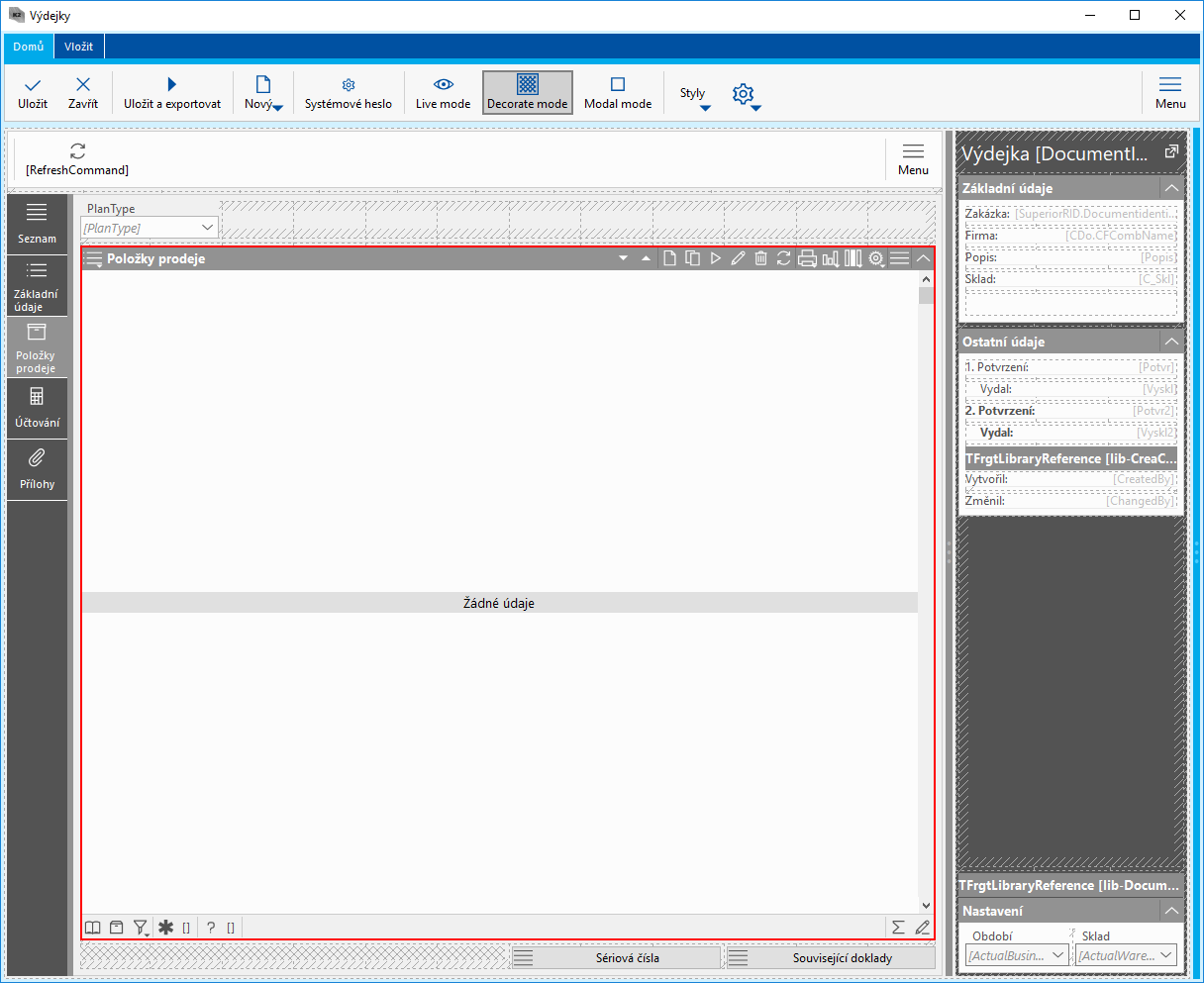
Kniha Fragmenty
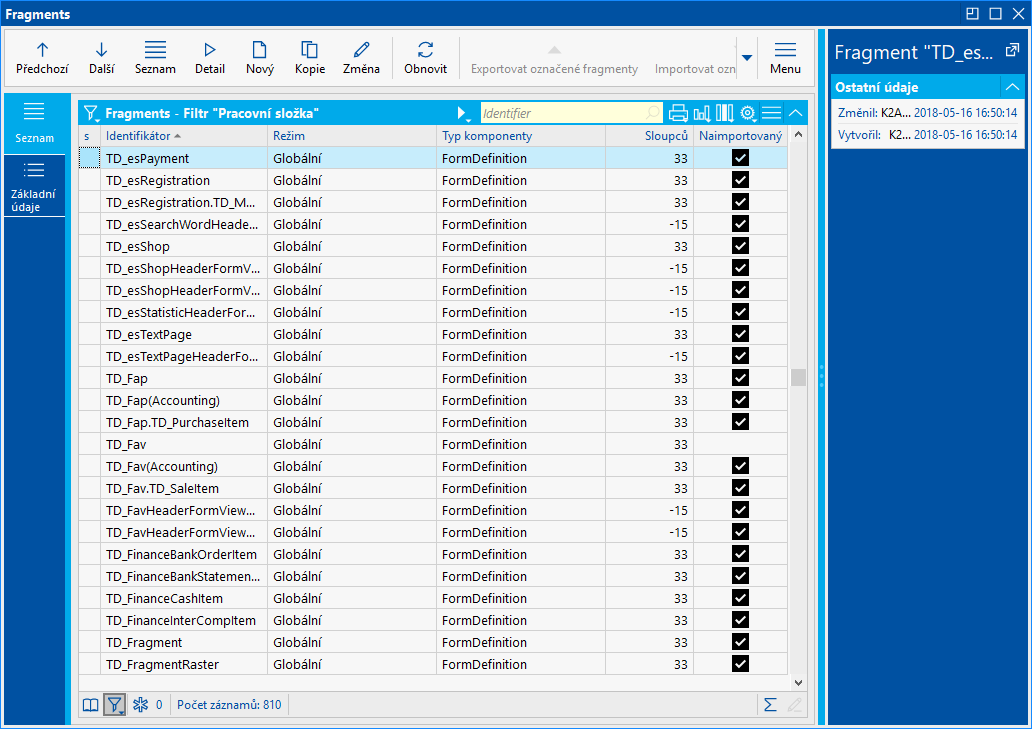
Kniha Fragmenty slouží pro evidenci všech fragmentů v IS K2. Knihu je možné zobrazit z nástrojového panelu návrháře formulářů pomocí ikony ![]() a dále přes volbu Zobrazit knihu fragmentů.
a dále přes volbu Zobrazit knihu fragmentů.

Obr.: Kniha Fragmenty
U každého fragmentu jsou zde ve sloupcích uvedeny jeho nejdůležitější vlastnosti, tzn., o jaký typ fragmentu se jedná, jakou má velikost nebo úroveň. Pokud je fragment naimportován a není v něm, prostřednictvím designeru, provedena žádná změna, je ve sloupci Naimportovaný označen ikonou  . V případě, že dojde v daném fragmentu ke změnám, nebude ve sloupci Naimportovaný označen.
. V případě, že dojde v daném fragmentu ke změnám, nebude ve sloupci Naimportovaný označen.
V této knize je možné fragmenty hromadně exportovat a importovat. Záznamy je vždy nutné nejprve označit a poté lze využít funkci Exportovat označené fragmenty nebo Importovat označené fragmenty. V obou případech volíme uložiště souborů.
Kombinací kláves Ctrl+F5 lze fragmenty přímo z této knihy zobrazovat. Zobrazí se jejich náhled.
Prvky formulářů
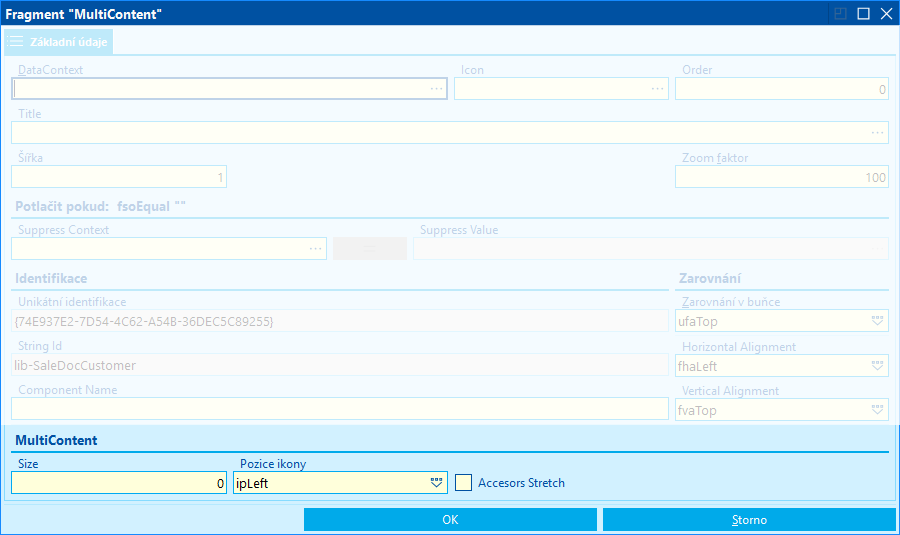
Při vytváření a editaci formulářů používáme jednotlivé fragmenty (prvky formulářů). Tyto komponenty mají vlastnosti, které jim můžeme nastavit. Vlastnosti komponent formulářů si můžeme zobrazit tak, že danou komponentu označíme a dále pomocí klávesy F11 nebo pomocí tlačítka Upravit, které naleznete v ovládacím panelu na záložce Current.

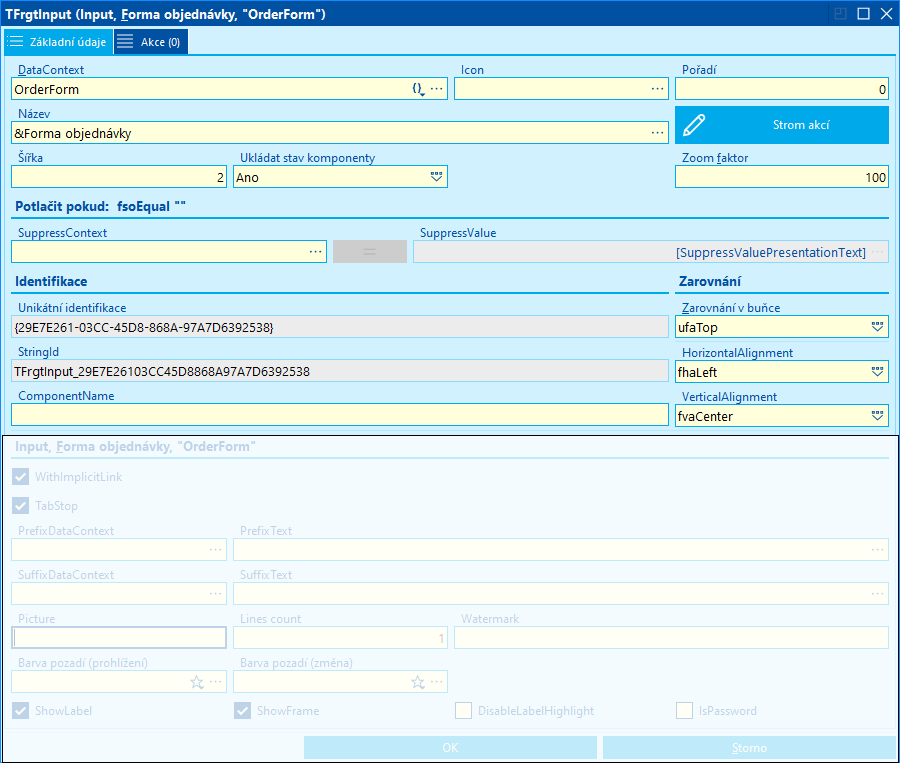
Obr.: Obecné vlastnosti fragmentu
V horní části formuláře jsou obecné vlastnosti, které jsou pro všechny fragmenty stejné. V dolní části se nacházejí vlastnosti, které se liší dle typu dané komponenty formuláře.
Popis polí:
DataContext |
Data, na které je komponenta navázána. Je možné zde vybrat pole, na které bude daná komponenta datově napojena. |
Icon |
Pole pro výběr ikony, který se bude v rámci dané komponenty zobrazovat. Některé komponenty ikonu nezobrazí (např. Input). |
Pořadí |
Pořadí prvku v rámci kontejnerové komponenty. V tomto pořadí pak uživatel prochází pole formuláře pomocí klávesy Tab. |
Název |
Titulek komponenty. Toto pole lze formátovat. Jako titulek je tak možné zobrazit nejen text, ale také hodnotu nějakého pole (např. [Zkr] zobrazí zkratku). Název pole je nutné uvést v hranatých závorkách. |
Strom akcí |
Pomocí tohoto tlačítka se spouští funkce pro nastavení stromové struktury akcí ribbonu. |
Šířka |
Šířka komponenty. Šířka fragmentu, tzn., kolik sloupců zabírá tento fragment. |
Ukládat stav komponenty |
Zde je možné ovlivnit ukládání stavu komponenty. Dostupné možnosti:
|
Zoom faktor |
Zvětšení komponenty. Výchozí hodnota je 100 %. Při hodnotě 200 % bude komponenta 2x větší než ostatní. Jedná se o zvětšení vůči implicitnímu nastavení zoomu. Implicitně nastavené zvětšení zde tedy můžeme ještě násobit. |
Suppress Context |
Komponentu je možné za určitých podmínek skrýt. Do tohoto pole zadáváme datový kontext podmínky. Dále je nutné vybrat porovnávací operátor a hodnotu. |
Porovnávací operátory |
|
Suppress Value |
Hodnota pro porovnávání za účelem potlačení komponenty. |
Unikátní identifikace |
Unikátní identifikátor komponenty. |
String Id |
Identifikátor komponenty. |
Component Name |
Název komponenty ve vizuálním prostředí. Ve většině případů toto pole zůstává prázdné. V tomto případě se název komponenty generuje automaticky. V případě nutnosti změny názvu komponenty (např. z důvodu testování automatem) je možné jej v tomto poli upravit. |
Zarovnání v buňce |
Zarovnání komponenty v rámci celé buňky (např. v rámci kontejnerové komponenty). |
Horizontal Alignment |
Zarovnání uvnitř komponenty v horizontálním směru. |
Vertical Alignment |
Zarovnání uvnitř komponenty ve vertikálním směru. |
Akce
Každá komponenta může mít nastavené akce (např. Potvrdit, Stornovat, atd....). Na typu komponenty pak závisí, jak s těmito akcemi nakládá. Akce můžeme komponentám připojit ve formuláři s vlastnostmi fragmentů na záložce Akce.

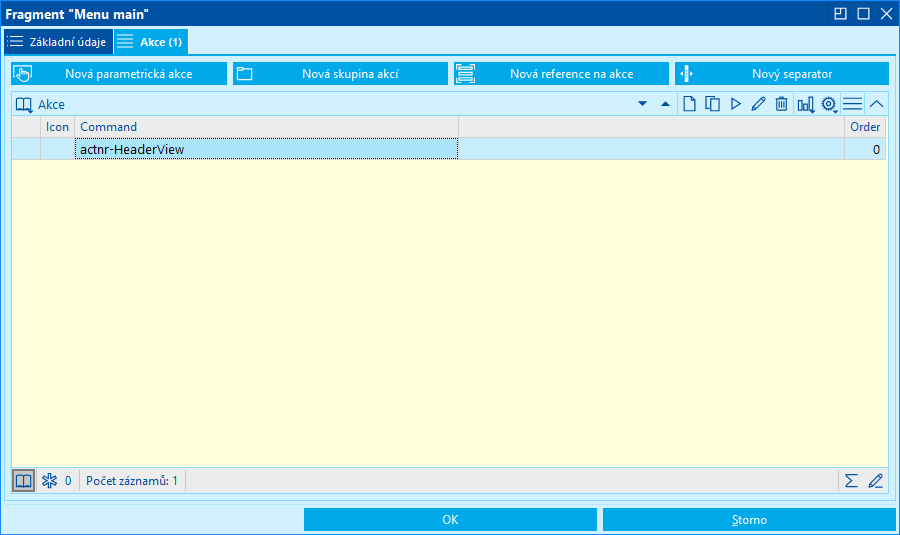
Obr: Záložka Akce
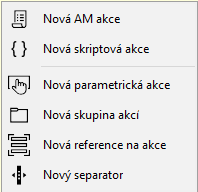
Ve formuláři nalezneme několik tlačítek, pomocí kterých zde požadované akce zařadíme. Nabídku možností pro vložení akcí, vyvoláme rovněž pomocí klávesy Insert. V tomto případě je zde navíc možnost připojení AM sestavy a skriptu.

Obr.: Nabídka akcí
Nová parametrická akce
Novou akci pro komponentu nastavíme, pomocí tlačítka Nová parametrická akce. Zobrazí se formulář pro vyhledání a výběr požadované akce.

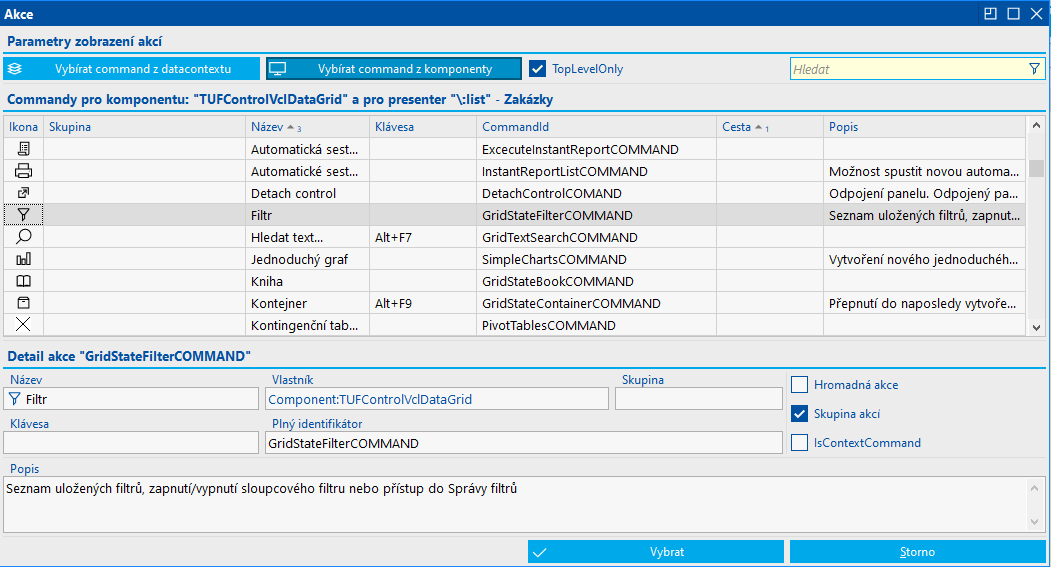
Obr.: Formulář pro výběr akce
Formulář je složen z 3 základních částí. První částí jsou Parametry zobrazení akcí, druhou částí jsou Commandy pro komponentu a třetí pak Detail akce.
Parametry zobrazení akcí
Tato sekce slouží pro filtrování dostupných akcí. Je zde k dispozici tlačítko Vybírat command z komponenty. Po stisknutí tohoto tlačítka pak dojde k vyfiltrování a zobrazí se pro výběr ty akce, které datově náleží k dané komponentě a dále ke komponentám a datovým modulům které jsou pod touto komponentou. Toto tlačítko je vždy implicitně stisknuto!
Zatržením pole TopLevelOnly pak vyfiltrujeme a zobrazíme pouze akce, které patří pouze k této konkrétní komponentě a nikoliv k těm, které jsou pod ní.
Tlačítkem Vybírat command z datacontextu si můžeme vyfiltrovat nabídku akcí, které nenáleží k dané komponentě, ale mohou být z jiných datových modulů. Ty je pak možné rovněž do komponenty zařadit. Stisknutím tohoto tlačítka se zobrazí další formulář pro výběr datacontextu pro vyfiltrování akcí.

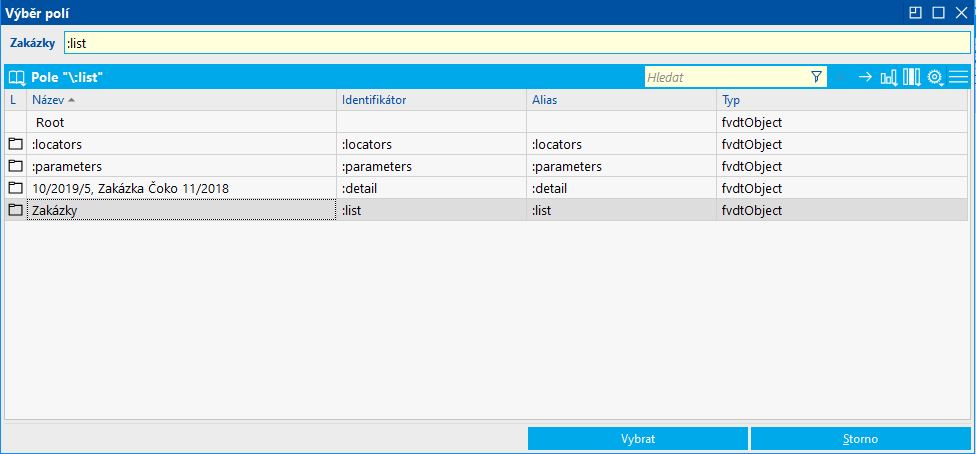
Obr.: Formulář pro výběr datacontextu
Popis polí:
Root |
Volba vyfiltruje akce z rootu datového zdroje (view). Jedná se o základní komponentu formuláře. |
:locators |
Tato volba vyfiltruje akce dostupné v rámci Lokátorů, tzn. polí, dle kterých vyhledáváme. |
:parameters |
Možnost pro zobrazení nastavovacích polí (Období, Sklad). Tyto pole jsou dostupné i v prohlížení záznamu. |
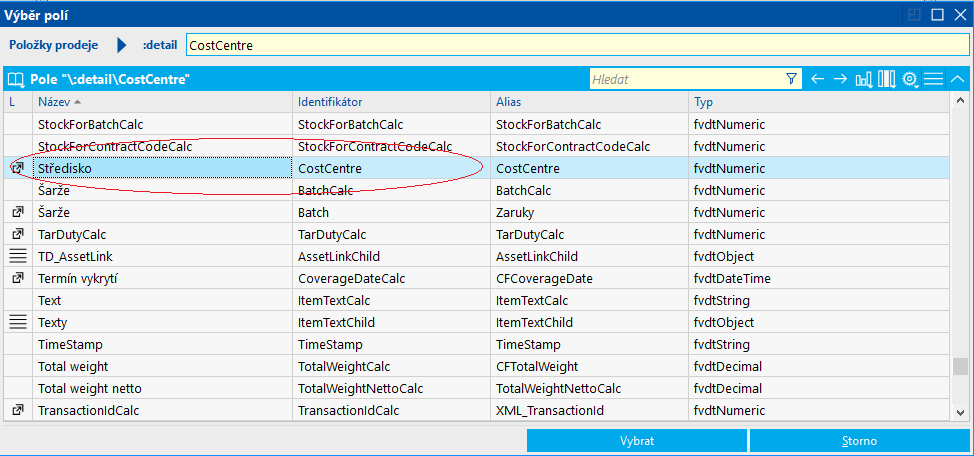
:detail |
Vyfiltruje akce z detailu datového zdroje. |
:list |
Vyfiltruje akce dostupné na seznamu daného datového modulu. |
Obecně využívané možnosti jsou :Locators, :detail a :list. Další volby, jsou spíše pro pokročilejší uživatele, nejsou v praxi příliš používané a některé akce, které jsou do nich zařazeny, nemusí být v daném datovém modulu funkční.
Výběrem dané možnosti dojde k vyfiltrování a zobrazení dostupných akcí v rámci vybraného datového kontextu.
Commandy pro komponentu
V této části je vždy zobrazen seznam akcí, dle nastavení v sekci Parametry zobrazení akcí. Z tohoto seznamu akcí je pak možné vybírat.
Výběr akce pro komponentu provedeme např. pomocí klávesy Enter nebo tlačítka Vybrat. Po výběru požadované akce ze seznamu se dále zobrazí formulář pro upřesnění dané akce.

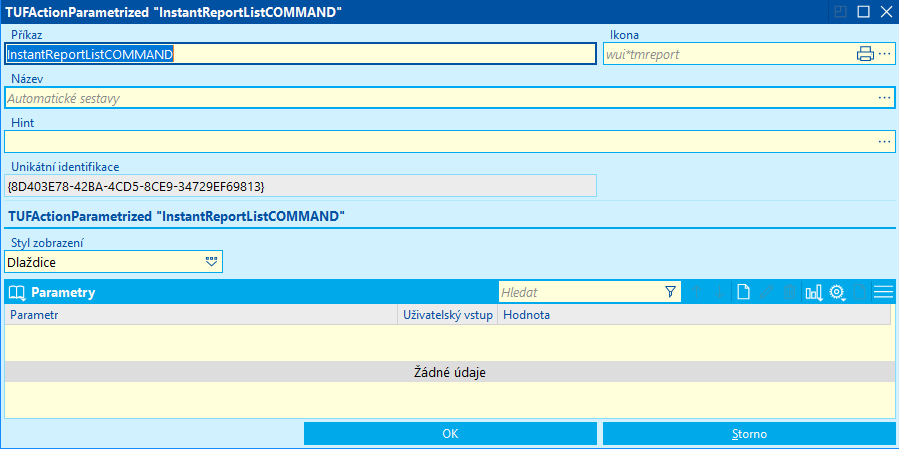
Obr.: Formulář pro upřesnění akce
Popis dostupných polí:
Příkaz |
Název commandu (akce). Doplní se automaticky po výběru akce ze seznamu. |
Ikona |
V tomto poli je možné akci připojit ikonu. Vybíráme ze seznamu dostupných ikon. |
Title |
Název akce. |
Hint |
Zde je možné zadat text, který se zobrazí po najetí myši na ikonu s přidanou akcí. Slouží jako nápověda. |
Unikátní identifikace |
Identifikátor pro danou akci. |
Parametry |
Pole pro zařazení parametrů akce. Akce mohou mít parametry, které zadáváme v tomto poli. Parametry zde zadáváme pomocí tlačítka Insert. Zobrazí se seznam dostupných parametrů akce, ze kterých vybíráme. V dalším formuláři pak nastavíme hodnotu parametru. |
Stisknutím tlačítka OK pak tuto akci vložíme.
Detail akce
V této spodní části formuláře jsou uvedeny detailní informace o té akci, na které je nastaveno pravítko v části Commandy pro komponentu.
Popis dostupných polí:
Název |
Název akce. |
Vlastník |
Vlastník akce (komponenta, třída). Vhodné pro programátory. |
Skupina |
Skupina, do které je akce zařazena. |
Klávesa |
Zkratková klávesy pro vyvolání dané akce. |
Plný identifikátor |
Identifikátor akce. |
Hromadná akce |
Příznak, že se jedná o hromadnou akci, tzn., funguje hromadně na označených záznamech. |
Skupina akcí |
Commandy s tímto příznakem nespouští rovnou nějakou akci, ale zobrazí další podmenu s výčtem možností. |
IsContextCommand |
Příznak, zda se jedná o command datového modulu či nikoliv. Pokud není pole zatrženo, jedná se o command presenteru. Volba je pro programátory. |
Popis |
Podrobnější popis akce. |
Nová skupina akcí
Pro komponenty formulářů můžeme nastavit skupiny akcí. Jednotlivé dílčí akce můžeme řadit do skupin, kde každá skupina může obsahovat libovolný počet akcí. Výsledek je pak např. takový, že pod jedním tlačítkem může mít uživatel dostupných více akcí, čímž se významně šetří místo ve formuláři.
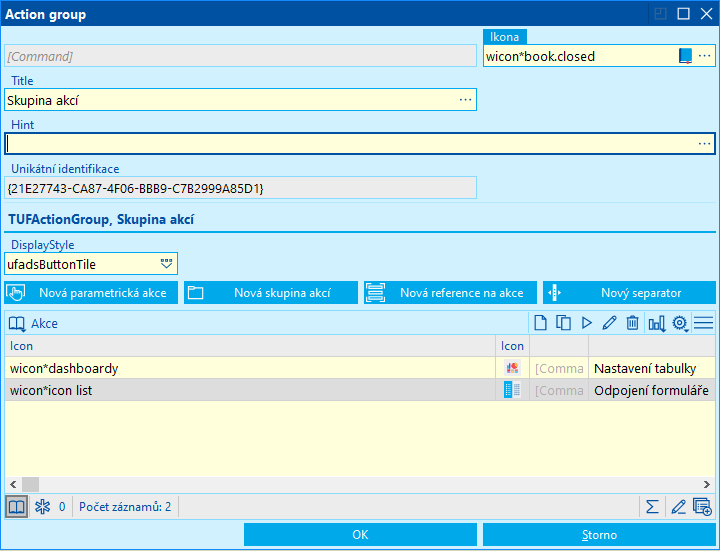
Novou skupinu akcí vytvoříme pomocí tlačítka Nová skupina akcí. Zobrazí se formulář, kde dané skupině přiřadíme její dílčí akce.

Obr.: Formulář pro vytvoření skupiny akcí
Popis polí:
Ikona |
V tomto poli je možné skupině akcí připojit ikonu. Vybíráme ze seznamu dostupných ikon. |
Title |
Název skupiny akcí. |
Hint |
Zde je možné zadat text, který se zobrazí po najetí myši na ikonu skupiny akcí. Slouží jako nápověda. |
Nová parametrická akce |
Pomocí tohoto tlačítka zařadíme do skupiny dílčí akci. Zobrazí se formulář, kde jsou uvedeny veškeré dostupné akce, které je možné použít. Bližší popis je uveden v kapitole Nová parametrická akce. |
Nová skupina akcí |
Skupina akcí může obsahovat další skupinu akcí. Pomocí tohoto tlačítka skupinu vytvoříme. |
Nová reference na akce |
Tlačítko pro vložení předdefinované akce. Bližší popis je uveden v kapitole Nová reference na akce. |
Nový separátor |
Pomocí tohoto tlačítka vložíme mezi akce nebo skupiny akcí separátor (oddělovač). |
Akce |
V tomto poli je uveden seznam všech akcí nebo skupin akcí, které jsou zařazeny do skupiny. |
Stisknutím tlačítka OK pak nadefinovanou skupinu akcí uložíme.
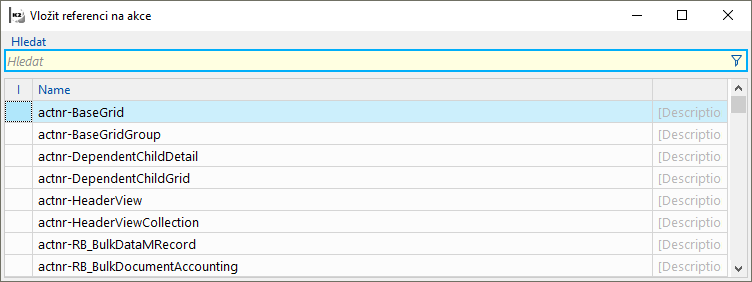
Nová reference na akce
Protože do některých komponent formulářů je nutné zadávat stále stejné skupiny akcí, jsou některé skupiny již předdefinovány výrobcem. Tlačítkem Nová reference na akce lze zobrazit seznam všech předdefinovaných skupin akcí. Z tohoto seznamu pak můžeme skupinu akcí do dané komponenty zařadit.

Obr.: Seznam referencí na akce
Nový separátor
Pomocí tohoto tlačítka vložíme mezi akce nebo skupiny akcí separátor (oddělovač).
Nová AM akce
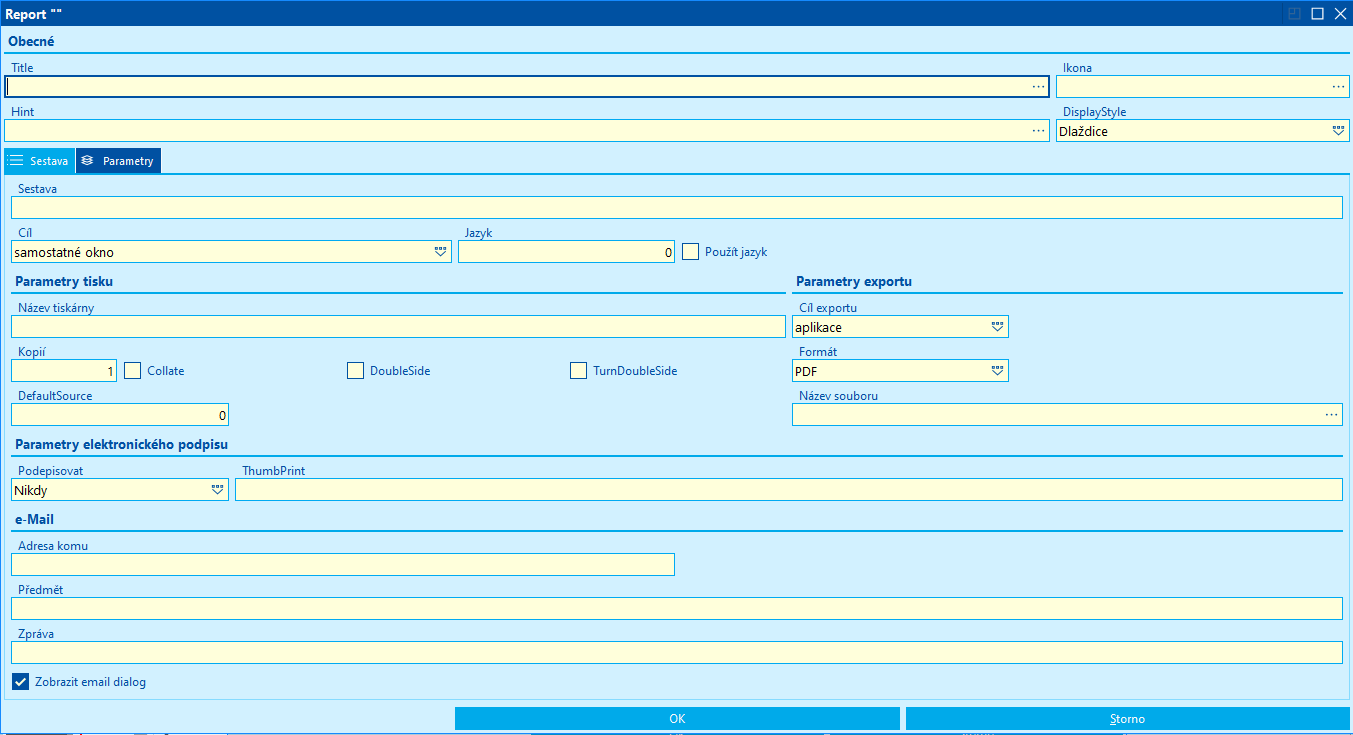
Tuto možnost najdeme v nabídce po stisknutí klávesy Insert na záložce Akce. Po výběru možnosti Nová AM akce se zobrazí formulář pro připojení AM sestavy ke komponentě formuláře.

Obr.: Formulář pro vložení AM akce
Popis polí:
Title |
Název této AM akce. |
Ikona |
Ikona pro tuto AM akci. |
Hint |
Zde je možné zadat text, který se zobrazí po najetí myši na ikonu AM akce. Slouží jako nápověda |
DisplayStyle |
Pole má význam pouze, pokud dáváme AM akci do ribbonu. Pak je zde možné zvolit styl zobrazení této akce. |
Sestava |
Do tohoto pole je nutné zadat název a cestu k sestavě, kterou chceme v rámci této akce spouštět (např., ::\\DBNAME\Standard\Part_karta.AM). |
Cíl |
Cíl akce. Vybíráme z možností:
|
Jazyk |
Jazyk tisku. |
Použít jazyk |
Pokud je toto pole zatrženo, použije se pro tisk sestavy zadaný jazyk. |
Název tiskárny |
Název tiskárny, pomocí které bude sestava vytištěna. |
Cíl exportu |
Cíl exportu sestavy (aplikace, soubor, email, událost). |
Formát |
Formát souboru, v němž bude sestava uložena. |
Název souboru |
Jméno souboru, pod kterým bude sestava uložena. |
Kopií |
Počet kopií. |
Seřazení |
Funguje stejně jako "Kompletace" u nastavení tiskáren. Při tisku více kopií dokumentu listy seřadí za sebou tak, aby šly po sobě jako v samostatných dokumentech (strana 1,2,3, 1,2,3). |
Oboustranně |
Oboustranný tisk. |
Otáčet stránky |
Sestava se vytiskne tak, abychom mohli listovat stránkami zdola nahoru. |
Zdroj papíru |
Ze kterého zásobníku bude tiskárna používat papír pro tisk. |
Podepisovat |
Volíme zde z možností:
|
Podpis |
Zde vybereme nainstalovaný certifikát ze souboru. |
Adresa komu |
Pokud sestavu odesíláme emailem, zadáme zde adresu příjemce. |
Předmět |
Předmět emailu. |
Zpráva |
Text emailu. |
Zobrazit email dialog |
Před odesláním zobrazí detail emailové zprávy. |
Parametry |
Na této záložce můžeme nastavit AM sestavě parametry. Vybíráme ze seznamu dostupných parametrů. |
Nová skriptová akce
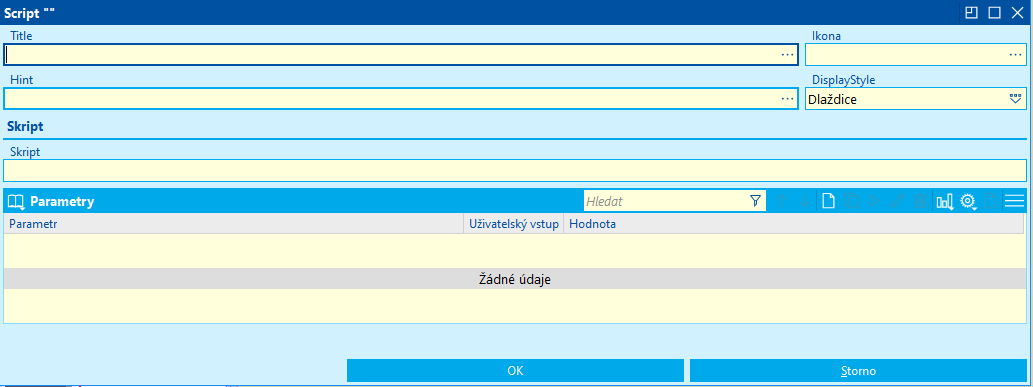
Pomocí této akce můžeme připojit ke komponentě formuláře skript, a ten pak spouštět. Novou skriptovou akci vytvoříme pomocí klávesy Insert na záložce Akce přes volbu Nová skriptová akce. V zobrazeném formuláři pak provedeme nastavení skriptové akce.

Obr.: Formulář pro vložení skriptové akce
Popis polí:
Title |
Název skriptové akce. |
Ikona |
Ikona pro tuto skriptovou akci. |
Hint |
Zde je možné zadat text, který se zobrazí po najetí myši na ikonu skriptové akce. Slouží jako nápověda. |
DisplayStyle |
Pole má význam pouze, pokud dáváme skriptovou akci do ribbonu. Pak je zde možné zvolit styl zobrazení této akce. |
Skript |
Do tohoto pole je nutné zadat název a cestu ke skriptu, který chceme v rámci této akce spouštět (např., ::\\DBNAME\Standard\ConvertionAdresses.PAS). |
Parametry |
V tomto poli můžeme vybranému skriptu nastavit jeho parametry. Vybíráme ze seznamu dostupných parametrů. |
Kontextové akce řádku
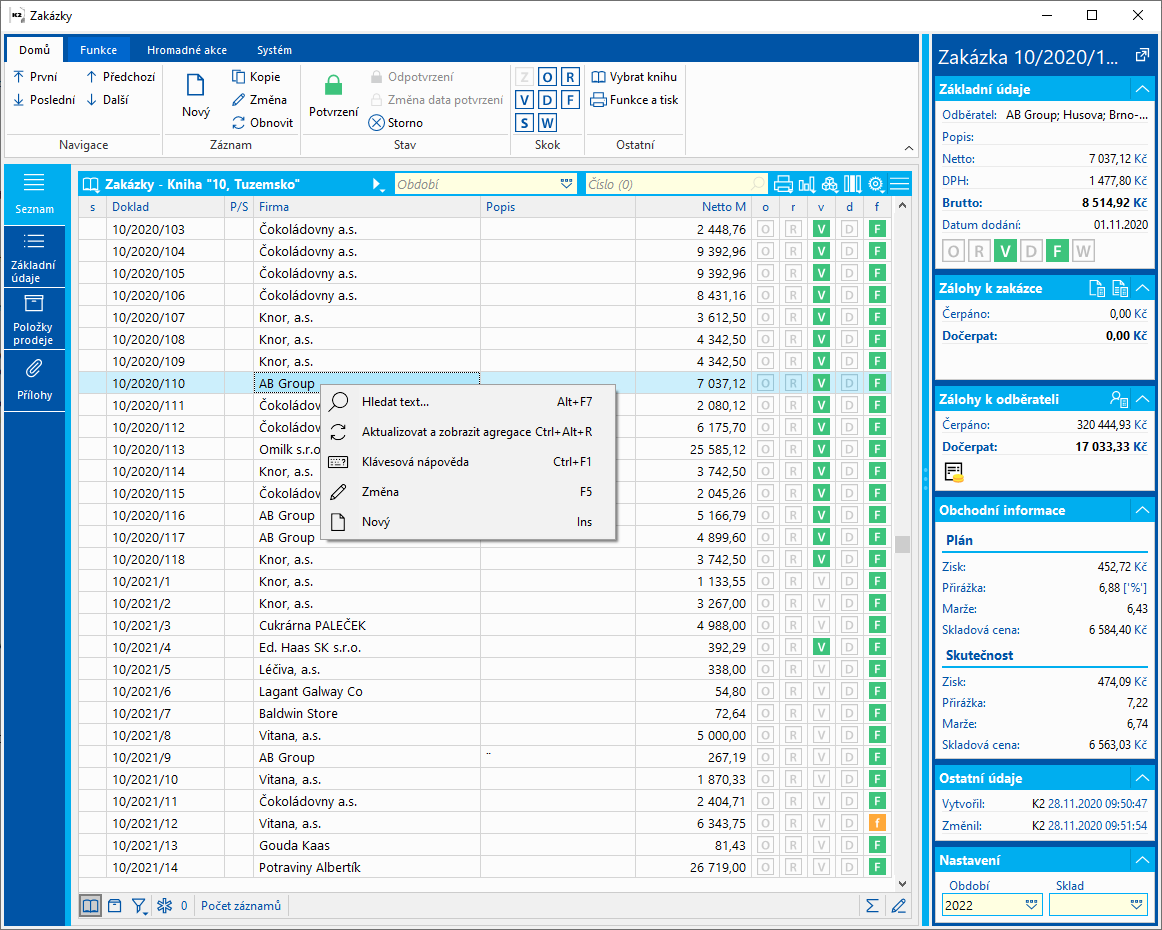
Akce je možné nastavit pro řádky tabulky, záznamy ve stromovém zobrazení tabulky a pro tlačítka v seznamu (např. v nabídce skriptů a sestav (F9)). Lze takto nastavit celou kolekci akcí, která pak bude tvořit kontextové menu nad záznamem. Tímto způsobem je tedy možné vytvořit zcela jiné kontextové menu, které se bude zobrazovat vždy kliknutím pravého tlačítka myši. Toto kontextové menu pak nahradí standardní generované menu.
Funkce je dostupná pro komponenty Tabulka (Grid), Stromová tabulka (Tree view) a Seznam tlačítek (List view).
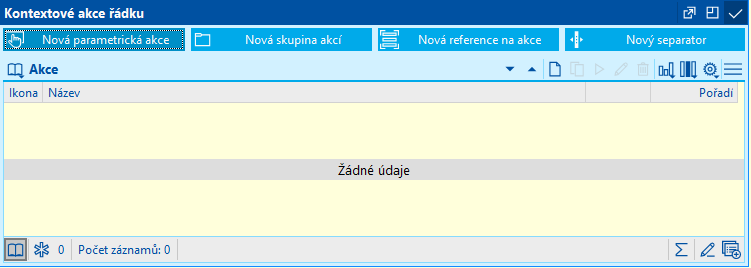
Akce nastavíme ve formuláři s vlastnostmi fragmentů na záložce Akce. Zde je k dispozici tlačítko Kontextové akce řádku. Tlačítko zobrazí formulář, kde je již možné kontextové akce řádku nastavit.

Obr.: Formulář Kontextové menu řádku
V tomto formuláři pak platí stejná pravidla jako v případě nastavení akcí jiným komponentám. Je zde několik tlačítek, pomocí kterých zde požadované akce zařadíme. Jsou to tyto:
- Nová parametrická akce - zobrazí formulář pro vyfiltrování a zařazení konkrétní akce.
- Nová skupina akcí - pomocí této funkce je možné vytvořit skupiny akci a ty pak zařadit do kontextového menu řádku.
- Nová reference na akce - funkce pro vložení reference na akce. Jedná se o skupiny již předdefinovaných akcí.
- Nový separátor - mezi akce nebo skupiny akcí vloží separátor.
Nabídku možností pro vložení akcí, vyvoláme rovněž pomocí klávesy Insert. V tomto případě je zde navíc možnost připojení AM sestavy a skriptu.

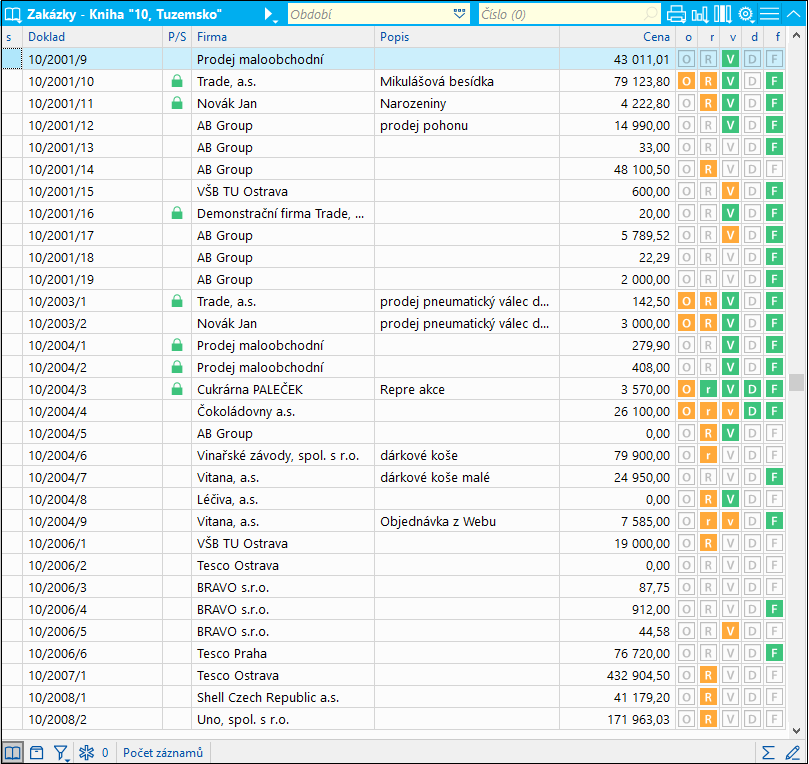
Obr.: Kniha Zakázky s vlastním kontextovým menu řádku
Kontejnerové komponenty
Tyto komponenty se vyznačují tím, že do nich můžeme vkládat další prvky formulářů.
Expander (Rozbalovací seznam)
Expander je rozbalovací panel vhodný pro seskupení polí.

Obr.: Příklad použití komponenty Expander

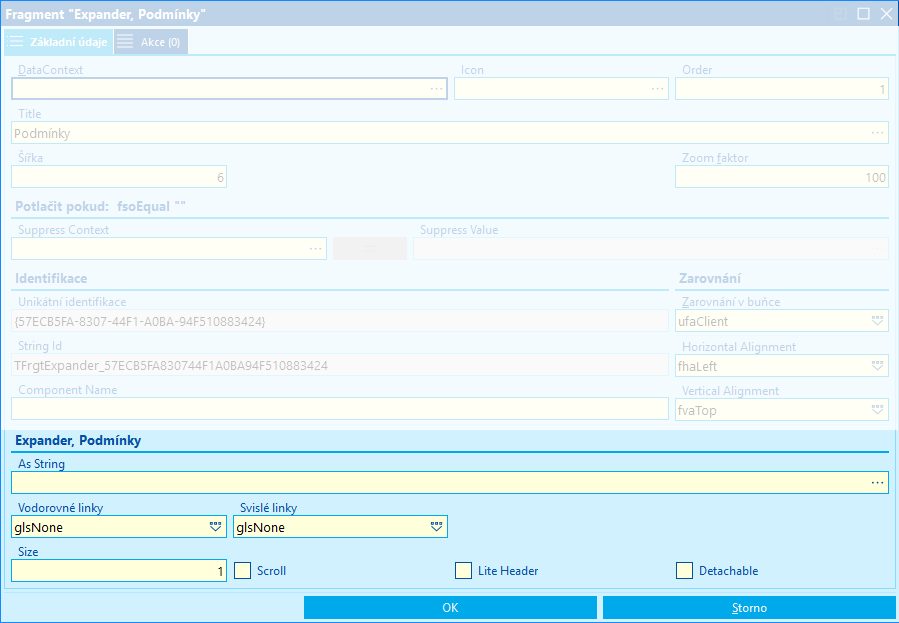
Obr.: Vlastnosti komponenty Expander
Popis vlastností:
Collapsed title (As string) |
Titulek pro sbalený expander. V tomto poli je možné formátování pomocí hranatých závorek, tzn., lze zde zobrazit hodnotu z nějakého pole (např. [Zkr] zobrazí zkratku). Pro toto pole platí několik pravidel:
|
Vodorovné linky |
Zobrazení vodorovných linek mezi komponentami v expanderu:
|
Svislé linky |
Zobrazení svislých linek mezi komponentami v expanderu:
|
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Scroll |
Zapíná možnost scrollování expanderu. Povolí scrollování, v případě, že obsah expanderu je větší. |
Lite Header |
Přepnutí hlavičky expanderu do jiného zobrazení. Hlavička pak není modrá a může být pro uživatele méně rušivá. |
Detachable |
Zatržením tohoto pole nastavíme komponentu jako plovoucí. Komponentu pak lze odpojit z formuláře a pracovat s ní jako se samostatným formulářem. |
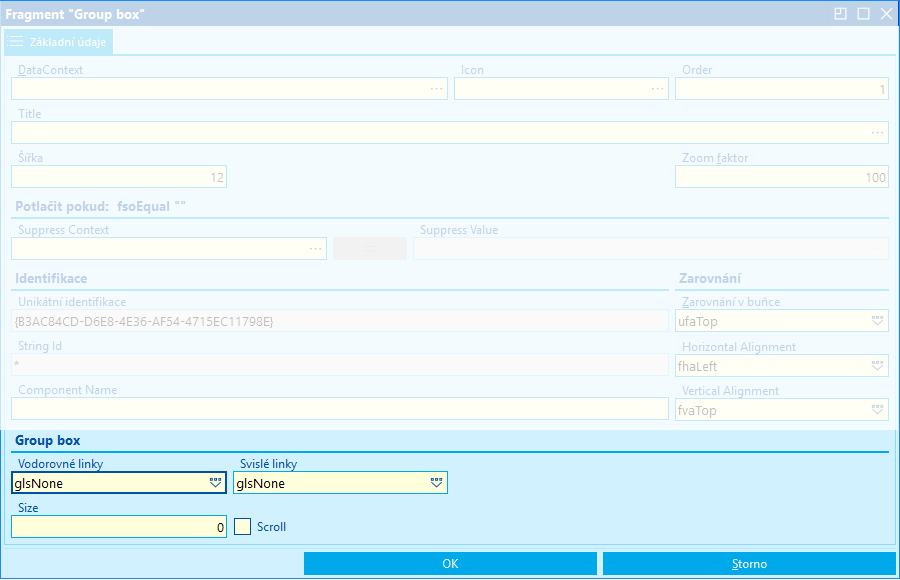
Group box
Komponenta vhodná pro oddělení bloků polí na formuláři. Group box neumí zobrazovat akce.

Obr.: Příklad použití komponenty Group box

Obr.: Vlastnosti komponenty Group box
Popis vlastností:
Vodorovné linky |
Zobrazení vodorovných linek mezi komponentami v group boxu:
|
Svislé linky |
Zobrazení svislých linek mezi komponentami v group boxu:
|
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Scroll |
Zapíná možnost scrollování komponenty. |
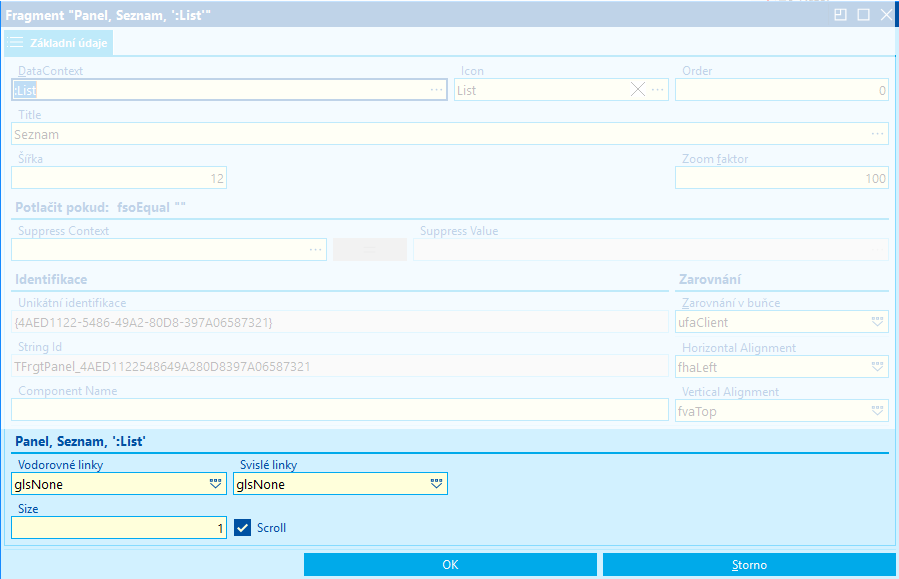
Panel
Jedná se o základní organizační jednotku formulářů, která slouží k seskupování polí (jiných komponent). Na rozdíl od např. Expanderu nebo Group boxu nemá tato komponenta hlavičku. Panel neumí zobrazovat akce.

Obr.: Vlastnosti komponenty Panel
Popis vlastností:
Vodorovné linky |
Zobrazení vodorovných linek mezi komponentami v panelu:
|
Svislé linky |
Zobrazení svislých linek mezi komponentami v panelu:
|
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Scroll |
Zapíná možnost scrollování komponenty. |
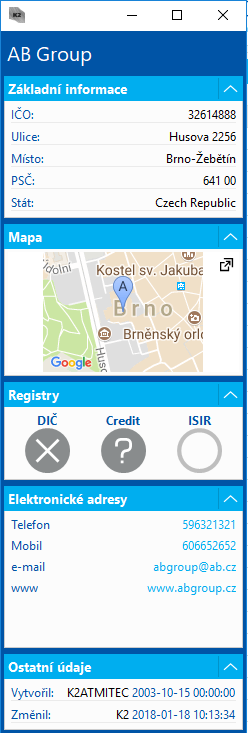
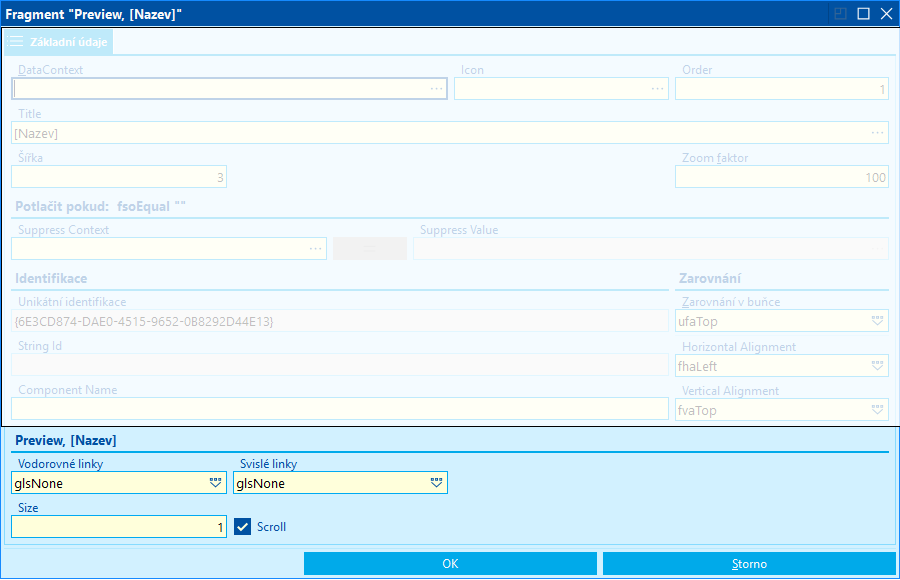
Preview (Náhled záznamu)
Komponenta používaná pro zobrazení náhledu záznamů. Do záhlaví této komponenty je možné umístit její titulek. To provedeme v poli Title. V tomto poli je možné formátovat. Do hranatých závorek lze zadat data context libovolného pole a hodnota z tohoto pole se pak zobrazí v záhlaví komponenty.

Obr.: Příklad použití komponenty Preview

Obr.: Vlastnosti fragmentu Preview
Popis vlastností:
Vodorovné linky |
Zobrazení vodorovných linek mezi komponentami v preview:
|
Svislé linky |
Zobrazení svislých linek mezi komponentami v preview:
|
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Scroll |
Zapíná možnost scrollování komponenty. |
Prosté komponenty
Ribbon
Komponenta pro vytvoření základního nástrojového panelu formulářů. Do ribbonu vkládáme akce, případně AM akce nebo skriptové akce a řadíme je do záložek a v rámci záložek pak do sekcí.

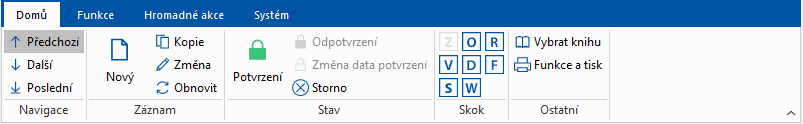
Obr.: Použití komponenty Ribbon

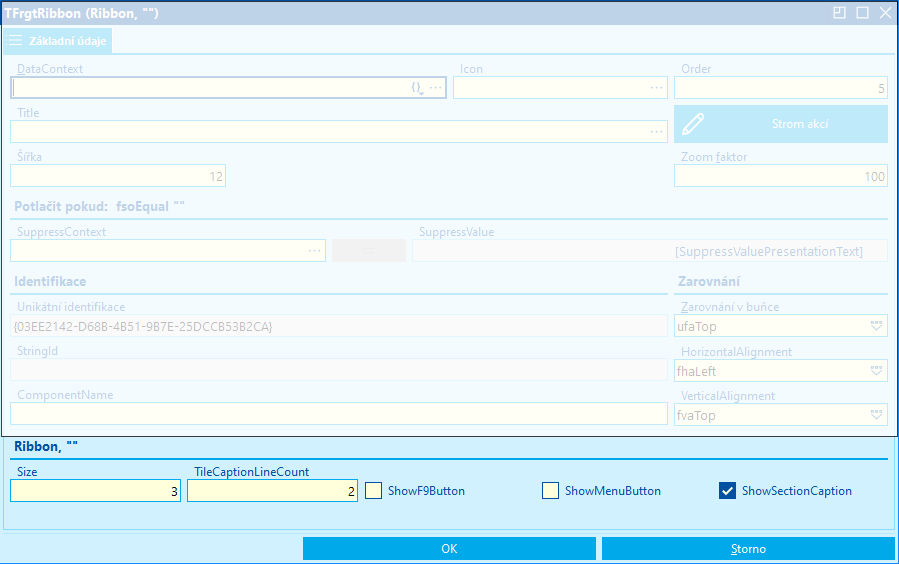
Obr.: Vlastnosti komponenty Ribbon
Popis vlastností:
Size |
Výška komponenty. V případě ribbonu výška udává počet ikon, které je možné do ribbonu seřadit pod sebe. |
TileCaptionLineCount |
Počet řádků pro popis akce (ikony). Platí pouze pro dlaždici. |
ShowF9Button |
pokud je tato volba zatržena, zobrazí se v hlavičce ribbonu ikona |
ShowMenuButton |
Pokud je tato volba zatržena zobrazí se v hlavičce ribbonu ikona |
ShowSectionCaption |
Zobrazí v ribbonu názvy jednotlivých sekcí. |
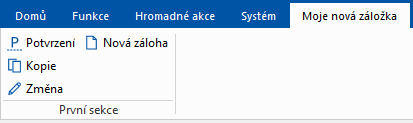
Strom akcí
Akce je možné jednotlivým komponentám připojit také pomocí funkce Strom akcí. Primárně je funkce určena pro komponentu Ribbon, což je komponenta sdružující veškeré dostupné akce pro datový modul. Do této komponenty je možné, pomocí stromu akcí, řadit akce do úrovní. Jsou to:
- První úroveň - definuje záložku ribbonu.
- Druhá úroveň - sekce v rámci záložky ribbonu.
- Třetí úroveň - akce, skupiny akcí, reference.
Strom akcí spustíme pomocí tlačítka ![]() , které je dostupné ve formuláři, kde jsou uvedeny vlastnosti každé komponenty. Po spuštění se vždy zobrazí formulář pro definici stromu akcí ribbonu.
, které je dostupné ve formuláři, kde jsou uvedeny vlastnosti každé komponenty. Po spuštění se vždy zobrazí formulář pro definici stromu akcí ribbonu.

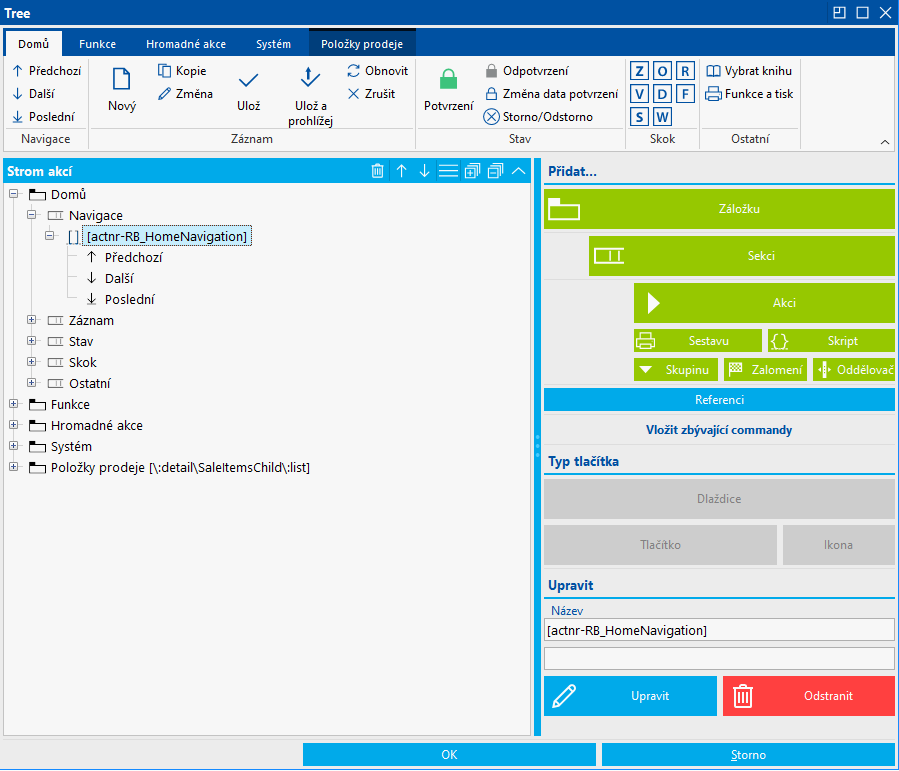
Obr.: Formulář pro definici stromu akcí
V horní části formuláře je náhled ribbonu. Jedná se o skutečnou aktuální podobu komponenty. Takto je možné ihned ověřit správnost postupu. V levé části formuláře Strom akcí je stromová struktura zařazených akcí do komponenty. V pravé části je pak několik tlačítek pro práci se stromem akcí a pro vložení konkrétních prvků do stromu.
Popis dostupných možností:
Záložku |
Tlačítko pro vytvoření nové záložky do ribbonu. |
Sekci |
Tlačítko pro vložení nové sekce na záložku ribbonu. |
Akci |
Tlačítko pro vložení nové akce do sekce ribbonu. Po stisknutí tlačítka se zobrazí formulář pro výběr požadované akce. |
Sestavu |
Tlačítko pro vložení sestavy (AM akce). |
Skript |
Tlačítko pro vložení skriptu (skriptová akce). |
Skupinu |
Do sekce ribbonu vloží tlačítko, které má také ikonu šipky. Do této skupiny lze pak vkládat další akce. Stisknutím tohoto tlačítka se pak vždy zobrazí kontextové menu s vloženými akcemi. Řazením akcí do těchto skupil lze šetřit místo v ribbonu. |
Zalomení |
Zalomí sloupec, do kterého se pod sebou řadí jednotlivé ikony (akce) v ribbonu. Další ikona se pak už vloží do dalšího sloupce. |
Oddělovač |
Mezi akce nebo skupiny akcí vloží oddělovač. Ribbon jej nezobrazí, tato komponenta s oddělovačem nepracuje. Jiné komponenty ano. |
Referenci |
Volba pro vložení reference na akci. Jedná se, o výrobcem předdefinované akce. |
Typ tlačítka |
V této sekci volíme typ tlačítka pro danou akci. Jak bude akce v rámci ribbonu vypadat. Možnosti:
|
Název |
Název položky stromu akcí. |
Upravit |
Otevře příslušnou položku stromu pro její úpravu. |
Odstranit |
Vymaže položku stromu akcí. |
Princip práce se stromem akcí je takový, že na novou záložku je nutné vložit také sekci. Až poté, do této sekce, je možné vkládat jednotlivé akce, reference, skupiny akcí, atd…
Jakmile vybereme požadovanou akci (stejným způsobem jako při zadávání akcí jiným komponentám) zobrazí se formulář pro nastavení parametrů zobrazení akce v ribbonu.

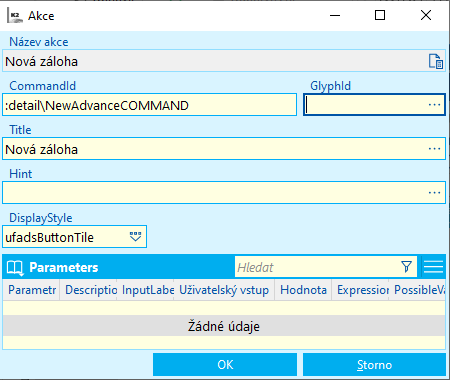
Obr.: Formulář pro upřesnění akce
Popis dostupných možností:
CommandId |
Akce, kterou do ribbonu vkládáme. |
GlyphId |
V tomto poli je možné akci připojit ikonu. Vybíráme ze seznamu dostupných ikon. |
Title |
Název, který se bude u dané akce v ribbonu zobrazovat. |
Hint |
Text pro nápovědu. Tento text se zobrazuje po najetí kurzorem myši na tlačítko (akci). |
DisplayStyle |
Typ tlačítka pro danou akci. Jak bude akce v rámci ribbonu vypadat. Možnosti:
|
Parameters |
Některé akce mohou mít parametry. Zde je pak možné je zadat. |
Akce se v rámci sekce v ribbonu řadí pod sebe. Počet akcí zařazených pod sebou v sekci je dán výškou komponenty. Pokud má nastaven ribbon výšku (Size) 3, zobrazí 3 akce umístěné pod sebou, pokud se zde zařadí čtvrtá akce, vloží se již do sloupce vedle. To je viditelné na obrázku „Záložka ribbonu s vloženou sekcí“.

Obr.: Záložka ribbonu s vloženou akcí
V případě, že do sekce ribbonu zařadíme akci, které nepřipojíme ikonu, zobrazí se na místě ikony počáteční písmeno této akce. Podmínkou je tak, aby tato akce neměla přiřazenou ikonu implicitně programem.
Akce mezi jednotlivými uzly ve stromu je možné přesouvat metodou Drag and Drop. Nelze přesouvat akce, pokud jsou do ribbonu zařazeny v rámci reference na akci. Kopírovat ve stromu lze opět metodou Drag and Drop v kombinaci s klávesou Ctrl.
Ribbon pro datový kontext
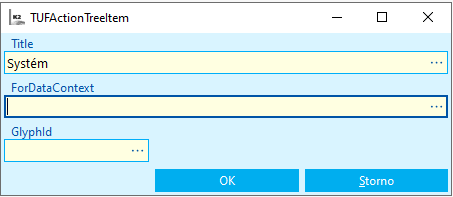
Komponentu Ribbon je možné nastavit tak, aby libovolná záložka byla viditelná pouze pro konkrétní datový kontext.
Toto nastavení lze provést ve stromu akcí ribbonu ve formuláři pro nastavení záložky ribbonu v poli ForDataContext. Formulář si zobrazíme tak, že si označíme záložku ribonu a stiskneme tlačítko Upravit.

Obr.: Formulář pro nastavení datového kontextu ribbonu
Pouze pro zde zadaný datový kontext bude daná záložka ribbonu viditelná.
Label
Label je komponenta, kterou používáme na zobrazení dat (hodnot). Label nelze editovat. Label dokáže zobrazit 4 různé typy textů. Jsou to Titulek, Prefix, Hodnota a Sufix.
Pro Prefix, Sufix i Hodnotu je možné zadat DataContext nebo použít formátování pomocí hranatých závorek. U těchto polí lze vynutit jejich zobrazení jako obrázku pomocí znaku ^ nebo naopak jako textu znakem ~.

Obr.: Příklad použití komponenty Label

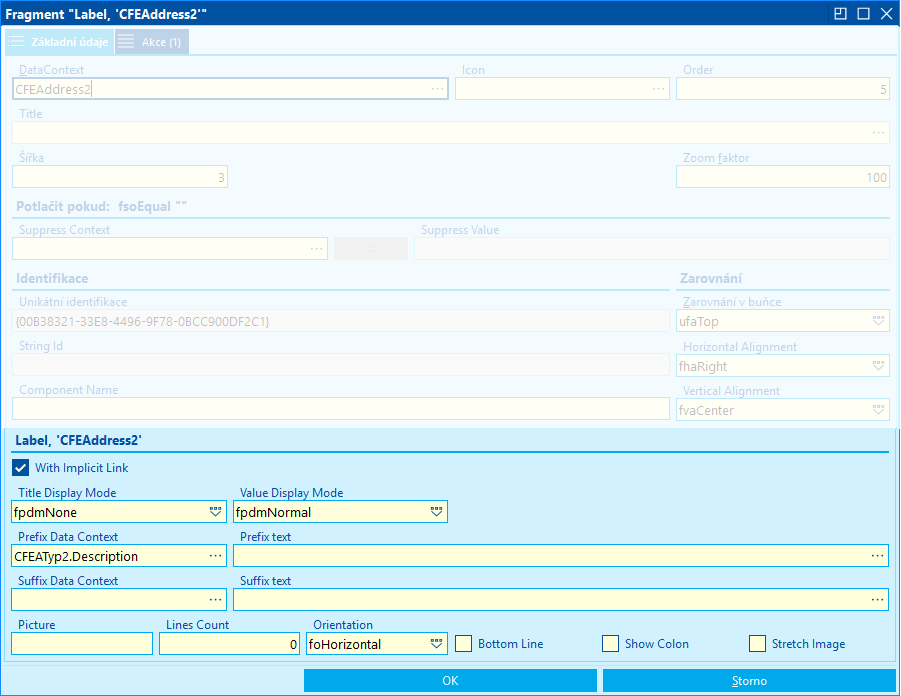
Obr.: Vlastnosti komponenty Label
Popis vlastností:
With Implicit Link |
Komponenta zobrazí implicitní (nejdůležitější) vazbu datového pole. Když například použijeme jako DataContext pole ContactPersonId (číslo kontaktní osoby), tak komponenta nezobrazí číslo, ale Příjmení. |
Title Display Mode |
Pole pro nastavení formátu titulku komponenty. Titulek je možné zobrazit např. tučně. |
Value Display mode |
Formát pro hodnotu v daném poli (komponentě). |
Prefix Data Context |
Zde nastavíme data context pole, jehož hodnotu můžeme zobrazit jako prefix, tzn., jako text před hodnotou v komponentě. |
Prefix Text |
Zde je možné zadat libovolný text, který se zobrazí jako prefix. Text bude zobrazen před hodnotou v komponentě. V tomto poli je možné formátovat. Do hranatých závorek lze zadat data context libovolného pole a hodnota z tohoto pole se pak také zobrazí v rámci prefixu Pole Prefix Data Context a Prefix Text lze kombinovat. Jako prefix (text před hodnotou) se zobrazí obě hodnoty z těchto polí. |
Sufix Data Context |
Zde nastavíme data context pole, jehož hodnotu můžeme zobrazit jako sufix, tzn., jako text za hodnotou v komponentě. |
Sufix Text |
Zde je možné zadat libovolný text, který se zobrazí jako sufix. Text bude zobrazen za hodnotou v komponentě. Také v tomto poli je možné formátovat. Do hranatých závorek lze zadat data context libovolného pole a hodnota z tohoto pole se pak zobrazí v rámci sufixu. Pole Sufix Data Context a Sufix Text lze kombinovat. Jako sufix (text za hodnotou) se zobrazí obě hodnoty z těchto polí. |
Picture |
Formátování hodnoty v komponentě (např. počet desetinných míst). |
Lines Count |
Počet řádků komponenty Label. |
Orientation |
Orientace titulku a hodnoty komponenty:
|
Bottom Line |
Pokud je pole zatrženo zobrazí se pod komponentou ve formuláři linka. |
Show Colon |
Doplní za titulek komponenty dvojtečku. |
Stretch Image |
Obrázek (bitmapu) natáhne na celou dostupnou plochu. |
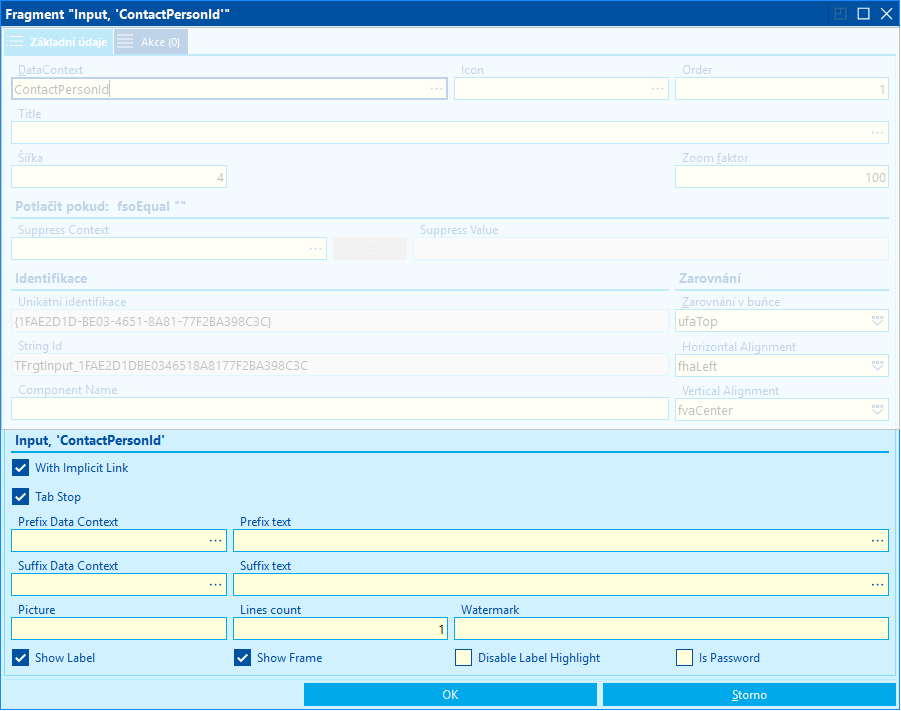
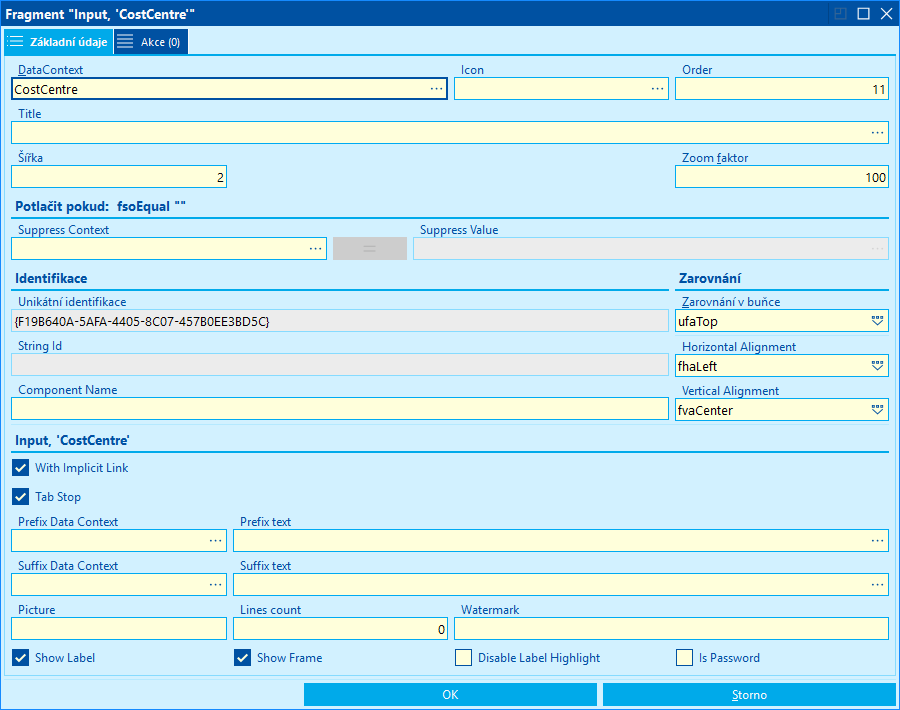
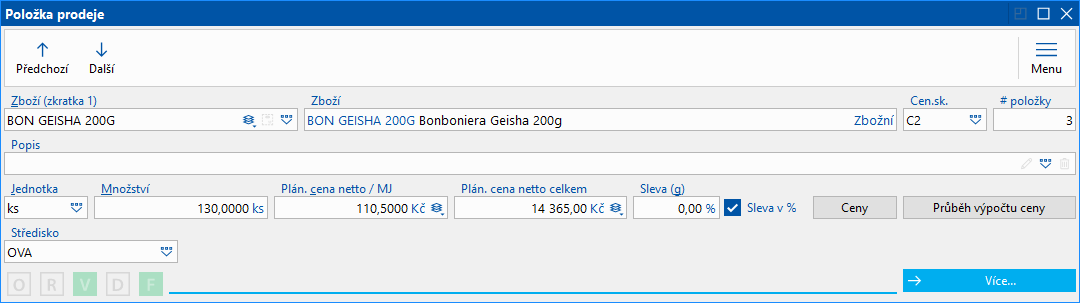
Input
Input je komponenta umožňující zadávat data.

Obr.: Příklad použití komponenty Input

Obr.: Vlastnosti komponenty Input
Popis vlastností:
With Implicit Link |
Komponenta zobrazí implicitní (nejdůležitější) vazbu datového pole. Když například použijeme jako DataContext pole ContactPersonId (číslo kontaktní osoby), tak komponenta nezobrazí číslo, ale Příjmení. |
Tab Stop |
Pro dané pole nastaví focus. Při procházení polí bude focus procházet i tímto polem. |
Prefix Data Context |
Zde nastavíme data context pole, jehož hodnotu můžeme zobrazit jako prefix, tzn., jako text před hodnotou v komponentě. |
Prefix text |
Zde je možné zadat libovolný text, který se zobrazí jako prefix. Text bude zobrazen před hodnotou v komponentě. V tomto poli je možné formátovat. Do hranatých závorek lze zadat data context libovolného pole a hodnota z tohoto pole se pak také zobrazí v rámci prefixu. Pole Prefix Data Context a Prefix Text lze kombinovat. Jako prefix (text před hodnotou) se zobrazí obě hodnoty z těchto polí. |
Sufix Data Context |
Zde nastavíme data context pole, jehož hodnotu můžeme zobrazit jako sufix, tzn., jako text za hodnotou v komponentě. |
Sufix text |
Zde je možné zadat libovolný text, který se zobrazí jako sufix. Text bude zobrazen za hodnotou v komponentě. Také v tomto poli je možné formátovat. Do hranatých závorek lze zadat data context libovolného pole a hodnota z tohoto pole se pak zobrazí v rámci sufixu. Pole Sufix Data Context a Sufix Text lze kombinovat. Jako sufix (text za hodnotou) se zobrazí obě hodnoty z těchto polí. |
Picture |
Formátování hodnoty v komponentě (např. počet desetinných míst). |
Lines count |
Počet řádků komponenty. |
Watermark |
Text, který se zobrazí jako podkres v komponentě (v poli ve formuláři). |
Show Label |
Pomocí tohoto pole lze ovlivnit zobrazení titulku komponenty. V případě, že je toto pole zatrženo titulek se zobrazí. |
Show Frame |
Zobrazení rámečku kolem komponenty. Pokud je pole zatrženo, rámeček je zobrazen. |
Disable Label Highlight |
Pro danou komponentu se nebude zobrazovat indikace změny. V případě změny nebude pole zvýrazněno modře. |
Is Password |
Pokud je toto pole zatrženo, zobrazí se v komponentě hvězdičky místo hodnoty. Vhodné pro zadávání hesla. |
Read-only text box
Jedná se o komponentu totožnou s komponentou Input, ale nelze do ní jakkoliv zapisovat. Je pouze k zobrazování dat (ke čtení).
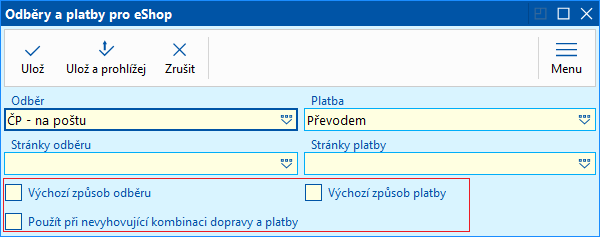
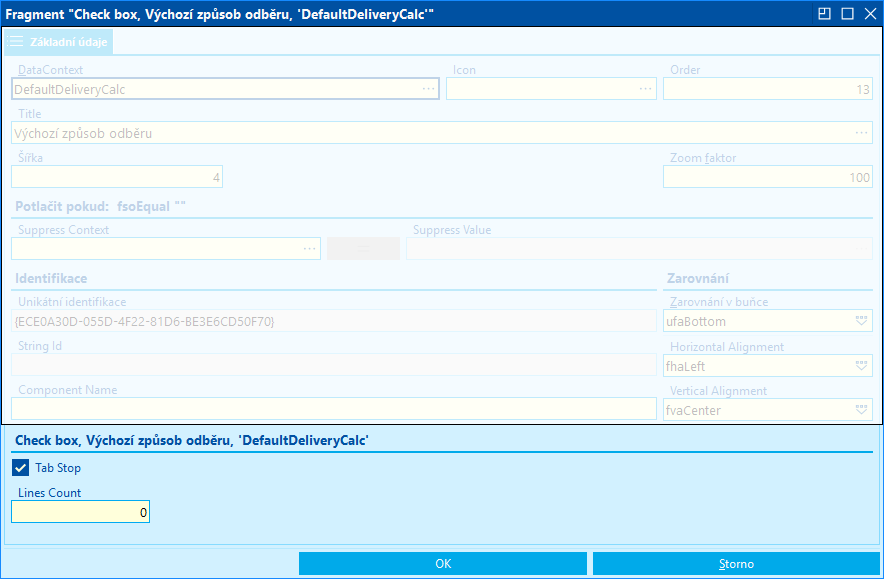
Check box
Zatrhávací pole. Tato komponenta podporuje pouze datové pole typu boolean.

Obr.: Formulář s použitými Check boxy

Obr.: Vlastnosti komponenty Check box
Popis vlastností:
Tab Stop |
Pro dané pole nastaví focus. Při procházení polí bude focus procházet i tímto polem. |
Lines Count |
Počet řádků komponenty. |
Grid data
Komponenta vhodná pro zobrazování tabulky záznamů. V horní části je záhlaví (modrý pásek), uprostřed je datová část a ve spodní části pak ikony vyjadřující např. stav tabulky.

Obr.: Příklad použití komponenty Grid data

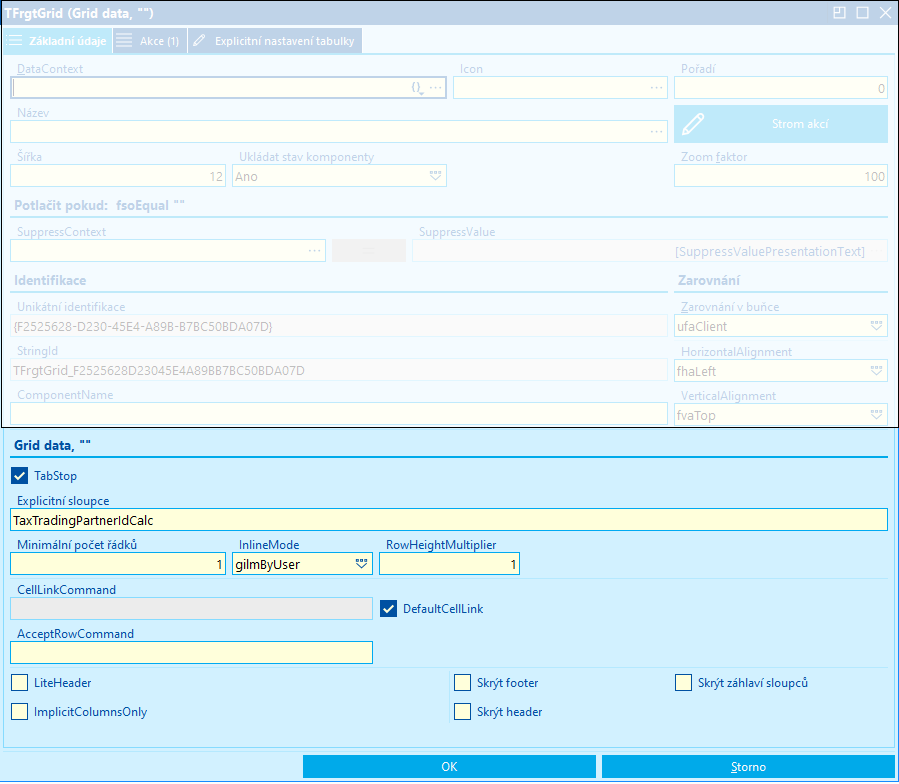
Obr.: Vlastnosti komponenty Grid data
Popis vlastností:
Tab Stop |
Pro dané pole nastaví focus. Při procházení polí bude focus procházet i tímto polem. |
Explicitní sloupce |
V tomto poli je možné zadat explicitně sloupce pro grid. Pokud přiřadíme gridu sloupce tímto způsobem, nelze je už dále v gridu uživatelsky měnit. Uvádíme zde názvy sloupců oddělené čárkou. |
Minimální počet řádků |
Minimální počet řádků, které komponenta zobrazí. Pokud bude tabulka obsahovat více než tento minimální počet, bude komponenta scrolovat. |
InLineMode |
Možnost pro zapnutí řádkové editace gridu:
|
RowHeighMultiplier |
Počet řádků, které bude obsahovat jeden řádek tabulky. Vlastnost lze využít v případě, kdy je nutné v řádcích tabulky zobrazovat více textu. |
Default Cell Link |
Pokud je toto pole zatrženo fungují pro daný grid prokliky na záznamy přes vazbu. |
Cell Link Command |
Pole pro doplnění vlastního commandu pro proklik na záznamy. |
AcceptRowCommand |
Příkaz (akce), která se spustí po klávese Enter nebo po dvojkliku myší v tabulce na řádku. |
Lite Header |
Přepnutí hlavičky gridu do jiného zobrazení. Hlavička pak není modrá a může být pro uživatele méně rušivá. |
Skrýt header |
Skryje hlavičku (modrý pásek) gridu. |
Skrýt footer |
Skryje patičku gridu. |
Skrýt záhlaví sloupců |
Skryje záhlaví (nadpisy) sloupců gridu. |
ImplicitColumnsOnly |
Pokud je toto pole zatrženo, není možné do tabulky zařadit další sloupce. Nelze je ani odstranit. Budou zde vždy zobrazeny pouze implicitní sloupce. |
Nastavení tabulky ve fragmentech
Tabulku záznamů a její kompletní nastavení je možné definovat v návrháři formulářů a toto nastavení pak lze uložit v rámci fragmentu. Tato funkce umožňuje nastavit uspořádání a vzhled tabulky, podmíněné formátování, řazení nebo také formátování sloupců.
Nastavení tabulky ve fragmentech provedeme ve formuláři, který obsahuje veškeré vlastnosti komponenty a zde pak na záložce Explicitní nastavení tabulky. Tento formulář zobrazíme pomocí klávesy F11 nebo pomocí tlačítka Upravit, které se nachází v ovládacím panelu návrháře na záložce Current. Záložka Explicitní nastavení tabulky se pak zobrazí pouze pro komponentu Tabulka (Grid). Pro jiné komponenty dostupná není.

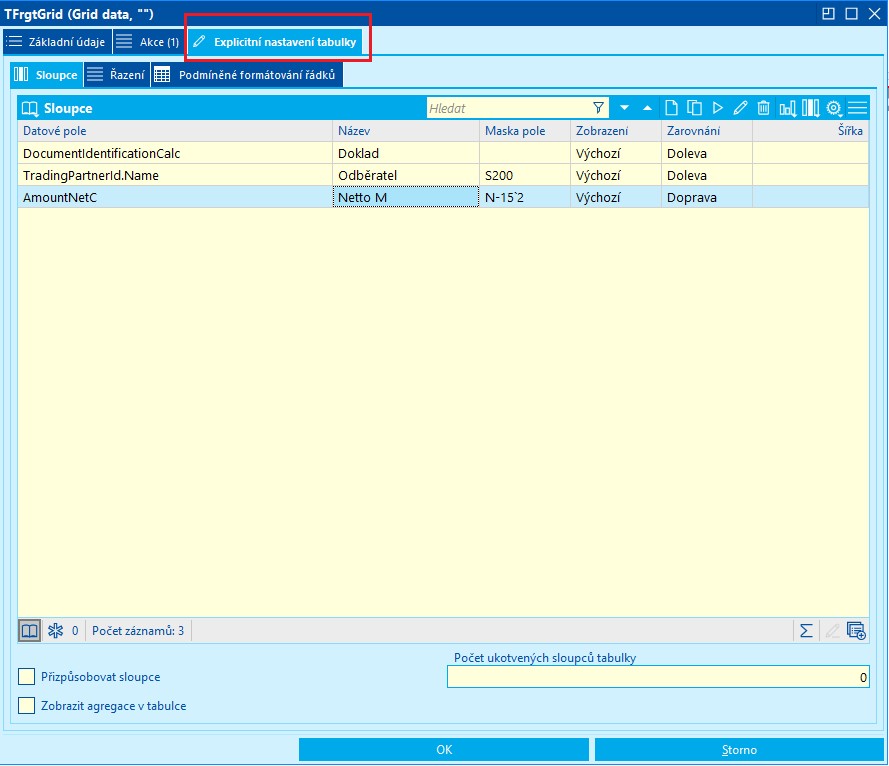
Obr.: Vlastnosti fragmentu - záložka Explicitní nastavení tabulky
Principy práce v tomto formuláři jsou shodné s uživatelským nastavením a editací sloupců v univerzálních formulářích. Doporučujeme přečíst podrobný popis, který je uveden v kapitole Práce se sloupci.
Na této záložce je možné nastavení sloupců vytvořit úplně od začátku případně jej poté upravit. Pole, které zde vložíme, budou zobrazovat jako sloupce dané tabulky, přičemž systém při zobrazení sloupců v konkrétní tabulce postupuje v pořadí 1. tovární nastavení dané programem, 2. explicitní sloupce vyjmenované v obecných vlastnostech fragmentu, 3. nastavení tabulky ve fragmentech. Pokud tedy na záložce Explicitní nastavení tabulky, nastavíme příslušné pole, budou zobrazeny jako sloupce v dané tabulce. Podmínkou je, aby nebyly vyjmenovány žádné další explicitní sloupce v obecných vlastnostech fragmentu. Výhodou takového nastavení je pak možnost vytvoření tabulky úplně od začátku se všemi možnostmi formátování a uložení této konfigurace do konkrétního fragmentu.
Záložka Explicitní nastavení tabulky obsahuje 3 dílčí záložky. Na první z nich na záložce Sloupce definujeme sloupce tabulky, jejich pořadí a některé další vlastnosti.
Popis vlastností:
Přizpůsobovat sloupce |
V případě, že je toto pole zatrženo, přizpůsobuje se šířka sloupců změně velikosti okna. V opačném případě se velikost sloupců nemění. Po zmenšení okna se sloupce postupně zakrývají a v dolní části obrazovky máme k dispozici lištu pro rolování. |
Počet ukotvených sloupců |
Zde určujeme počet sloupců, které budou ukotveny. Tyto sloupce budou vždy viditelné, a nebudou zajíždět mimo obrazovku při rolování. Ukotven je vždy zadaný počet sloupců od začátku seznamu. |
Zobrazit agregace |
Zobrazí panel pro výsledky vypočtených agregací. |
Jednotlivé sloupce zde přidáváme pomocí klávesy Insert. Zobrazí se vždy seznam všech dostupných polí daného datového modulu. Z tohoto seznamu můžeme pole vybrat a přidat je do seznamu polí (sloupců) tabulky.
Pomocí klávesy Enter nebo dvojím kliknutím myši je možné dané pole (sloupec) v seznamu rozkliknout a zobrazit si tak jeho detailní vlastnosti.

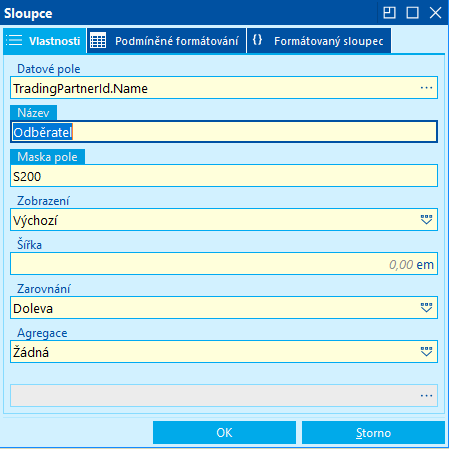
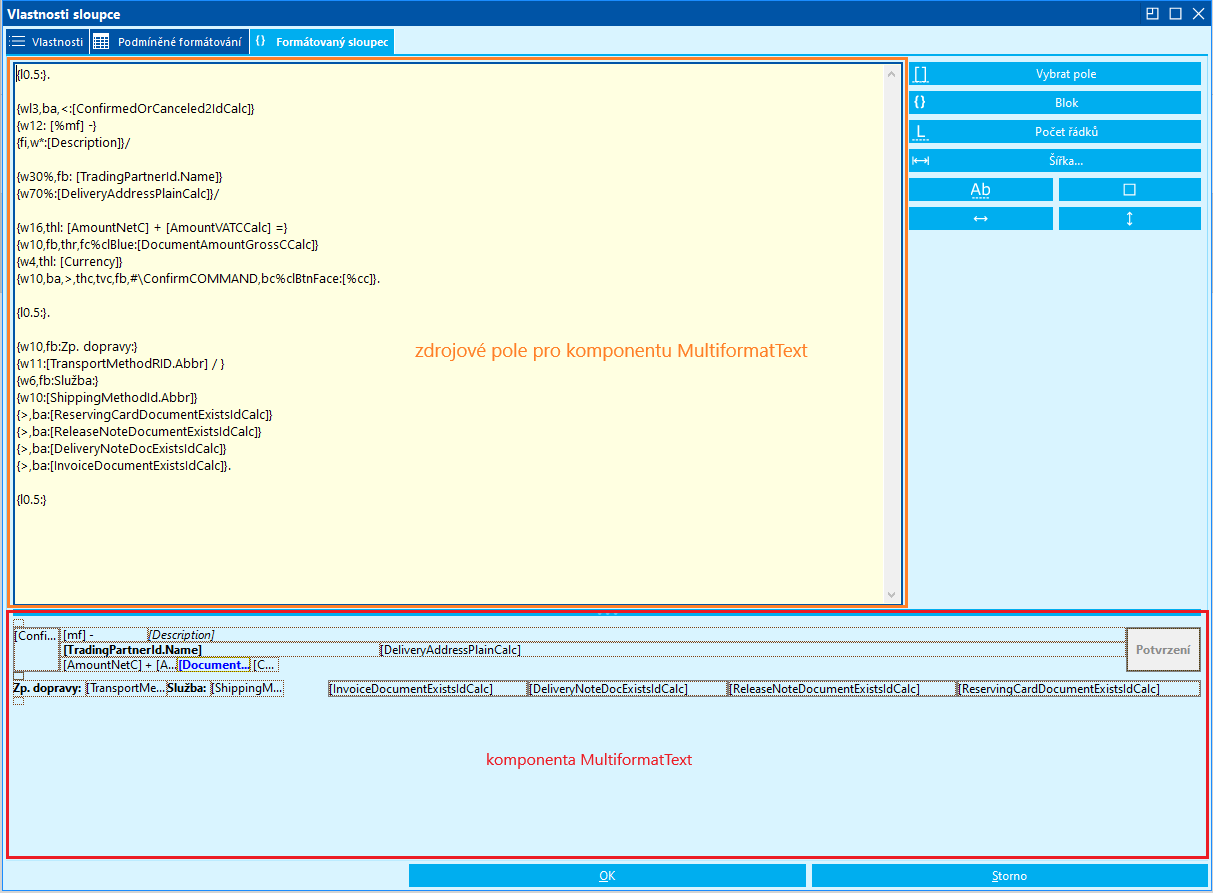
Obr.: Vlastnosti sloupce
Zde je možné nastavit některé další vlastnosti pro konkrétní sloupec, jako je např. název, šířka nebo zarovnání. Dále zde můžeme, na záložce Podmíněné formátování nastavit podmínky pro obarvování sloupců. Záložka Formátovaný sloupec pak obsahuje široké možností pro formátování sloupců tabulky.
Druhou záložkou explicitního nastavení tabulky je záložka Řazení. Zde můžeme nastavit setřídění v tabulce. To provedeme tak, že na tuto záložku vložíme sloupec, případně sloupce, podle kterých se bude tabulka třídit. U každého sloupce lze také nastavit směr řazení, tzn. sestupně nebo vzestupně.
Na poslední záložce Podmíněné formátování řádků můžeme definovat podmínky pro formátování řádků tabulky. Je zde možné nastavit podmínky pro obarvovaní řádků případně formát písma.
Grid data simple
Jedná se o jednoduchý grid, který neobsahuje záhlaví ani patičku. Vlastnosti této komponenty jsou stejné jako u Data gridu.
Tab control
Jedná se o komponentu tvořící záložky v horizontálním směru.

Obr.: Příklad použití komponenty Tab control

Obr.: Vlastnosti komponenty Tab control
Popis vlastností:
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Pozice ikony |
Pozice ikony vůči názvu záložky:
|
Accesorss Stretch |
Jednotlivé záložky komponenty se natáhnout na celou obrazovku. Maximálně využijí prostor. |
Zobrazovat ikony |
Pokud je toto pole zatrženo, tak se v záhlaví záložek zobrazují ikony pro lepší orientaci v záložkách. V opačném případě je zde uveden pouze text. |
Tab control view
Tato komponenta tvoří záložky ve vertikálním směru. Používá se na základní členění.

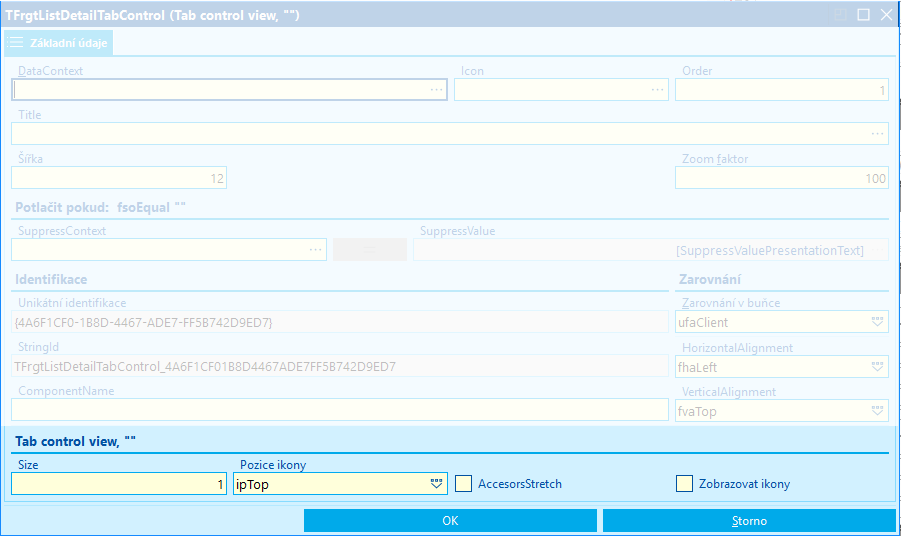
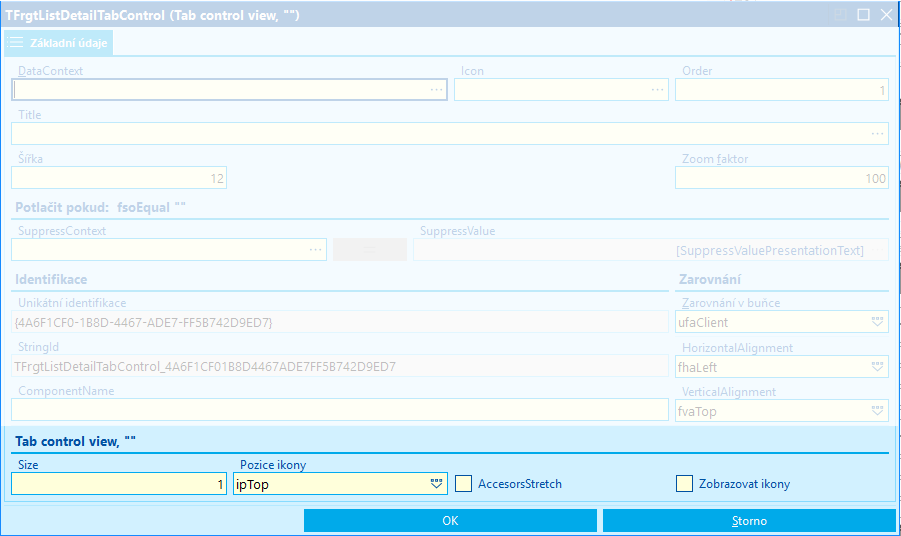
Obr.: Příklad použití komponenty Tab control view
Komponenta Tab control view má stejné vlastnosti jak Tab control.
Splitter (Rozdělovník)
Komponenta Splitter slouží pro horizontální nebo vertikální rozdělení ploch. Jedná se o rozdělovník, který je možné posouvat. Této komponentě lze nastavit orientaci a také výchozí poměr. Existenci Splitteru ve formuláři poznáme pomocí ikony s tečkami.

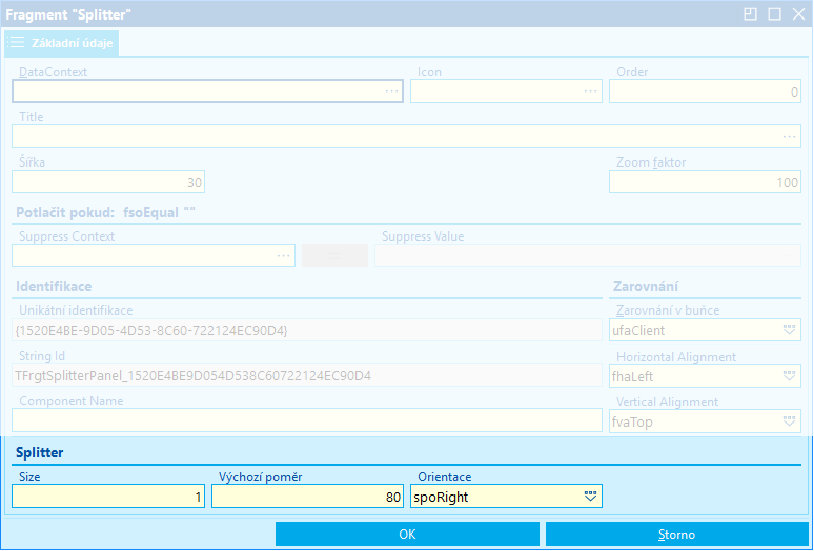
Obr.: Příklad použití komponenty Splitter

Obr.: Vlastnosti komponenty Splitter
Popis vlastností:
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Výchozí poměr |
Výchozí poměr pro plochy splitteru. |
Orientace |
Orientace komponenty. Směr uzavření formuláře po kliknutí myší na ikonu rozdělovníku.
|
Button (Tlačítko)
Komponenta pro použití tlačítka ve formuláři. Této komponentě obvykle definujeme akci, která se po stisknutí tlačítka spustí.

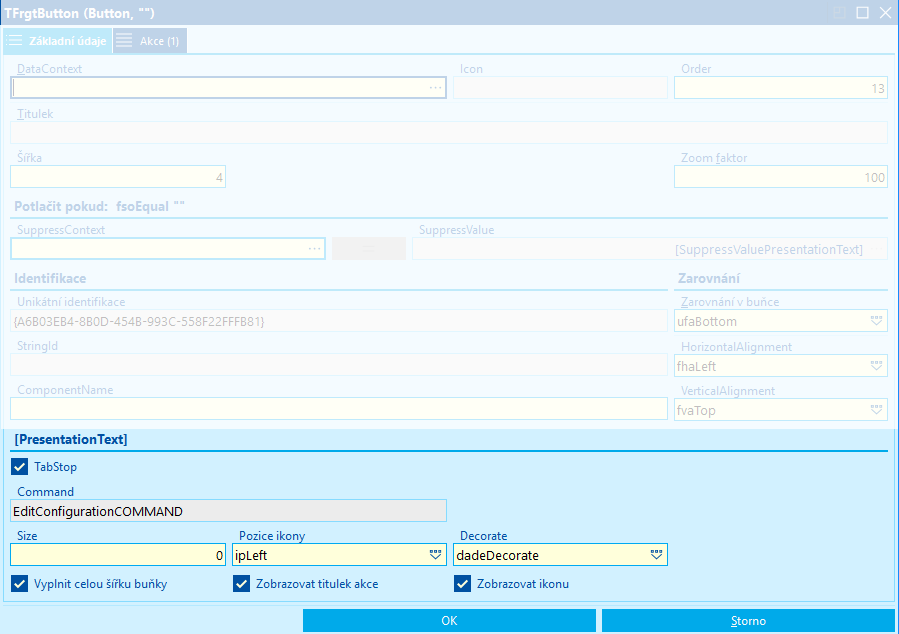
Obr.: Vlastnosti komponenty Button
Popis vlastností:
Tab Stop |
Pro tlačítko nastaví focus. Při procházení polí bude focus procházet přes toto tlačítko. |
Command |
Název akce, která se bude daným tlačítkem spouštět. |
Size |
Výška tlačítka. |
Pozice ikony |
Pokud má akce ikonu, je uvnitř tlačítka vždy zobrazena. V tomto poli lze určit umístění ikony:
|
Decorate |
V tomto poli je možné definovat barvu tlačítka.
|
Vyplnit celou šířku buňky |
Pokud je toto pole zatrženo využije tlačítko maximálně svůj prostor. Vyplní celou šířku buňky. Pokud není pole zatrženo, je tlačítko čtvercového tvaru. Zmenší se. |
Zobrazovat titulek akce |
Pokud je toto pole zatrženo, je uvnitř tlačítka zobrazen titulek spouštěné akce. |
Zobrazovat ikonu |
Pokud je toto pole zatrženo, zobrazí se, v rámci tlačítka také ikona pro lepší identifikaci. |
Combo box (jednoduchý rozbalovací seznam)
Komponenta pro jednoduchý rozbalovací seznam. Nedá se do ní zapisovat. Má podobné vlastnosti jako komponenta Input.

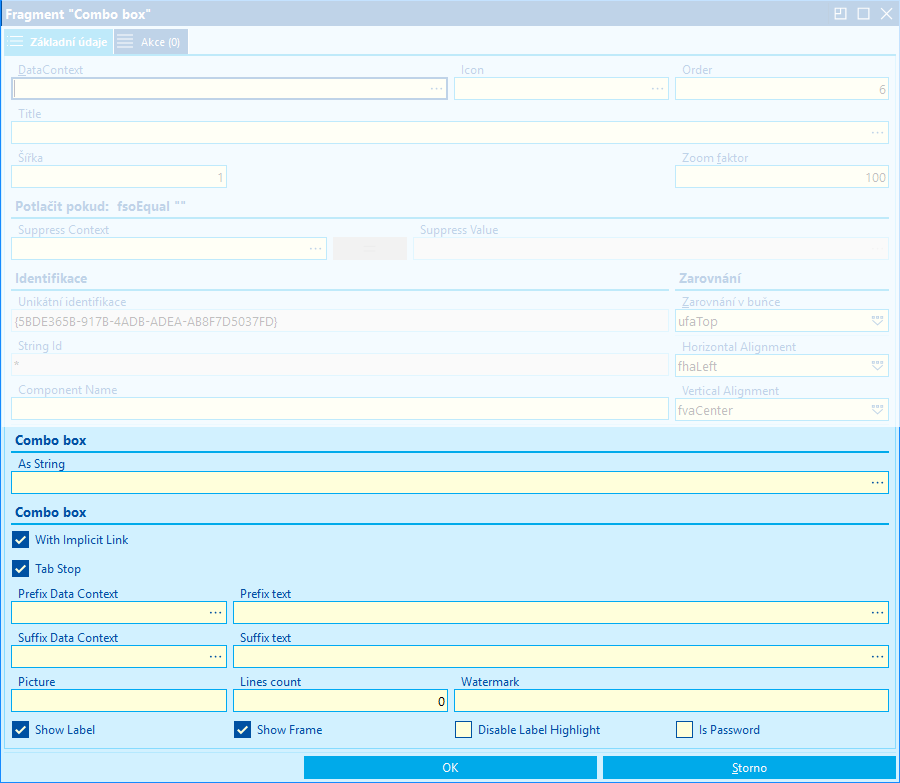
Obr.: Vlastnosti komponenty Combo box
Popis vlastností:
As String |
V tomto poli je možné nadefinovat obsah comboboxu. Jednotlivé položky je nutné oddělit středníkem (např. Obsah 1; Obsah 2; Obsah 3). Combo box pak bude nabízet pouze zde uvedené hodnoty. |
With Implicit Link |
Komponenta zobrazí implicitní (nejdůležitější) vazbu datového pole. Když například použijeme jako DataContext pole ContactPersonId (číslo kontaktní osoby), tak komponenta nezobrazí číslo, ale Příjmení. |
Tab Stop |
Pro dané pole nastaví focus. Při procházení polí bude focus procházet i tímto polem. |
Prefix Data Context |
Zde nastavíme data context pole, jehož hodnotu můžeme zobrazit jako prefix, tzn., jako text před hodnotou v komponentě. |
Prefix text |
Zde je možné zadat libovolný text, který se zobrazí jako prefix. Text bude zobrazen před hodnotou v komponentě. V tomto poli je možné formátovat. Do hranatých závorek lze zadat data context libovolného pole a hodnota z tohoto pole se pak také zobrazí v rámci prefixu. Pole Prefix Data Context a Prefix Text lze kombinovat. Jako prefix (text před hodnotou) se zobrazí obě hodnoty z těchto polí. |
Sufix Data Context |
Zde nastavíme data context pole, jehož hodnotu můžeme zobrazit jako sufix, tzn., jako text za hodnotou v komponentě. |
Sufix text |
Zde je možné zadat libovolný text, který se zobrazí jako sufix. Text bude zobrazen za hodnotou v komponentě. Také v tomto poli je možné formátovat. Do hranatých závorek lze zadat data context libovolného pole a hodnota z tohoto pole se pak zobrazí v rámci sufixu. Pole Sufix Data Context a Sufix Text lze kombinovat. Jako sufix (text za hodnotou) se zobrazí obě hodnoty z těchto polí. |
Picture |
Formátování hodnoty v komponentě (např. počet desetinných míst). |
Lines count |
Počet řádků komponenty. |
Watermark |
Text, který se zobrazí jako podkres v komponentě (v poli ve formuláři). |
Show Label |
Pomocí tohoto pole lze ovlivnit zobrazení titulku komponenty. V případě, že je toto pole zatrženo titulek se zobrazí. |
Show Frame |
Zobrazení rámečku kolem komponenty. Pokud je pole zatrženo, rámeček je zobrazen. |
Disable Label Highlight |
Pro danou komponentu se nebude zobrazovat indikace změny. V případě změny nebude pole zvýrazněno modře. |
Is Password |
Pokud je toto pole zatrženo, zobrazí se v komponentě hvězdičky místo hodnoty. Vhodné pro zadávání hesla. |
Map (mapa)
Komponenta pro zobrazení mapy dle adresy nebo souřadnic.

Obr.: Příklad použití komponenty Map
Popis vlastností:
Size |
Výška (počet řádků) komponenty. Při hodnotě 0 je výška automaticky. |
Data jsou souřadnice |
Ano - zdrojem dat pro zobrazení místa na mapě jsou zadané souřadnice. Jako Data Context zadáváme pole se souřadnicemi. Ne - zdrojem dat pro zobrazení místa na mapě je adresa. Jako Data Context zde zadáváme pole s číslem adresy. |
V této komponentě na webové K2 se zobrazuje mapa přes OpenStreetMap.
Také je možné na webové K2 zobrazovat mapy přes GoogleMaps a to pokud je na mandantovi vyplněn GoogleApiKey.
Zobrazení GoogleMapy je zdarma. Pro nastavení této mapy je zapotřebí vytvořit API klíč a danému projektu povolit “Maps Embed API” v sekci “APIs & Services”.
Empty space
Jedná se o prázdnou komponentu, která se používá pro organizaci prvků formulářů a jejich vizualizaci. Vložením této komponenty mezi dva prvky vznikne ve formuláři mezera (prázdný prostor).

Obr.: Příklad použití komponenty Empty space
Popis vlastností:
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
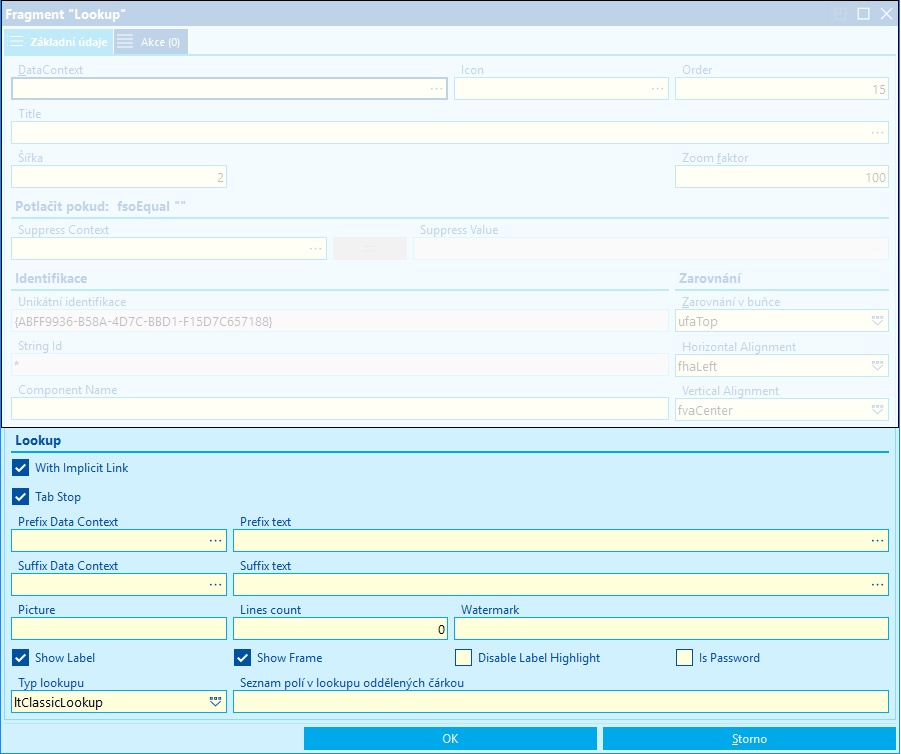
Lookup (Nabídková tabulka)
Komponenta pro nabídkovou tabulku. Důležitou vlastností této komponenty je možnost výběru typu nabídkové tabulky.

Obr.: Vlastnosti komponenty Lookup
Popis vlastností:
With Implicit Link |
Komponenta zobrazí implicitní (nejdůležitější) vazbu datového pole. Když například použijeme jako DataContext pole ContactPersonId (číslo kontaktní osoby), tak komponenta nezobrazí číslo, ale Příjmení. |
Tab Stop |
Pro dané pole nastaví focus. Při procházení polí bude focus procházet i tímto polem. |
Prefix Data Context |
Zde nastavíme data context pole, jehož hodnotu můžeme zobrazit jako prefix, tzn., jako text před hodnotou v komponentě. |
Prefix text |
Zde je možné zadat libovolný text, který se zobrazí jako prefix. Text bude zobrazen před hodnotou v komponentě. V tomto poli je možné formátovat. Do hranatých závorek lze zadat data context libovolného pole a hodnota z tohoto pole se pak také zobrazí v rámci prefixu Pole Prefix Data Context a Prefix Text lze kombinovat. Jako prefix (text před hodnotou) se zobrazí obě hodnoty z těchto polí. |
Sufix Data Context |
Zde nastavíme data context pole, jehož hodnotu můžeme zobrazit jako sufix, tzn., jako text za hodnotou v komponentě. |
Sufix text |
Zde je možné zadat libovolný text, který se zobrazí jako sufix. Text bude zobrazen za hodnotou v komponentě. Také v tomto poli je možné formátovat. Do hranatých závorek lze zadat data context libovolného pole a hodnota z tohoto pole se pak zobrazí v rámci sufixu. Pole Sufix Data Context a Sufix Text lze kombinovat. Jako sufix (text za hodnotou) se zobrazí obě hodnoty z těchto polí. |
Picture |
Formátování hodnoty v komponentě (např. počet desetinných míst). |
Lines count |
Počet řádků komponenty. |
Watermark |
Text, který se zobrazí jako podkres v komponentě (v poli ve formuláři). |
Show Label |
Pomocí tohoto pole lze ovlivnit zobrazení titulku komponenty. V případě, že je toto pole zatrženo titulek se zobrazí. |
Show Frame |
Zobrazení rámečku kolem komponenty. Pokud je pole zatrženo, rámeček je zobrazen. |
Disable Label Highlight |
Pro danou komponentu se nebude zobrazovat indikace změny. V případě změny nebude pole zvýrazněno modře. |
Is Password |
Pokud je toto pole zatrženo, zobrazí se v komponentě hvězdičky místo hodnoty. Vhodné pro zadávání hesla. |
Typ lookupu |
Zde je možné vynutit typ Lookupu (nabídkové tabulky), která se bude otevírat. Dostupné možnosti:
|
Seznam polí v lookupu oddělených čárkou |
Zde je možné zadat seznam polí (sloupců), které budou v nabídkové tabulce viditelné. Platí pro všechny typy lookupu. |
Menu main
Jedná se o toolbar, ke kterému je možné připojit akce. Komponentu používáme jako nástrojový panel modulů.

Obr.: Příklad použití komponenty Menu main
Popis vlastností:
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
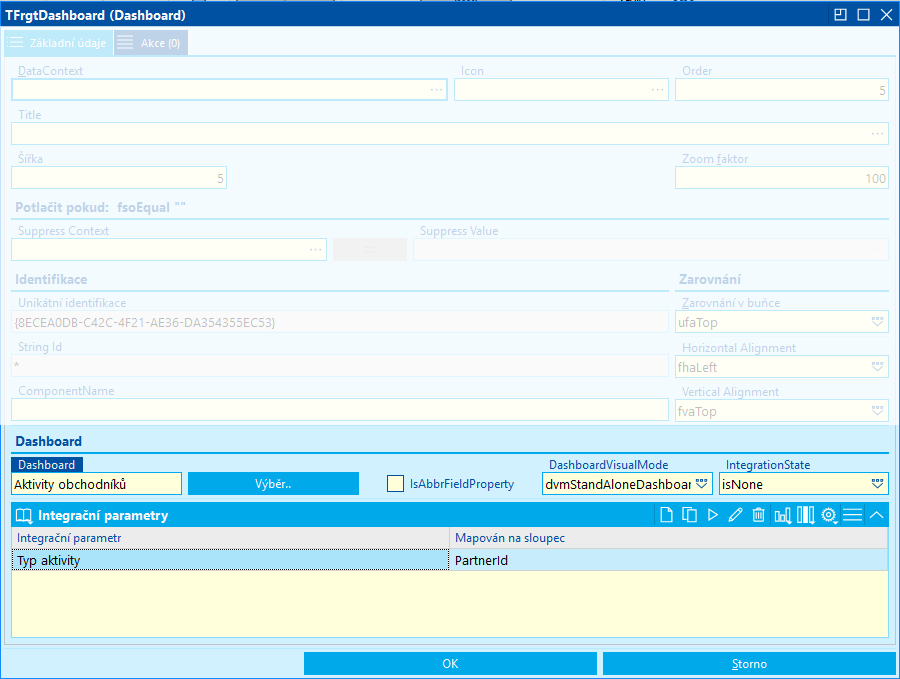
Dashboard
Komponenta pro vložení dashboardu do formuláře. Dashboard, zařazený ve formuláři, může být dynamický, tzn., může se vždy aktualizovat, dle záznamu, který má uživatel v dané chvíli načtený.

Obr.: Vlastnosti komponenty Dashboard
Popis vlastností:
Dashboard |
Pole pro název dashboardu, který bude do komponenty zařazen. Výběr provedeme stisknutím tlačítka Výběr, které zobrazí seznam všech nadefinovaných dashboardů. |
IsAbbrFieldProperty |
Toto zatrhávací pole je určeno pro knihu Konfigurace dashboardů. Zatrhneme jej pouze v případě zařazení dashboardu do formuláře na 1. straně v knize Konfigurace dashboardů. Toto pole nastaví Abbr jako Property. Určuje, že pole Abbr je pole s názvem dashboardu. |
DashboardVisualMode |
Nastavení vizuálního módu dashboardu:
|
IntegrationState |
Toto nastavení ovlivňuje zobrazení dashboardu ve formuláři. Toto nastavení je platné pro dashboardy s rozložením Filtry nahoře, pod nimi kontejnery horizontálně.
|
Pokud chceme aby dashboard dynamicky reagoval na změnu záznamů, je nutné, jej propojit pomocí jeho Integračních parametrů. Tyto parametry musí být pro daný dashboard zveřejněny. To provedeme přímo v knize Konfigurace dashboardů pro konkrétní dashboard na záložce Integration Parameters. Stisknutím tlačítka Fill Integration Parameters dojde k vyplnění (zveřejnění) integračních parametrů pro daný dashboard.
Integrační parametry jsou v podstatě filtry dashboardu, které je nutné propojit s konkrétním polem (fieldem) knihy. Propojení provedeme tak, že do pole Integrační parametry vložíme nový záznam pomocí klávesy Insert a dále ze seznamu konkrétní filtr vybereme. Dále se zobrazí formulář na propojení Integračního parametru (Filtru) s polem (fieldem) datového modulu.

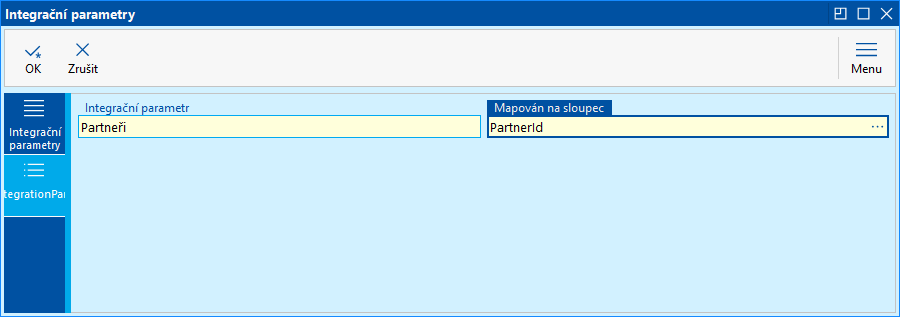
Obr.: Formulář Integrační parametry
Ve formuláři je nutné do pole Mapovaní na sloupec vždy doplnit pole datového modulu, na které filtr napojíme. Vybíráme zde ze seznamu všech dostupných polí datového modulu.
Locator
Lokátor je vždy součástí záhlaví tabulky (modrý pásek). Pomocí této komponenty jé možné jej umístit kamkoliv.

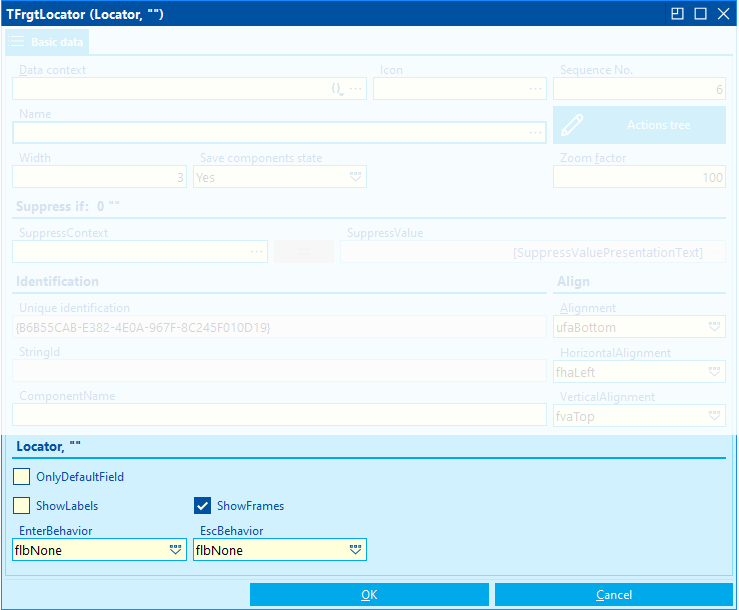
Obr.: Vlastnosti komponenty Locator

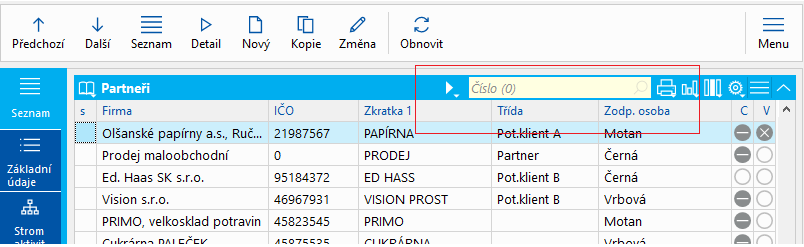
Obr.: Standardní použití komponenty Locator nad seznamem záznamů

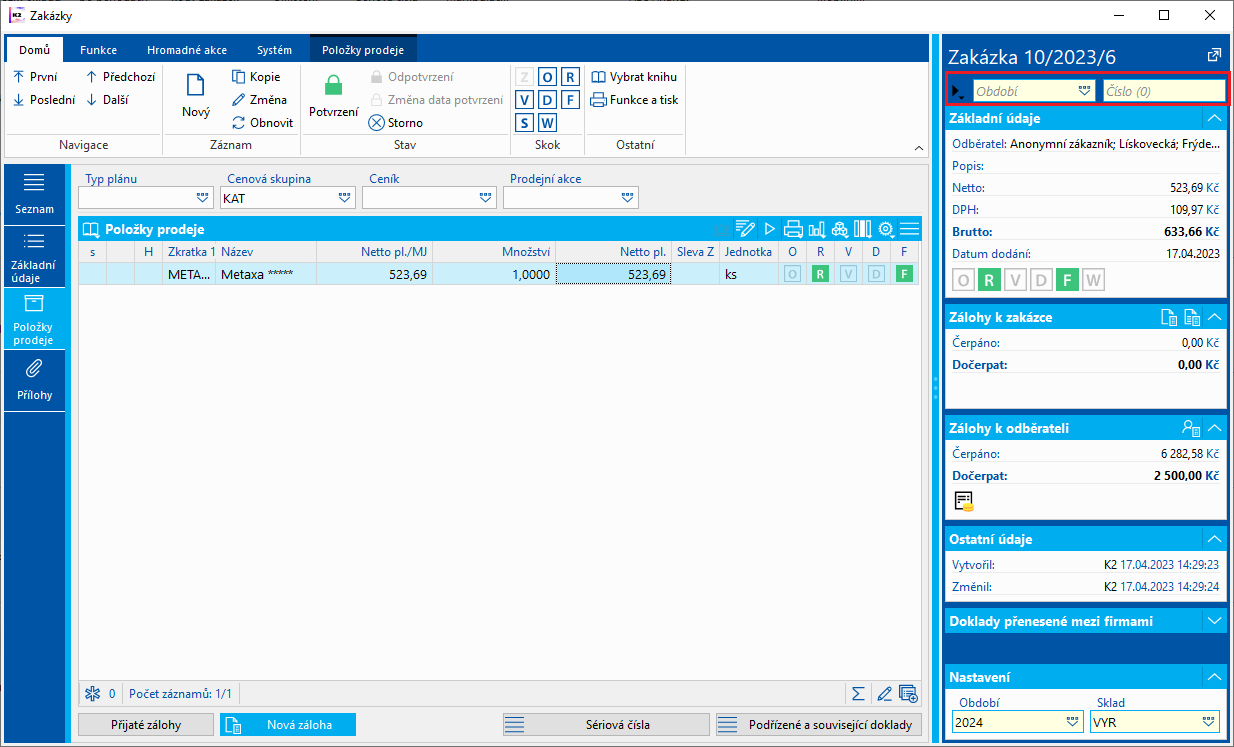
Obr.: Modifikace formuláře s lokátorem v Panelu náhledu pro hledání i mimo záložku Seznam
Popis vlastností:
OnlyDefaultField |
Ano: Lokátor může vyhledávat pouze přes pole, které je definováno jako hlavní. Ne: Je možné přepínat mezi více poli pro vyhledávání. Pole, přes která lokátor vyhledává, jsou dána datovým zdrojem nad kterým je formulář tvořen. |
ShowLabels |
Pokud je toto pole zatrženo zobrazí se titulek komponenty. |
ShowFrames |
Zatržením tohoto pole zobrazíme rámeček komponenty. |
EnterBehavior EscBehavior |
Chování formuláře po opuštění lokátoru klávesou Enter (tj. po odsouhlašení zadané hodnoty) a po opuštění lokátoru klávesou Esc. Při použití lokátoru v Panelu náhledu je nutné nastavit hodnoty na "flbNone". |
Calendar
Komponenta pro zobrazení kalendáře, který slouží k přehlednému zobrazení událostí. Kalendář v IS K2 obecně umožňuje online propojení a správu soukromých a pracovních kalendářů spolu s kalendářem dokladů v jednom místě.

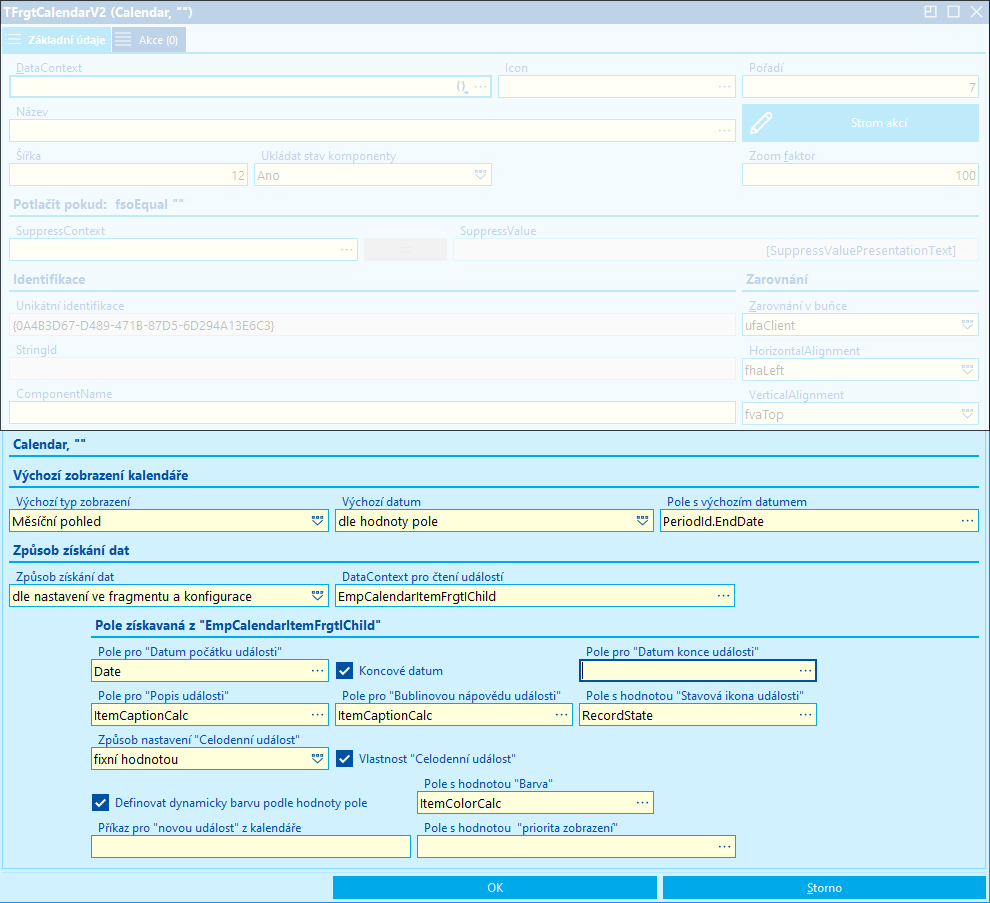
Obr.: Vlastnosti komponenty Calendar
Popis vlastností sekce Výchozí zobrazení dat:
Výchozí typ zobrazení |
Typ zobrazení, který bude pro danou komponentu výchozí. Nastaví se po zobrazení kalendáře. Dostupné možnosti:
|
Výchozí datum |
Datum, které bude zobrazeno v rámci kalendáře. Kalendář se při zobrazení nastaví tak, aby výchozí datum obsahoval. Dostupné možnosti:
|
Pole s výchozím datumem |
Dle tohoto pole (datumu v tomto poli) se bude řídit zobrazení kalendáře. Kalendář se zobrazí tak, aby toto datum obsahoval. |
Při zařazení kalendáře do formuláře a také obecně při práci s kalendářem máme dvě možnosti. První je nastavení Poskytovatele kalendářový dat. Komponenta pro kalendář se pak řídí nastavením v tomto poskytovateli. V tomto případě pak v poli Způsob získání dat zvolíme možnost Jen dle konfigurace.
Druhou možností je pak napojení komponenty pro kalendář na datový modul, který je k tomu určen. V tomto případě je pak nutné v poli Způsob získání dat zvolit Dle nastavení ve fragmentu a konfigurace a další nastavení pak provést právě ve fragmentu, tzn. pomocí jeho vlastností.
Popis vlastností sekce Způsob získání dat:
Způsob získání dat |
V tomto poli volíme způsob napojení komponenty na data. Dostupné možnosti:
|
DataContext pro čtení událostí |
Datový modul pro události kalendáře. |
Pole pro "Datum počátku události" |
Pole z datového modulu, které určuje datum počátku události. |
Koncové datum |
Pokud je toto pole zatrženo, bude mít událost také koncové datum a zpřístupní se pole Pole pro "Datum konce události". |
Pole pro "Datum konce události" |
Pole z datového modulu, kterým je určen datum konce události. |
Pole pro "Popis události" |
Pole z datového modulu pro popis dané události. |
Pole pro "Bublinovou nápovědu události" |
Pole z datového modulu pro Bublinovou nápovědu události. Jedná se o hint po najetí myší na událost kalendáře. |
Pole s hodnotou "Stavová ikona události" |
Pole z datového modulu, které určuje ikonu vyjadřující stav události. |
Způsob nastavení "Celodenní událost" |
V tomto poli lze nastavit jakým způsobem bude v kalendáři určena celodenní událost. Dostupné možnosti:
|
Vlastnost "Celodenní událost" |
Zatržením zde určujeme, zda bude mít událost vlastnost Celodenní událost či nikoliv. |
Pole s hodnotou "Celodenní událost" |
Pole, které určuje, zda bude mít událost vlastnost Celodenní událost či nikoliv. |
Pole s hodnotou "Barva" |
Pole z datového modulu určující barvu události. V opačném případě vychází z barvy kalendáře. |
Příkaz pro "novou událost" z kalendáře |
Zde je možné zadat akci (command), která se spustí pro vytvoření nové události kalendáře. |
Pole s hodnotou "priorita zobrazení" |
Pole z datového modulu určující prioritu zobrazení události. |
Stack panel
Stack panel je zásobník komponent, který vložené komponenty řadí vlevo nebo vpravo (dle nastavení). Stack panel řadí komponenty dle jejich reálné velikosti.

Obr.: Příklad použití komponenty Stack panel
Komponenta Stack panel nemá speciální vlastnosti.
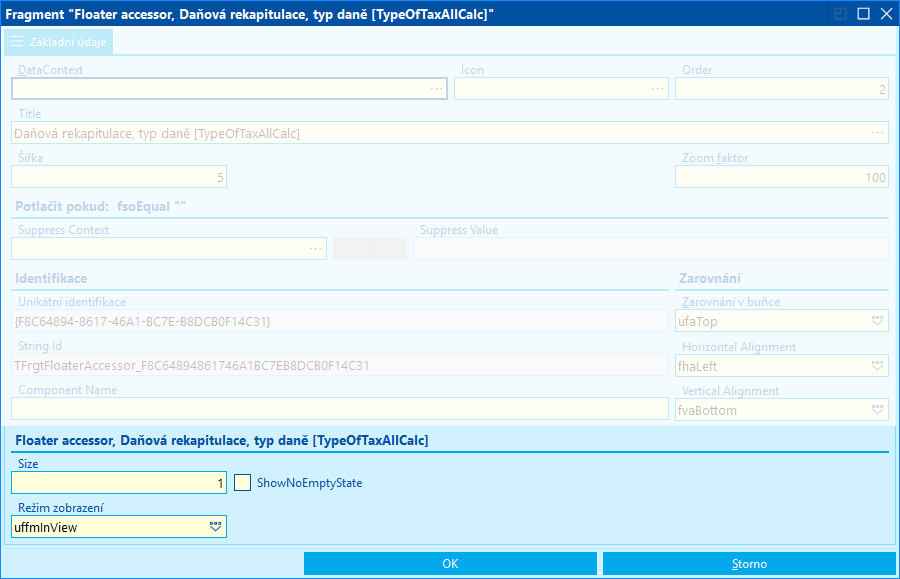
Floater (Plovoucí formulář)
Komponenta, která seskupuje bloky informací nebo polí. Floater zobrazujeme pomocí tlačítka.

Obr.: Příklad použití komponenty Floater

Obr.: Vlastnosti komponenty Floater
Popis vlastností:
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). Platné pro tlačítko, které formulář spouští. |
ShowNoEmptyState |
Identifikace, že obsah Floateru není prázdný. Pokud je toto pole zatrženo a obsah Floateru není prázdný, zobrazí se v rámci Floateru ikona |
Režim zobrazení |
Zobrazení Floateru:
|
Library reference
Pomocí této volby je možné použít ve formulářích knihovní fragmenty. Jedná se o výrobcem předdefinované kombinace fragmentů. Výběrem této možnosti si seznam všech knihovních fragmentů zobrazíme.

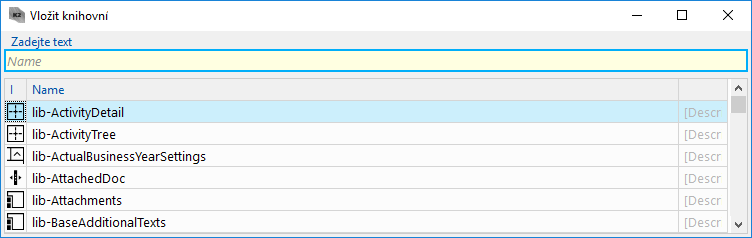
Obr.: Seznam knihovních fragmentů
MultiContent
Tato komponenta je obdobou Tab control. Vytváří záložky, které na rozdíl od Tab control nejsou viditelné. Pro uživatele je viditelná vždy jen jedná ze záložek. Lze se mezi nimi přepínat, např. pomocí ikony (commandu) nebo kombinací kláves Ctrl+Tab.

Obr.: Příklad použití komponenty MultiContent

Obr.: Vlastnosti komponenty MultiContent
Popis vlastností:
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Pozice ikony |
Pozice ikony vůči názvu záložky:
|
Accesors Stretch |
Jednotlivé záložky komponenty se natáhnout na celou obrazovku. Maximálně využijí prostor. |
List view
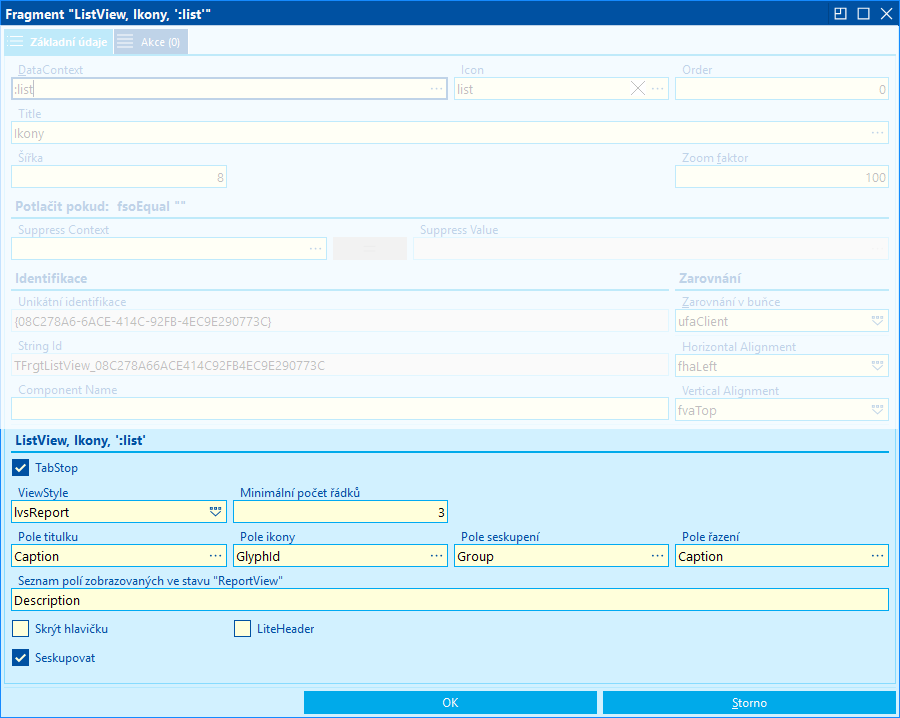
Tato komponenta slouží pro zobrazení seznamu záznamů. Záznamy mohou být v rámci List view zobrazeny ve 3 různých režimech. Komponenta List view podporuje rovněž třídění záznamů do skupin.

Obr.: Příklad použití komponenty List view

Obr.: Vlastnosti komponenty List view
Popis vlastností:
Tab Stop |
Pro dané pole nastaví focus. Při procházení polí bude focus procházet i tímto polem. |
ViewStyle |
Výchozí styl zobrazení záznamů. Mezi styly je možné se dále přepínat. Tato komponenta podporuje 4 styly zobrazení záznamů:
|
Minimální počet řádků |
Minimální počet řádků, které komponenta zobrazí. Pokud bude List view obsahovat více řádků než tento minimální počet, bude komponenta scrolovat. |
Pole titulku |
Název pole, ze kterého se načítá titulek (nadpis) záznamů. |
Pole ikony |
Název pole, ze kterého se načítá ikona pro záznamy. |
Pole seskupení |
Pole, ze kterého se načítá název skupiny. |
Pole řazení |
Pole, dle kterého budou řazeny záznamy v komponentě ListView. |
Seznam polí zobrazovaných ve stavu "ReportView". |
Zde je možné zadat pole, které budou zobrazeny jako sloupce v režimu Report. |
Skrýt hlavičku |
Pokud je toto pole zatrženo skryje se hlavička (modrý pásek) v záhlaví komponenty. |
LiteHeader |
Přepnutí hlavičky List view do jiného zobrazení. Hlavička pak není modrá a může být pro uživatele méně rušivá. |
Seskupovat |
Volba, zda mají být záznamy ve výchozím stavu seskupeny. |
AcceptRowCommand |
Příkaz (akce), která se spustí po klávese Enter nebo po dvojkliku myší na tlačítko v seznamu. |
File preview
File preview je komponenta, která umožňuje zobrazit ve formuláři náhled připojeného souboru (dokument, obrázek). V rámci této komponenty je možné zadat DataContext, a při procházení záznamů se pak může náhled obrázku vždy aktualizovat.

Obr.: Příklad použití komponenty File preview

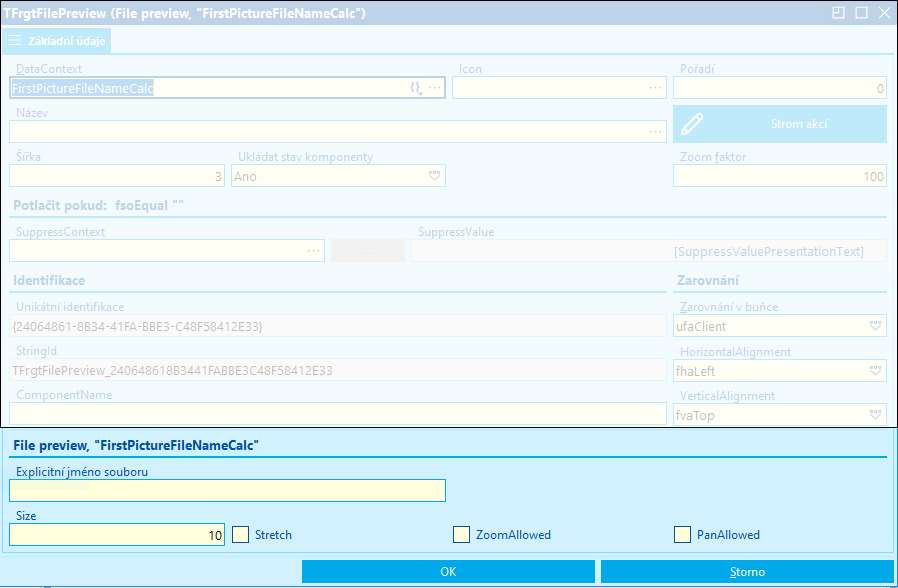
Obr.: Vlastnosti komponenty File preview
Popis vlastností:
Explicitní jméno souboru |
Explicitní (vynucený) název souboru, který se má v rámci náhledu zobrazit. Můžeme zde zadat také cestu k uložišti souboru. |
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Strech |
Obrázek se natáhne na celou dostupnou plochu v rámci komponenty. |
ZoomAllowed |
V rámci komponenty je povoleno zoomování (přibližování) obrázků a dokumentů, např. pomocí kombinace Ctrl+Kolečko myši. Vždy když se zapne tato volba, automaticky se nastaví také příznak PanAllowed. |
PanAllowed |
Je povoleno scrollování. Pokud je obrázek nebo dokument větší, než prostor komponenty je možné s ním pohybovat pomocí posuvníků. |
Image
Tato komponenta je velmi podobná komponentě File preview. Je vhodná pro zobrazování pouze obrázků, nikoliv dokumentů.

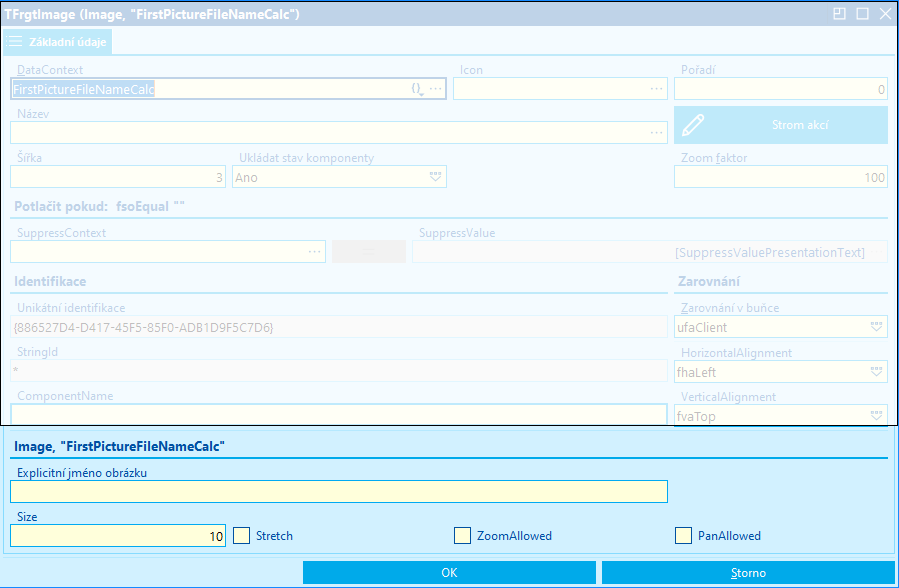
Obr.: Vlastnosti komponenty Image
Popis vlastností:
Explicitní jméno souboru |
Explicitní (vynucený) název souboru, který se má ve formuláři zobrazit. Můžeme zde zadat také cestu k uložišti obrázku. |
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Stretch |
Obrázek natáhne na celou dostupnou plochu v rámci komponenty. |
ZoomAllowed |
V rámci komponenty je povoleno zoomování (přibližování) obrázků a dokumentů, např. pomocí kombinace Ctrl+Kolečko myši. Vždy když se zapne tato volba, automaticky se nastaví také příznak PanAllowed. |
PanAllowed |
Je povoleno scrollování. Pokud je obrázek nebo dokument větší, než prostor komponenty je možné s ním pohybovat pomocí posuvníků. |
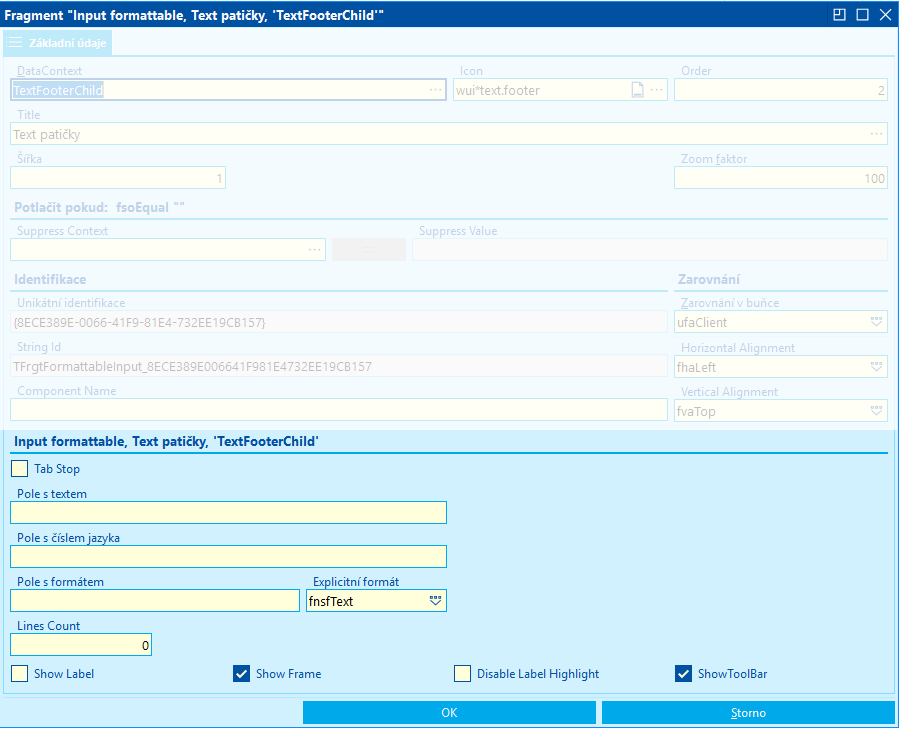
Formátovaný text (Input formattable)
Komponenta pro formátovaný a překládaný text. Komponenta umožňuje zobrazení jazykových alternativ textu a jeho formátování.
První možností použití tohoto fragmentu je napojit jej na datový modul, který je k tomu určen, a který podporuje formátovaný text. To učiníme v poli DataContext.
Druhou možností je napojení na obyčejné textové memo pole. V tomto případě nevyplňujeme datový kontext v obecných vlastnostech (komponenta pak pracuje, např. na úrovni :detail) a název pole doplníme do pole s názvem Pole s textem.

Obr.: Příklad použití komponenty Input formattable

Obr.: Vlastnosti komponenty Input formattable
Popis vlastností:
Tab Stop |
Pro dané pole nastaví focus. Při procházení polí bude focus procházet i tímto polem. |
Pole s textem |
Pole pro název textové pole, na které bude komponenta napojena. |
Pole s číslem jazyka |
Název pole určujícího číslo jazyka textu. |
Pole s formátem |
Název pole určujícího formát textu. |
Explicitní formát |
V tomto poli můžeme vynutit formát textového pole. Jsou zde k dispozici možnosti:
|
Lines Count |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Show Label |
Pomocí tohoto pole lze ovlivnit zobrazení titulku komponenty. |
Show Frame |
Zobrazení rámečku kolem komponenty. Pokud je pole zatrženo, rámeček je zobrazen. |
Disable Label Highlight |
Pro danou komponentu se nebude zobrazovat indikace změny. V případě změny nebude pole zvýrazněno modře. |
Show ToolBar |
Pokud je toto pole zatrženo, je v komponentě zobrazen její nástrojový panel. |
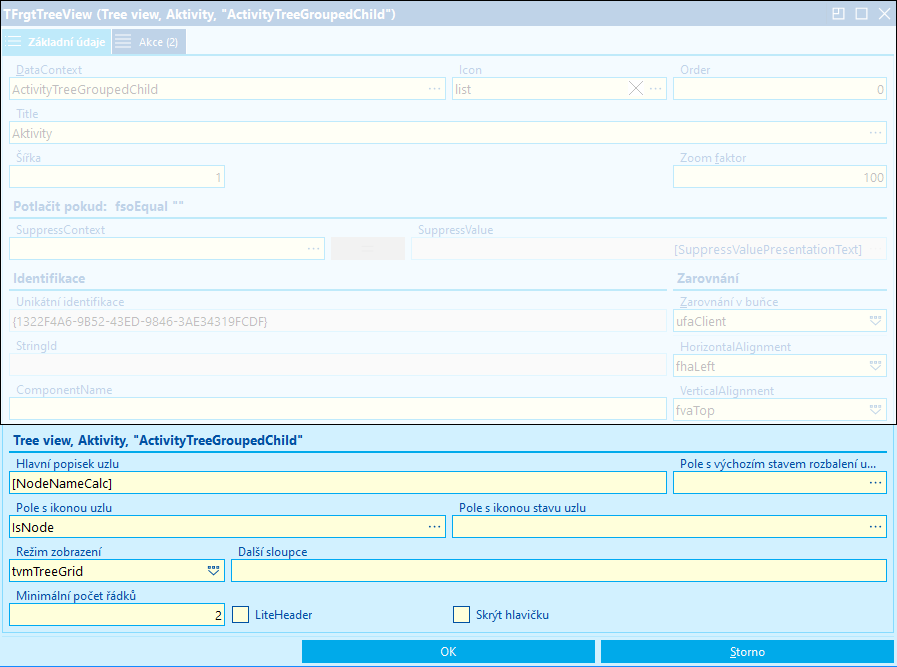
Tree view (Stromová tabulka)
Komponenta pro zobrazení záznamů ve stromové struktuře. Záznamy ve stromové tabulce lze editovat metodou "Drad and Drop".

Obr.: Příklad použití komponenty Tree view

Obr.: Vlastnosti komponenty Tree view
Popis vlastností:
Hlavní popisek uzlu |
Pole pro popisek (název) uzlu stromové tabulky. Je zde možné zadat formátovací string. Lze zde tedy zapsat pole do hranatých závorek. Jako popisek uzlu se pak bude zobrazovat hodnota z tohoto pole. Pokud před hodnotu v hranatých závorkách uvedeme text, bude se zobrazovat jako popisek uzlu tento text + hodnota pole v závorkách, např. Název: [NodeNameCalc]. |
Pole s výchozím stavem rozbalení uzlu |
Boolean pole, které říká, zda je uzel stromové tabulky rozbalen či nikoliv. Nabývá hodnot Ano/Ne. |
Pole s ikonou uzlu |
Název pole, ze kterého se načítá ikona pro jednotlivé uzly v Tree view. |
Pole s ikonou stavu uzlu |
Název pole, ze kterého se načítá ikona vyjadřující stav uzlu v Tree view (např. když je uzel ve stavu Změna). Tato ikona se pak zobrazí. |
Režim zobrazení |
Typ zobrazení stromové tabulky. Zobrazení může být dvojí:
|
Další sloupce |
Zde zadáváme pole, které budou zobrazeny jako sloupce v komponentě Tree view. Jednotlivá pole oddělujeme čárkou. |
Minimální počet řádků |
Minimální počet řádků, které komponenta zobrazí. Pokud bude Tree view obsahovat více řádků než tento minimální počet, bude komponenta scrolovat. |
Lite Header |
Přepnutí hlavičky List view do jiného zobrazení. Hlavička pak není modrá a může být pro uživatele méně rušivá. |
Skrýt hlavičku |
Pokud je toto pole zatrženo skryje se hlavička (modrý pásek) v záhlaví komponenty. |
AcceptRowCommand |
Příkaz (akce), která se spustí po klávese Enter nebo po dvojkliku myší ve stromové struktuře na záznamu. |
WebView
Pomocí této komponenty je možné zobrazovat ve formuláři webovou stránku, a to jak v desktopové, tak ve webové verzi IS K2. URL adresu pro webovou stránku zadáme buď explicitně v poli Explicitní url adresa nebo datovým kontextem komponenty.

Obr.: Příklad použití komponenty WebView

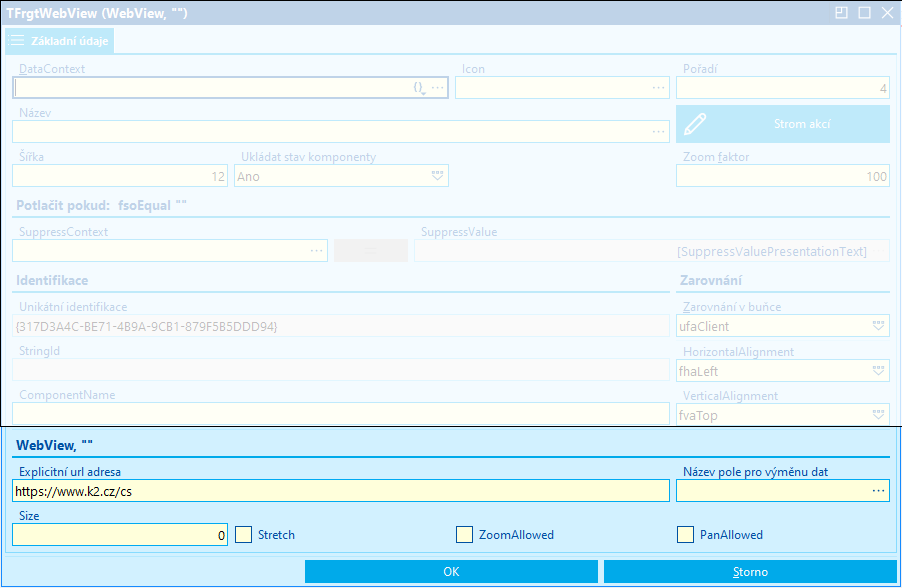
Obr.: Vlastnosti komponenty WebView
Popis vlastností:
Explicitní url adresa |
Pole pro explicitní zadání url adresy webové stránky, která se pak bude v rámci tohoto fragmentu zobrazovat. |
Název pole pro výměnu dat |
|
Size |
Výška (počet řádků) komponenty. V případě, že není zadáno 0 (automaticky). |
Radio box
Radio box je komponenta umožňující zobrazit přepínače namísto pole s výběrem hodnoty. Přepínač, neboli radio button, je pak ovládací prvek, který umožňuje uživateli vybrat jednu hodnotu z předdefinované množiny vzájemně výlučných voleb.
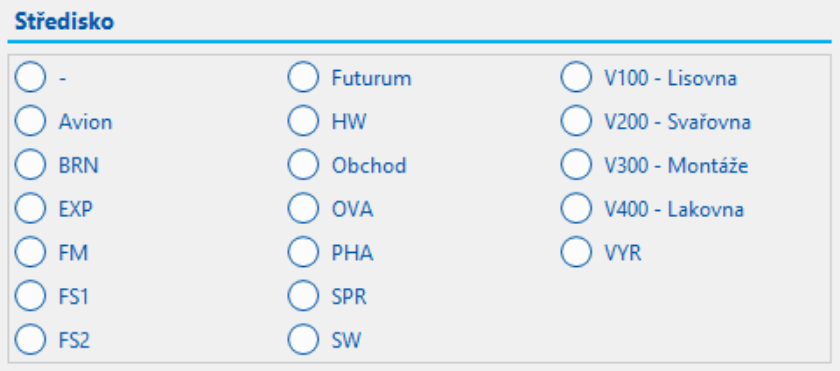
Datový modul, jehož záznamy budou představovat jednotlivé přepínače (radio buttony), zadáváme pomocí pole, které reprezentuje daný modul. V příkladu níže je to seznam středisek, reprezentovaný odkazem do tabulky Střediska pomocí pole "CostCentreId". Zadáváme do pole DataContext.
Pozn.: Komponentě "radio box" nelze zadat titulek. V příkladu na obrázku se středisky je komponenta vložena do komponenty "group box", které byl zadán titulek Středisko.
Ve výchozím stavu je seznam prvků radio boxu tvořen všemi záznamy z odkazované tabulky. Tyto jsou automaticky prezentovány ve formátu Zkratka - Název. Jinou prezentaci lze zajistit zapsáním textu do pole ExplicitButtonCaption - názvy polí datového modulu je nutné uvést do hranatých závorek. V příkladu níže je seznam středisek zobrazen pouze pomocí Zkratky ( [Abbr] ).
Je-li potřeba mít seznam prvků radio boxu omezen jen na vybrané hodnoty (záznamy), pak je nutné tyto zadat na vedlejší záložce. Do pole Id zadáváme interní číslo záznamu (Id, RID). Název prvku je potřeba v tomto případě zapsat do pole Title (reprezentace záznamu není vytvořena automaticky).

Obr.: Příklad použití komponenty Radio box - výčet středisek

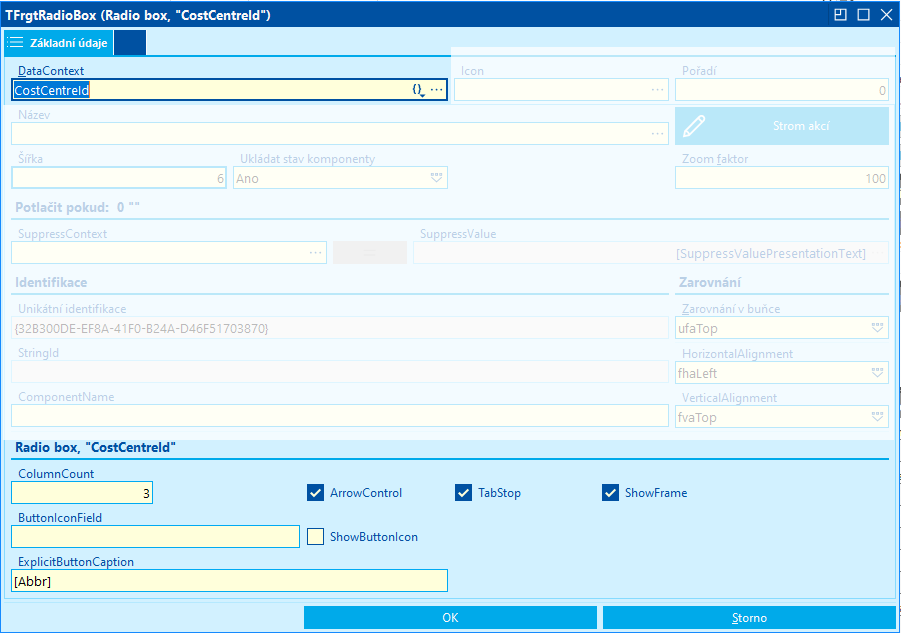
Obr.: Vlastnosti komponenty Radio box
Popis vlastností:
DataContext |
Název identifikátoru tabulky s daty. V příkladu na obrázku se středisky tedy "CostCentreId". |
Column count |
Počet sloupců s přepínači. V příkladu na obrázku se středisky tedy hodnota = 3. |
ArrowControl |
Zapnuto: ve stavu Změna lze hodnotu v komponentě měnit šipkami Nahoru / Dolů. |
ShowFrame |
Vytvoří orámování komponenty. |
ButtonIconField |
Název pole s obrázkem (bitmapou). |
ShowButtonIcon |
Zapnuto: U jednotlivých přepínačů zobrazí obrázek (ikonku) z pole zadaného v poli ButtonIconField. |
ExplicitButtonCaption |
Definice prezentace prvků radio boxu. Podrobněji pravidla popsána výše v popisu komponenty. |
Keyboard input
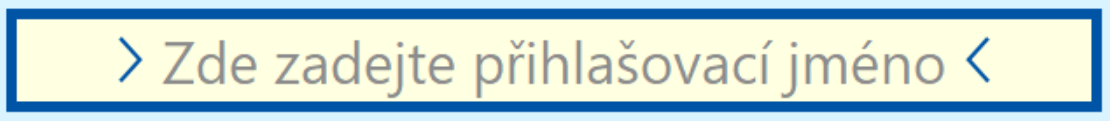
Keyboard input je komponenta podobná komponentě Input a slouží především pro zadávání údajů přes čtečky, načtením karet, apod. Na rozdíl od komponenty Input ignoruje veškeré "update commandy", které mohou být na formuláři aplikovány a při zadávání hodnoty vždy čeká až na její potvrzení (Enter, tabulátor). Umožňuje také místo reálné hodnoty zobrazovat požadovaný text (watermark) nebo reálnou hodnotu převést na hvězdičky (např. pro zadávání hesla).

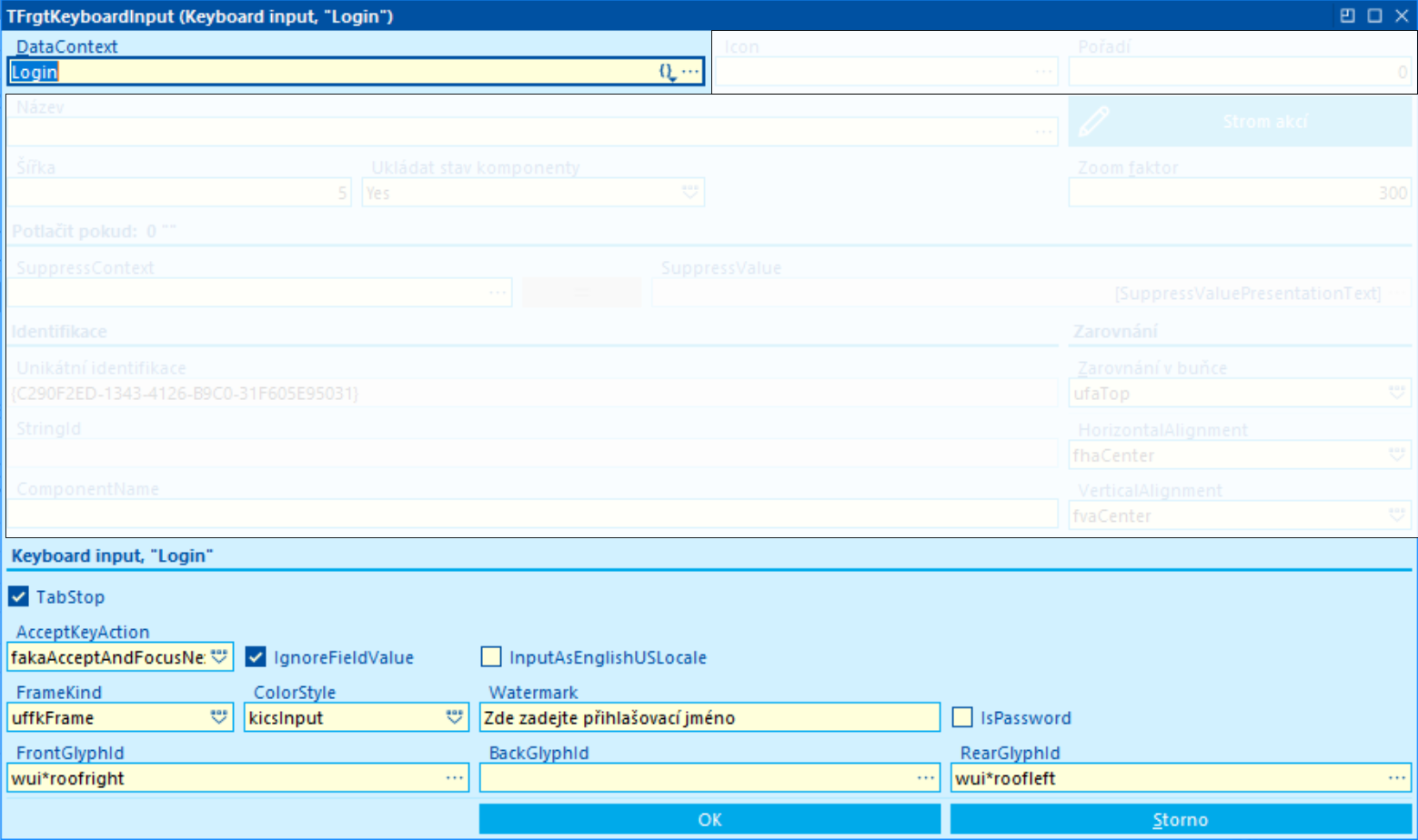
Obr.: Příklad použití komponenty Keyboard input - zadání přihlašovacího jména

Obr.: Vlastnosti komponenty Keyboard input
Popis vlastností:
IgnoreFieldValue |
Ano: Skutečná hodnota datového pole nebude zobrazena, lze zobrazit text zadaný do parametru Watermark, viz obrázek Příklad použití komponenty Keyboard input - zadání přihlašovacího jména, kde je místo zkratky uživatele zobrazen popis, k čemu pole slouží. Ne: Bude zobrazena skutečná hodnota datového pole. |
Watermark |
Text, který bude v inputu zobrazen místo skutečné hodnoty pole v případě aktivního parametru IgnoreFieldValue . |
IsPassword |
Skutečná hodnota pole bude zobrazena jako hvězdičky. |
InputAsEnglishUSLocale |
Ano: Zadávané znaky budou čteny jako při zapnuté anglické klávesnici. Ne: Zadáváné znaky budou dekódovány podle aktuálně nastaveného jazyka klávesnice. |
FrameKind |
Typ rámování pole. |
ColorStyle |
Styl vzhledu: buď jako komponenta Label, nebo jako komponenta Input. |
FrontGlyphId, RearGlyphId |
Odkaz na soubor ikony / obrázku, který bude zobrazen na začátku / na konci hodnoty pole. Viz obrázek Příklad použití komponenty Keyboard input - zadání přihlašovacího jména, kde jsou zadány ikony šipek. |
BackGlyphId |
Odkaz na soubor obrázku, který bude zobrazen na pozadí komponenty (např. firemní logo). |
ClientWidget
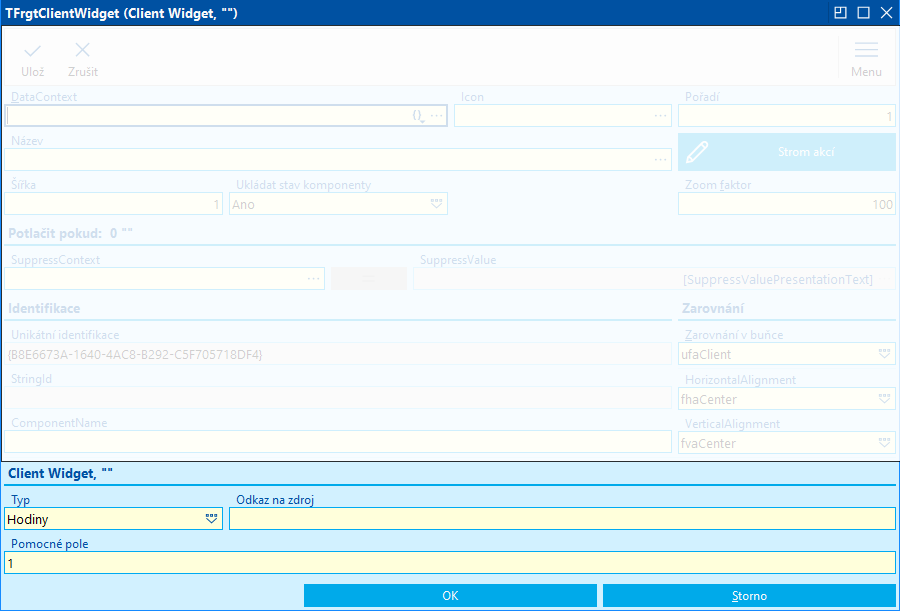
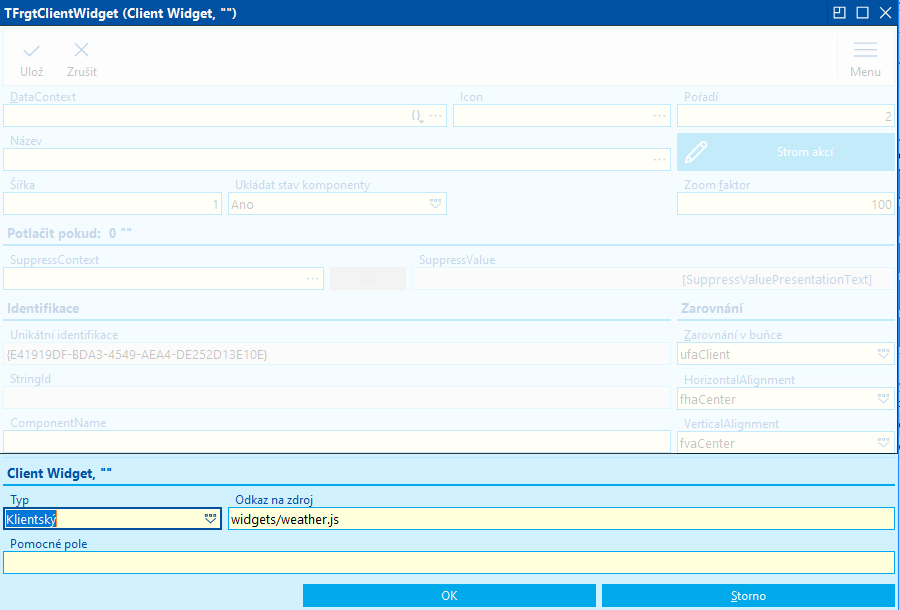
Komponenta Client Widged umožňuje zobrazit doplňkové hodnoty na formulářích. Je funkční pouze pro webovou K2. Nabízí dvě základní možnosti:
- zobrazení aktuálního data a času (v poli Typ volíme možnost "Hodiny", v poli Pomocné pole lze parametricky nastavit vzhled hodin - 0 = jednoduchý vzhled, 1 = barevnější vzhled);
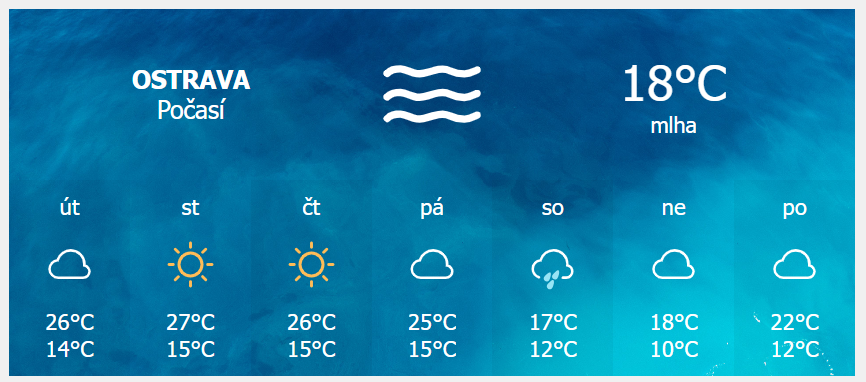
- zobrazení vlastních informací (v poli Typ volíme možnost "Klientský", v poli Odkaz na zdroj zadáváme odkaz na zdroj (např. java skript), v poli Pomocné pole můžeme zadat případné další vyžadované parametry volané služby). Existuje zde i možnost načítat "index.html" soubor, který slouží pro správu kompletního widgetu / aplikace, kdy si do dané složky můžeme vložit i další soubory (např. img, video, styly atd.).

Obr.: Komponenta ClientWidged s nastavením pro zobrazení hodin

Obr.: Aktuální datum a čas na formuláři - jednoduché zobrazení

Obr.: Aktuální datum a čas na formuláři - barevnější zobrazení

Obr.: Komponenta ClientWidged s nastavením pro zobrazení vlastních informací pomocí odkazu na java skript

Obr.: Zobrazení počasí na pracovní ploše K2
Pozn: Skript "Weather.js" je součástí instalace standardu, je uložen ve webové instalaci, v adresáři "widgets".
Kanban
Komponenta Kanban slouží pro zobrazení hodnot vybraného datového modulu ve webové K2 pomocí tzv. tabule (nástěnky).

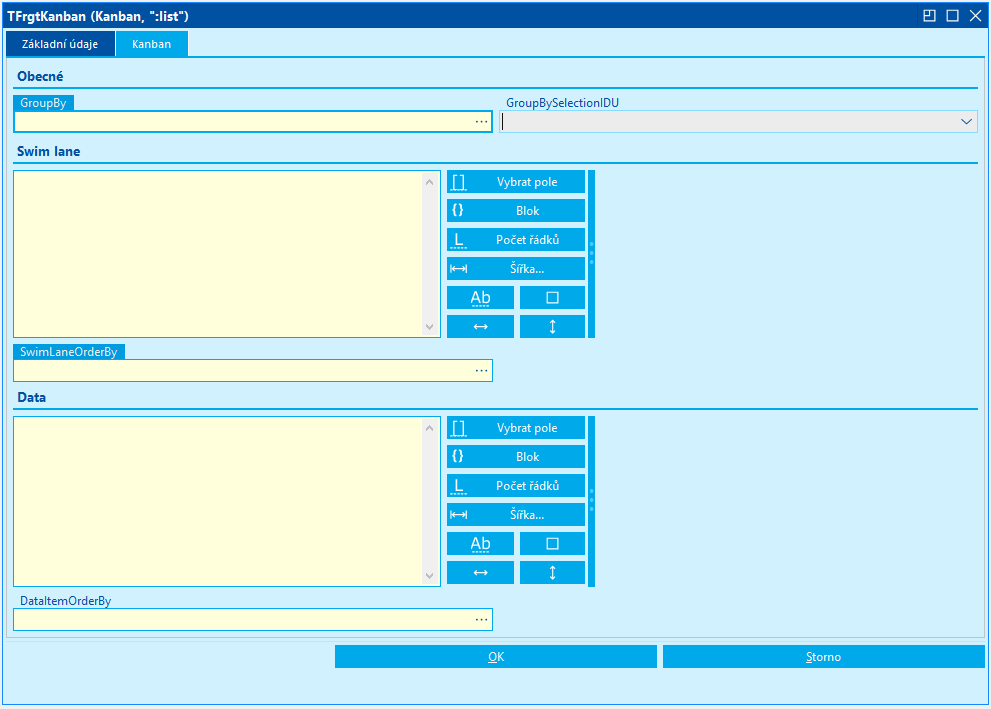
Obr.: Komponenta Kanban board
Popis polí:
GroupBy |
Zde vybíráme datový modul, jehož data budou zobrazena ve sloupcích. |
GroupBySelectionIDU |
Pokud chceme data z pole GroupBy vyfiltrovat, vybereme v tomto poli požadovaný filtr. |
Swim lane |
Provedeme vlastní formátování hlavičky sloupce (typ, velikost písma, atd.). |
SwimLaneOrderBy |
Zde vybíráme pole, které bude uvedeno ve sloupci (např. příjmení, jméno, měsíc,...). |
Data |
Definice formátu pro zobrazované data. |
DataIdemOrderBy |
Výběr polí, podle kterých se data setřídí. |
MultiformatText
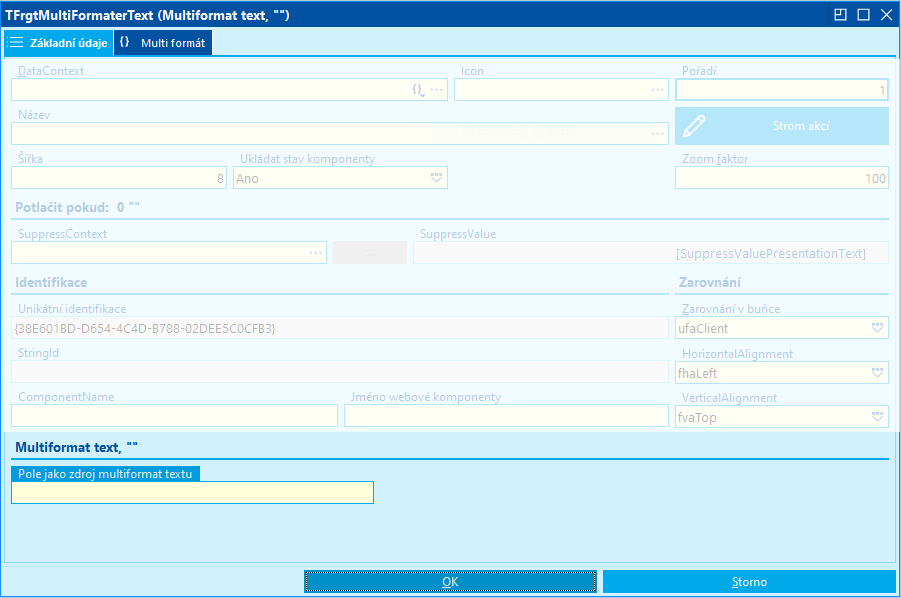
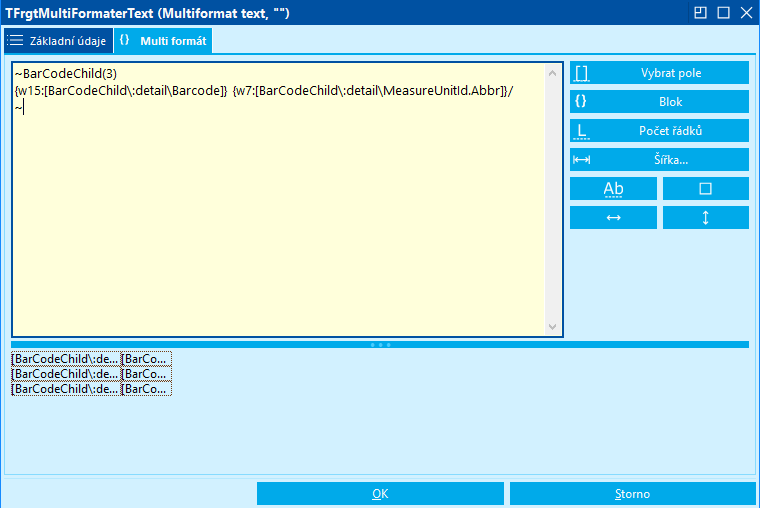
Komponenta MultiformatText se používá pro zobrazení definovaného multiformátu. Na pole s nadefinovaným multiformátovým textem se lze odkázat ve vlastnostech komponenty (pole Pole jako zdroj multiformát textu), nebo lze multiformátový text v komponentě přímo nadefinovat (záložka Multi formát).
Využití:
- komponenta je ve standardu využita pro zobrazení náhledu formátovaného sloupce - viz obrázek se standardním použitím pro náhled formátovaného sloupce
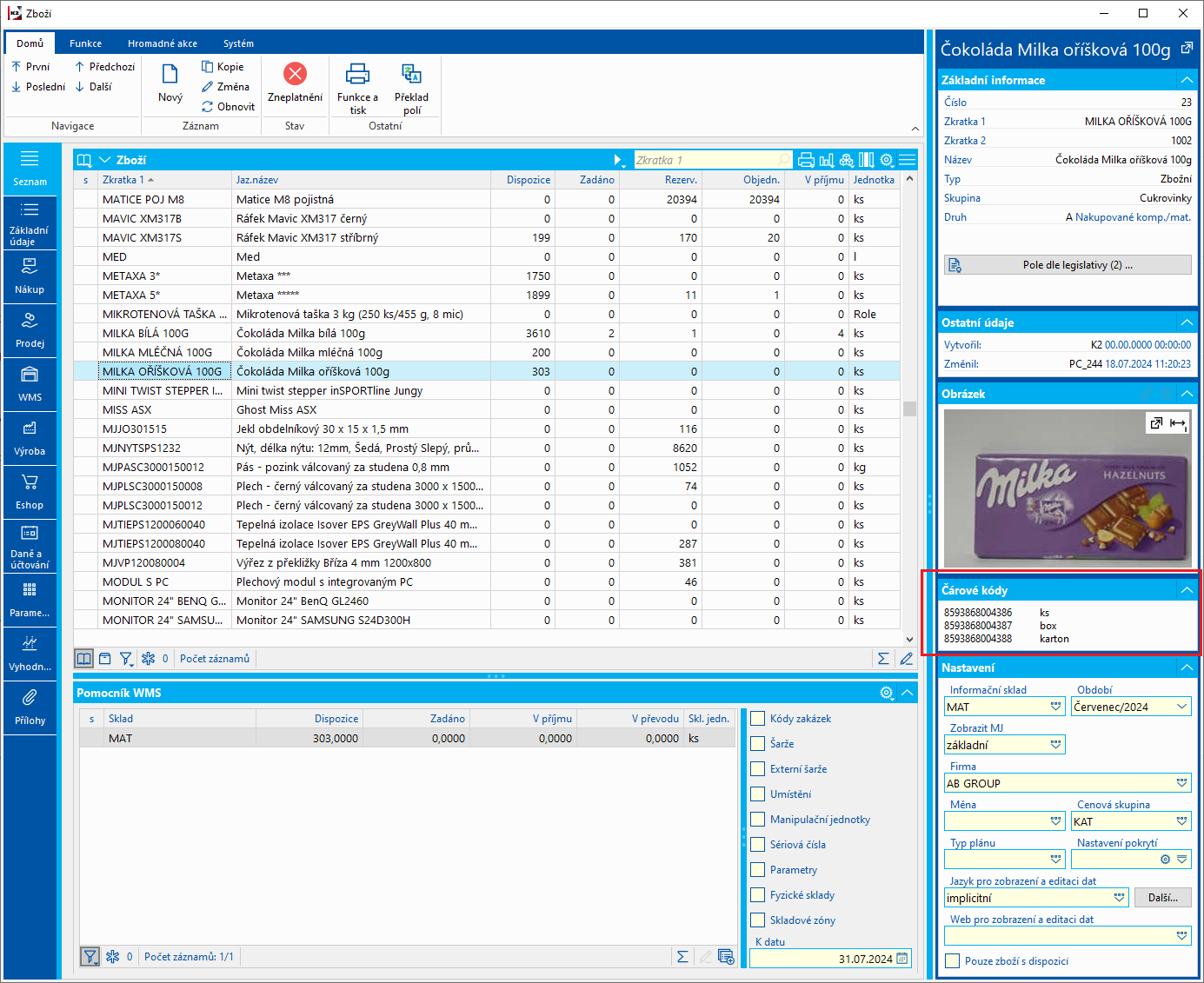
- komponentu lze vložit na formulář modulu a nadefinovat si vlastní obsah - viz obrázek s možným využitím pro zobrazení čárových kódů zboží

Obr.: Vlastnosti komponenty MultiformatText

Obr.: Použití komponenty MultiformatText ve standardním formuláři pro náhled formátovaného sloupce

Obr.: Možné použití komponenty MultiformatText pro zobrazení položkového modulu s čárovými kódy zboží

Obr.: Definice zobrazení čárových kódů zboží v komponentě MultiformatText
Knihovní fragmenty
Jedná se o fragmenty definované výrobcem, které se skládají z dalších fragmentů a tvoří části formuláře, které lze při tvorbě a navrhování formulářů použít. Použitím vhodného knihovního fragmentu si může uživatel značně ušetřit práci. Nemusí tak navrhovat celý formulář nebo jeho část od počátku, pouze vybere správný knihovní fragment.
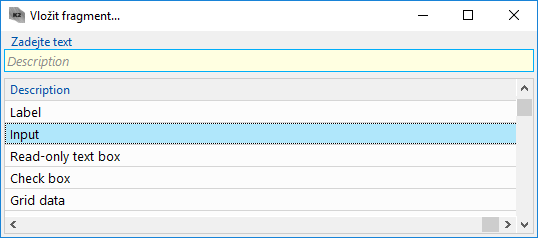
Knihovní fragment do návrhu formuláře vložíme pomocí klávesy Insert. Zobrazí se seznam všech dostupným fragmentů, kde vyhledáme možnost Library reference.

Obr.: Výběr fragmentu Library reference
Po výběru možnosti Library reference se zobrazí seznam všech dostupných knihovních fragmentů.

Obr.: Seznam knihovních fragmentů
Knihovní fragmenty mají vlastnosti, které je možné nastavit, a které si zobrazíme pomocí klávesy F11 nebo pomocí tlačítka Upravit, v případě, že máme daný fragment označen.

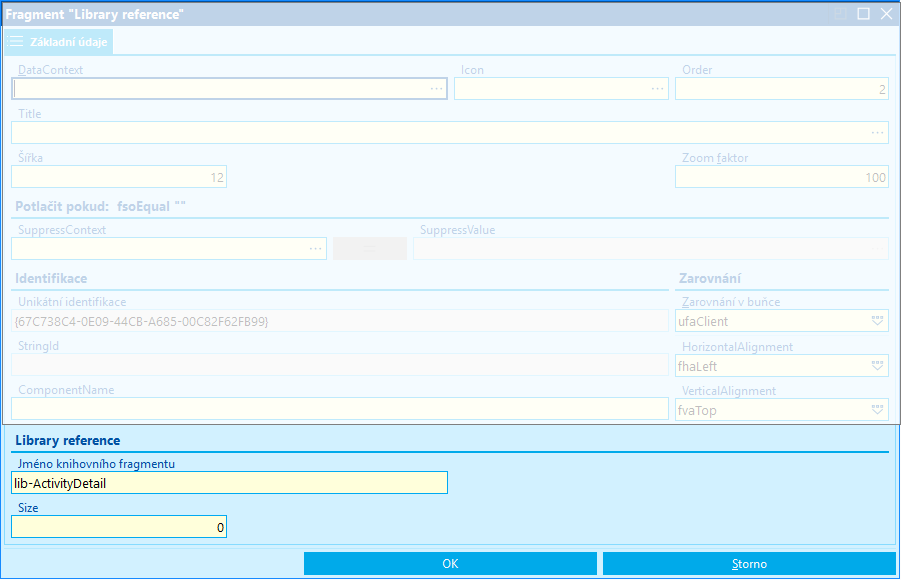
Obr.: Vlastnosti knihovního fragmentu
Popis vlastností:
Jméno knihovního fragmentu |
Název knihovního fragmentu. |
Size |
Výška (počet řádků) fragmentu. V případě, že není zadáno 0 (automaticky). |
V případě, že vybereme jakoukoliv komponentu uvnitř knihovního fragmentu, označí se tato komponenta modrým rámečkem.

Obr.: Vybraná komponenta uvnitř knihovního fragmentu
Pokud je ve formuláři knihovní fragment aplikován, nelze jej jakkoliv změnit. Editovat knihovní fragmenty je možné tak, že si jej označíme a spustíme znovu Návrhář formulářů kombinací kláves Ctrl+Alt+Shif+D. V návrháři je pak možné knihovní fragment upravit a vytvořit tak jeho modifikaci. Změny se pak vždy projeví všude, kde je daný knihovní fragment použitý.
V návrháři formulářů můžeme vytvářet také nové knihovní fragmenty a to pomocí volby Nový - Knihovní. Jsou zde k dispozici dvě možnosti:
- Nový knihovní - volba pro vytvoření nového knihovního fragmentu. Následně se zobrazí seznam všech fragmentů, kde vybíráme kořenový fragment, na jehož základě knihovní fragment vytváříme.
- Nový knihovní z vybraného - z vybraného (označeného) fragmentu vytvoří knihovní fragment.
Pro ukládání nových knihovních fragmentů nebo jejich modifikací platí stejná pravidla jako v případě úpravy formulářů.
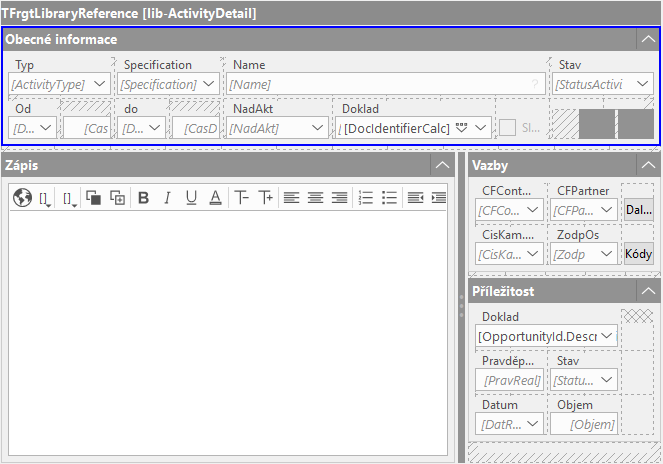
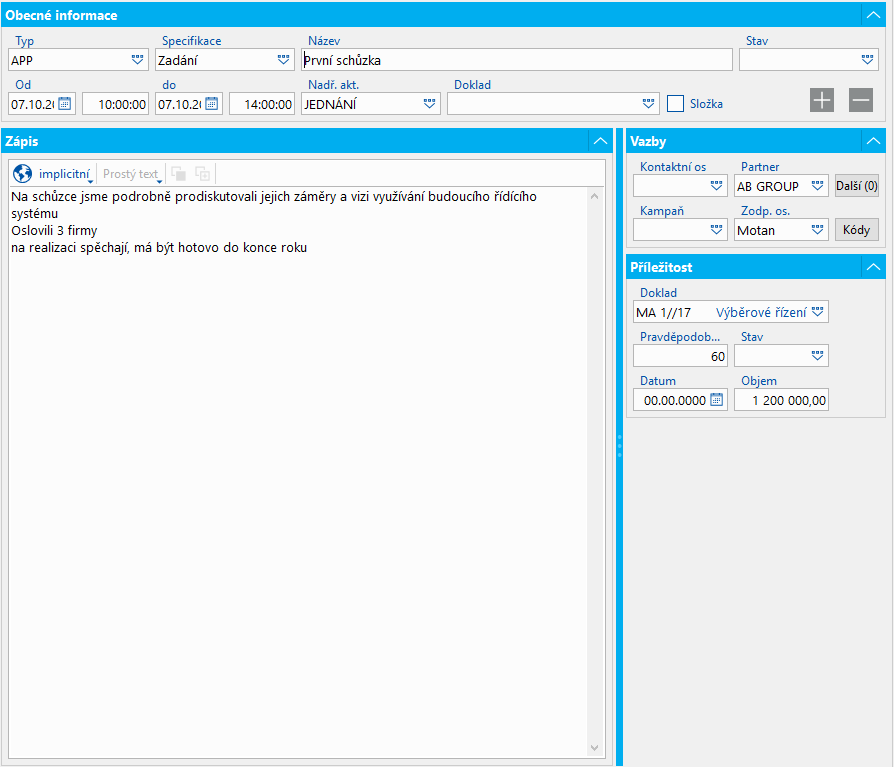
ActivityDetail
Knihovní fragment, který obsahuje základní informace o aktivitách.

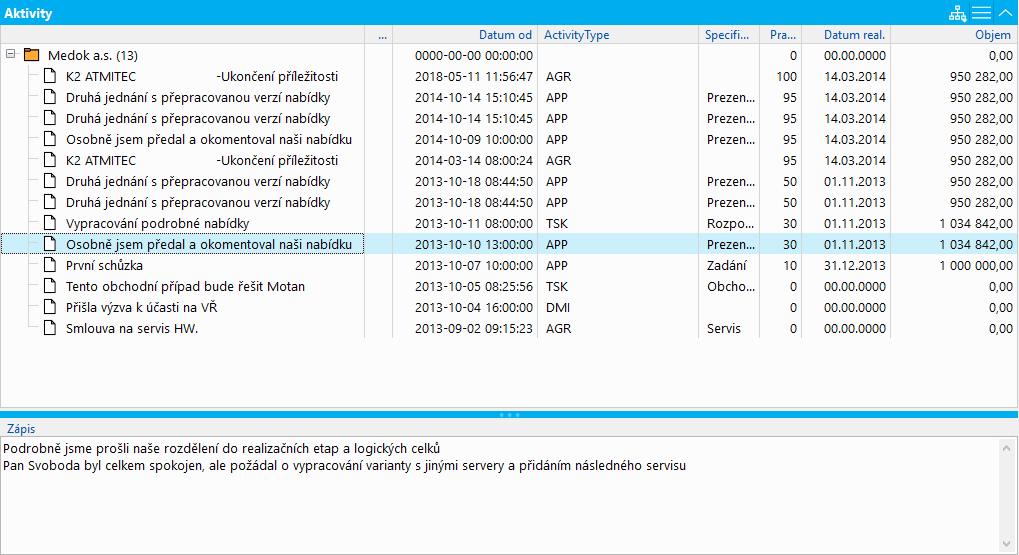
Obr.: Knihovní fragment ActivityDetail
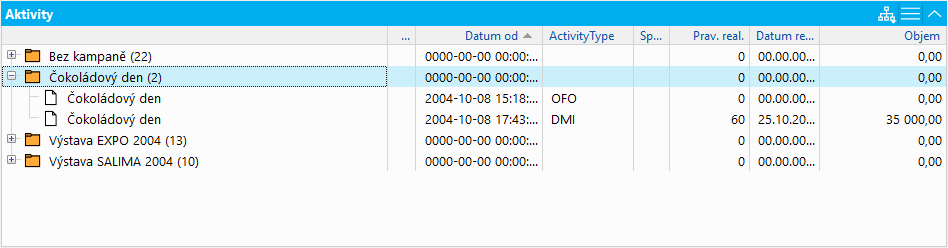
ActivityTree
Fragment pro zobrazení stromu aktivit. Skládá se z komponenty Tree view (Stromová tabulka) a z komponenty Input formattable.

Obr: Knihovní fragment ActivityTree
AttachedDoc
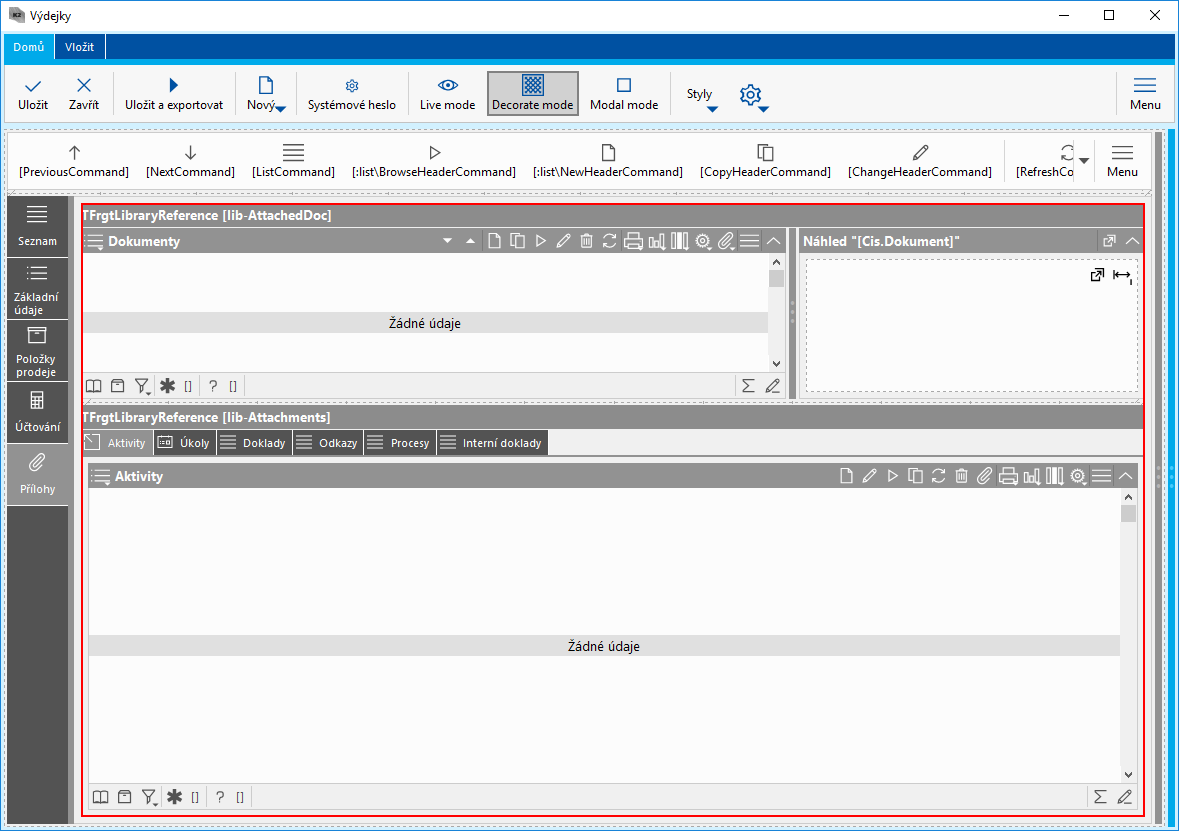
Knihovní fragment, který umožňuje připojit k záznamům všechny typy dokumentů. Součástí tohoto fragmentu jsou komponenty Grid data (tabulka), Expander a File preview. Je zde zařazen také Splitter jako oddělovač.

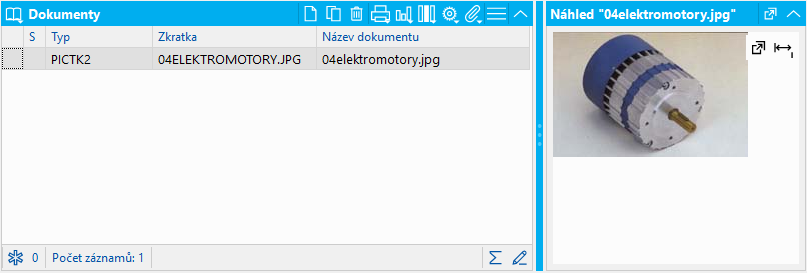
Obr.: Použití knihovního fragmentu AttachedDoc
Attachments
Fragment pro připojení příloh ve formě k2 odkazů na záznamy. Pokud datový modul např. neumí připojení aktivity, nezobrazí se vůbec v tomto fragmentu záložka pro jejich připojení. Tento fragment je založen na komponentě Tab control.

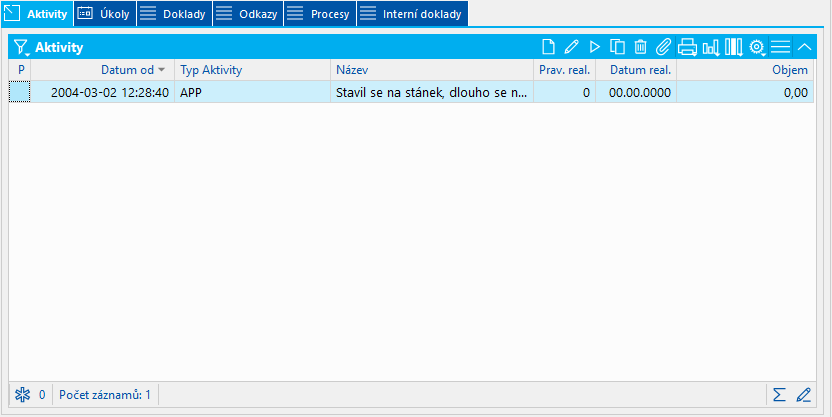
Obr.: Použití knihovního fragmentu Attachments
BaseAdditionalText
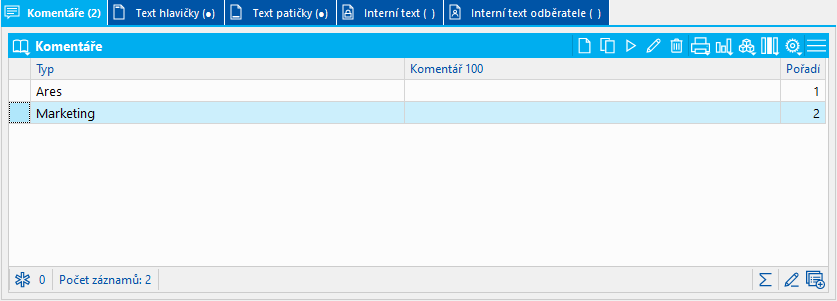
Tato komponenta je vytvořena pomocí fragmentu Tab control a obsahuje záložky pro Komentáře, Text hlavičky, Text patičky a Interní text. Tyto záložky pak tedy mohou sloužit pro vložení textu k hlavičce a patičce dokladu, pro vložení libovolného komentáře nebo zobrazení interního textu.

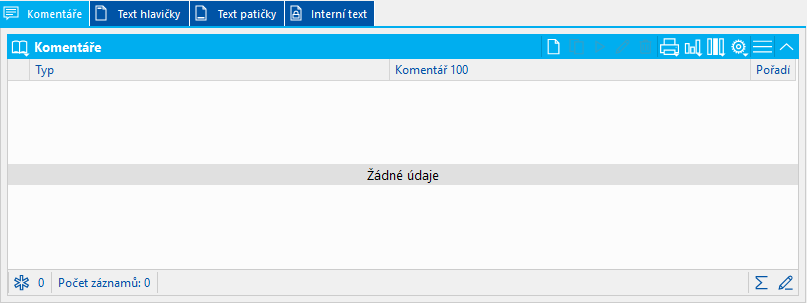
Obr.: Knihovní fragment BaseAdditionalText
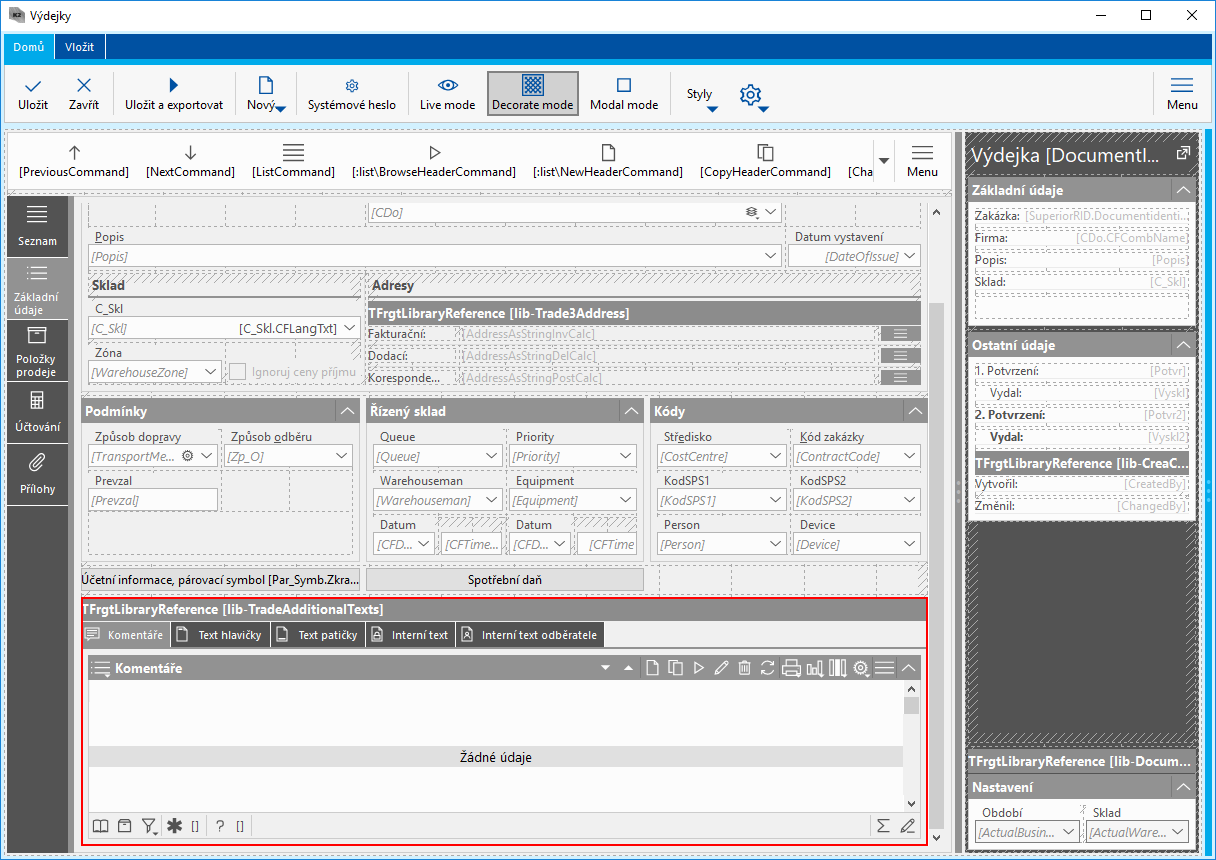
TradeAdditionalText
Tento knihovní fragment obsahuje totožné záložky jako fragment BaseAdditionalText. Navíc je zde pouze záložka zobrazující Interní text odběratele.

Obr.: Knihovní fragment TradeAdditionalText
CodeEvaluationItems
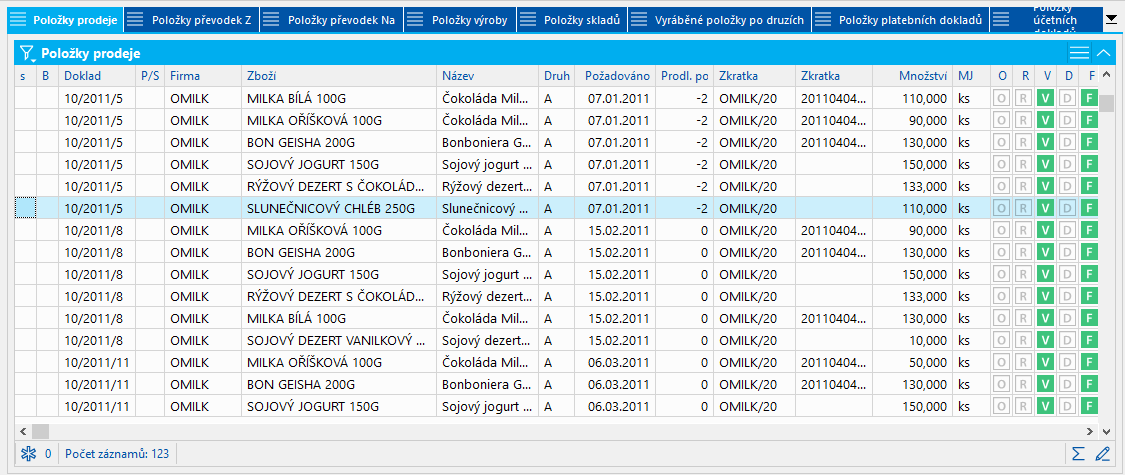
Knihovní fragment CodeEvaluationItems je vytvořen pomocí komponenty Tab Control. Fragment slouží pro použití v analytických osách. Je zde několik záložek, na kterých je uveden seznam položek, kde je daná analytická osa použita (vyplněna). Jedná se o záložky: Položky nákupu, Položky prodeje, Položky převodek Z, Položky převodek Na, Položky výroby, Položky skladů, Vyráběné položky po druzích, Položky platebních dokladů, Položky účetních dokladů.

Obr.: Použití knihovního fragmentu CodeEvaluationItems
CreaChnInfo
Fragment obsahující informace o uživateli, který doklad vytvořil nebo změnil. Dále je zde uveden datum a čas vytvoření nebo změny záznamu. Datový kontext pole Vytvořil je pole CreatedBy, datový kontext pole Změnil je ChangedBy.

Obr.: Knihovní fragment CreaChnInfo
DocumentSettings
Fragment pro základní nastavení datového modulu. Obsahuje komponentu Expander, do níž jsou zařazeny pole Období a Sklad.

Obr.: Knihovní fragment DocumentSettings
EAPreview
Knihovní fragment pro zobrazení 4 základních elektronických adres. Zobrazuje 4 základní předdefinované typy elektronických adres.

Obr.: Knihovní fragment EAPreview
IncidentalCostChild
Fragment založený na komponentě Grid data pro zobrazení vedlejších nákladů. Datový kontext tohoto fragmentu je field IncidentalCostChild.

Obr.: Knihovní fragment IncidentalCostChild
PaymentRecalculation
Tento knihovní fragment obsahuje komponentu Button (Tlačítko). Toto tlačítko spouští funkci pro přepočet plateb.
![]()
Obr.: Knihovní fragment PaymentRecalculation
PreviewAddress
Fragment pro zobrazení mapy dle zadané adresy. Tento fragment je typu MultiContent a dokáže zobrazit nejen mapu, ale také adresu.

Obr.: Zobrazení adresy v PreviewAddress

Obr.: Zobrazení mapy v PreviewAddress
PurchaseDocCustomer
Knihovní fragment pro pole Dodavatel v dokladech nákupu. Fragment je založen na komponentě MultiContent, která umožňuje různá zobrazení pole Dodavatel (zkratka 1, zkratka 2, číslo, firma, IČO).

Obr.: Knihovní fragment PurchaseDocCustomer
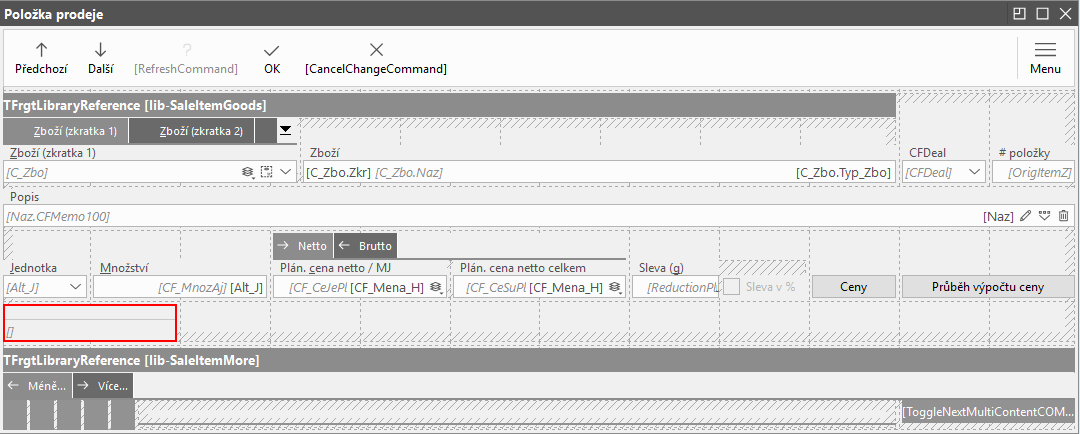
PurchaseItemGoods
Knihovní fragment, který zobrazuje zboží v položkách nákupu. Tento fragment se skládá z komponenty MultiContent, která umožňuje různé zobrazení zboží (zkratka 1, zkratka 2, číslo, název, čárový kód). Součástí fragmentu je také komponenta Input pro název zboží.
![]()
Obr.: Knihovní fragment PurchaseItemGoods
PurchaseItemMore
Součástí tohoto fragmentu je komponenta MultiContent. Jedná se o přepínač Více/Méně v položkách nákupu. Pomocí přepínače lze volit mezi zobrazením většího nebo menšího množství údajů o položce nákupu.
![]()
Obr.: Použití komponenty PurchaseItemMore
PurchaseItemPrices
Tento knihovní fragment vychází z komponenty Tab control. Na jednotlivých záložkách jsou zde zobrazeny veškeré ceny Netto, Brutto, Netto bez slevy a Brutto bez slevy pro položky nákupu.

Obr.: Knihovní fragment PurchaseItemPrices
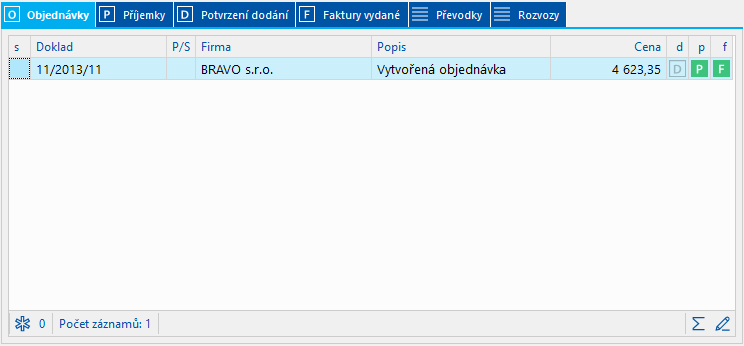
PurchaseSubAlternDoc
Tento knihovní fragment je vytvořen pomocí komponenty Tab control. Na jednotlivých záložkách je zde uveden seznam souvisejících dokladů pro doklady nákupu. Jsou zde zobrazeny Objednávky, Příjemky, Potvrzení dodání, Faktury vydané, Převodky a Rozvozy.

Obr.: Použití fragmentu PurchaseSubAlternDoc
ReverseChargeItem
Knihovní fragment pro Samovyměření DPH. Používá se u faktur přijatých. Tento fragment obsahuje několik komponent typu Input a komponentu Button s akcí pro zobrazení Kurzovního lístku.

Obr.: Knihovní fragment ReverseChargeItem
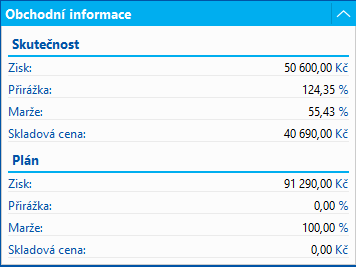
SaleBusinessPrices
Knihovní fragment obsahující prodejní informace. Je zde vidět porovnání skutečného a plánovaného stavu.

Obr.: Knihovní fragment SaleBusinessPrices
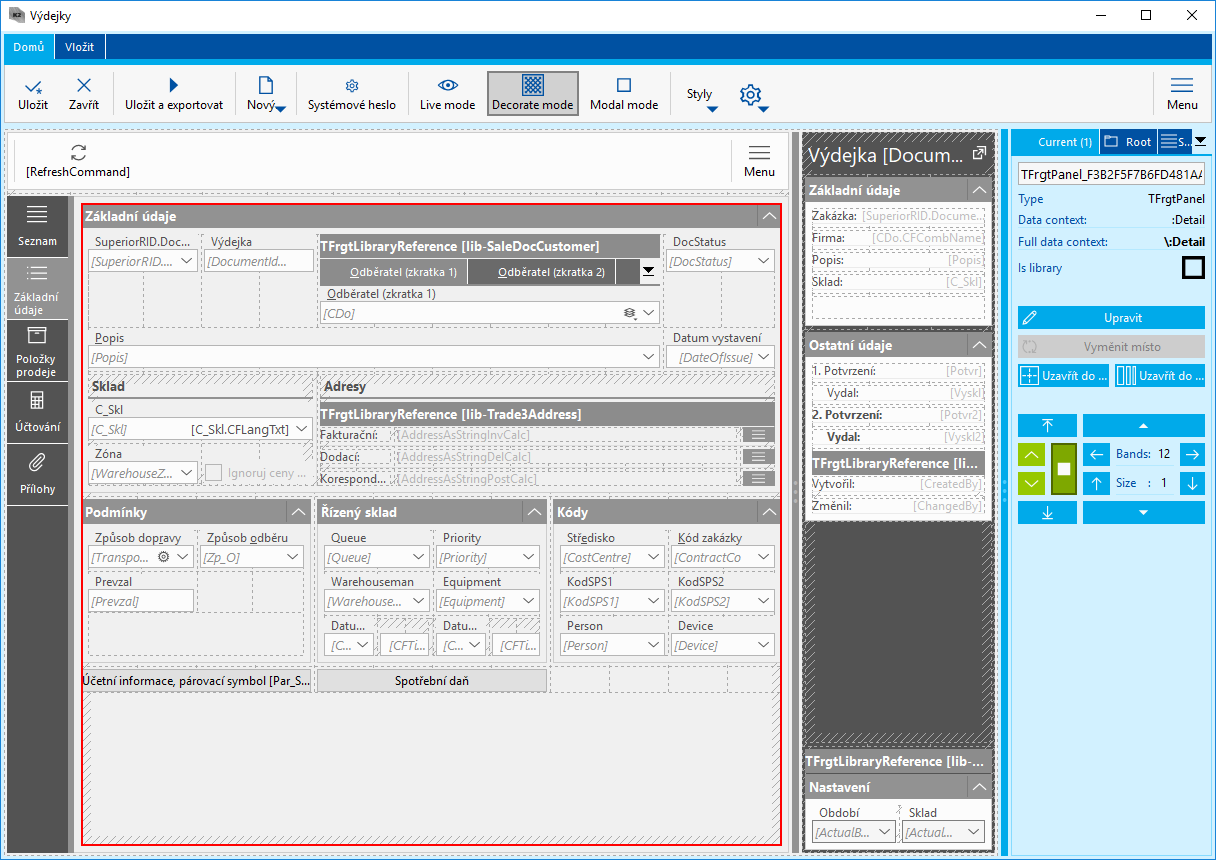
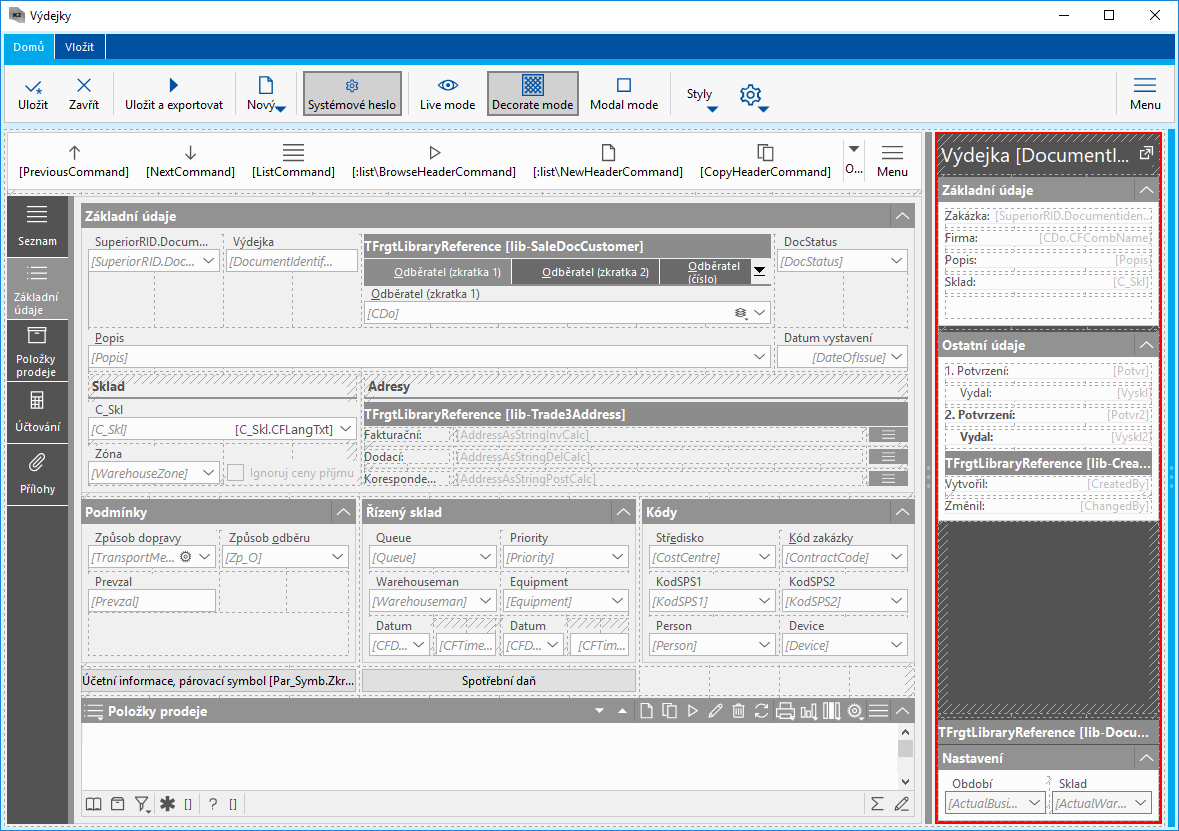
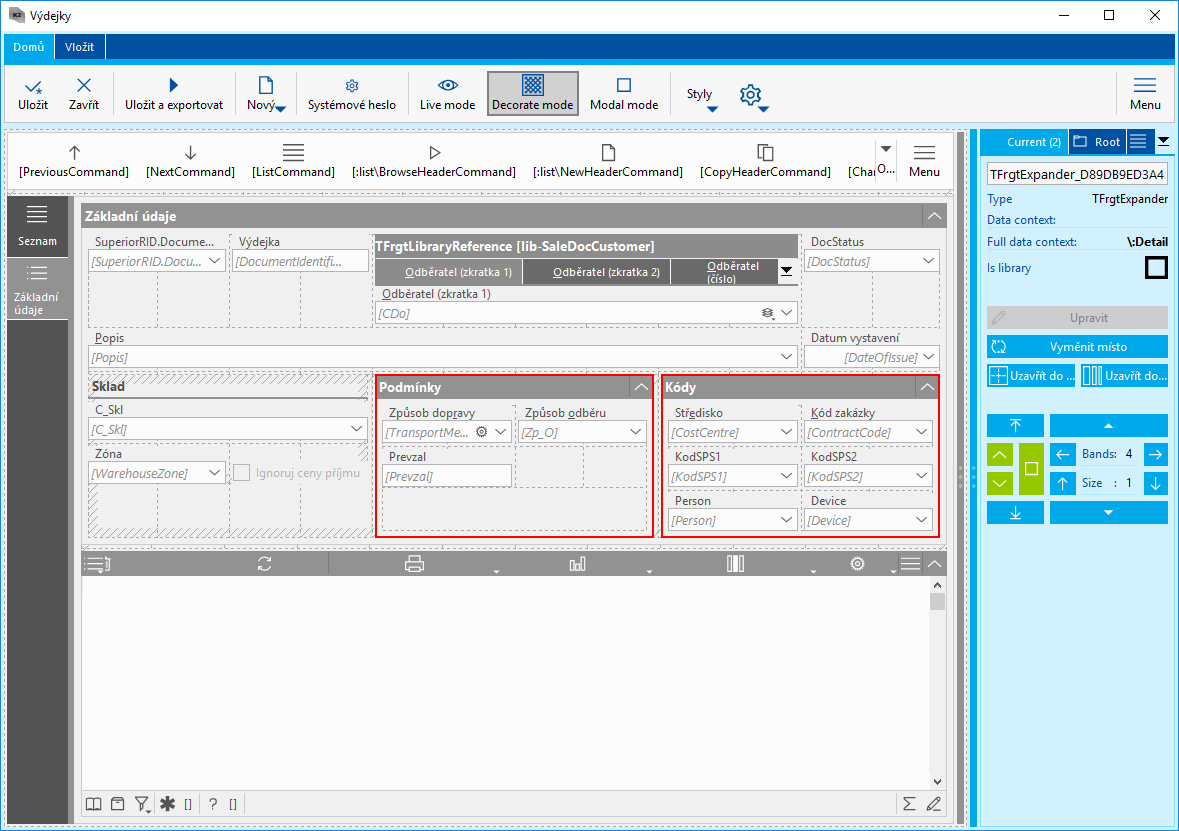
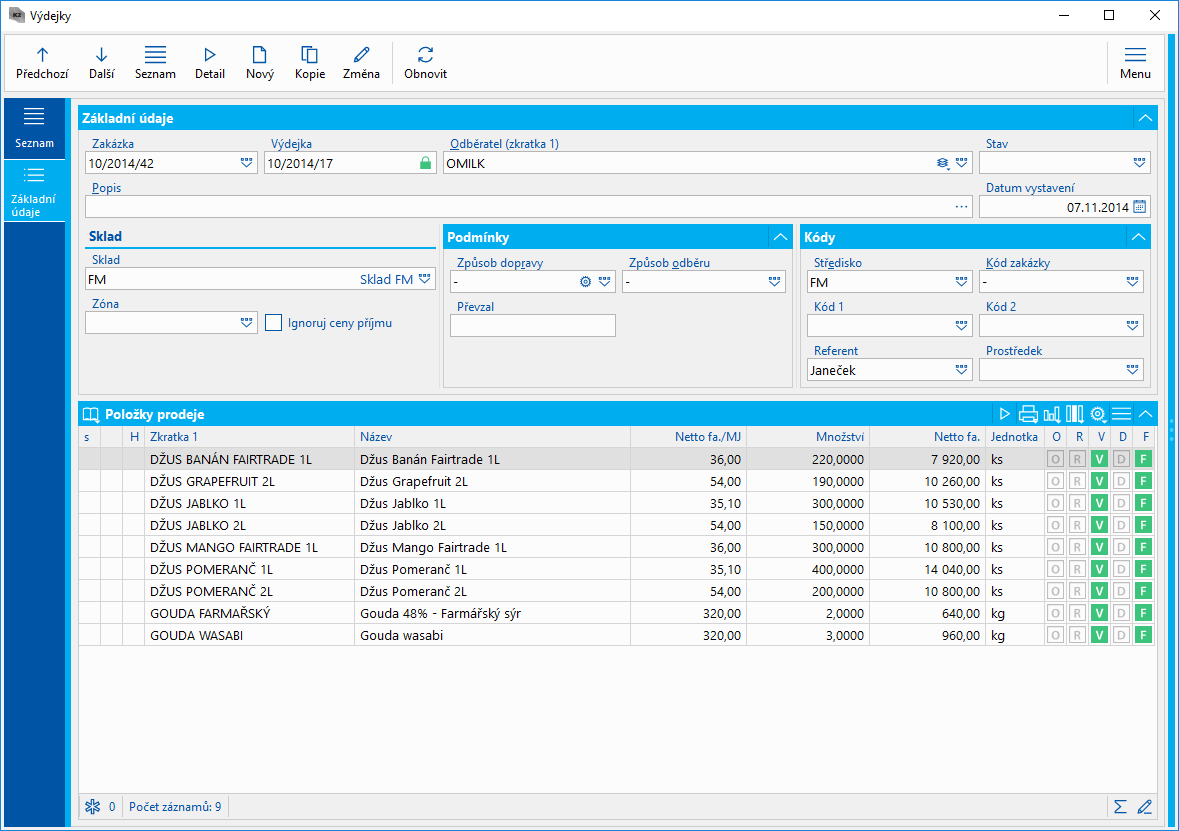
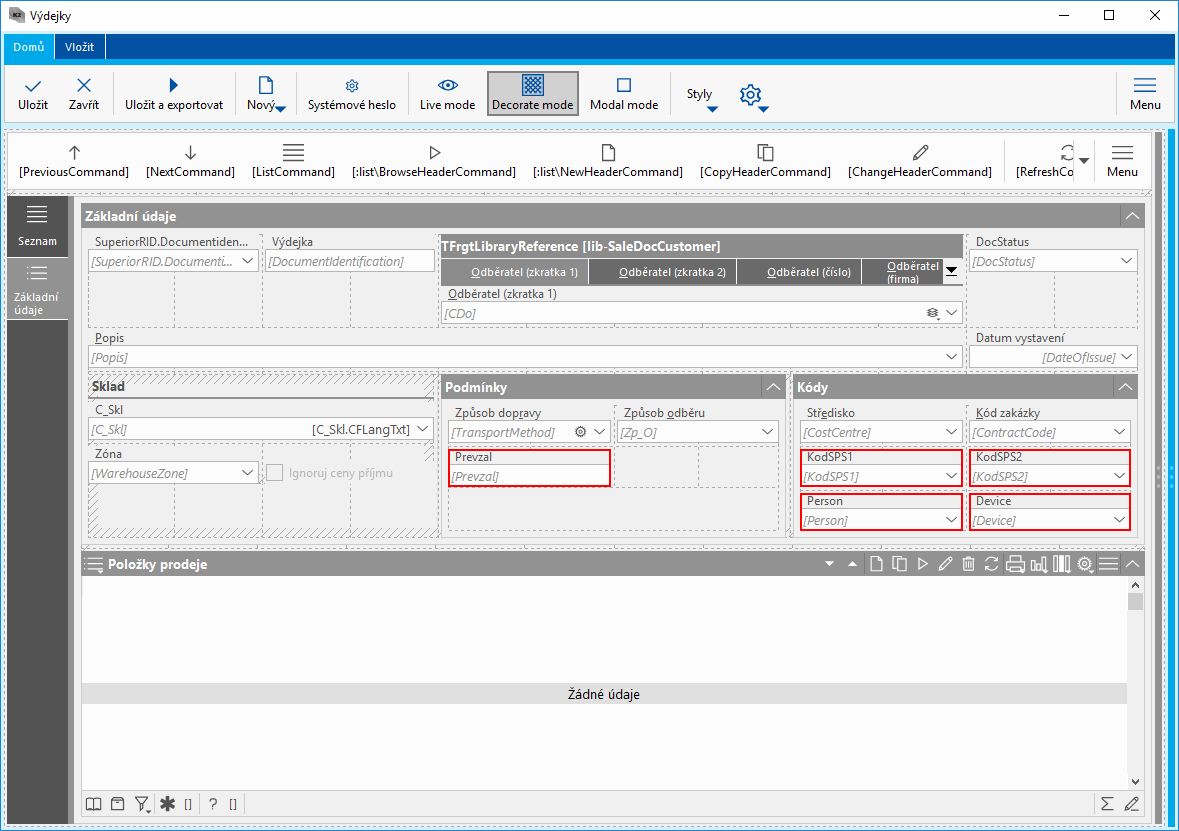
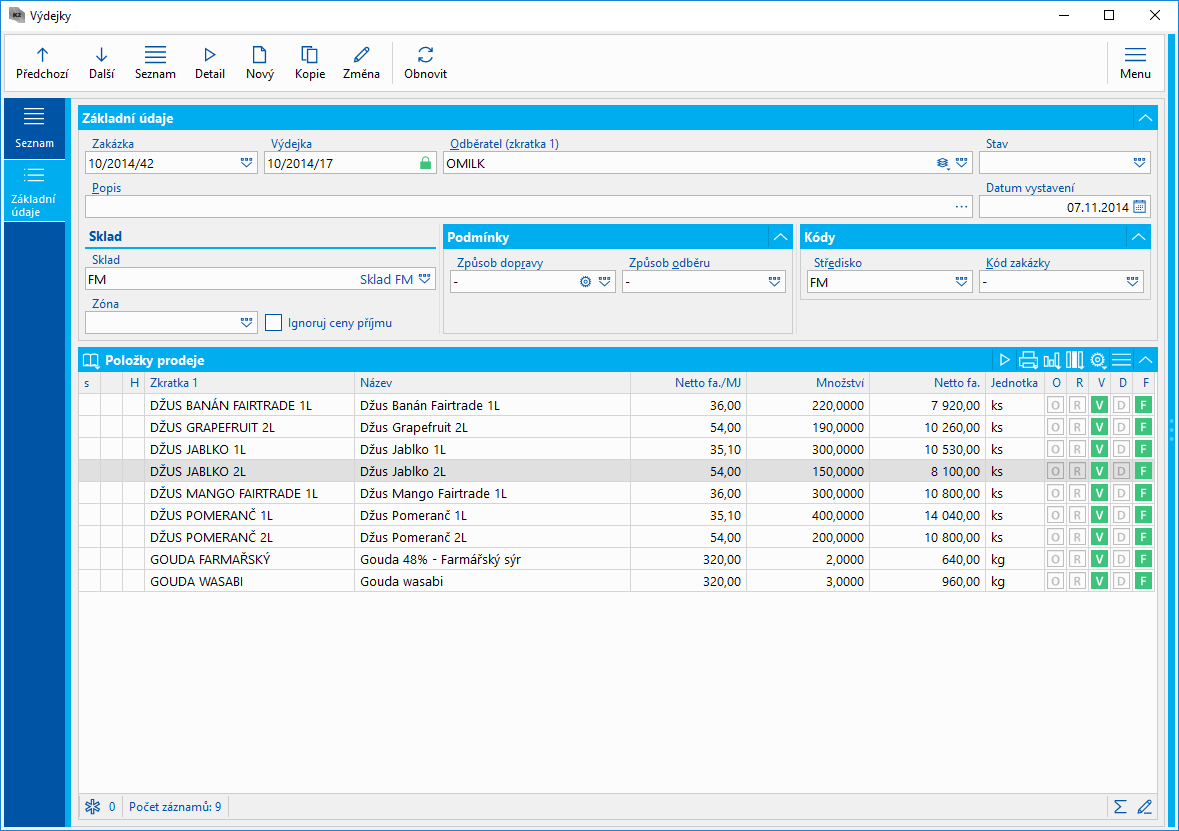
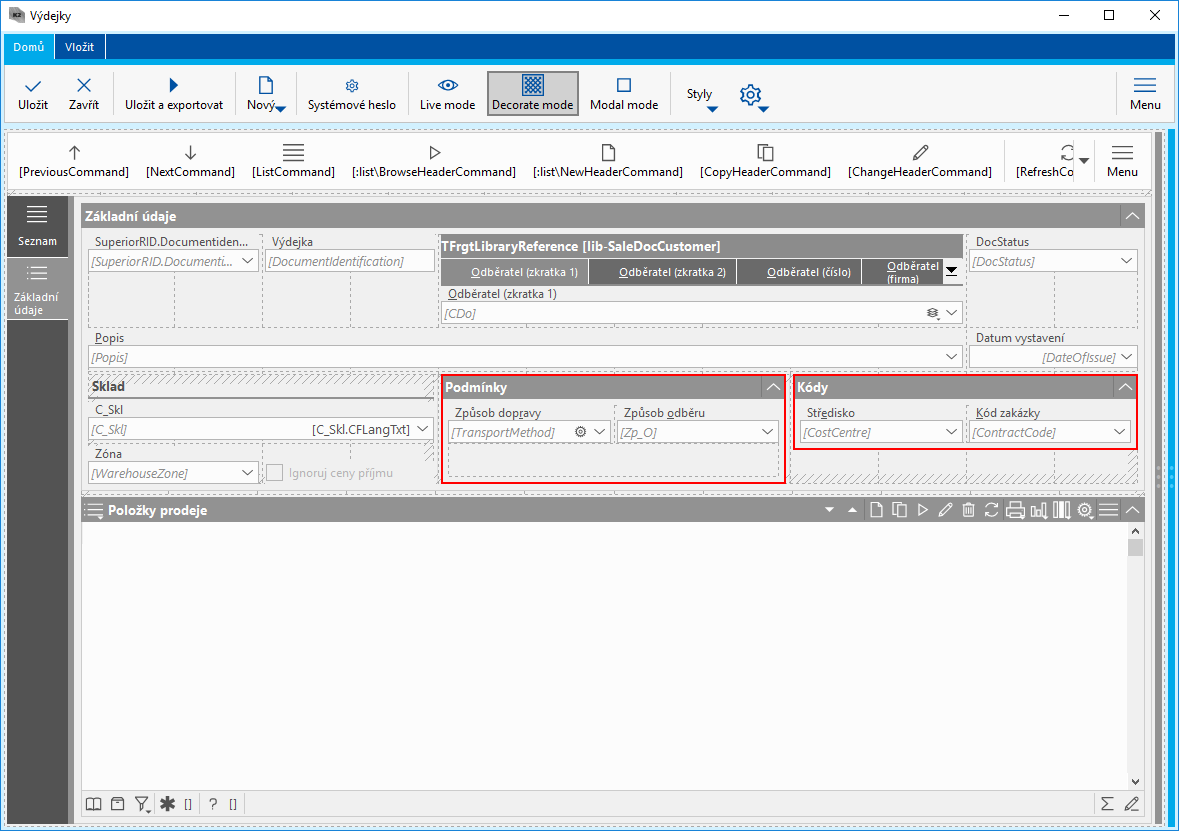
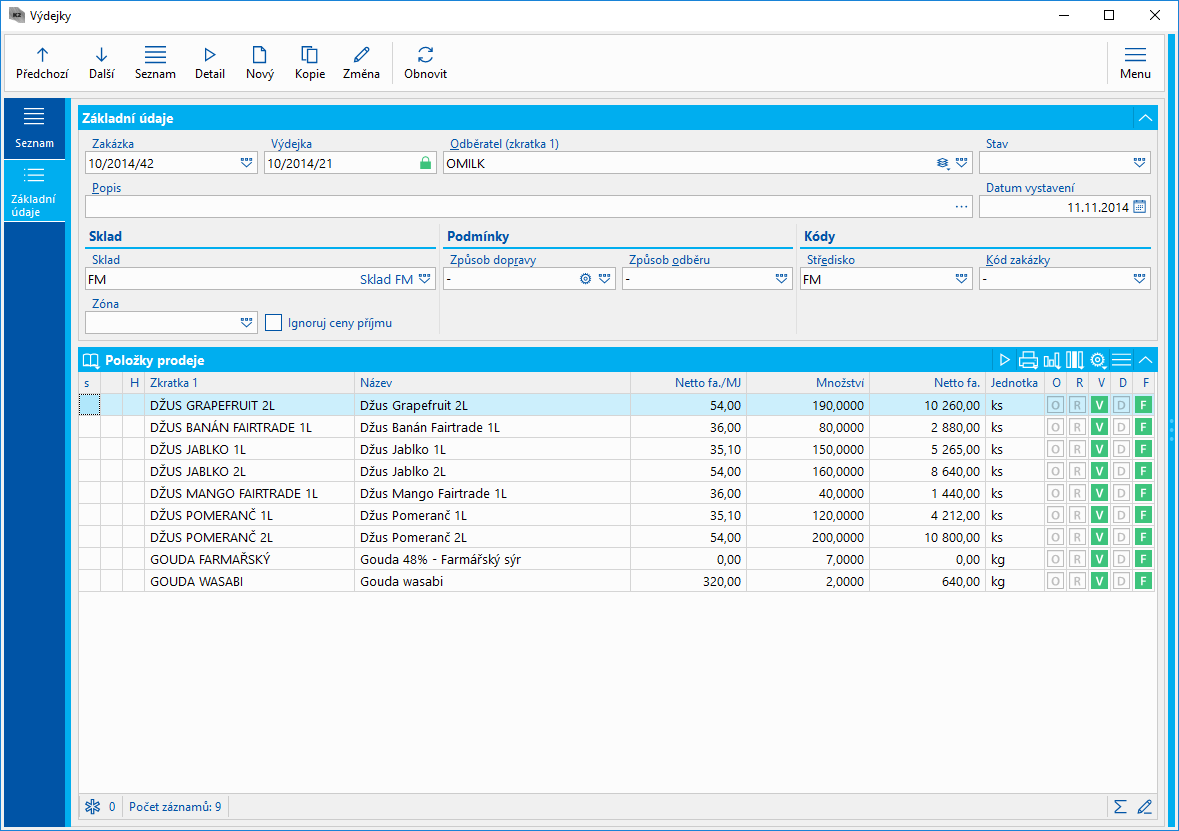
SaleDocCustomer
Tento fragment je určen pro pole Odběratel v dokladech Prodeje. Fragment je založen na komponentě MultiContent a umožňuje zobrazit v poli Odběratel různé hodnoty (zkratka 1, zkratka 2, číslo, firma, IČO).

Obr.: Knihovní fragment SaleDocCustomer
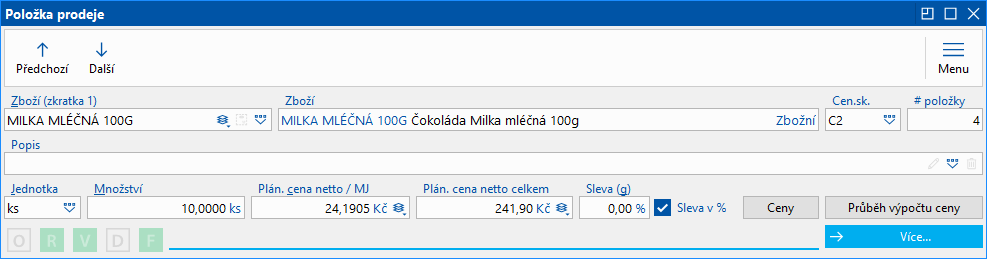
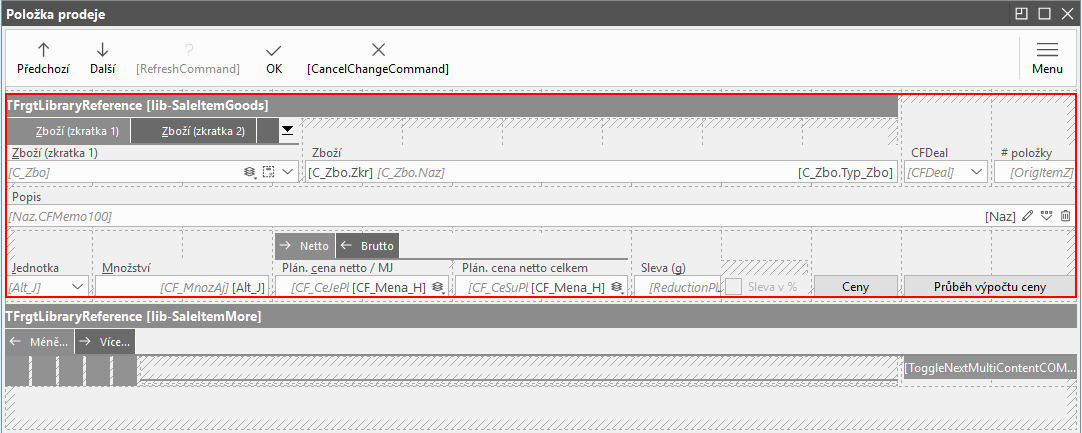
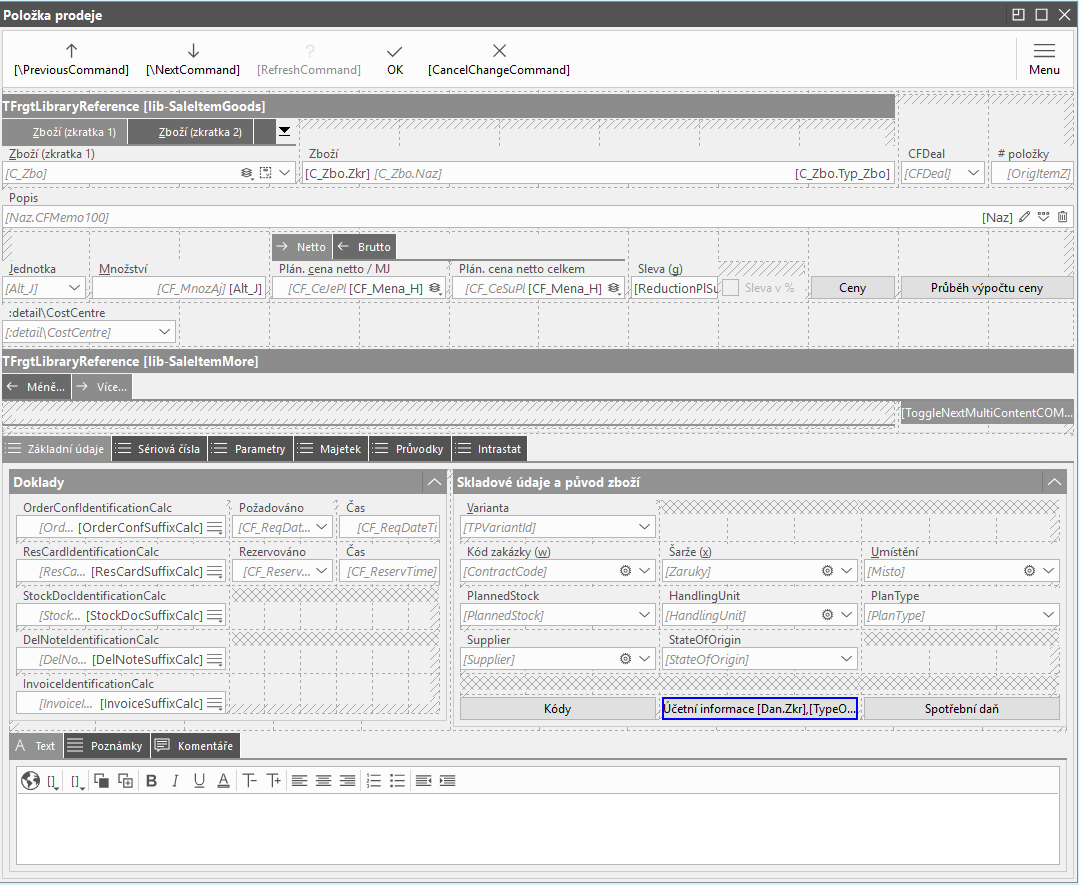
SaleItemGoods
Knihovní fragment, který zobrazuje zboží v položkách prodeje. Tento fragment se skládá z komponenty MultiContent, která umožňuje různá zobrazení zboží (zkratka 1, zkratka 2, číslo, název, čárový kód, sériové číslo). Součástí fragmentu je také komponenta Input pro název zboží.

Obr.: Knihovní fragment SaleItemGoods
SaleItemMore
Součástí tohoto fragmentu je komponenta MultiContent. Jedná se o přepínač Více/Méně v položkách prodeje. Pomocí přepínače lze volit mezi zobrazením většího nebo menšího množství údajů o položce prodeje.
![]()
Obr.: Knihovní fragment SaleItemMore
SaleItemPrices
Tento knihovní fragment vychází z komponenty Tab control. Na jednotlivých záložkách jsou zde zobrazeny veškeré ceny Netto, Brutto, Netto bez slevy a Brutto bez slevy pro položky prodeje.

Obr.: Knihovní fragment SaleItemPrices
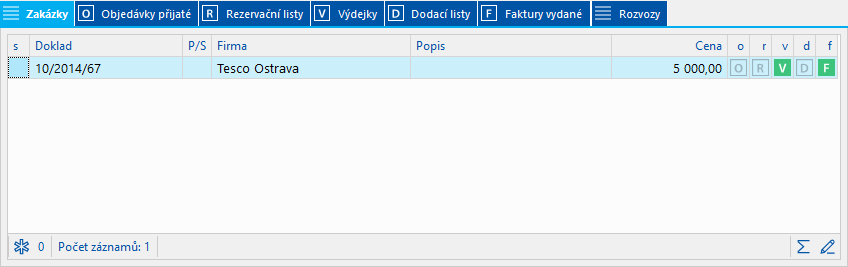
SaleSubAlternDoc
Tento knihovní fragment je vytvořen pomocí komponenty Tab control. Na jednotlivých záložkách je zde uveden seznam souvisejících dokladů k dokladům prodeje. Jsou zde zobrazeny Zakázky, Objednávky přijaté, Rezervační listy, Výdejky, Dodací listy, Faktury vydané a Rozvozy.

Obr.: Knihovní fragment SaleSubAlternDoc
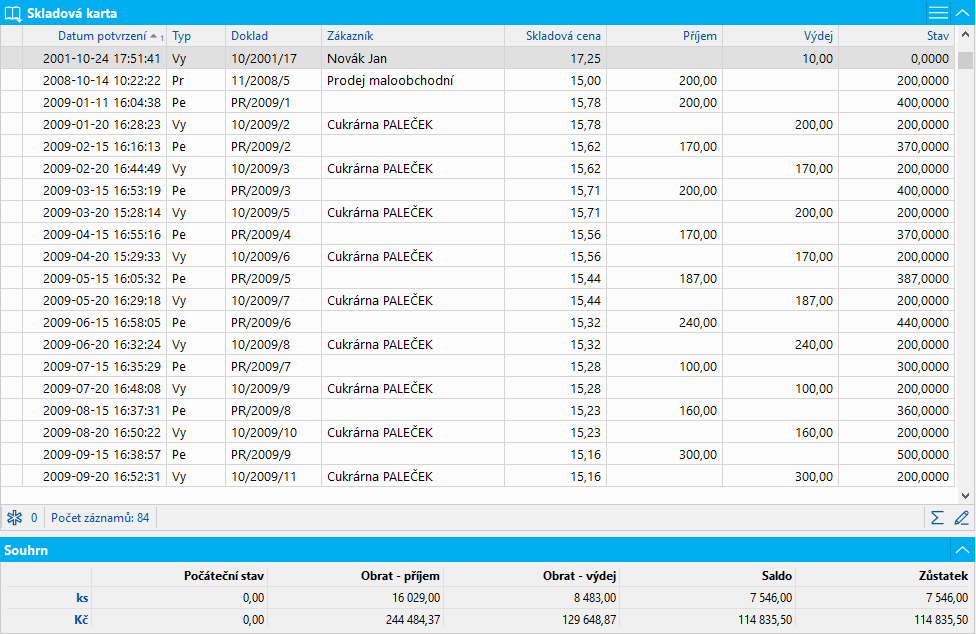
StockCardFull
Knihovní fragment pro skladovou kartu. Zobrazuje informace o skladových pohybech zboží. Fragment je složen z komponenty Grid data (tabulka) komponenty Expander, kde jsou zařazeny souhrnné informace.

Obr.: Knihovní fragment StockCardFull
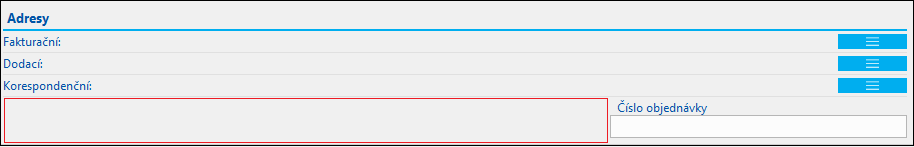
Trade3Address
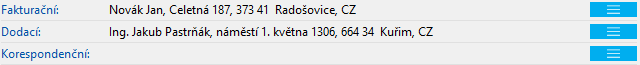
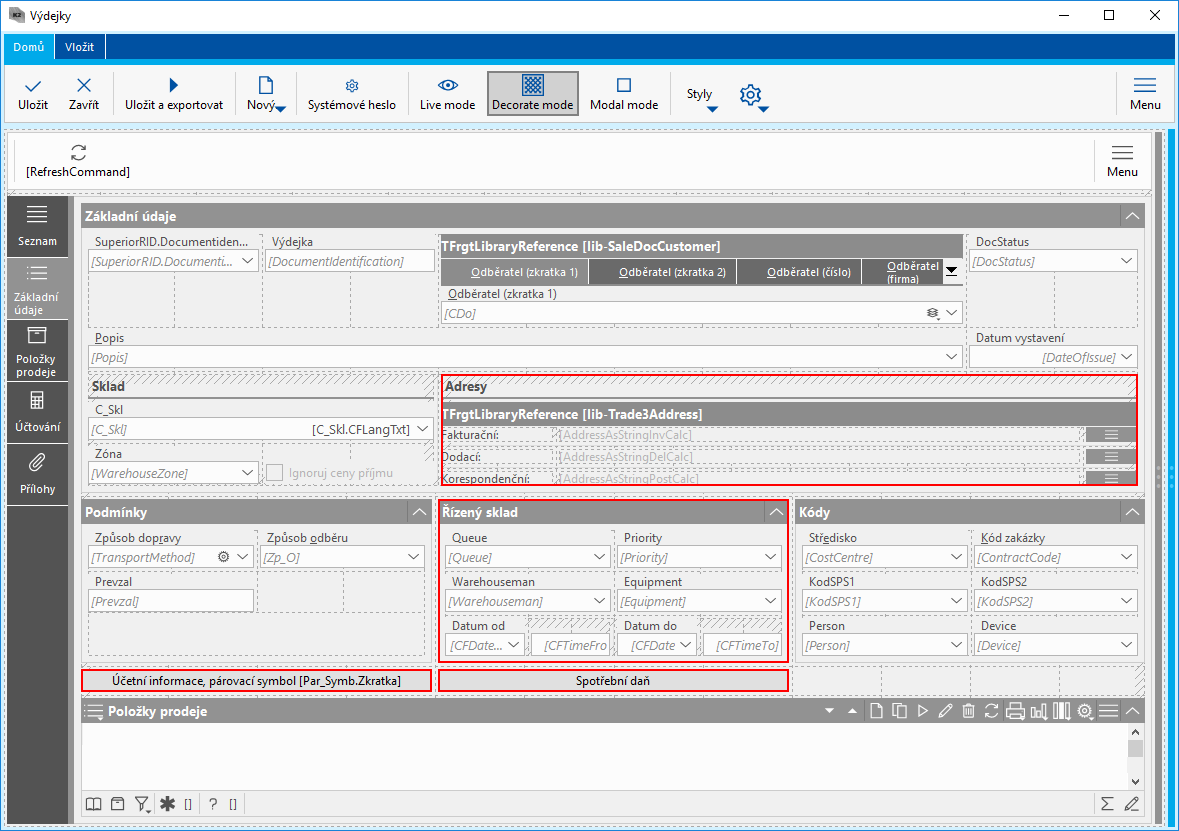
Knihovní fragment pro zobrazení a zadání fakturační, dodací a korespondenční adresy. Tento fragment obsahuje komponenty typu Label pro zobrazení příslušné adresy. Dále zde jsou komponenty typu Button, na které je navázána akce "ShowAddressForTypeCOMMAND" pro zadání adresy.

Obr.: Knihovní fragment Trade3Address
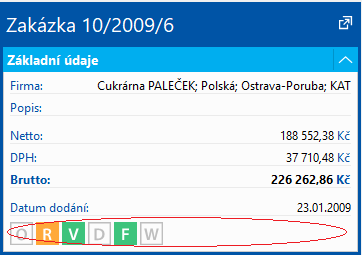
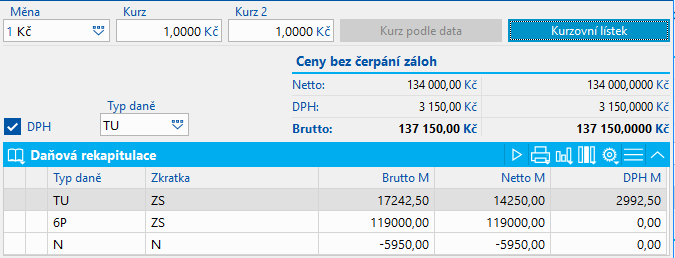
TradeInvoiceTaxSummary
Knihovní fragment pro daňovou rekapitulaci faktur vydaných i přijatých.

Obr.: Knihovní fragment TradeInvoiceTaxSummary
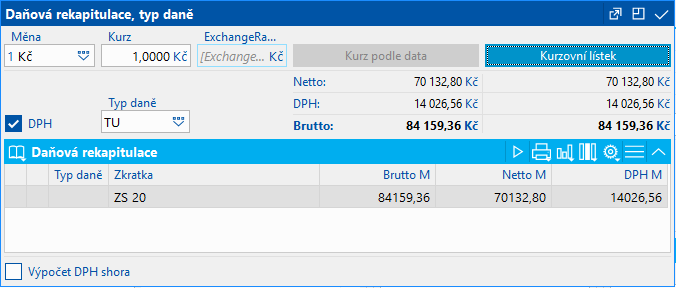
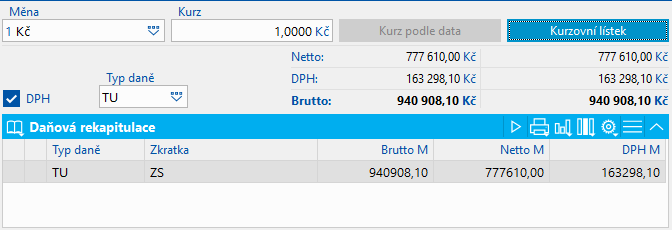
TradeTaxSummary
Knihovní fragment pro daňovou rekapitulaci nadřízených dokladů (zakázky, objednávky vydané).

Obr.: Knihovní fragment TradeTaxSummary
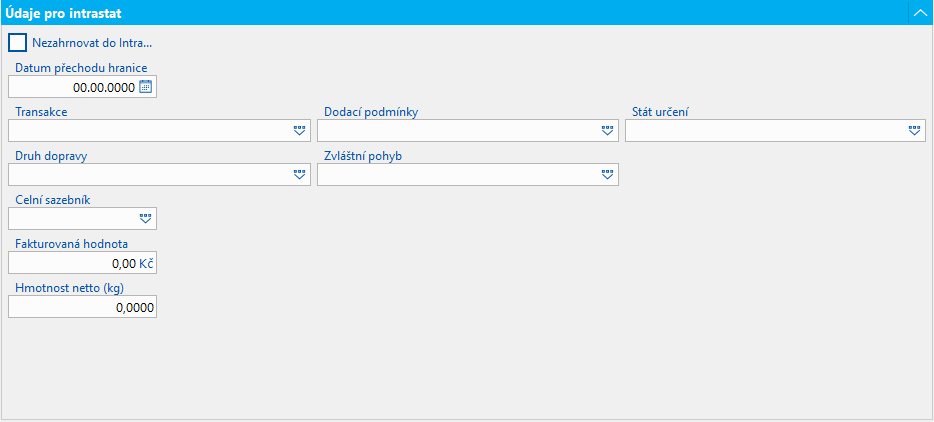
TradeItemIntrastat
Knihovní fragmet zahrnující údaje pro intrastat v položkách nákupu a prodeje. Základem pro tento fragment je komponenta Expander, která obsahuje pole pro veškeré údaje o intrastatu.

Obr.: Knihovní fragment TradeItemIntrastat
TradeSerNumItemsSummary
Knihovní fragment pro zobrazení všech sériových čísel za celý doklad nákupu nebo prodeje. Jedná se o komponentu Grid data (tabulka).

Obr.: Knihovní fragment TradeSerNumItemsSummary
TravelOrderCode
Knihovní fragment pro datový modul Cestovní příkazy. Fragment je vytvořen pomocí komponenty Floater (plovoucí formulář).
![]()
Obr.: Tlačítko pro Floater
Stisknutím tlačítka se zobrazí další pole (kódy) pro doklady cestovních příkazů.

Obr.: Knihovní fragment TravelOrderCode
WKFComment
Knihovní fragment pro komentář procesu v datovém modulu Workflow. Tento fragment je vytvořen pomocí komponenty Input formattable.

Obr.: Knihovní fragment Input formattable
Praktické příklady použití návrháře formulářů
Př. 1. Modifikace formuláře Položky prodeje
Obvyklým tématem modifikací formulářů je přesunutí uživatelem často používaných polí např. z floateru do základního formuláře, kde jsou pak lépe dostupné.
Příklad 1: Provedeme modifikace formuláře Položka prodeje. V rámci našeho příkladu přesuneme do základního formuláře pro položky prodeje některé účetní informace, konkrétně pole DPH, Typ daně a zatrhávací pole PDP. Dále do základního formuláře položek zařadíme analytickou osu Střediska. Jedná se o osu často používanou k vyhodnocování. Formulář bude uložen tak aby byl dostupný všem uživatelům.
Př. 1. Uložení modifikace formuláře Položky prodeje
Jako první vložíme do základního formuláře položek prodeje analytickou osu Středisko. Otevřeme si knihu Zakázky a zobrazíme zde záložku Položky prodeje. Dále si otevřeme formulář pro položku prodeje ve verzi Méně. Tento formulář budeme editovat a přidávat zde požadovaná pole.

Obr.: Formulář Položka prodeje
Kombinací kláves Ctrl+Alt+Shift+D zobrazíme tento formulář v rámci návrháře formulářů.

Obr.: Návrhář formulářů - Položka prodeje
Při editaci formuláře budeme vycházet z původního (továrního) formuláře a provedeme pouze jeho úpravu. Budeme tedy provádět modifikaci formuláře.
V ovládacím panelu návrháře, se přepneme, na záložku Root a zde vybereme požadovanou úroveň uložení modifikace formuláře. Cílem je, aby byl formulář dostupný všem uživatelům a aby byl platný pro všechny stavy. V matici na záložce Root tedy vybereme pro tuto modifikaci formuláře kombinaci stavu Global (zahrnuje všechny stavy) a úroveň uložení Install.
Na pozici Global + Install zobrazíme pomocí levého tlačítka myši všechny možnosti a zvolíme Vytvořit novou modifikaci. Zobrazí se formulář, kde jsou uvedeny základní informace o uložení modifikace formuláře.

Obr. Informace o uložení modifikace formuláře
Formulář potvrdíme stisknutím tlačítka OK. Pozice pro uložení modifikace formuláře je nyní identifikována ikonou  .
.

Obr.: Matice s vyznačenou pozicí uložení modifikace formuláře
Př. 1. Vložení nového pole Středisko
Jakmile máme připravenou modifikaci formuláře a nastavenou pozici pro její uložení můžeme přistoupit k editaci formuláře a vložíme zde nové pole pro analytickou osu Středisko.
Nejprve si v návrháři označíme tu část formuláře položek prodeje, do které chceme pole vložit. To provedeme tak, že myší klikneme na libovolnou komponentu v horní části formuláře, např. Popis a ta se označí červeně. Stisknutím klávesy Esc, se pak označí její nadřazená komponenta. Ta, do které je komponenta Popis vložena. Jedná se o Panel, který je už datově napojen na :detail. Do tohoto panelu budeme nová pole vkládat. Pouze do takto orámované komponenty lze vkládat další objekty.

Obr.: Označení formuláře pro vložení nové komponenty
Máme tedy označenou komponentu ve formuláři (Panel) a pomocí klávesy Insert zde vložíme novou komponentu pro pole Středisko. Stisknutím klávesy Insert, zobrazíme seznam všech dostupných komponent formulářů. Pro pole Středisko použijeme komponentu Input. V seznamu tedy komponentu Input vyhledáme.

Obr.: Seznam dostupných komponent
Pomocí klávesy Enter komponentu Input v seznamu vybereme. Komponenta se vloží do formuláře Položka prodeje a označí se červený rámečkem. Pomocí kombinace kláves Shift+šipka doprava zvětšíme šířku tohoto prvku na hodnotu 2.

Obr.: Formulář s nově vloženou komponentou Input
Pomocí klávesy F11 si zobrazíme vlastnosti dané komponenty (Input).
Ve formuláři musíme nastavit datový kontext, tzn. tuto komponentu musíme napojit na pole, které v sobě nese informaci o středisku. Datový kontext nastavíme v poli DataContext. Zde můžeme přímo zapsat název pole (pokud jej známe) nebo jej můžeme vyhledat.
Pomocí myši zobrazíme nabídku pole DataContext.

Obr.: Výběr polí pro datový kontext (:detail)
Nadřazená komponenta (Panel) je již datově napojena na detail zakázky. Proto v této nabídce vidíme seznam všech polí z detailu zakázky. Zde vyhledáme pole Středisko a pomocí klávesy Enter toto pole vybereme. Pole Středisko se pak nastaví jako datový kontext pro komponentu Input.

Obr.: Nastavení pro pole Středisko
Toto nastavení potvrdíme pomocí tlačítka OK.
Pro pole Středisko máme nastaveno vše potřebné a modifikaci formuláře můžeme uložit pomocí tlačítka Uložit v nástrojovém panelu návrháře formulářů. Po uložení se do formuláře doplní nové pole pro analytickou osu Středisko.

Obr.: Formulář s nově vloženým pole Středisko
Př. 1. Zařazení účetních informací
Dalším krokem v tomto příkladu bude zařazení některých účetních informací do základního formuláře pro položky prodeje. Konkrétně se bude jednat o pole DPH, Typ daně a zatrhávací pole PDP. Tyto pole nalezneme ve formuláři pro položky prodeje, když zobrazíme jeho variantu Více a stiskneme tlačítko Účetní informace. Zobrazí se formulář (Floater), kde jsou uvedeny základní účetní informace.
Otevřeme si tedy formulář Položky prodeje a kombinací kláves Ctrl+Alt+Shift+D zobrazíme tento formulář v rámci návrháře formulářů. Ve formuláři se nyní budeme pohybovat pomocí kláves Alt+levé tlačítko myši a klikneme v návrhu formuláře na záložku Více. Zobrazí se varianta formuláře s více informacemi o položce prodeje.

Obr.: Formulář Položka prodeje - varianta Více
Dále v návrhu formuláře klikneme opět pomocí Alt+levé tlačítko myši na tlačítko Účetní informace. Zobrazí se formulář (Floater).

Obr.: Formulář s účetními informacemi
V tomto formuláři je pole DPH, které chceme zařadit do základního formuláře pro položky prodeje.
Tip pro uživatele: Zařazení pole DPH do základního formuláře provedeme tak, že jej zkopírujeme. Kopii provedeme kombinací kláves Ctrl+C - načtení do schránky a následně pomocí Ctrl+V - vložení ze schránky do zvoleného umístění. Kopie zachovává všechny vlastnosti daného pole.
Levým tlačítkem myši klikneme na pole DPH, a jakmile bude označeno rámečkem, můžeme stisknout klávesy Ctrl+C. Kliknutím na ikonu (Alt+levé tlačítko myši) ![]() pak formulář s účetními informacemi můžeme uzavřít.
pak formulář s účetními informacemi můžeme uzavřít.
V návrhu formuláře dále klikneme pomocí Alt+levé tlačítko myši na záložku Méně. Zobrazí se znovu základní varianta formuláře pro položky prodeje. Myší klikneme ve formuláři na komponentu Popis a ta se označí červeným rámečkem. Dále stisknutím klávesy Esc, se pak označí její nadřazená komponenta. Jedná se o Panel, který je už datově napojen na :detail, a do kterého budeme vkládat pole DPH.
Kombinací kláves Ctrl+V vložíme komponentu (pole DPH) ze schránky do základního formuláře do komponenty Panel.

Obr.: Návrh formuláře s nově vloženým polem DPH
Pro pole DPH máme nastaveno vše potřebné. Není nutné editovat jeho vlastnosti. Ty byly zachovány při kopírování pole. Modifikaci formuláře můžeme uložit pomocí tlačítka v nástrojovém panelu návrháře formulářů a návrhář můžeme zavřít.
Po uložení se do formuláře doplní nové pole DPH.

Obr.: Formulář s nově vloženým polem DPH
Úplně stejným způsobem, jako u pole DPH, budeme postupovat v případě polí Typ daně a PDP. I tato pole umístíme do základního formuláře tak, že je zde nakopírujeme pomocí funkce Ctrl+C a následně Ctrl+V. Tyto dva prvky znovu umístíme do panelu vedle již zařazených polí. Po uložení návrhu formuláře má uživatel k dispozici daná pole přímo v základním formuláři pro položky prodeje.

Obr.: Formulář doplněný o 4 nové pole
Př. 2 Zjednodušená výdejka
Další častou úpravou formulářů bývá jejich zjednodušení. Ve formulářích bývá velké množství polí, které uživatele (nebo skupiny uživatelů) nevyužijí. Např. skladník potřebuje pro výdej zboží pouze základní a povinná pole, kdežto pracovník účtárny využije více číselníků pro důslednější specifikaci dokladů.
Příklad 2: Provedeme modifikaci formuláře Výdejka. V rámci našeho příkladu přesuneme tabulku Položky prodeje na záložku Základní údaje. Dále se pokusíme formulář maximálně zjednodušit a odmazat pole, která skladník pro svou práci nepotřebuje. Ponecháme zde jen nejdůležitější pole, tzn., informace o odběrateli a skladu. Ponecháme zde rovněž povinná pole. Záložky Položky prodeje, Účtování, Přílohy odmažeme. Ve formuláři provedeme úpravu a dvě komponenty Expander zaměníme za Group box. Modifikace formuláře bude dostupná pro skupinu Skladník a pro všechny stavy formuláře.
Př. 2 Uložení modifikace formuláře Výdejka
Nejdříve si uložíme modifikaci formuláře do požadované úrovně. Otevřeme si tedy formulář Výdejka a kombinací kláves Ctrl+Alt+Shift+D zobrazíme tento formulář v rámci návrháře formulářů.
V ovládacím panelu návrháře, se přepneme, na záložku Root a zde vybereme úroveň uložení. Ze zadání příkladu víme, že chceme, aby byl formulář funkční pro všechny stavy formuláře a aby byl dostupný skupině Skladník. V matici na záložce Root tedy vyberem pro tuto modifikaci kombinaci stavu Global (zahrnuje všechny stavy) a úroveň uložení Group.
Na pozici Global + Group zobrazíme pomocí levého tlačítka myši všechny možnosti a zvolíme Vytvořit novou modifikaci. Zobrazí se formulář, kde jsou uvedeny základní informace o uložení modifikace formuláře.

Obr.: Výběr úrovně uložení modifikace (Skladník)
V tomto formuláři doplníme do pole Kontaktní skupina název požadované skupiny, tedy Skladník. Stisknutím tlačítka OK nastavení potvrdíme. Pozice pro uložení modifikace formuláře je nyní identifikována ikonou  .
.

Obr.: Úroveň uložení modifikace formuláře
Př. 2 Přesunutí tabulky Položky prodeje
Prvním krokem v tomto příkladu bude přesunutí tabulky položek prodeje na záložku Základní údaje. Tuto tabulku zařadíme do spodní části formuláře a nahradíme jí sekci se záložkami (Komentář, Text hlavičky, Text patičky,...).
Kliknutím pomocí Alt+Levé tlačítko myši si zobrazíme záložku Položky prodeje a levým tlačítkem myši si tabulku Položky prodeje označíme.

Obr.: Označená tabulka Položky prodeje
Pokud máme tabulku (komponenta Grid) označenou červeným rámečkem, můžeme si ji pomocí Ctrl+C zkopírovat do schránky. Pomocí Alt + Levé tlačítko myši si zobrazíme záložku Základní údaje. Zde klikneme levým tlačítkem myši do sekce s komentáři a ta se označí modrým rámečkem. Dále 2 x stiskneme klávesu Esc a označíme tak celý knihovní fragment se záložkami.

Obr.: Označení knihovního fragmentu
Stisknutím klávesy Delete knihovní fragment vymažeme.
Dále si v návrhu formuláře označíme celý panel Základní údaje (levým tlačítkem myši).

Obr.: Označený panel Základní údaje
Do takto označené komponenty vložíme pomocí kláves Ctrl+V, ze schránky, tabulku Položky prodeje. Návrh formuláře uložíme.

Obr.: Záložka Základní údaje doplněna o Položky prodeje
Př. 2 Výmaz komponent formuláře
V další části našeho příkladu vymažeme některé komponenty formuláře pro jeho zjednodušení. Znovu si tedy spustíme návrh formuláře pomocí kláves Ctrl+Alt+Shift+D. Přepneme se na záložku Základní údaje (Alt+levé tlačítko myši) a označíme si panel Preview v pravé části formuláře. Provedeme to tak, že levým tlačítkem myši klikneme na záhlaví panelu.

Obr.: Označení panelu Preview
Označený panel Preview vymažeme použitím klávesy Delete.

Obr.: Formulář s odstraněným panelem Preview
Znovu si zobrazíme návrh formuláře pomocí kláves Ctrl+Alt+Shift+D. Přepneme se na záložku Základní údaje (Alt+levé tlačítko myši). Zde si označíme další komponenty, které chceme z formuláře vymazat. Označíme si tedy celou komponentu pro Adresy, dále expander Řízený sklad a floater Účetní informace, Párovací symbol a Spotřební daň. Tyto komponenty chceme z formuláře odmazat najednou. Označení těchto prvků tedy provedeme pomocí levého tlačítka myši v kombinaci s klávesou Ctrl.

Obr.: Označení prvků formuláře pro jejich výmaz
Stisknutím klávesy Delete tyto komponenty z návrhu formuláře odstraníme. Návrh formuláře uložíme.

Obr.: Návrh formuláře po vymazání některých prvků

Obr.: Stav formuláře po výmazu prvků
Př. 2 Výmaz záložek formuláře
Dále si v rámci tohoto příkladu odstraníme z formuláře některé záložky. Ve formuláři ponecháme pouze záložku Seznam a Základní údaje.
Znovu si tedy spustíme návrh formuláře pomocí kláves Ctrl+Alt+Shift+D. Přepneme se na poslední záložku Přílohy (Alt + Levé tlačítko myši). Pomocí levého tlačítka myši a následně klávesy Esc si označíme celý panel. Jedná se o komponentu, ve který jsou zařazeny všechny ostatní prvky této záložky.

Obr. Označení panelu na záložce Přílohy
Pokud máme označen celý panel, můžeme jej klávesou Delete vymazat.

Obr.: Formulář s vymazanou záložkou Přílohy
Ihned po vymazání panelu (záložky) se tato záložka přesune na první pozici v návrhu formuláře. K úplnému odstranění záložky dojde až po uložení návrhu formuláře.
Dalším krokem bude odstranění záložky Účtování. Přepneme se tedy na tuto záložku znovu pomocí Alt + levé tlačítko myši a opět si zde označíme celý panel, který obsahuje všechny ostatní prvky dostupné na této záložce.

Obr.: Označení celého panelu (záložky) Účtování
Jakmile máme celý panel označen, můžeme jej smazat znovu pomocí klávesy Delete. Po odmazání se tato záložka zařadí na 2. místo ve formuláři hned za první vymazanou záložkou Přílohy.

Obr.: Formulář s vymazanou záložkou Účtování
Úplně stejným způsobem vymažeme z návrhu formuláře také záložku Položky prodeje, protože tuto tabulku máme již zařazenou na záložce Základní údaje. Po vymazání se záložka Položky prodeje zařadí na 3 místo v návrhu formuláře hned za druhou záložkou Účtování.

Obr.: Formulář s vymazanou záložkou Položky prodeje
Po vymazání třetí záložky Položky prodeje návrh formuláře uložíme pomocí tlačítka Uložit v nástrojovém panelu návrháře formulářů. Po uložení dojde k úplně odstranění vymazaných záložek z návrhu formuláře.

Obr.: Návrh formuláře s odstraněním záložek
Př. 2 Úprava záložky Základní údaje
Dalším krokem v našem příkladu bude úprava formuláře na záložce základní údaje. Dva expandery Podmínky a Kódy, přesuneme ve formuláři tak, aby byly zařazeny vedle groupboxu Sklad. Tyto prvky tentokrát nebudeme kopírovat, ale provedeme úplné "vyjmutí" a následné "vložení" do formuláře.
V návrháři formulářů si tedy zobrazíme znovu záložku Základní údaje. Přepneme se na ni pomocí Alt + Levé tlačítko myši. Na této záložce si označíme oba expandery Podmínky a Kódy. Označení expanderu lze provést kliknutím na jeho záhlaví. S použitím klávesy Ctrl označíme oba expandery.

Obr.: Označení expanderu na záložce Základní údaje
Jakmile máme oba expandery označeny červeným rámečkem, provedeme jejich načtení do schránky pomocí kláves Ctrl+C.
Dále si označíme panel, ve kterém je již umístěn groupbox Sklad. Panel označíme tak, že do něj klikneme levým tlačítkem myši.

Obr.: Označení panelu
Do označeného panelu vložíme ze schránky oba expandery.
Tip pro uživatele: Obsah schránky je možné vložit pomocí kláves Shift+Ctrl+V. V tomto případě se nejedná o vytvoření kopie, ale dojde k vyjmutí (výmazu) z původního umístění a vložení do umístění nového.
Vložení expanderů ze schránky tedy provedeme kombinací kláves Shift+Ctrl+V. Expandery Podmínky a Kódy se smažou z původního umístění a vloží se do panelu vedle groupboxu Sklad.

Obr.: Nové umístění expanderů Podmínky a Kódy
Návrh formuláře můžeme uložit pomocí tlačítka Uložit v nástrojovém panelu.

Obr.: Formulář s novým umístěním expanderů
Formulář budeme dále upravovat a to tak, že v nově umístěných expanderech ponecháme pouze povinná pole. V expanderu Podmínky ponecháme pouze pole Způsob dopravy a Způsob odběru a v expanderu Kódy zůstane jen pole Středisko a Kód zakázky.
Opět zobrazíme formulář v rámci návrháře pomocí kláves Ctrl+Alt+Shift+D a zobrazíme si záložku Základní údaje (Alt + Levé tlačítko myši). Pomocí levého tlačítka myši s použitím klávesy Ctrl si označíme komponenty, které chceme z formuláře vymazat. Označíme tedy pole Převzal, Kód 1, Kód 2, Referent a Prostředek.

Obr.: Označení komponent
Pokud máme komponenty označeny, můžeme klávesou Delete provést jejich vymazání z návrhu formuláře. Návrh formuláře následně uložíme pomocí tlačítka Uložit.

Obr.: Formulář po redukci polí
Př. 2 Záměna komponent
Jako poslední krok tohoto příkladu provedeme záměnu komponent. Oba expandery Podmínky i Kódy zaměníme za komponentu Group box, tak aby byly vedle sebe ve formuláři komponenty stejného typu.
Zobrazíme návrhář formulářů Ctrl+Alt+Shift+D a přepneme se na záložku Základní údaje (Alt + Levé tlačítko myši). Pomocí levého tlačítka myši s použitím klávesy Ctrl označíme expandery Podmínky a Kódy. Označení provedeme tak, že klikneme levým tlačítkem myši na záhlaví těchto prvků.

Obr.: Označení expanderů
Jakmile označíme oba expandery, můžeme provést záměnu komponent. Tuto funkci spustíme kombinací kláves Ctrl+T. Zobrazí se seznam všech dostupných komponent formulářů a v tomto seznamu vyhledáme požadovanou komponentu Group box. Tuto komponentu vybereme a následně dojde k záměně expanderů na Group box. Pomocí tlačítka Uložit návrh formuláře uložíme.
Po uzavření návrháře formulářů máme k dispozici formulář, dle zadání a požadavků.

Obr.: Zjednodušená výdejka
Seznam klávesových zkratek
Základní zkratky:
Ctrl+Alt+Shift+D |
Zobrazení návrháře formulářů. |
Ctrl+L |
Zapnutí/vypnutí Live mode (režim čtení dat). |
Ctrl+D |
Zapnutí/vypnutí Decorated mode (dekorační čáry). |
Ctrl+M |
Zapnutí/vypnutí Modal mode. |
Ctrl+I |
Zobrazení informačního panelu u komponent formulářů. |
Alt + levé tlačítko myši |
Kombinace pro práci s formulářem v rámci návrháře formulářů. |
Manipulace s komponentami:
Insert |
Vložení nové komponenty. |
Esc |
Přeskok na nadřízenou komponentu. |
Crl + A |
Označení všech komponent na stejné úrovni. |
Ctrl + levé tlačítko myši |
Posun fragmentu o jednu pozici doleva. |
Ctrl + pravé tlačítko myši |
Posun fragmentu o jednu pozici doprava. |
Ctrl + T |
Změna typu komponenty. |
Shift + levé tlačítko myši |
Zmenšení šířky komponenty o 1. |
Shift + pravé tlačítko myši |
Zvětšení šířky komponenty o 1. |
Shift + šipka nahoru |
Zvětšení výšky komponenty o 1. |
Shift + šipka dolů |
Zmenšení výšky komponenty o 1. |
 .
.