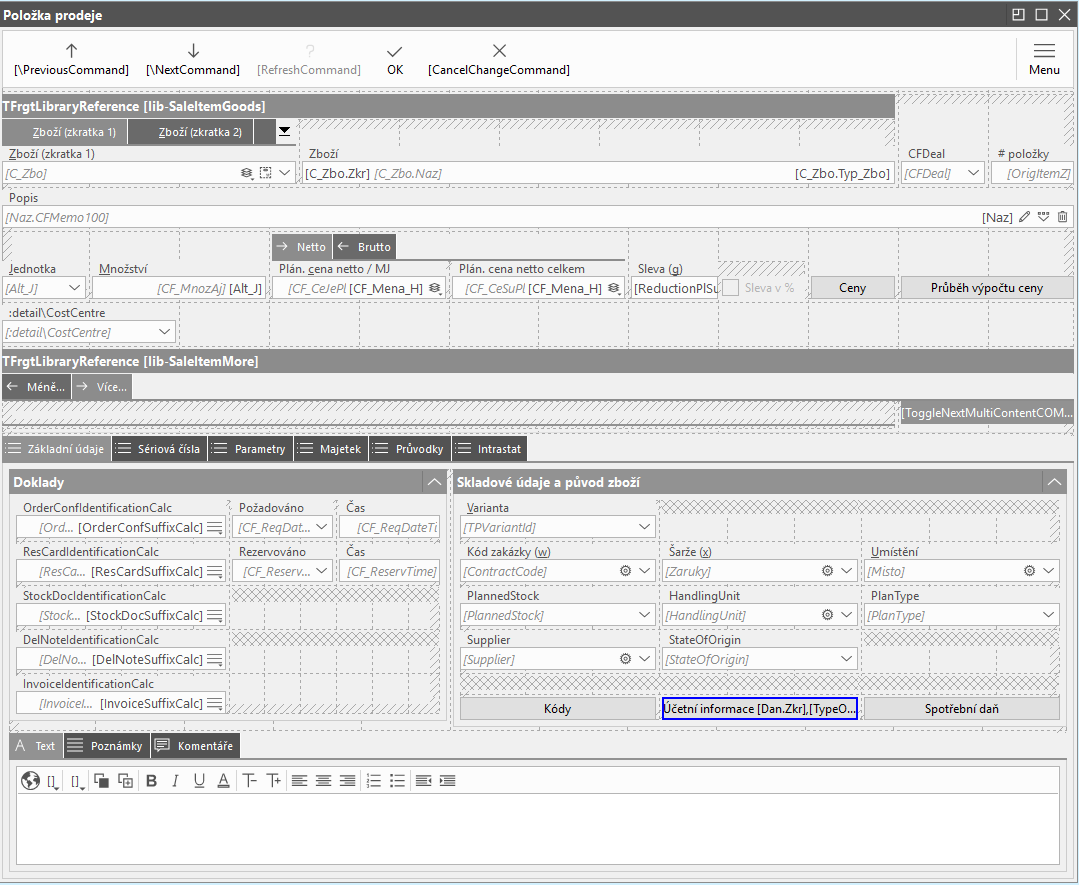
Dalším krokem v tomto příkladu bude zařazení některých účetních informací do základního formuláře pro položky prodeje. Konkrétně se bude jednat o pole DPH, Typ daně a zatrhávací pole PDP. Tyto pole nalezneme ve formuláři pro položky prodeje, když zobrazíme jeho variantu Více a stiskneme tlačítko Účetní informace. Zobrazí se formulář (Floater), kde jsou uvedeny základní účetní informace.
Otevřeme si tedy formulář Položky prodeje a kombinací kláves Ctrl+Alt+Shift+D zobrazíme tento formulář v rámci návrháře formulářů. Ve formuláři se nyní budeme pohybovat pomocí kláves Alt+levé tlačítko myši a klikneme v návrhu formuláře na záložku Více. Zobrazí se varianta formuláře s více informacemi o položce prodeje.

Obr.: Formulář Položka prodeje - varianta Více
Dále v návrhu formuláře klikneme opět pomocí Alt+levé tlačítko myši na tlačítko Účetní informace. Zobrazí se formulář (Floater).

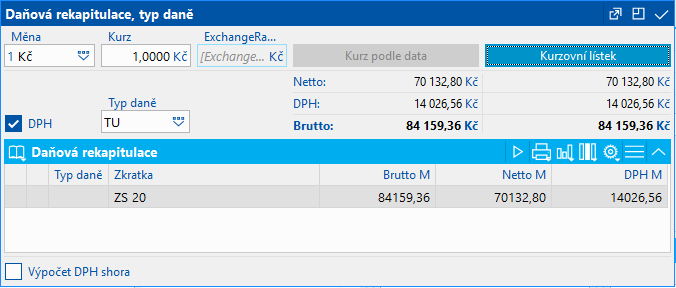
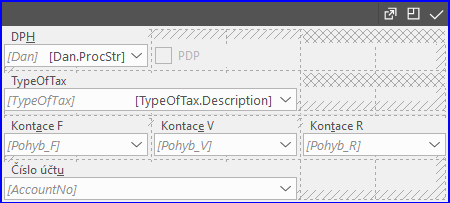
Obr.: Formulář s účetními informacemi
V tomto formuláři je pole DPH, které chceme zařadit do základního formuláře pro položky prodeje.
Tip pro uživatele: Zařazení pole DPH do základního formuláře provedeme tak, že jej zkopírujeme. Kopii provedeme kombinací kláves Ctrl+C - načtení do schránky a následně pomocí Ctrl+V - vložení ze schránky do zvoleného umístění. Kopie zachovává všechny vlastnosti daného pole.
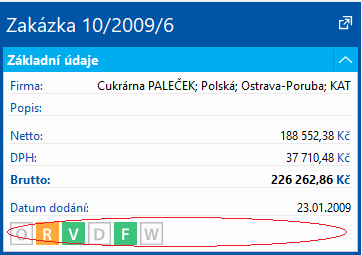
Levým tlačítkem myši klikneme na pole DPH, a jakmile bude označeno rámečkem, můžeme stisknout klávesy Ctrl+C. Kliknutím na ikonu (Alt+levé tlačítko myši) ![]() pak formulář s účetními informacemi můžeme uzavřít.
pak formulář s účetními informacemi můžeme uzavřít.
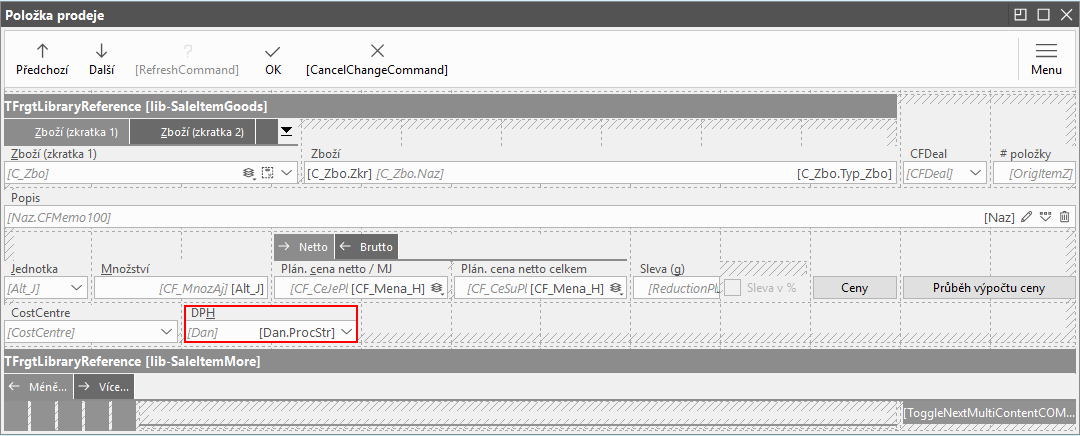
V návrhu formuláře dále klikneme pomocí Alt+levé tlačítko myši na záložku Méně. Zobrazí se znovu základní varianta formuláře pro položky prodeje. Myší klikneme ve formuláři na komponentu Popis a ta se označí červeným rámečkem. Dále stisknutím klávesy Esc, se pak označí její nadřazená komponenta. Jedná se o Panel, který je už datově napojen na :detail, a do kterého budeme vkládat pole DPH.
Kombinací kláves Ctrl+V vložíme komponentu (pole DPH) ze schránky do základního formuláře do komponenty Panel.

Obr.: Návrh formuláře s nově vloženým polem DPH
Pro pole DPH máme nastaveno vše potřebné. Není nutné editovat jeho vlastnosti. Ty byly zachovány při kopírování pole. Modifikaci formuláře můžeme uložit pomocí tlačítka v nástrojovém panelu návrháře formulářů a návrhář můžeme zavřít.
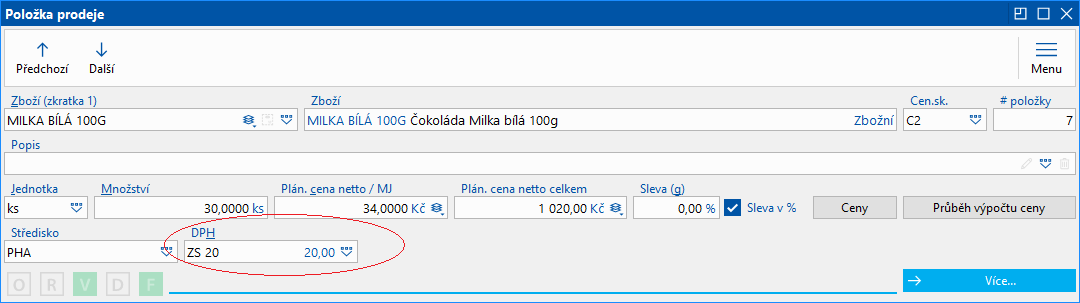
Po uložení se do formuláře doplní nové pole DPH.

Obr.: Formulář s nově vloženým polem DPH
Úplně stejným způsobem, jako u pole DPH, budeme postupovat v případě polí Typ daně a PDP. I tato pole umístíme do základního formuláře tak, že je zde nakopírujeme pomocí funkce Ctrl+C a následně Ctrl+V. Tyto dva prvky znovu umístíme do panelu vedle již zařazených polí. Po uložení návrhu formuláře má uživatel k dispozici daná pole přímo v základním formuláři pro položky prodeje.

Obr.: Formulář doplněný o 4 nové pole
Př. 2 Zjednodušená výdejka
Další častou úpravou formulářů bývá jejich zjednodušení. Ve formulářích bývá velké množství polí, které uživatele (nebo skupiny uživatelů) nevyužijí. Např. skladník potřebuje pro výdej zboží pouze základní a povinná pole, kdežto pracovník účtárny využije více číselníků pro důslednější specifikaci dokladů.
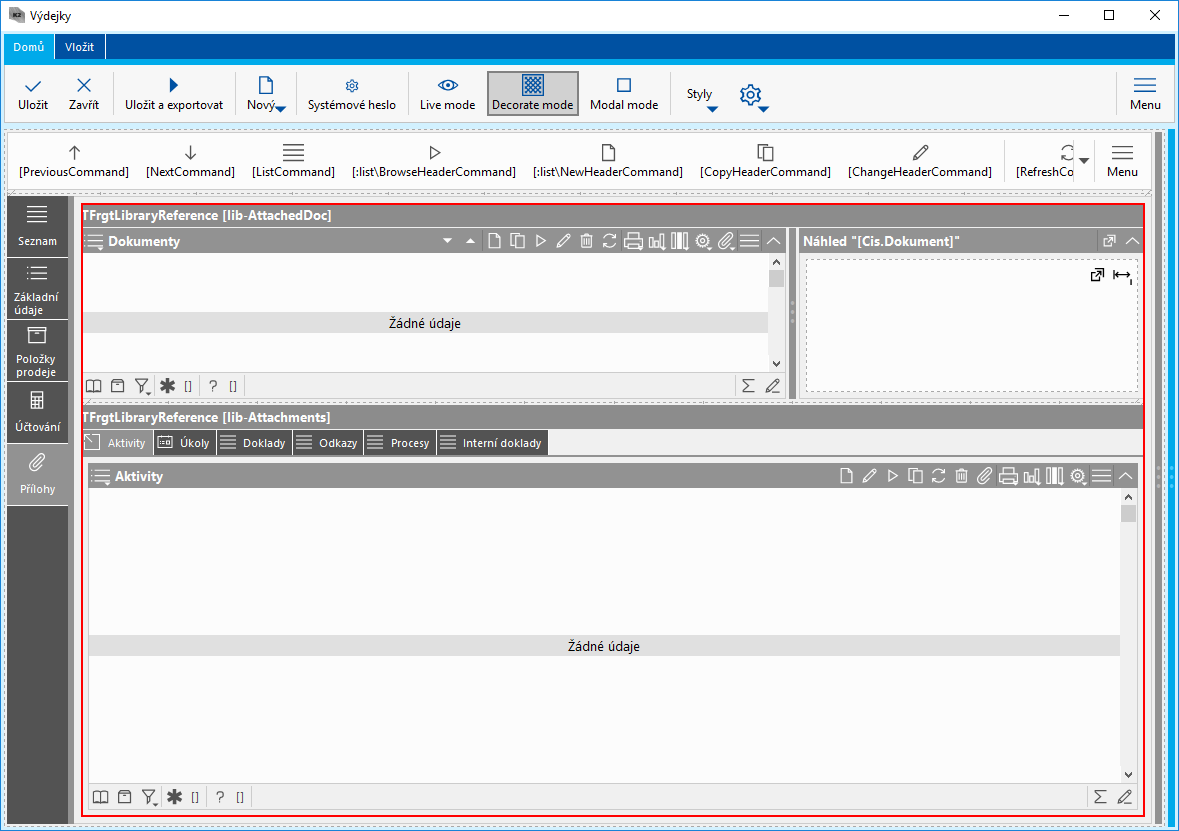
Příklad 2: Provedeme modifikaci formuláře Výdejka. V rámci našeho příkladu přesuneme tabulku Položky prodeje na záložku Základní údaje. Dále se pokusíme formulář maximálně zjednodušit a odmazat pole, která skladník pro svou práci nepotřebuje. Ponecháme zde jen nejdůležitější pole, tzn., informace o odběrateli a skladu. Ponecháme zde rovněž povinná pole. Záložky Položky prodeje, Účtování, Přílohy odmažeme. Ve formuláři provedeme úpravu a dvě komponenty Expander zaměníme za Group box. Modifikace formuláře bude dostupná pro skupinu Skladník a pro všechny stavy formuláře.
Př. 2 Uložení modifikace formuláře Výdejka
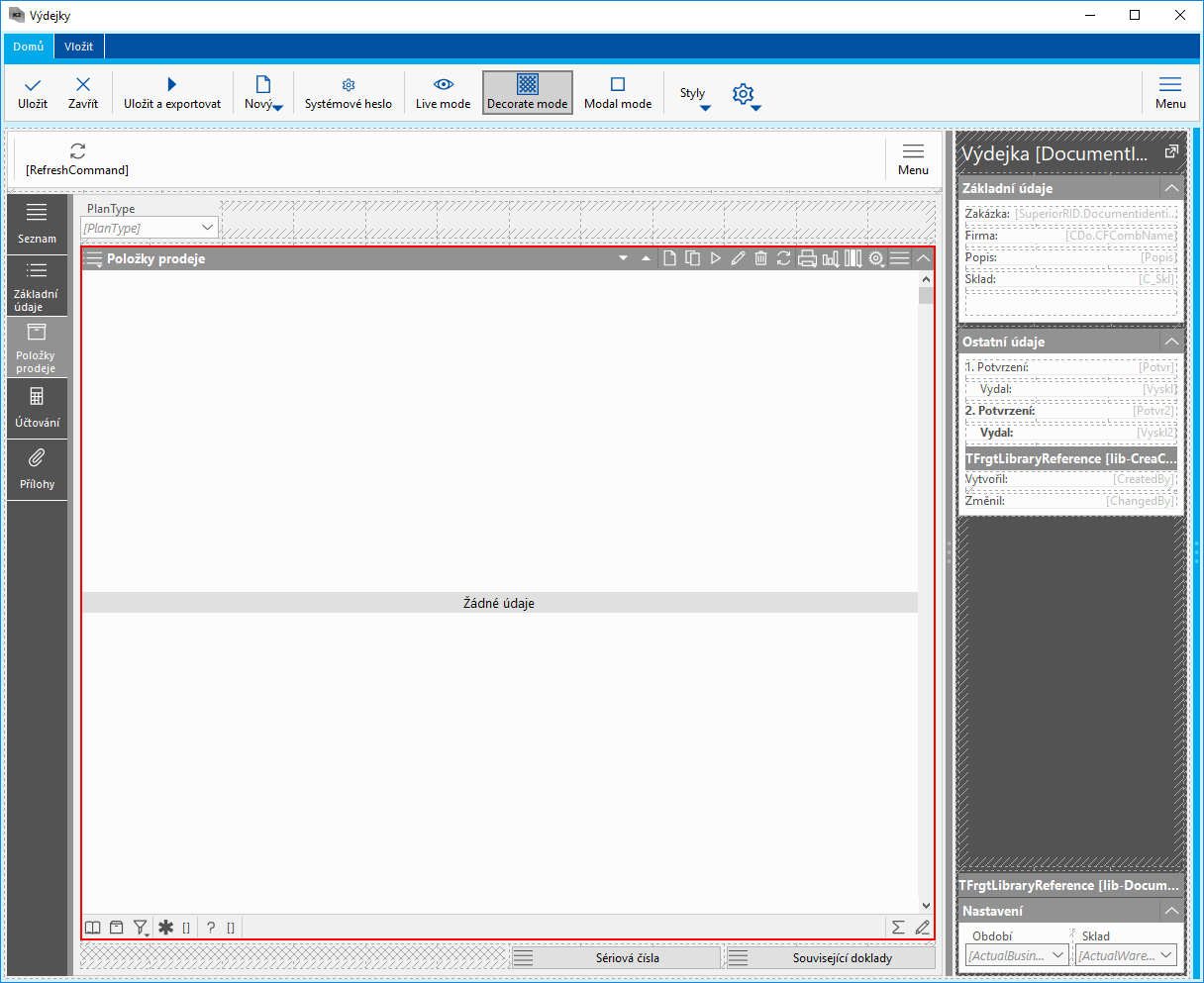
Nejdříve si uložíme modifikaci formuláře do požadované úrovně. Otevřeme si tedy formulář Výdejka a kombinací kláves Ctrl+Alt+Shift+D zobrazíme tento formulář v rámci návrháře formulářů.
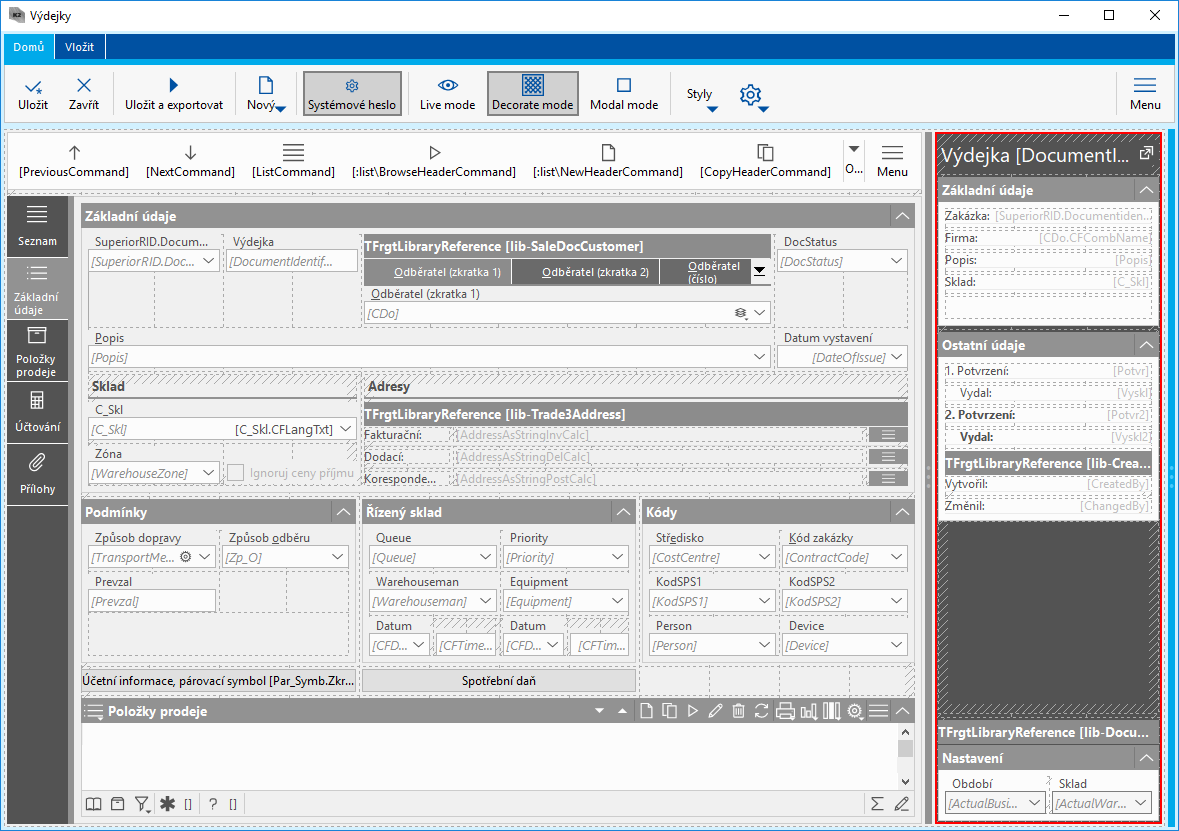
V ovládacím panelu návrháře, se přepneme, na záložku Root a zde vybereme úroveň uložení. Ze zadání příkladu víme, že chceme, aby byl formulář funkční pro všechny stavy formuláře a aby byl dostupný skupině Skladník. V matici na záložce Root tedy vyberem pro tuto modifikaci kombinaci stavu Global (zahrnuje všechny stavy) a úroveň uložení Group.
Na pozici Global + Group zobrazíme pomocí levého tlačítka myši všechny možnosti a zvolíme Vytvořit novou modifikaci. Zobrazí se formulář, kde jsou uvedeny základní informace o uložení modifikace formuláře.

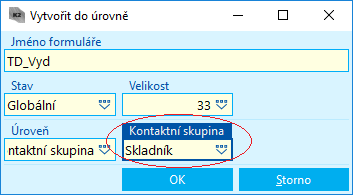
Obr.: Výběr úrovně uložení modifikace (Skladník)
V tomto formuláři doplníme do pole Kontaktní skupina název požadované skupiny, tedy Skladník. Stisknutím tlačítka OK nastavení potvrdíme. Pozice pro uložení modifikace formuláře je nyní identifikována ikonou  .
.

Obr.: Úroveň uložení modifikace formuláře
Př. 2 Přesunutí tabulky Položky prodeje
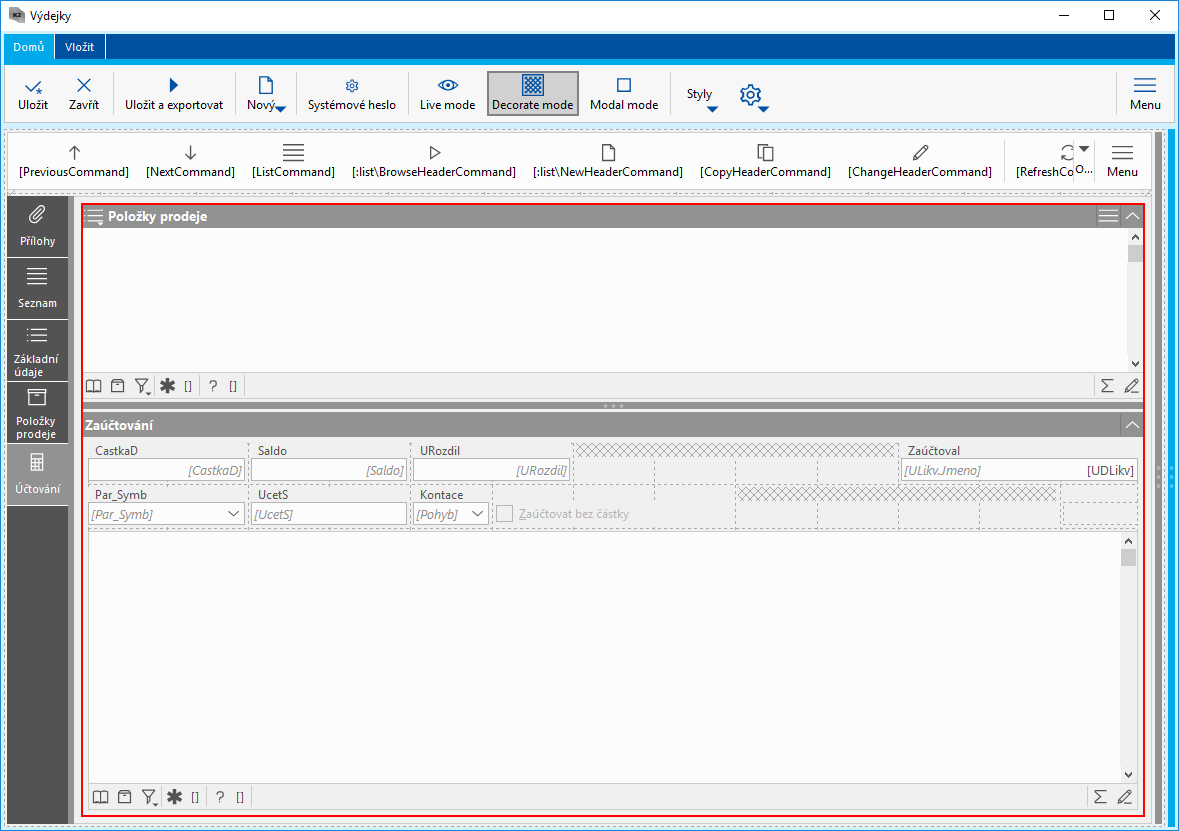
Prvním krokem v tomto příkladu bude přesunutí tabulky položek prodeje na záložku Základní údaje. Tuto tabulku zařadíme do spodní části formuláře a nahradíme jí sekci se záložkami (Komentář, Text hlavičky, Text patičky,...).
Kliknutím pomocí Alt+Levé tlačítko myši si zobrazíme záložku Položky prodeje a levým tlačítkem myši si tabulku Položky prodeje označíme.

Obr.: Označená tabulka Položky prodeje
Pokud máme tabulku (komponenta Grid) označenou červeným rámečkem můžeme si ji pomocí Ctrl+C zkopírovat do schránky. Pomocí Alt + Levé tlačítko myši si zobrazíme záložku Základní údaje. Zde klikneme levým tlačítkem myši do sekce s komentáři a ta se označí modrým rámečkem. Dále 2 x stiskneme klávesu Esc a označíme tak celý knihovní fragment se záložkami.

Obr.: Označení knihovního fragmentu
Stisknutím klávesy Delete knihovní fragment vymažeme.
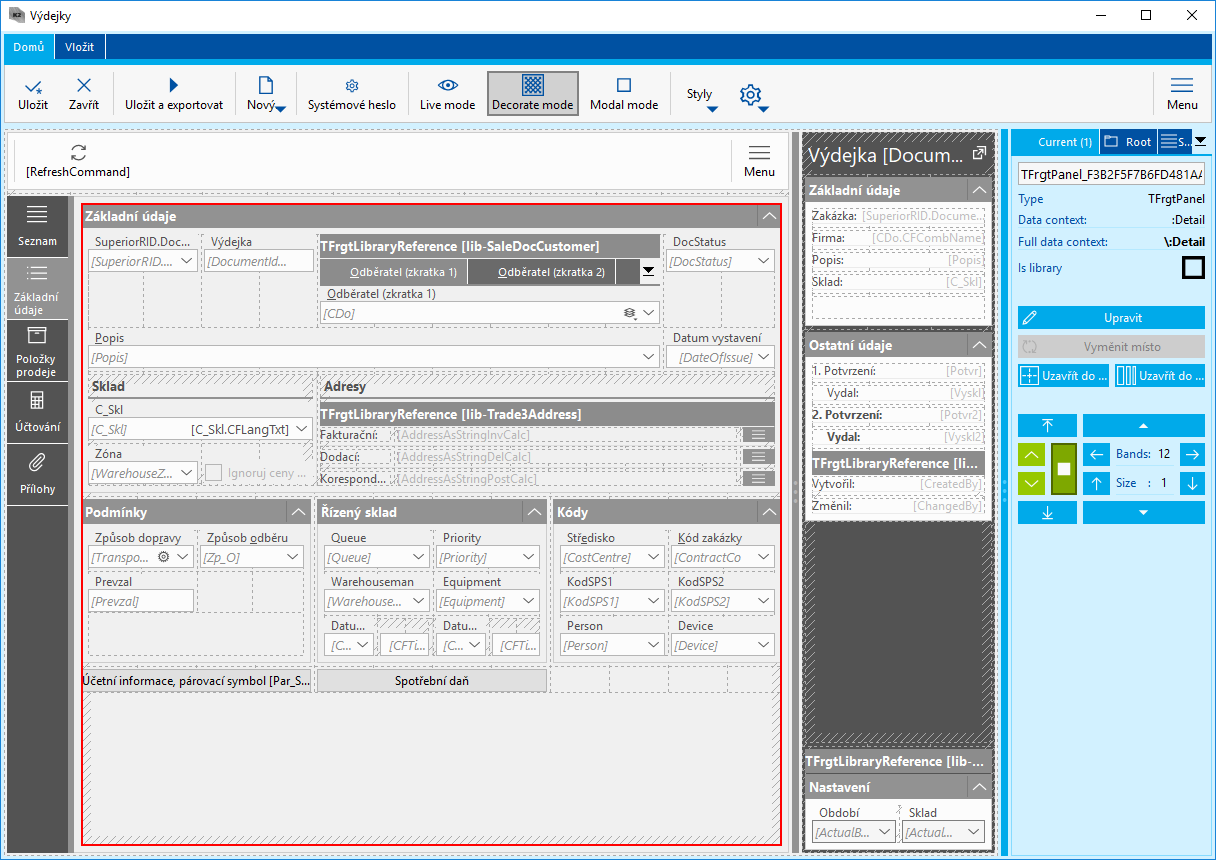
Dále si v návrhu formuláře označíme celý panel Základní údaje (levým tlačítkem myši).

Obr.: Označený panel Základní údaje
Do takto označené komponenty vložíme pomocí kláves Ctrl+V, ze schránky, tabulku Položky prodeje. Návrh formuláře uložíme.

Obr.: Záložka Základní údaje doplněna o Položky prodeje
Př. 2 Výmaz komponent formuláře
V další části našeho příkladu vymažeme některé komponenty formuláře pro jeho zjednodušení. Znovu si tedy spustíme návrh formuláře pomocí kláves Ctrl+Alt+Shift+D. Přepneme se na záložku Základní údaje (Alt+levé tlačítko myši) a označíme si panel Preview v pravé části formuláře. Provedeme to tak, že levým tlačítkem myši klikneme na záhlaví panelu.

Obr.: Označení panelu Preview
Označený panel Preview vymažeme použitím klávesy Delete.

Obr.: Formulář s odstraněným panelem Preview
Znovu si zobrazíme návrh formuláře pomocí kláves Ctrl+Alt+Shift+D. Přepneme se na záložku Základní údaje (Alt+levé tlačítko myši). Zde si označíme další komponenty, které chceme z formuláře vymazat. Označíme si tedy celou komponentu pro Adresy, dále expander Řízený sklad a floater Účetní informace, párovací symbol a Spotřební daň. Tyto komponenty chce z formuláře odmazat najednou. Označení těchto prvků tedy provedeme pomocí levého tlačítka myši v kombinaci s klávesou Ctrl.

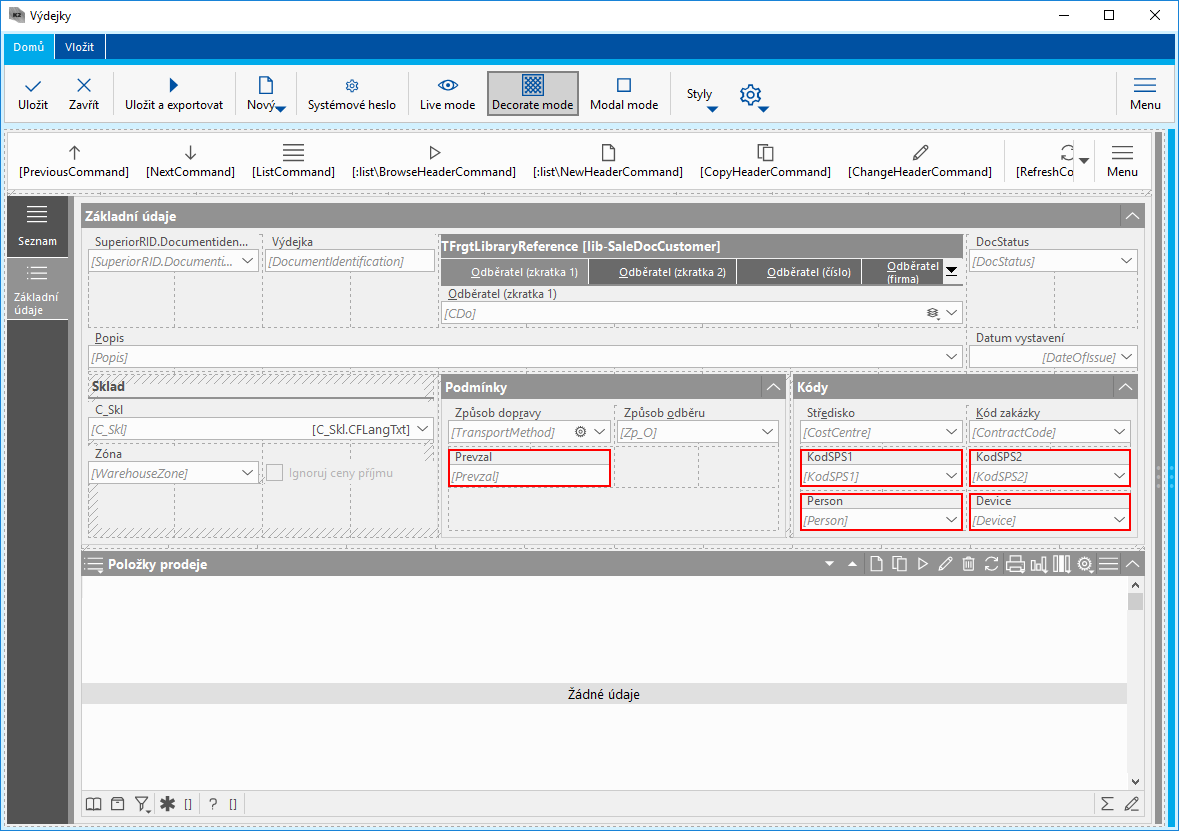
Obr.: Označení prvků formuláře pro jejich výmaz
Stisknutím klávesy Delete tyto komponenty z návrhu formuláře odstraníme. Návrh formuláře uložíme.

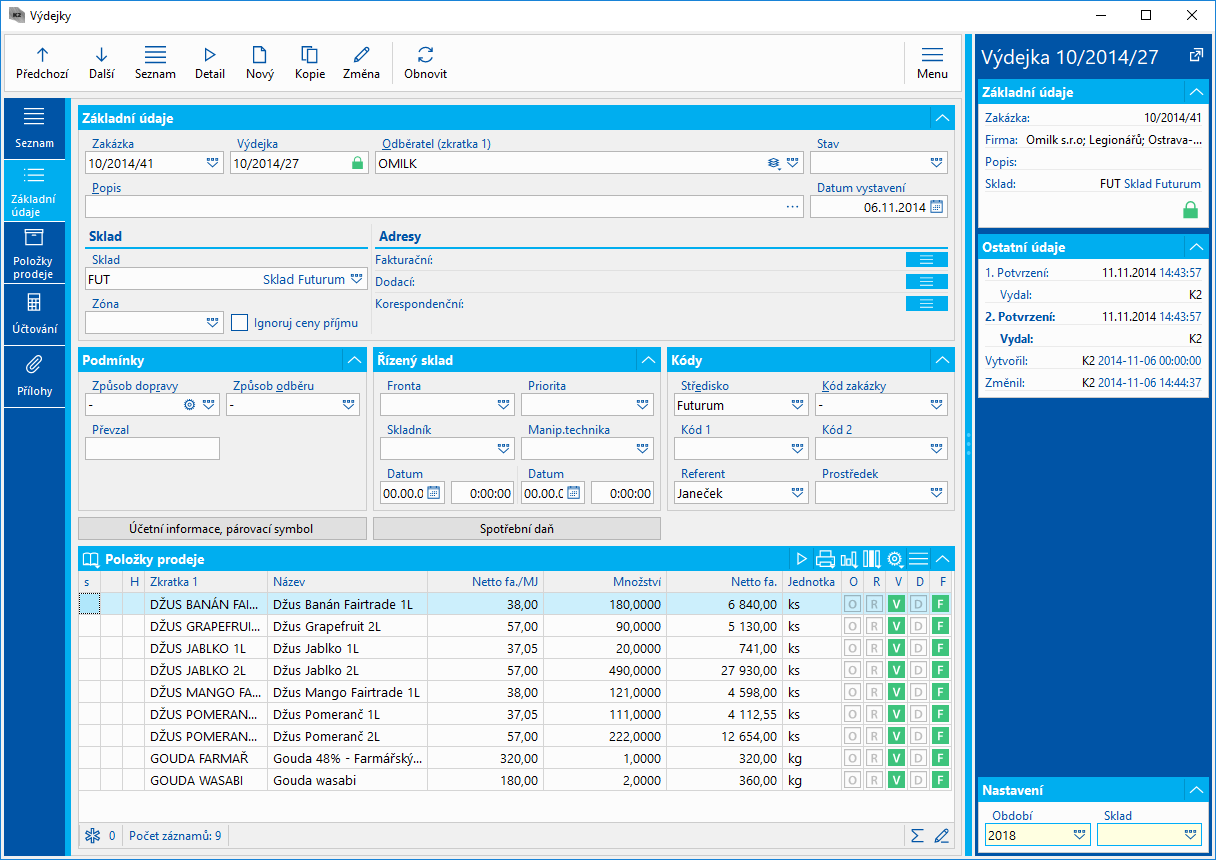
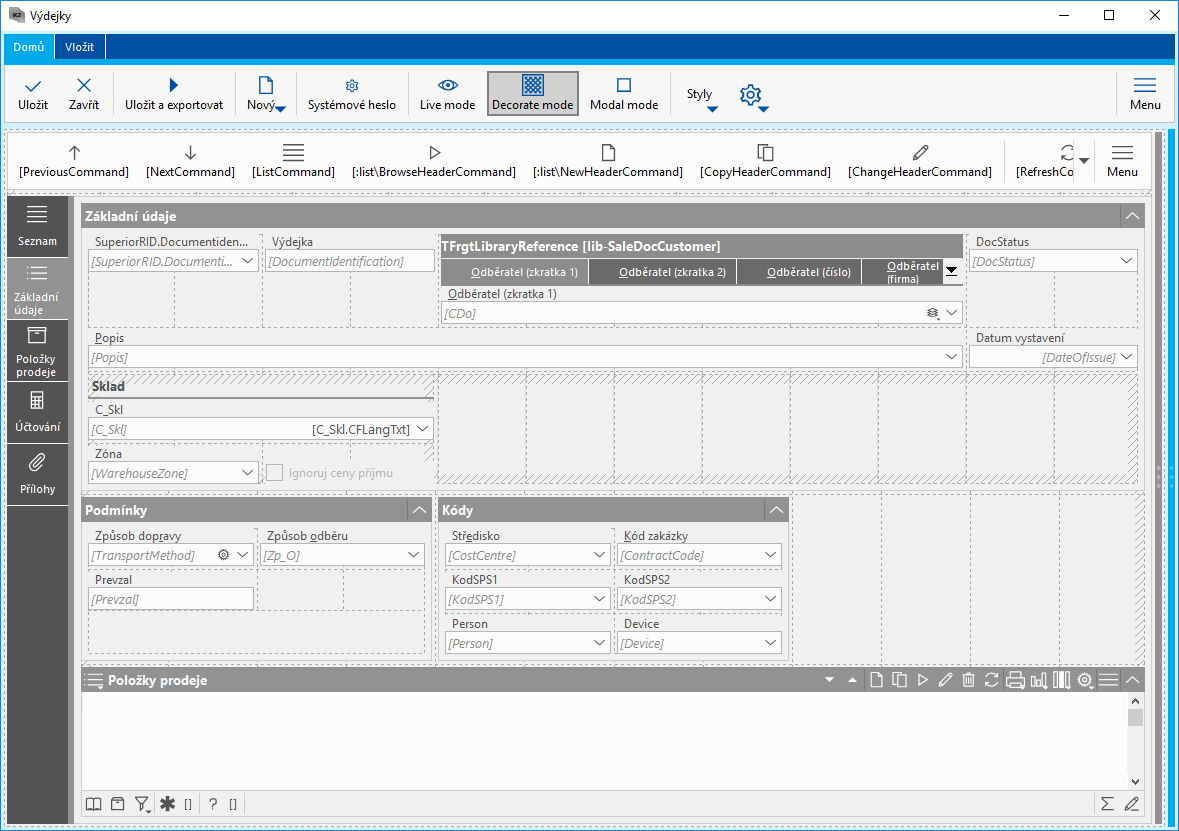
Obr.: Návrh formuláře po vymazání některých prvků

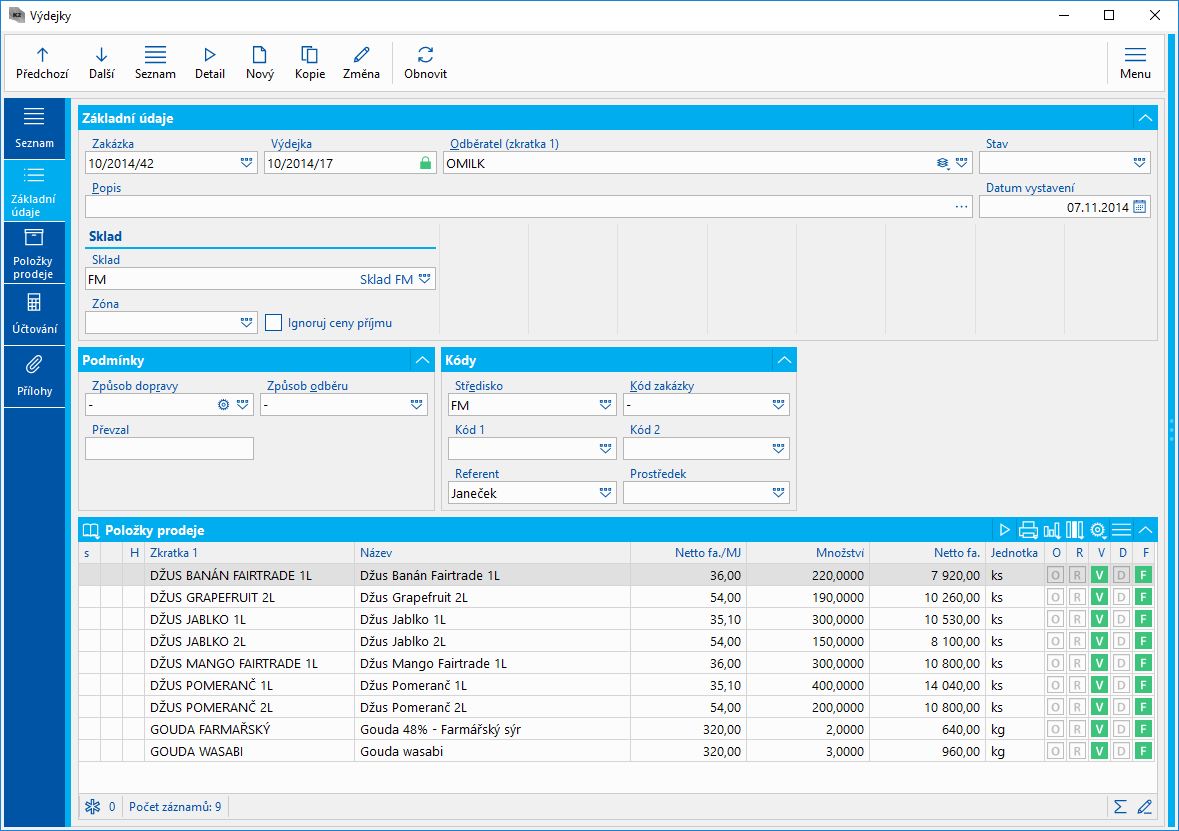
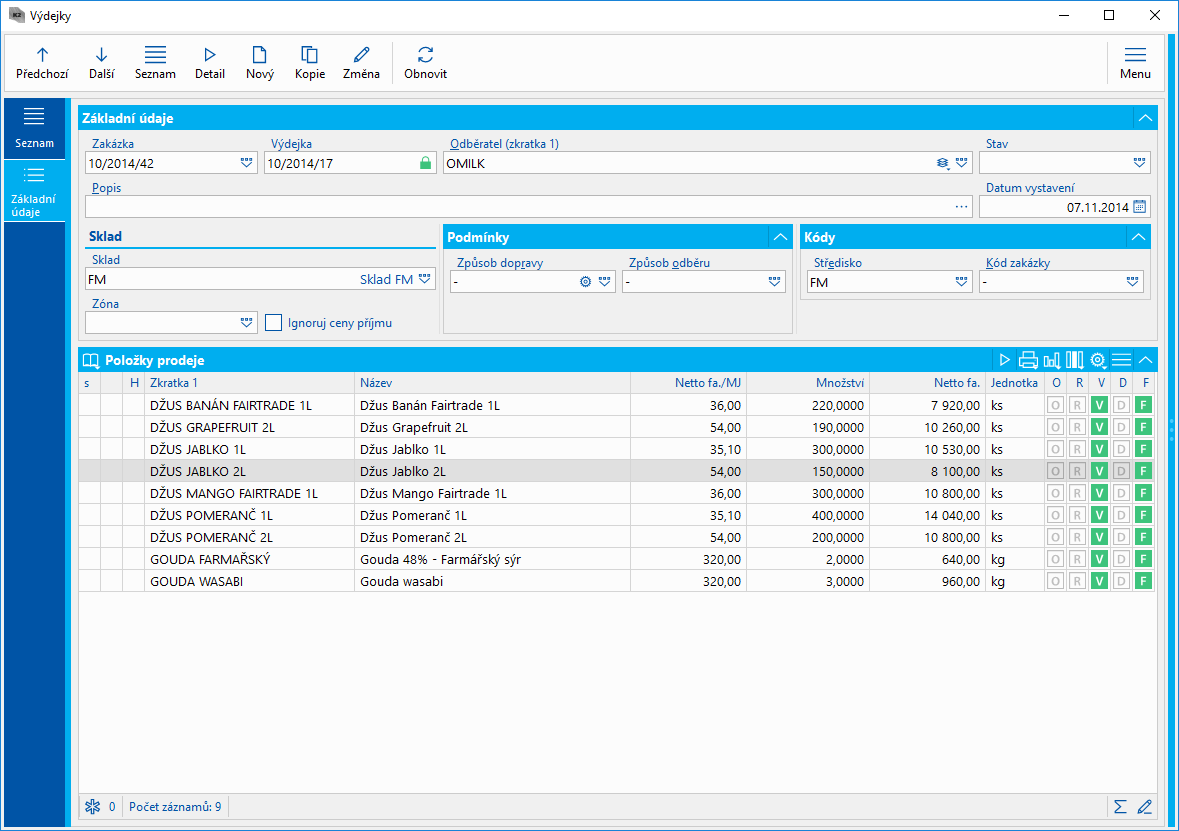
Obr.: Stav formuláře po výmazu prvků
Př. 2 Výmaz záložek formuláře
Dále si v rámci tohoto příkladu odstraníme z formuláře některé záložky. Ve formuláři ponecháme pouze záložku Seznam a Základní údaje.
Znovu si tedy spustíme návrh formuláře pomocí kláves Ctrl+Alt+Shift+D. Přepneme se na poslední záložku Přílohy (Alt + Levé tlačítko myši). Pomocí levého tlačítka myši a následně klávesy Esc si označíme celý panel. Jedná se o komponentu, ve který jsou zařazeny všechny ostatní prvky této záložky.

Obr. Označení panelu na záložce Přílohy
Pokud máme označen celý panel, můžeme jej klávesou Delete vymazat.

Obr.: Formulář s vymazanou záložkou Přílohy
Ihned po vymazání panelu (záložky) se tato záložka přesune na první pozici v návrhu formuláře. K úplnému odstranění záložky dojde až po uložení návrhu formuláře.
Dalším krokem bude odstranění záložky Účtování. Přepneme se tedy na tuto záložku znovu pomocí Alt + levé tlačítko myši a opět si zde označíme celý panel, který obsahuje všechny ostatní prvky dostupné na této záložce.

Obr.: Označení celého panelu (záložky) Účtování
Jakmile máme celý panel označen, můžeme jej smazat znovu pomocí klávesy Delete. Po odmazání se tato záložka zařadí na 2. místo ve formuláři hned za první vymazanou záložkou Přílohy.

Obr.: Formulář s vymazanou záložkou Účtování
Úplně stejným způsobem vymažeme z návrhu formuláře také záložku Položky prodeje,, protože tuto tabulku máme již zařazenou na záložce Základní údaje. Po vymazání se záložka Položky prodeje zařadí na 3 místo v návrhu formuláře hned za druhou záložkou Účtování.

Obr.: Formulář s vymazanou záložkou Položky prodeje
Po vymazání třetí záložky Položky prodeje návrh formuláře uložíme pomocí tlačítka Uložit v nástrojovém panelu návrháře formulářů. Po uložení dojde k úplně odstranění vymazaných záložek z návrhu formuláře.

Obr.: Návrh formuláře s odstraněním záložek
Př. 2 Úprava záložky Základní údaje
Dalším krokem v našem příkladu bude úprava formuláře na záložce základní údaje. Dva expandery Podmínky a Kódy, přesuneme ve formuláři tak, aby byly zařazeny vedle groupboxu Sklad. Tyto prvky tentokrát nebudeme kopírovat, ale provede úplné "vyjmutí" a následné "vložení" do formuláře.
V návrháři formulářů, si tedy zobrazíme, znovu záložku Základní údaje. Přepneme se na ni pomocí Alt + Levé tlačítko myši. Na této záložce si označíme oba expandery Podmínky a Kódy. Označení expanderu lze provést kliknutím na jeho záhlaví. S použitím klávesy Ctrl označíme oba expandery.

Obr.: Označení expanderu na záložce Základní údaje
Jakmile máme oba expandery označeny červeným rámečkem, provedeme jejich načtení do schránky pomocí kláves Ctrl+C.
Dále si označíme panel, ve kterém je již umístěn groupbox Sklad. Panel označíme tak, že do něj klikneme levým tlačítkem myši.

Obr.: Označení panelu
Do označeného panelu vložíme ze schránky oba expandery.
Tip pro uživatele: Obsah schránky je možné vložit pomocí kláves Shift+Ctrl+V. V tomto případě se nejedná o vytvoření kopie, ale dojde k vyjmutí (výmazu) z původního umístění a vložení do umístění nového.
Vložení expanderů ze schránky tedy provedeme kombinací kláves Shift+Ctrl+V. Expandery Podmínky a Kódy se smažou z původního umístění a vloží se do panelu vedle groupboxu Sklad.

Obr.: Nové umístění expanderů Podmínky a Kódy
Návrh formuláře můžeme uložit pomocí tlačítka Uložit v nástrojovém panelu.

Obr.: Formulář s novým umístěním expanderů
Formulář budeme dále upravovat a to tak, že v nově umístěných expanderech ponecháme pouze povinná pole. V expanderu Podmínky ponecháme pouze pole Způsob dopravy a Způsob odběru a v expanderu Kódy zůstane jen pole Středisko a Kód zakázky.
Opět zobrazíme formulář v rámci návrháře pomocí kláves Ctrl+Alt+Shift+D a zobrazíme si záložku Základní údaje (Alt + Levé tlačítko myši). Pomocí levého tlačítka myši s použitím klávesy Ctrl si označíme komponenty, které chceme z formuláře vymazat. Označíme tedy pole Převzal, Kód 1, Kód 2, Referent a Prostředek.

Obr.: Označení komponent
Pokud máme komponenty označeny, můžeme klávesou Delete provést jejich vymazání z návrhu formuláře. Návrh formuláře následně uložíme pomocí tlačítka Uložit.

Obr.: Formulář po redukci polí
Př. 2 Záměna komponent
Jako poslední krok tohoto příkladu provedeme záměnu komponent. Oba expandery Podmínky i Kódy zaměníme za komponentu Group box, tak aby byly vedle sebe ve formuláři komponenty stejného typu.
Zobrazíme návrhář formulářů Ctrl+Alt+Shift+D a přepneme se na záložku Základní údaje (Alt + Levé tlačítko myši). Pomocí levého tlačítka myši s použitím klávesy Ctrl označíme expandery Podmínky a Kódy. Označení provedeme tak, že klikneme levým tlačítkem myši na záhlaví těchto prvků.

Obr.: Označení expanderů
Jakmile označíme oba expandery, můžeme provést záměnu komponent. Tuto funkci spustíme kombinací kláves Ctrl+T. Zobrazí se seznam všech dostupných komponent formulářů a v tomto seznamu vyhledáme požadovanou komponentu Group box. Tuto komponentu vybereme a následně dojde k záměně expanderů na Group box. Pomocí tlačítka Uložit návrh formuláře uložíme.
Po uzavření návrháře formulářů máme k dispozici formulář, dle zadání a požadavků.

Obr.: Zjednodušená výdejka
Seznam klávesových zkratek
Základní zkratky:
Ctrl+Alt+Shift+D |
Zobrazení návrháře formulářů. |
Ctrl+L |
Zapnutí/vypnutí Live mode (režim čtení dat). |
Ctrl+D |
Zapnutí/vypnutí Decorated mode (dekorační čáry). |
Ctrl+M |
Zapnutí/vypnutí Modal mode. |
Ctrl+I |
Zobrazení informačního panelu u komponent formulářů. |
Alt + levé tlačítko myši |
Kombinace pro práci s formulářem v rámci návrháře formulářů. |
Manipulace s komponentami:
Insert |
Vložení nové komponenty. |
Esc |
Přeskok na nadřízenou komponentu. |
Crl + A |
Označení všech komponent na stejné úrovni. |
Ctrl + levé tlačítko myši |
Posun fragmentu o jednu pozici doleva. |
Ctrl + pravé tlačítko myši |
Posun fragmentu o jednu pozici doprava. |
Ctrl + T |
Změna typu komponenty. |
Shift + levé tlačítko myši |
Zmenšení šířky komponenty o 1. |
SHIFT + pravé tlačítko myši |
Zvětšení šířky komponenty o 1. |
Sift + šipka nahoru |
Zvětšení výšky komponenty o 1. |
Shift + šipka dolů |
Zmenšení výšky komponenty o 1. |