Webová K2
Webová K2, jak již její název napovídá, je webová aplikace, která Vám zajistí přístup k datům a funkcím ERP systému K2 odkudkoliv a kdykoliv. Ke svému fungování potřebuje přístup k internetu. Díky němu pak funguje na kterémkoliv zařízení od mobilu, přes tablety, notebook, stolní počítač až po čtečku ve skladu.
Veškeré úpravy, které uživatel prostřednictvím webové K2 provede, ať už změny záznamů, vytváření nových či výmaz stávajících, jsou ihned zapisovány do databáze K2 a jsou tak ihned k dispozici v plném klientu K2 i z ostatních zařízení.
Testované operační systémy a prohlížeče
Operační systém\Prohlížeč |
Google Chrome |
Safari |
Windows 10 |
80+ |
- |
Android 9 |
81+ |
- |
iOS 13.3.1 |
- |
13+ |
Přihlášení uživatele K2 v prohlížeči
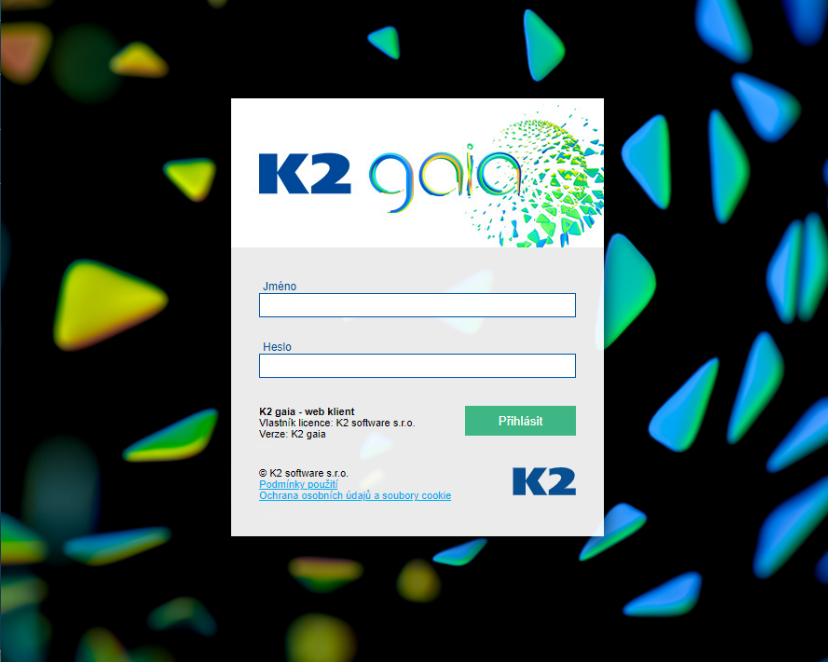
Po spuštění webové K2 v prohlížeči prostřednictvím internetové adresy, na níž je aplikace nainstalovaná, se uživateli zobrazí přihlašovací okno. K přihlášení uživatel použije své Jméno a Heslo.

Obr. Přihlašovací okno Webové K2
Dvoufaktorové ověřování
Dvoufaktorové ověřování je moderní funkce pro zabezpečení přihlašování do webové K2. Nastavením této možnosti se výrazně zvýší Vaše bezpečnost a data budou lépe chráněna před napadením. Tato funkce využívá pro ověřování dva na sobě nezávislé faktory, které využívají odlišnou komunikační cestu.
Ověřování tedy probíhá na základě dvou fází (faktorů):
- Zadáním uživatelského jména a hesla.
- Potvrzením přihlášení na mobilním zařízení.
Podmínkou pro využívání dvoufaktorového ověřování je instalace K2 serveru webových služeb. Firma, která chce tuto bezpečnostní politiku aplikovat, musí mít pro tento produkt zakoupenou licenci. Druhou podmínkou je instalace aplikace K2 Assist na příslušné mobilní zařízení. Aplikace je dostupná pro platformu Android i iOS. Server webových služeb pak slouží ke komunikaci s mobilní aplikací K2 Assist pro ověření uživatele.
Zároveň je také nutné, aby měla firma, v rámci svého účtu u společnosti Google, vytvořen projekt na platformě Firebase. Údaje z tohoto projektu je pak nutné zadat do IS K2. Postup vytvoření projektu je uveden v kapitole Zřízení služby Firebase.
Registrace zařízení
Funkce dvoufaktorového ověřování je určena výhradně pro Webovou K2 a pracuje na principu ověření pomocí mobilní aplikace. V první fázi je tedy nutné, aby si uživatel stáhnul a nainstaloval na své mobilní zařízení aplikaci K2 Security.
Dále je nutné mobilní zařízení registrovat. To provedeme při prvním přihlášení s použitím této funkce. První přihlášení musí provést uživatel vždy v desktopové verzi IS K2! Po zadání jména a hesla se zobrazí QR kód, který v sobě nese přístupové údaje do IS K2 nastavené na kontaktní osobě spojené s daným uživatelem.

Obr.: QR kód pro přihlášení do IS K2
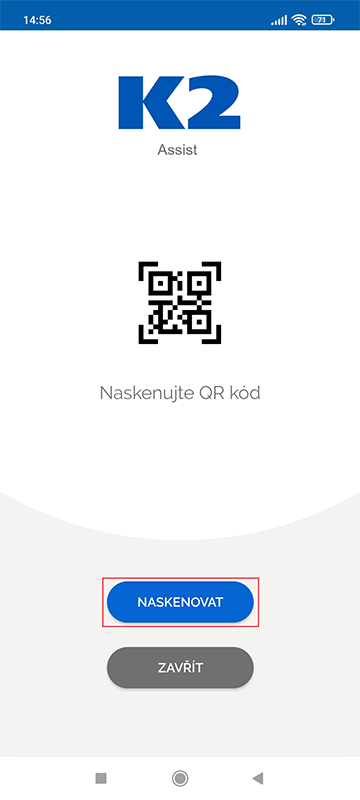
Tento QR kód dále naskenujeme pomocí aplikace K2 Security tak, že zde klikneme na tlačítko Naskenovat.

Obr.: Volba Naskenovat v aplikaci K2 Assist
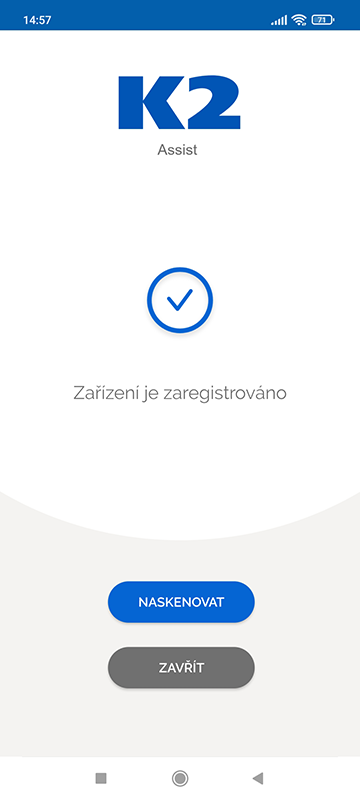
Po naskenování QR kódu dojde k přihlášení uživatele do desktopové IS K2, zároveň se v aplikaci K2 Assist na obrazovce mobilního zařízení objeví informace o tom, že je registrováno. V tuto chvíli dojde k propojení mobilního zařízení a uživatelského účtu IS K2. Dvoufaktorové ověřování je pro daného uživatele nastaveno.

Obr.: Registrace zařízení
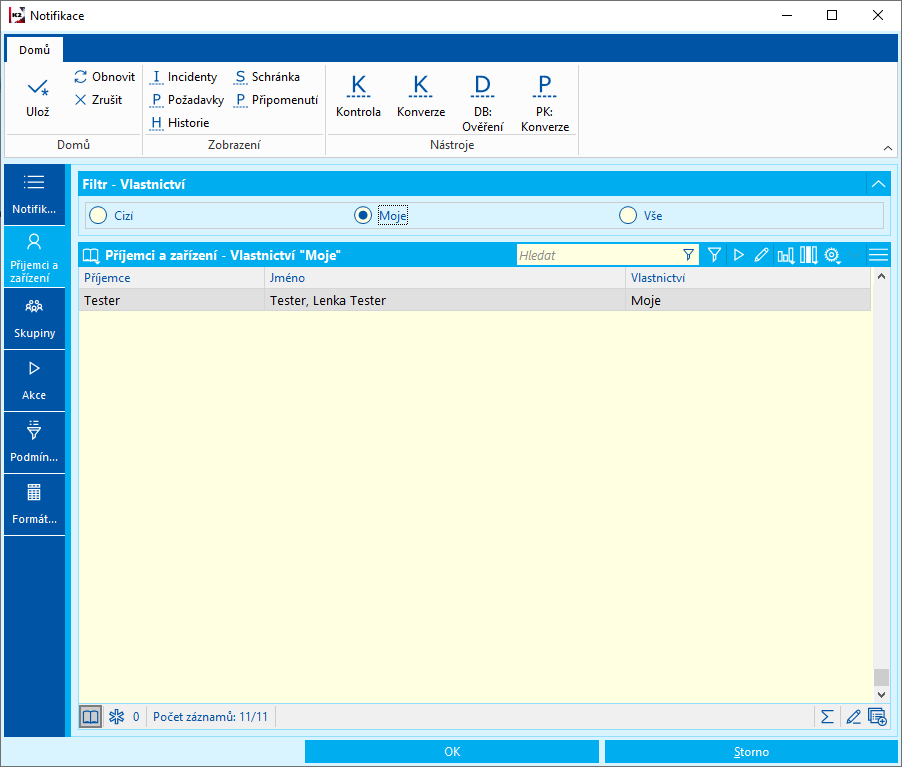
Pokud registrace proběhne úspěšně, doplní se toto zařízení danému uživateli mezi jeho seznam zařízení v desktopové verzi K2. Tento seznam nalezneme v nastavení notifikačního systému na záložce Příjemci a zařízení. Zde je uvedena, jako položka, Kontaktní osoba spojená s přihlášeným uživatelem.

Obr.: Nastavení notifikací - záložka Příjemci a zařízení
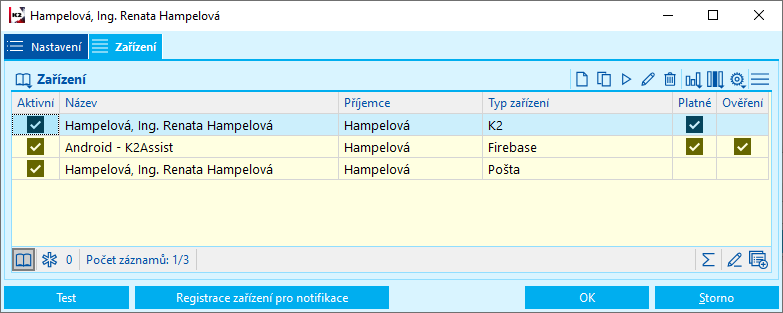
Jakmile rozklikneme tuto položku zobrazí se formulář kde je na záložce Zařízení uveden seznam všech zaregistrovaných zařízení daného uživatele. Po registraci zařízení pro dvoufaktorové ověřování zde funkce doplní položku, která bude mít ve sloupci Typ zařízení uvedeno Firebase. Po rozkliknutí této položky má ještě pro identifikaci nastaven příznak Two Factor Auth.

Obr.: Seznam zaregistrovaných zařízení uživatele
Zařízení s typem Firebase je určeno pro dvoufaktorové ověřování. To je důležité např. pokud musí uživatel registrovat nové zařízení. V tomto případě stačí vymazat z tohoto seznamu položku s typem Firebase. Následně se při prvním pokusu o přihlášení do desktopové verze K2 znovu zobrazí QR kód pro registraci zařízení.
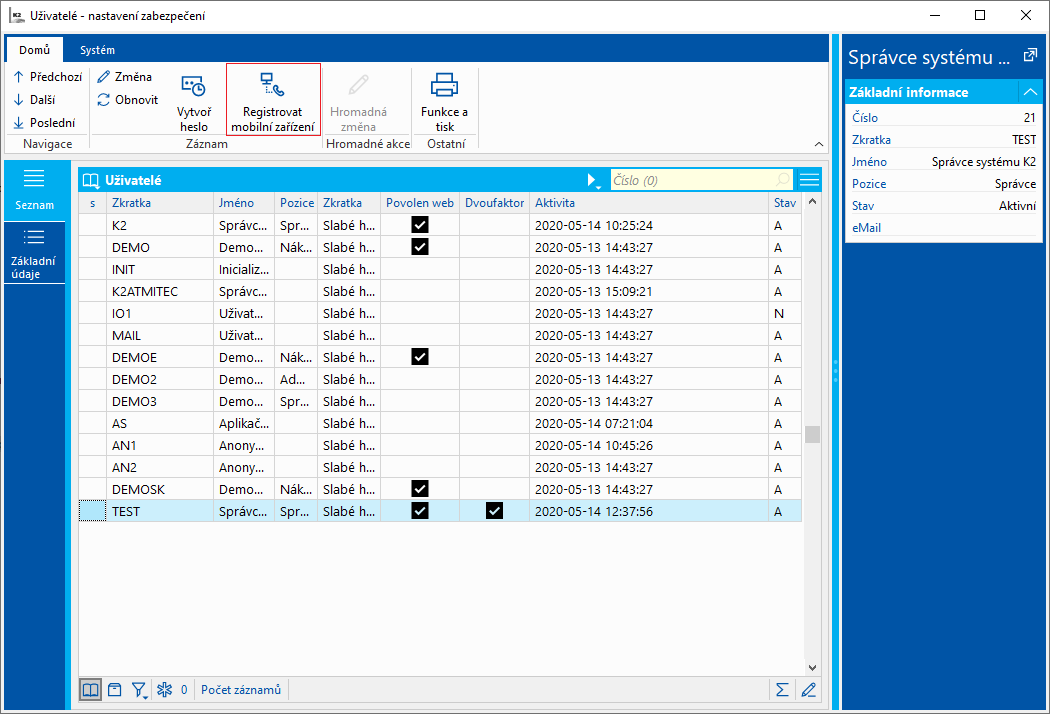
Druhou možností jak ihned vyvolat novou registraci zařízení, např. v případě nutnosti použít nové mobilní zařízení, je pomocí funkce, která je dostupná v knize Uživatelé nastavení zabezpečení.

Obr.: Tlačítko pro spuštění funkce pro registraci mobilního zařízení
Kliknutím na tlačítko Registrovat mobilní zařízení, se zobrazí QR kód pro registraci uživatele. Takto lze registraci mobilního zařízení vynutit.
Přihlášení uživatele s využitím dvoufaktorového ověřování
Každé přihlášení do Webové K2 s využitím dvoufaktorového ověřování probíhá tak, že se po zadání internetové adresy a vyplnění přihlašovacího jména a hesla, zobrazí okno s informací o pokračování na mobilním zařízení.

Obr.: Informace o potvrzení přihlášení na mobilním zařízení
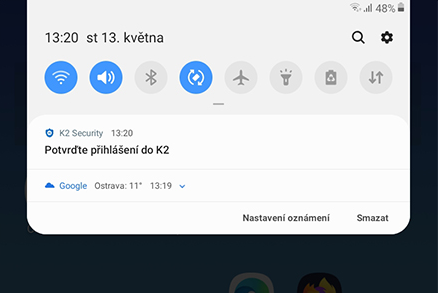
Zároveň je na mobilní zařízení odeslána notifikace pro potvrzení přihlášení do systému.

Obr.: Notifikace pro potvrzení přihlášení
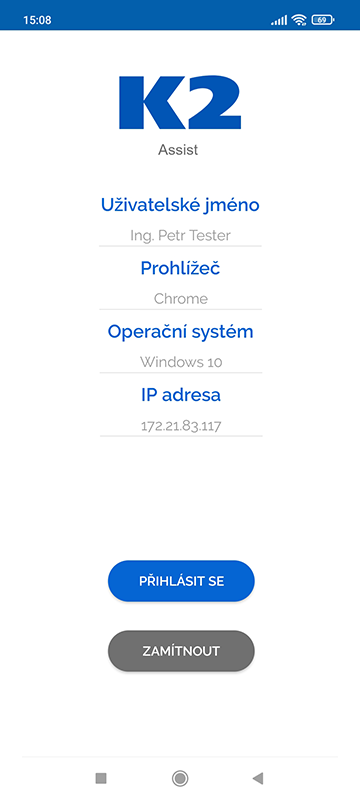
Jakmile tuto notifikaci rozklikneme, zobrazí se v rámci aplikace K2 Assist v mobilním zařízení detailní informace o probíhajícím přihlašovaní.

Obr.: Detailní informace o probíhajícím přihlašování
Popis polí:
Uživatelské jméno |
Název uživatele, který se aktuálně přihlašuje do webové K2. |
Prohlížeč |
Prohlížeč, na kterém je spuštěna webová K2. |
Operační systém |
Verze operačního systému. |
IP adresa |
IP adresa počítače, na kterém se uživatel aktuálně přihlašuje do webové K2. |
Stisknutím tlačítka Přihlásit se dojde k přihlášení uživatele do webové K2. Toto přihlášení musí uživatel ještě potvrdit využitím bezpečnostního prvku mobilního zařízení (otisk prstu, gesto nebo PIN kód).
Následně se v mobilní aplikaci K2 Assist se zobrazí obrazovka, která uživatele informuje o úspěšném přihlášení a nutnosti pokračovat v systému K2.

Obr.: Informace o příhlášení uživatele do webové K2
Přihlášení pomocí PIN kódu a NFC
Pro přihlášení do webové K2 je možné využít také PIN kód, nebo NFC. Toto přihlášení je defaultně zakázáno a je zapotřebí jej nastavit.
Nabídku pro přihlášení pomocí NFC nebo PINu je nutné nastavit ve složce instalace webové K2 v části \K2HTMLWebClient\k2-web-layer v souboru AppServerConfig.json. Zde je nutné přidat parametr "QuickLoginEnabled":true. Tento parametr není uvedený v daném souboru, proto je třeba jej do souboru přidat. Příklad použití parametru naleznete v části \K2HTMLWebClient\k2-web-layer v souboru AppServerConfig.json.example. Po zadání daného parametru je nutné restartovat aplikační server a K2WebLayer.
Poté je možné na přihlašovací obrazovce využít tyto tlačítka:
|
Dojde k přepnutí úvodní obrazovky a pro přihlášení do webové K2 je možné zadat PIN kód. |
|
Dojde k přepnutí obrazovky a pro přihlášení do webové K2 je možné využít čip, nebo kartu. |
|
Dojde k přepnutí na úvodní obrazovku webové K2. |

Obr.: Úvodní přihlašovací obrazovka webové K2

Obr.: Přihlašovací obrazovka pro zadání PIN kódu

Obr.: Přihlašovací obrazovka pro přiložení čipu, karty
Nastavení přihlašování pomocí PIN kódu a NFC se provádí v části Správce - Uživatelé na záložce Rychlé přihlášení.
Aby byla zobrazena pouze přihlašovací obrazovka pro přihlášení pomocí PINu, je možné zadat do URL adresy parametr DefaultLoginType=1. Pro defaultní zobrazení přihlašovací obrazovky pomocí NFC zadáme URL parametr DefaultLoginType=2. Použití URL parametrů je popsáno zde.
Přihlášení pomocí passkeys (FIDO2)
Do webové K2 je možné se přihlásit pomocí přístupových klíčů. Podmínkou pro nastavení přístupových klíčů je, aby webová K2 běžela na verzi nodejs 20.11 a vyšší. Tuto informaci má k dispozici správce systému K2.
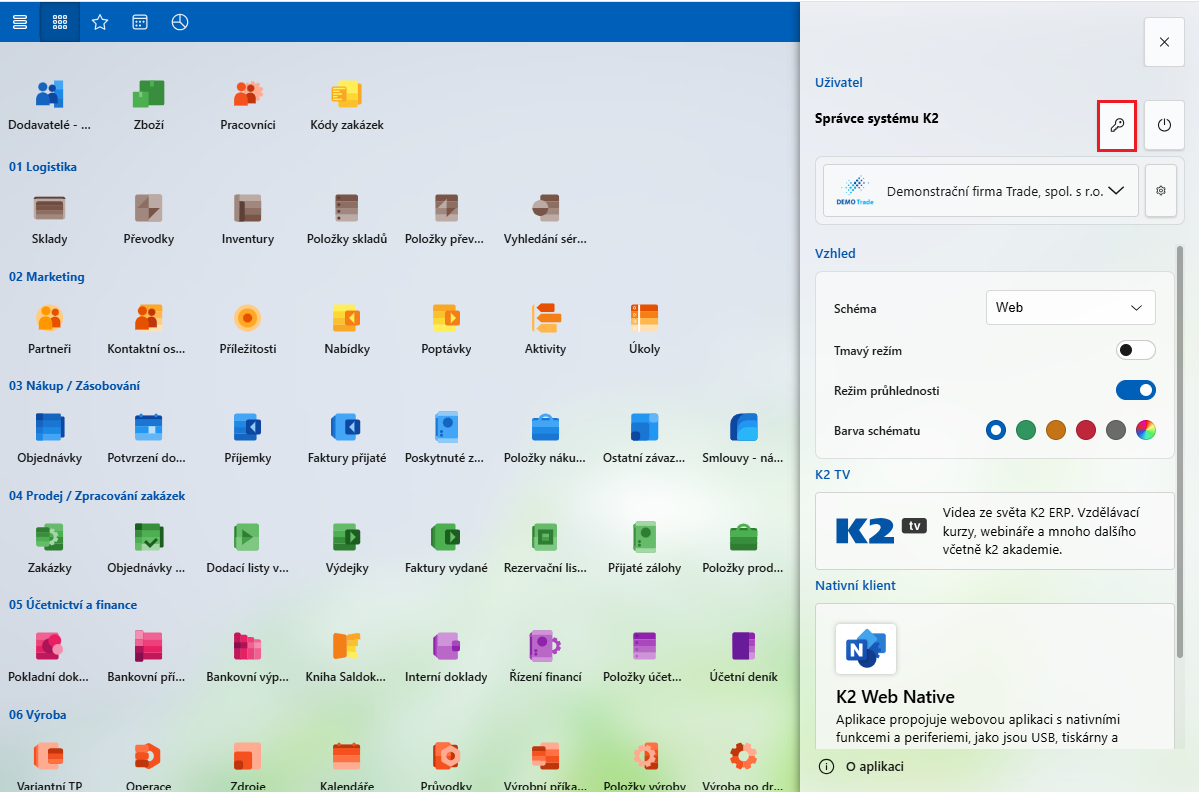
Přihlášení je zapotřebí nastavit přes panel Uživatele.

Obr.: Nastavení přístupových klíčů
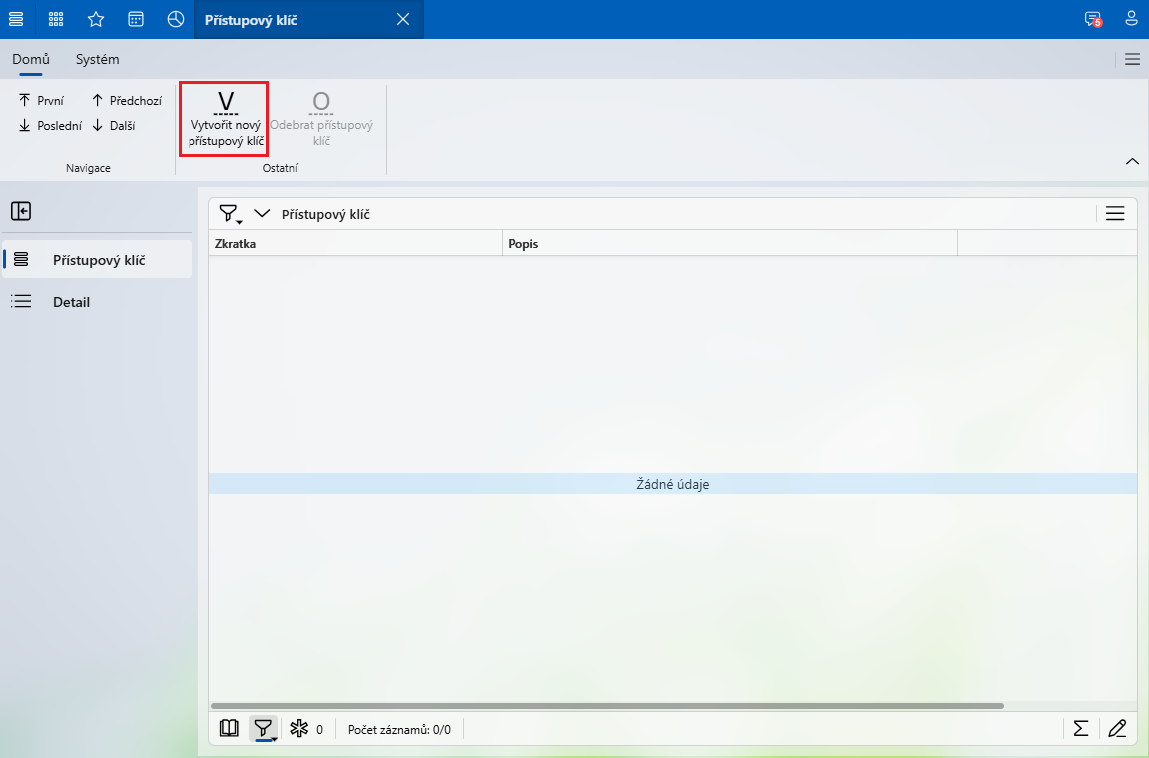
Po kliknutí na vybranou ikonu se nám otevře kniha pro zadání přístupového klíče.
Nový přístupový klíč zadáváme přes ikonu Vytvořit nový přístupový klíč v ribbonu.

Obr.: Vytvořit přístupový klíč
Poté se zobrazí okno pro vytvoření nového přístupového klíče pro uživatele.
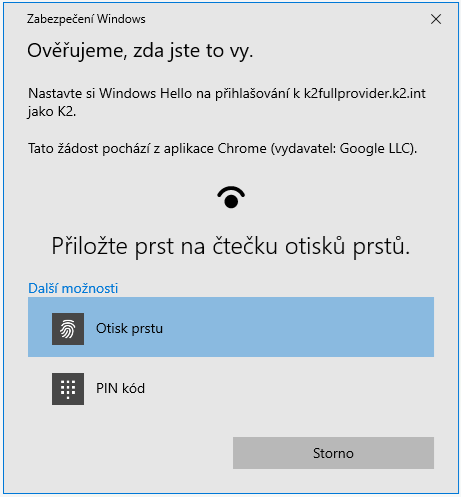
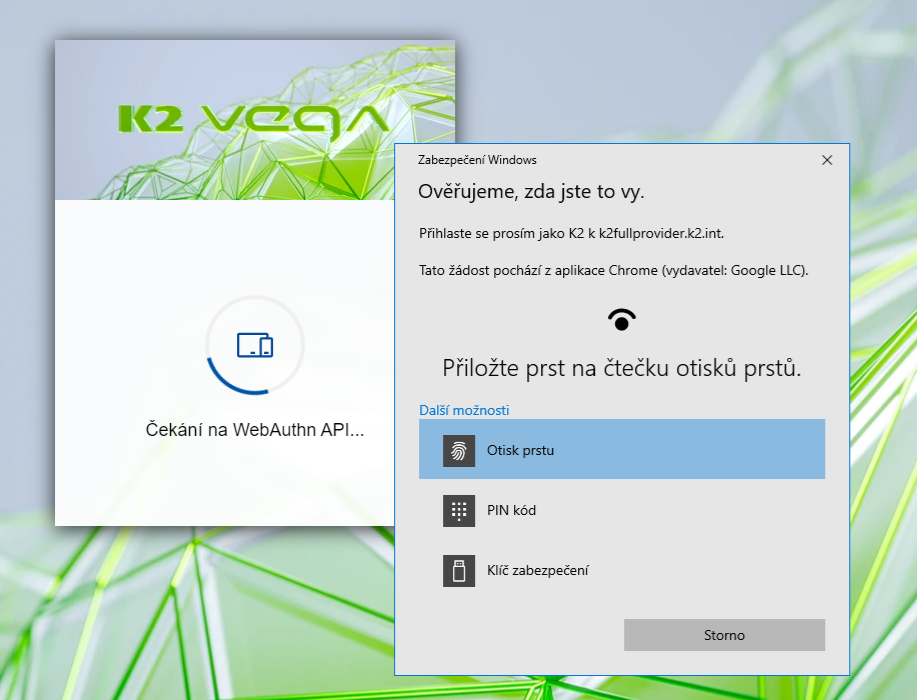
Níže je ukázka přihlášení pomocí přístupového klíče na platformě Windows, přes prohlížeč Google Chrome, pro přihlášení uživatele pomocí otisku prstu.

Obr.: Nastavení klíče zabezpečení
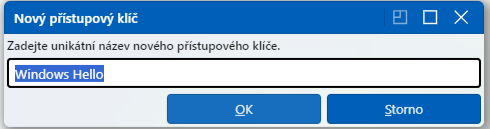
Po zadání přihlášení pomocí možností, které umožňuje operační systém, nebo webový prohlížeč uživatele se ve webové K2 zobrazí okno pro pojmenování přístupového klíče.

Obr.: Nový přístupový klíč
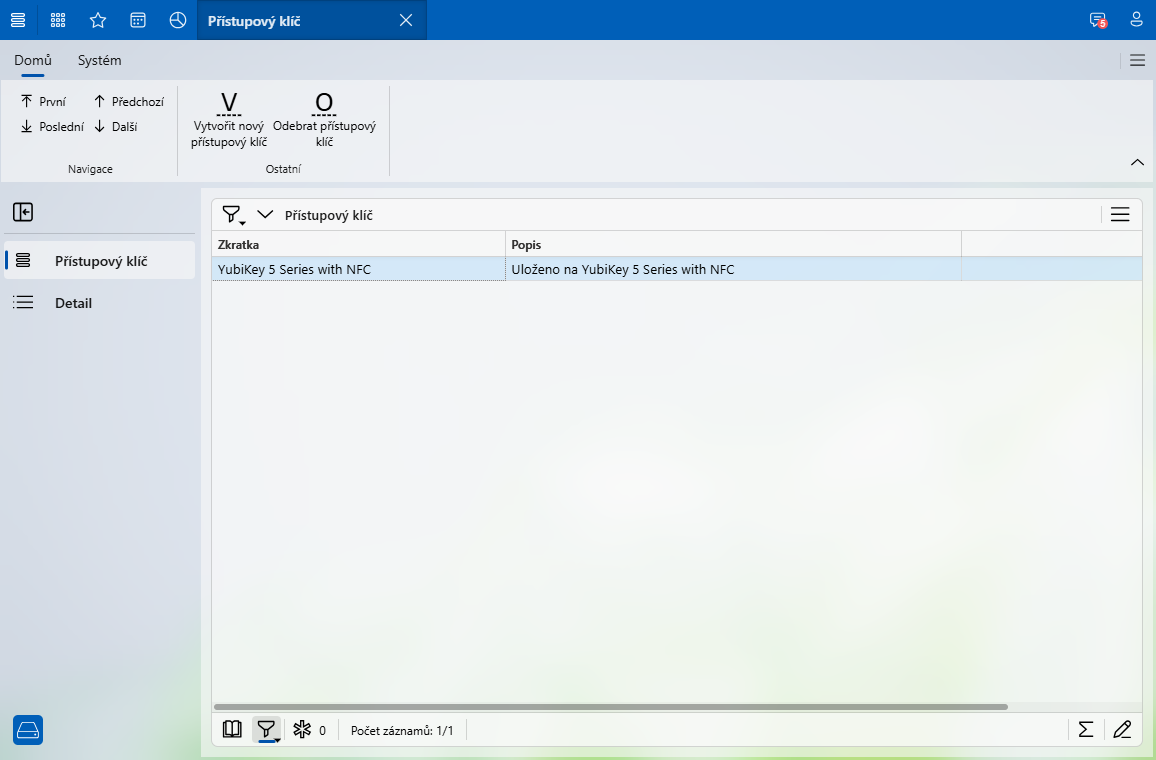
Seznam všech přístupových klíčů je zobrazen u konkrétního uživatele. Přes tlačítko Odebrat přístupový klíč jednoduše uživatel nepoužívaný přístupový klíč odebere.

Obr.: Seznam přístupových klíčů
Po nastavení přístupového klíče se může uživatel jednoduše přihlásit do webové K2.
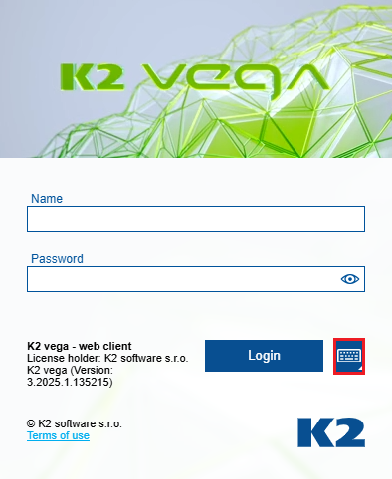
Na úvodní obrazovce je nutné přepnout přihlášení pomocí přístupového klíče, uživatel zadá své uživatelské jmého a přes přístupový klíč se jednoduše přihlásí. Nezadává tak již své heslo.

Obr.: Změna způsobu přihlášení

Obr.: Přihlášení pomocí přístupového klíče
Přihlášení pomocí URL parametru
Do webové K2 je možné přihlásit se také pomocí URL parametru. Tato funkce umožní přihlásit se uživatelům do systému pomocí řetězce, které je součástí URL adresy.
Bezpečnostní upozornění
Funkce představuje potenciální bezpečnostní hrozbu, protože řetězec je viditelný v URL adrese. Doporučujeme tuto funkci využívat pouze v lokálních sítích a na zařízeních, jako jsou televize a all-in-one displeje, které běží v režimu celé obrazovky. V tomto režimu není URL adresa viditelná, není tedy možné řetězec opsat a zneužít ho.
Doporučení pro správce
Pokud správce povolí tuto funkci klasickému uživateli IS K2, vystavuje se dobrovolně riziku snadného zneužití.
Doporučujeme tuto funkci využívat pouze u uživatelů s omezenými právy, kteří slouží pro systémy jako docházka, odváděcí terminál a různé informativní televize, na kterých běží prezentace definované přímo v IS K2.
Nastavení použití funkce přihlašování pomocí URL parametru
Tuto možnost nastavujeme pouze uživateli s omezenými právy viz informace výše.
Návod na přihlášení:
- V IS K2, nebo ve webové K2 si v knize Uživatelé najdeme uživatele s omezenými právy, kterému chceme nastavit dané přihlášení.
- Přepneme se na záložku Rychlé přihlášení.
- Pomocí tlačítka Nový, nebo klávesy INS vytvoříme nové Rychlé přihlášení.
- Do pole Popis si uvedeme název daného přihlášení.
- Do části Přihlášení zadáme 20 znakový řetězec (písmena, znaky, čísla). Tento řetězec si zobrazíme pomocí ikony očička a zkopírujeme. Po uložení již řetězec nebude vidět!
- Do URL adresy webové K2 zadáme parametr QuickLogin = námi vytvoření řetězec v části Rychlé přihlášení.
- Provedeme refresh webové stránky a dojde k přihlášení uživatele do webové K2.
Pokud dojde k výpadku AS dojde k přihlášení pomocí tohoto parametru pouze 1 x, doporučujeme tedy kombinovat s parametrem AutoLogin=1.
Přebírání přihlášených relací
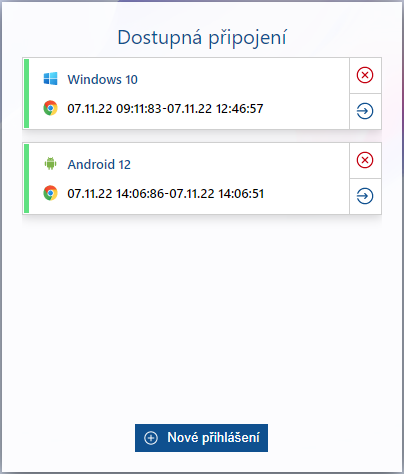
Při přihlašování uživatele do webové K2 se zjišťují všechny aktivní relace daného uživatele. Pokud se přihlásíme ze stejného nebo jiného zařízení (mobil, tablet) pod stejným uživatelem, zobrazí se tabulka se seznamem otevřených relací.
Přebírání přihlášených relací se nastavuje na záložce Základní údaje v knize Uživatelé. Přebírání přihlášených relací není umožněno uživateli, který má nastaveno dvoufaktorové přihlášení do webové K2.
Velkou výhodou této funkčnosti je možnost pokračovat v rozdělané práci na jiném zařízení (např. na mobilu nebo doma) nebo možnost vzdáleně uzavřít nepoužívané relace a tím uvolnit držené licence.

Obr.: Formulář pro přebírání přihlášených relací
Uživatel má 3 možnosti:
|
Ukončit |
Stávající relace se ukončí a nová zůstane na tomto formuláři s možností nového přihlášení. |
|
Přebrat |
Stávající relace se ukončí a nová se dostane přesně do stavu v jakém byla ta stávající. |
|
Nové přihlášení |
Stávající relace zůstane v původním stavu a otevře se nová. |
Popis obrazovky
Pracovní plocha Webové K2 je rozdělena do dvou částí:
- Navigační panel, na kterém se ikonami přepínáme mezi plochami (modrý panel v horní části obrazovky). Další možnost je přepínání vlastních firem, které jsou nastavené v IS K2 ve správě vlastních firem. Mezi jednotlivými firmami se lze přepínat v navigačním panelu, který nabízí možnost výběru vlastní firmy, či úplné odhlášení.
- Hlavní oblast, která zobrazuje aktuálně otevřené knihy, doklady, funkce, se kterými se pracuje.
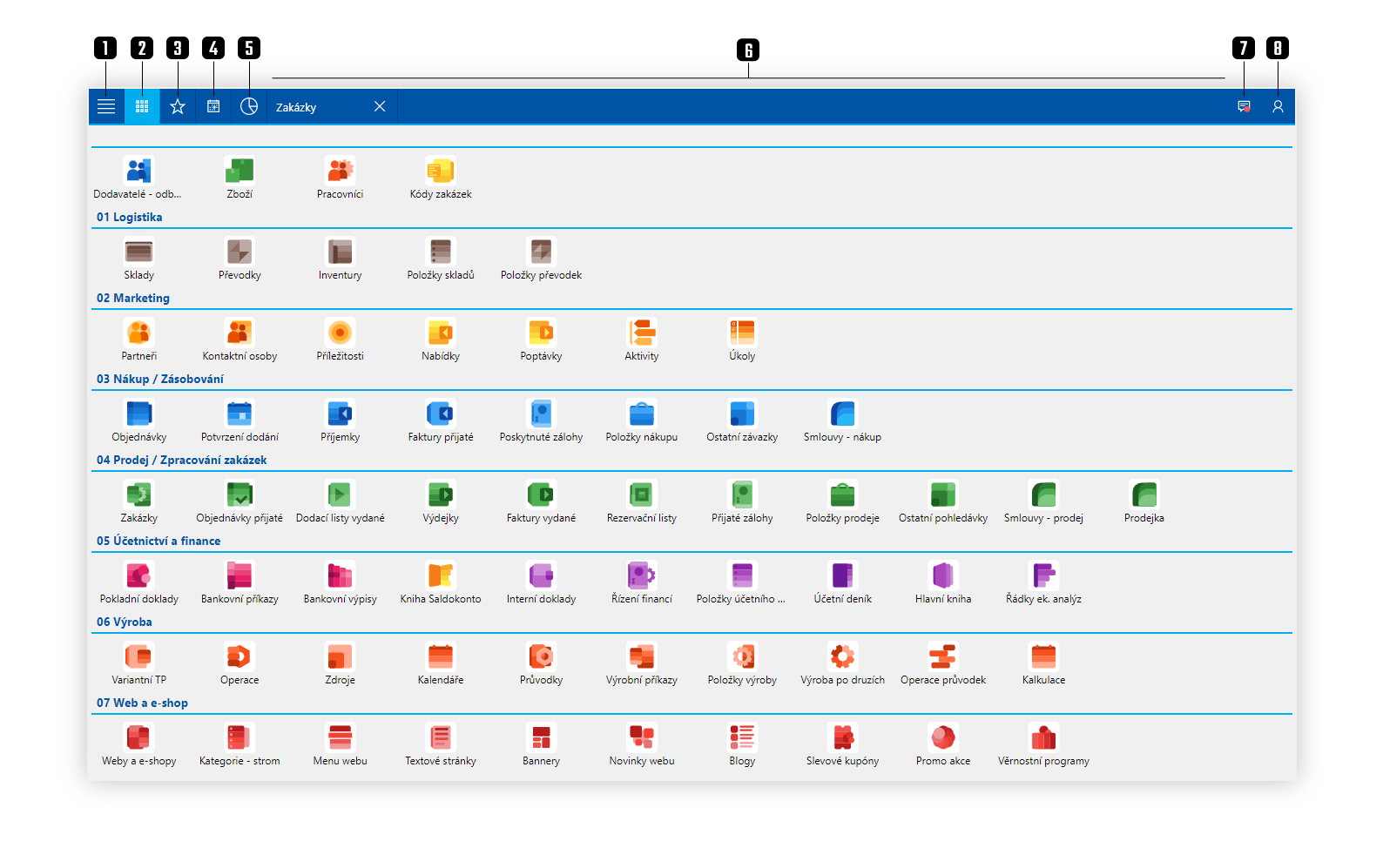
Navigační panel

Obr. Navigační panel
Popis tlačítek:
1 |
Zobrazí Hlavní menu - bližší popis nastavení Hlavního menu viz. kapitola Správce - Systém - Hlavní menu. |
2 |
Zobrazí výchozí seznam ikon. |
3 |
Zobrazí plochu s oblíbenými položkami. Implicitně je záložka prázdná. Oblíbené položky lze prozatím vložit pouze přes plného klienta K2. Po uložení plochy se ikony zobrazí i ve webové K2. |
4 |
Zobrazí kalendář. |
5 |
Zobrazí hlavní menu dashboardů. |
6 |
Všechny otevřené záložky. |
7 |
Tlačítko pro zobrazení přijatých notifikací. |
8 |
Tlačítko pro přepnutí vlastních firem v mandantovi a odhlášení - tato ikona jako jediná po zvolení nemění barvu. |
Pozn.: Ikona, která je právě aktivní (tzn. jejíž plocha je zobrazena), má světle modré pozadí. Ostatní ikony, jejichž plochy nejsou aktivní, jsou tmavě modré.
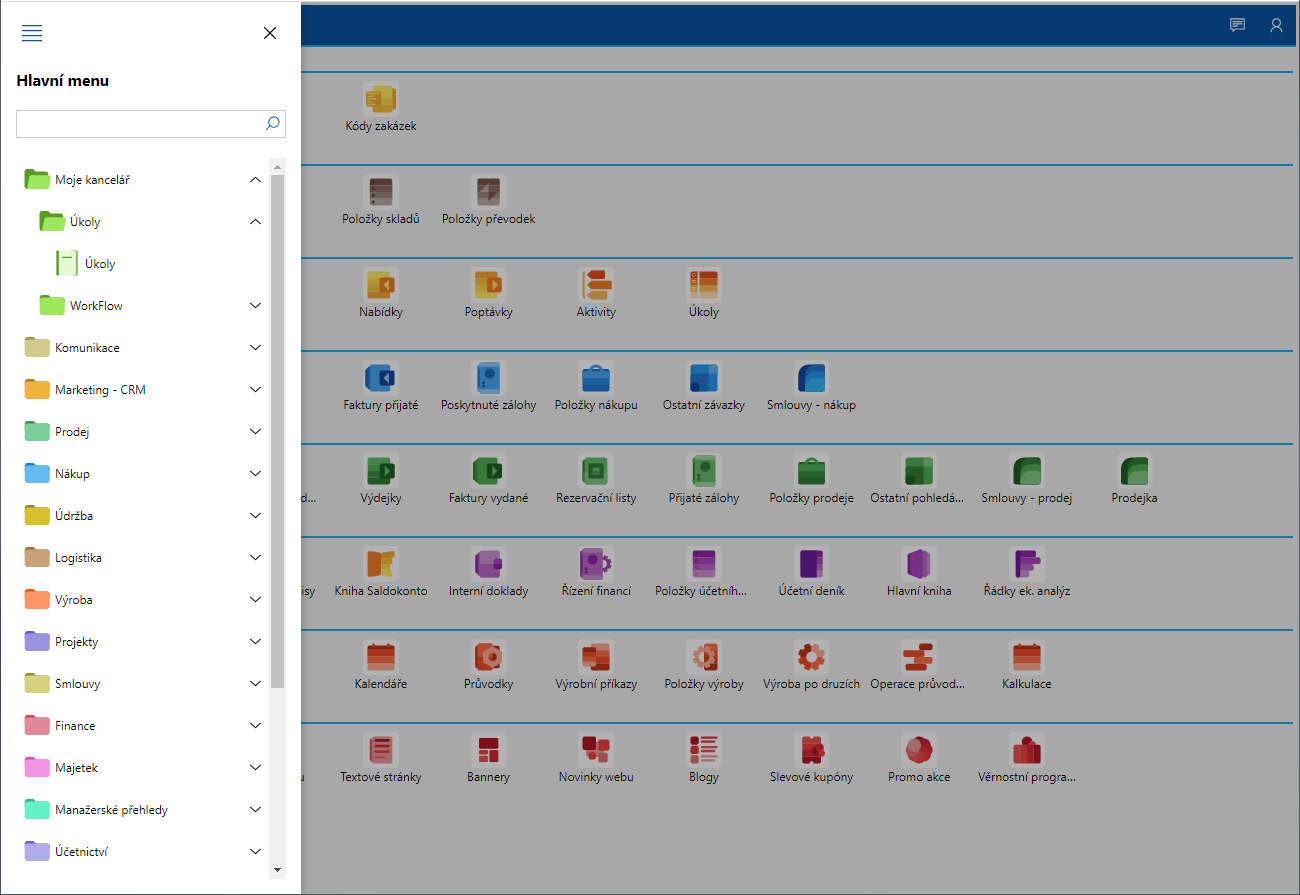
Hlavní menu
Hlavní menu obsahuje pouze knihy, číselníky a funkce spustitelné ve Webové K2. Strukturu tohoto menu může Správce K2 upravovat podle vlastních potřeb přes plného klienta K2 viz. kapitola Hlavní menu.
Otevřené uzly se v Hlavním menu u konkrétního uživatele, na konkrétním zařízení/prohlížeči pamatují.

Obr.: Hlavní menu - otevřený uzel Moje kancelář/Úkoly
Funkce Vyhledávání
V Hlavním menu můžeme využít funkci Vyhledávání. Do pole pro vyhledávání napíšeme hledaný výraz či slovní spojení a potvrdíme klávesou ENTER nebo stiskneme Lupu. Vyhledávání funguje také na slovních spojeních bez diakritiky.
Příprava vlastní plochy s tlačítky
Pracovní plochu lze upravovat podle vlastních potřeb přes plného klienta K2 a to vytvořením modifikace fragmentu "TMainLayout". Takto lze připravit konkrétní plochu s tlačítky pro různé úrovně - globální pro celou firmu, pro jednotlivé role uživatelů nebo pro konkrétní uživatele.
Příklad přípravy jednoduché plochy pro fakturanty:
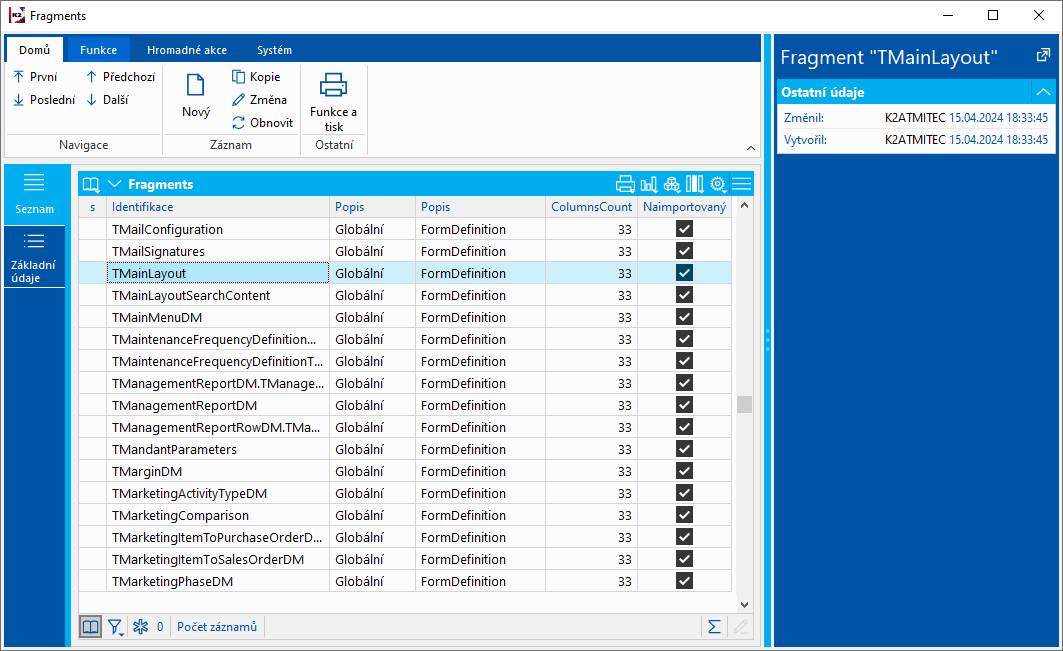
1. V desktopové K2 si zařadíme na plochu knihu Fragmenty.

Obr.: Příprava zástupce knihy Fragmenty
2. Knihu Fragmenty spustíme a nalezneme záznam "TMainLayout", velikost "33".

Obr.: Záznam definice webové plochy "TMainLayout" v knize Fragmenty
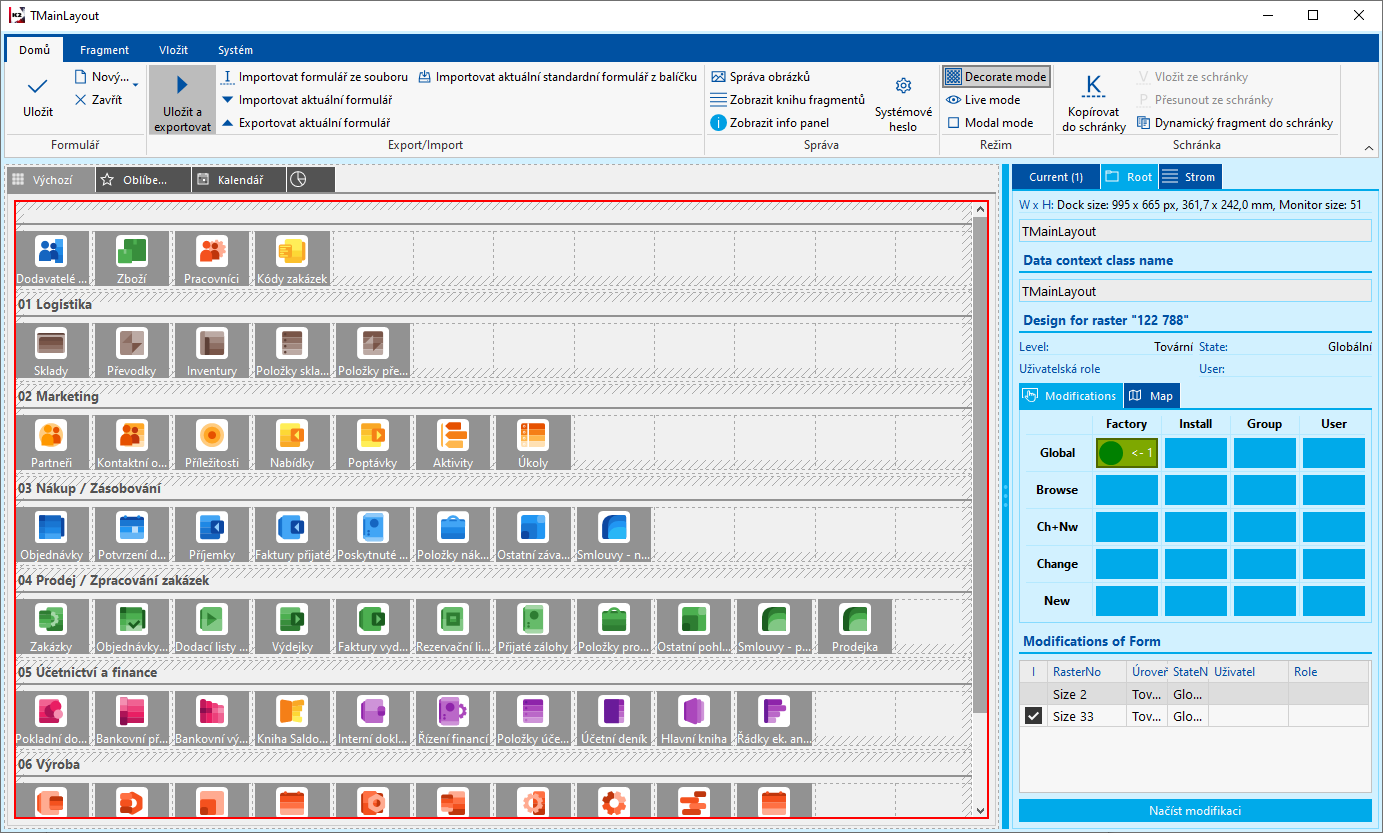
3. Vstoupíme do editace záznamu pro definici plochy pro webovou K2 pomocí kláves Ctrl+Shift+Alt+F5.

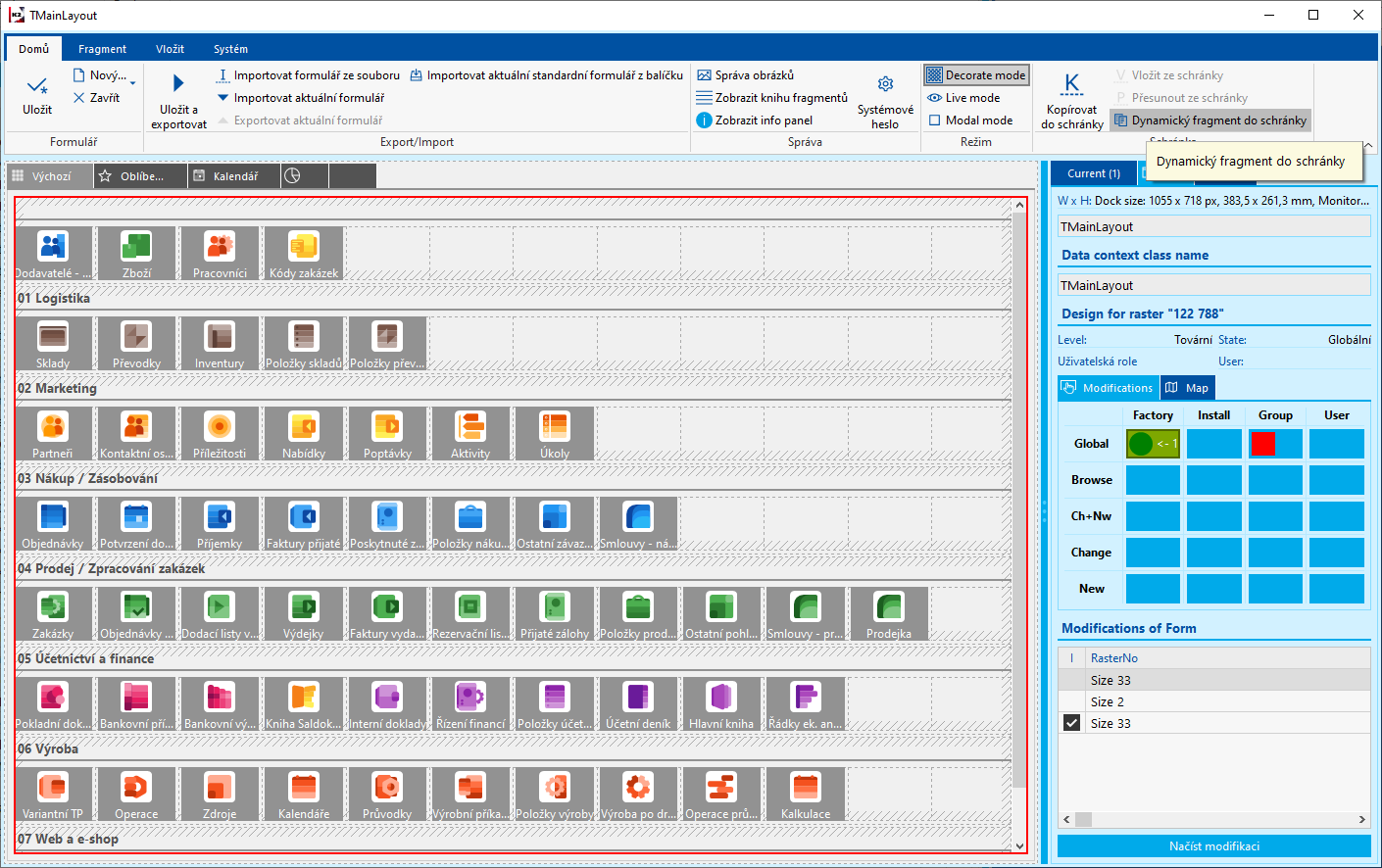
Obr.: Editace záznamu "TMainLayout"
Tlačítka výchozí plochy jsou v "dynamickém contentu" a jsou definována v kódu programu. Pro přípravu vlastní plochy je proto nelze kopírovat. Plochu musíme vytvořit novým vkládáním požadovaných tlačítek.
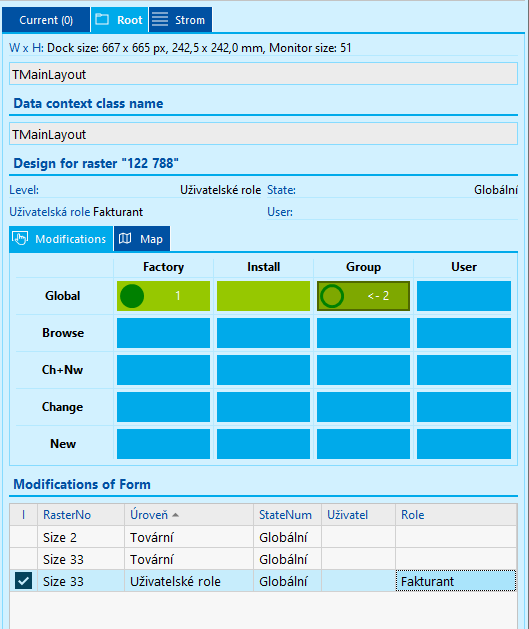
4. Vytvoříme modifikaci plochy pro požadovanou úroveň. V našem příkladu na roli uživatelů "Fakturant".

Obr.: Vytvořená modifikace na úroveň Skupina (Uživatelská role)
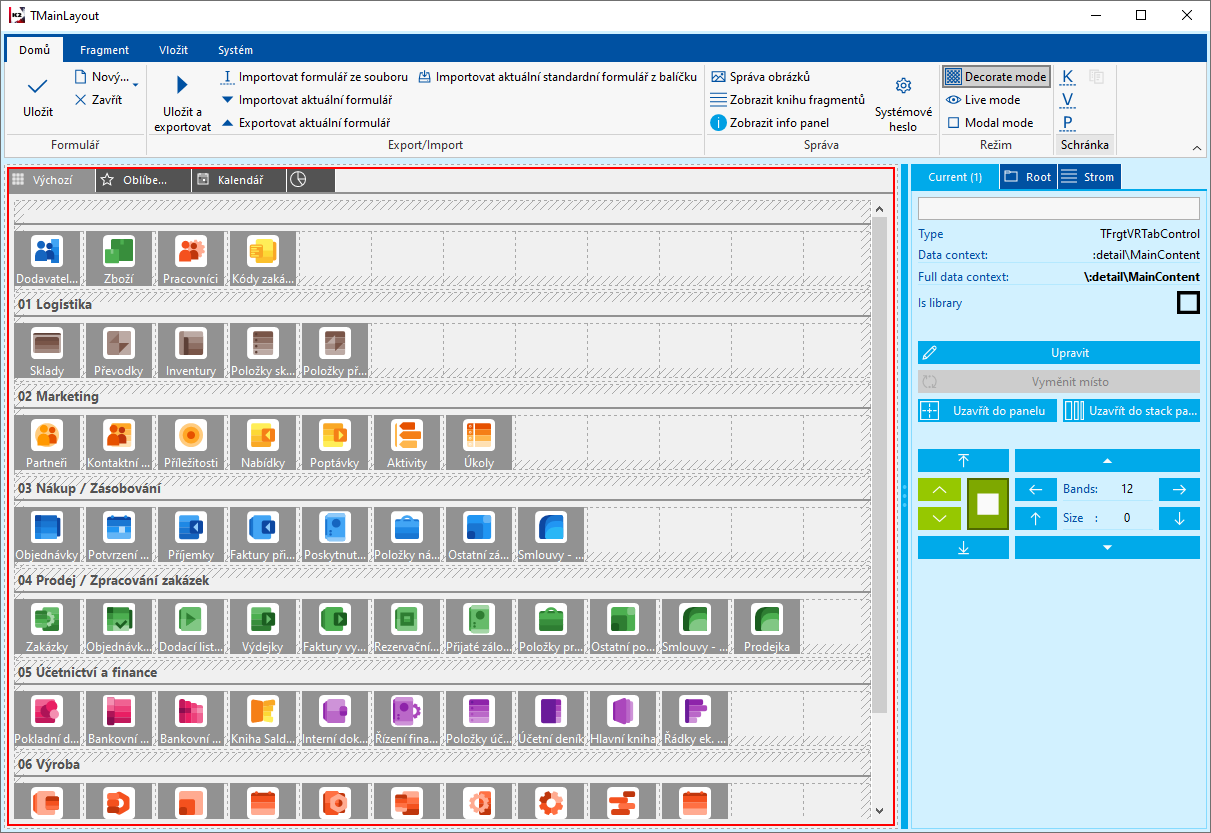
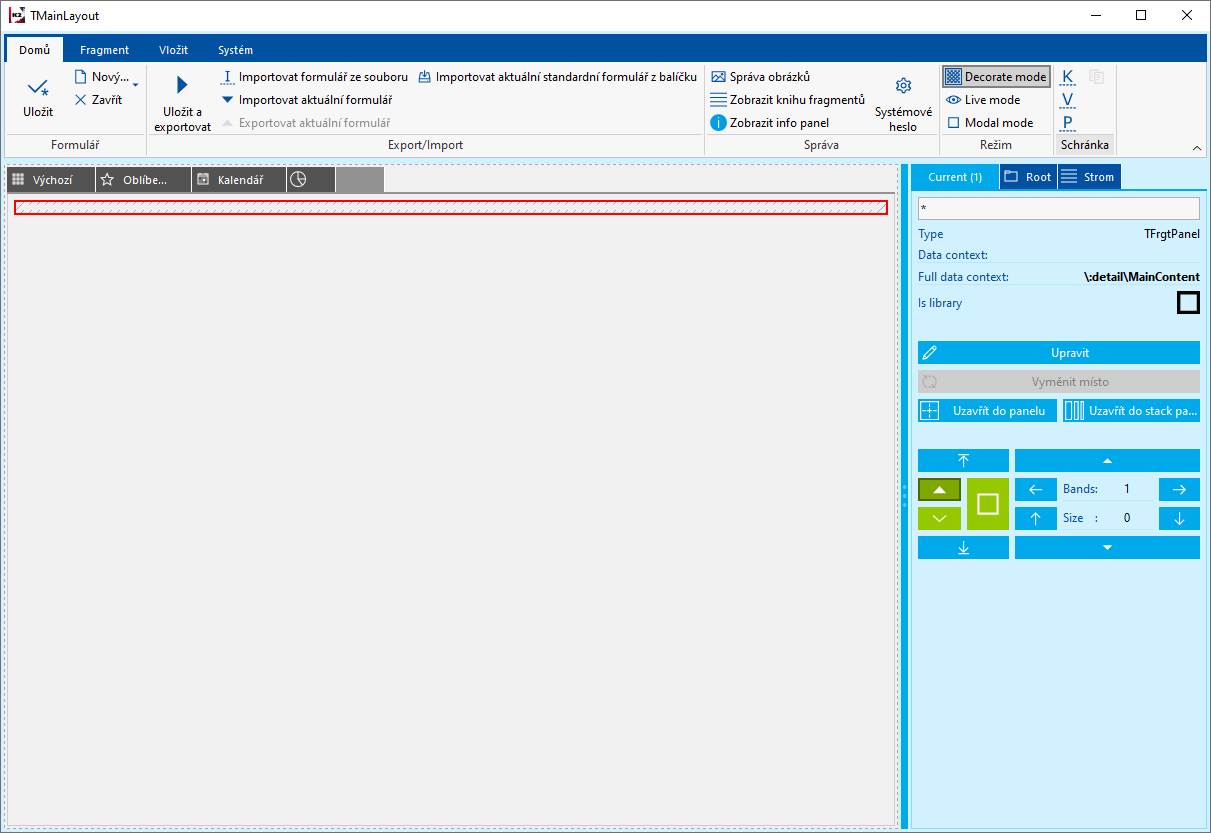
5. V návrhu si označíme úroveň (komponentu) "TFrgtVRTabControl".

Obr.: Označená úroveň (komponenta) "TFrgtVRTabControl"
6. Pomocí klávesy Insert vložíme nový panel (záložku) pro vlastní plochu a to výběrem komponenty "Panel". Na přidanou záložku se přepneme pomocí Alt+klik myší.

Obr.: Aktivní záložka nového panelu
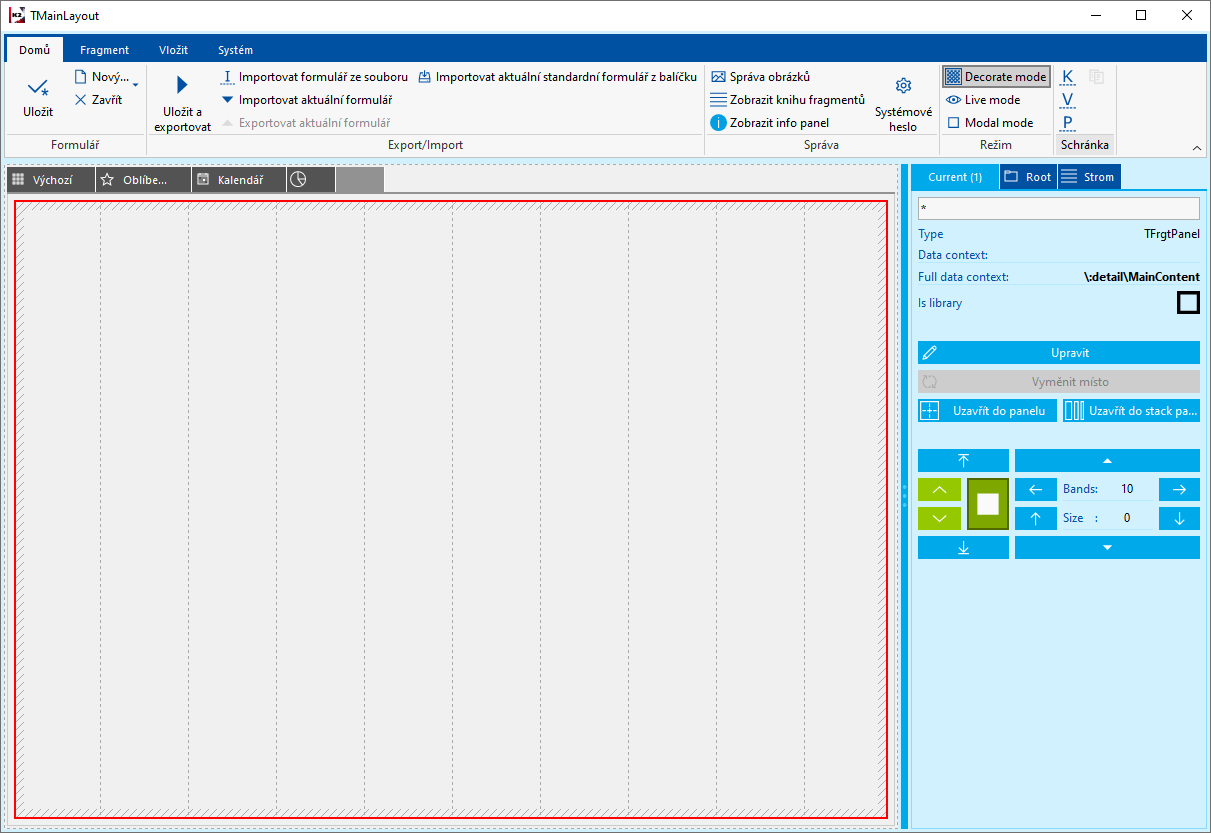
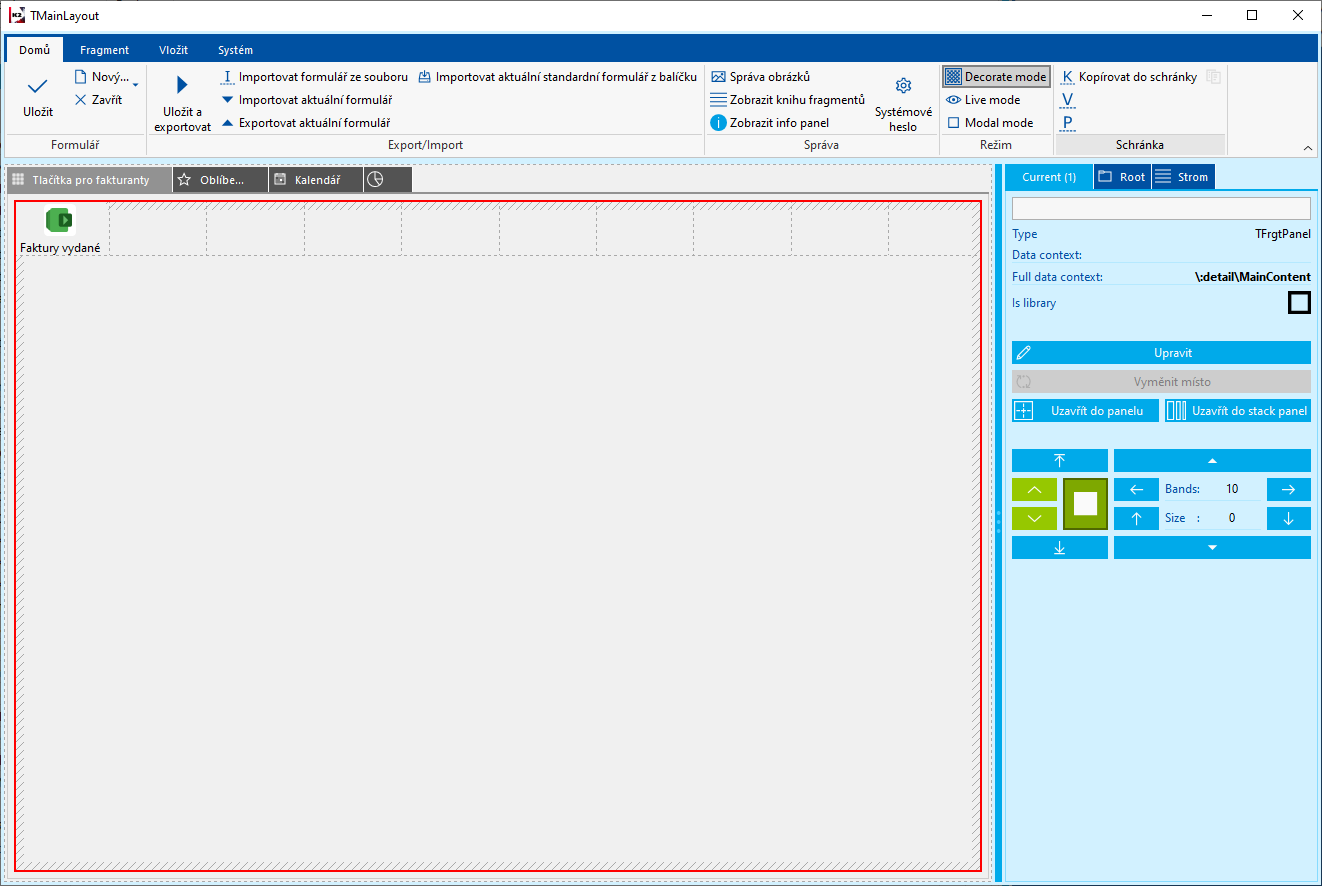
7. Panelu nastavíme rozložení např. 10 sloupců a roztáhnutí na celou výšku.

Obr.: Panel se šířkou 10 sloupců a roztažený na celou výšku
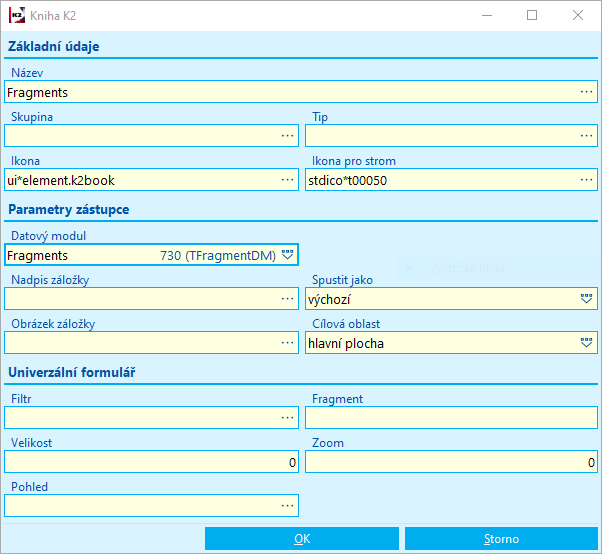
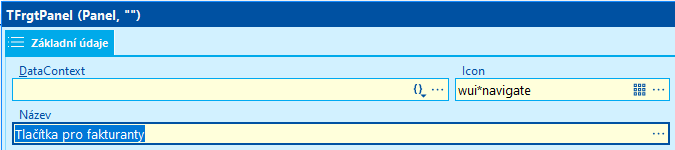
9. Vstoupíme do editace panelu a přiřadíme mu ikonku (ikonka záložky na webové K2) a název (ten se na webové K2 zobrazuje jako hint u záložky plochy).

Obr.: Přiřazení ikony a názvu pro panel (pro záložku na webové K2)
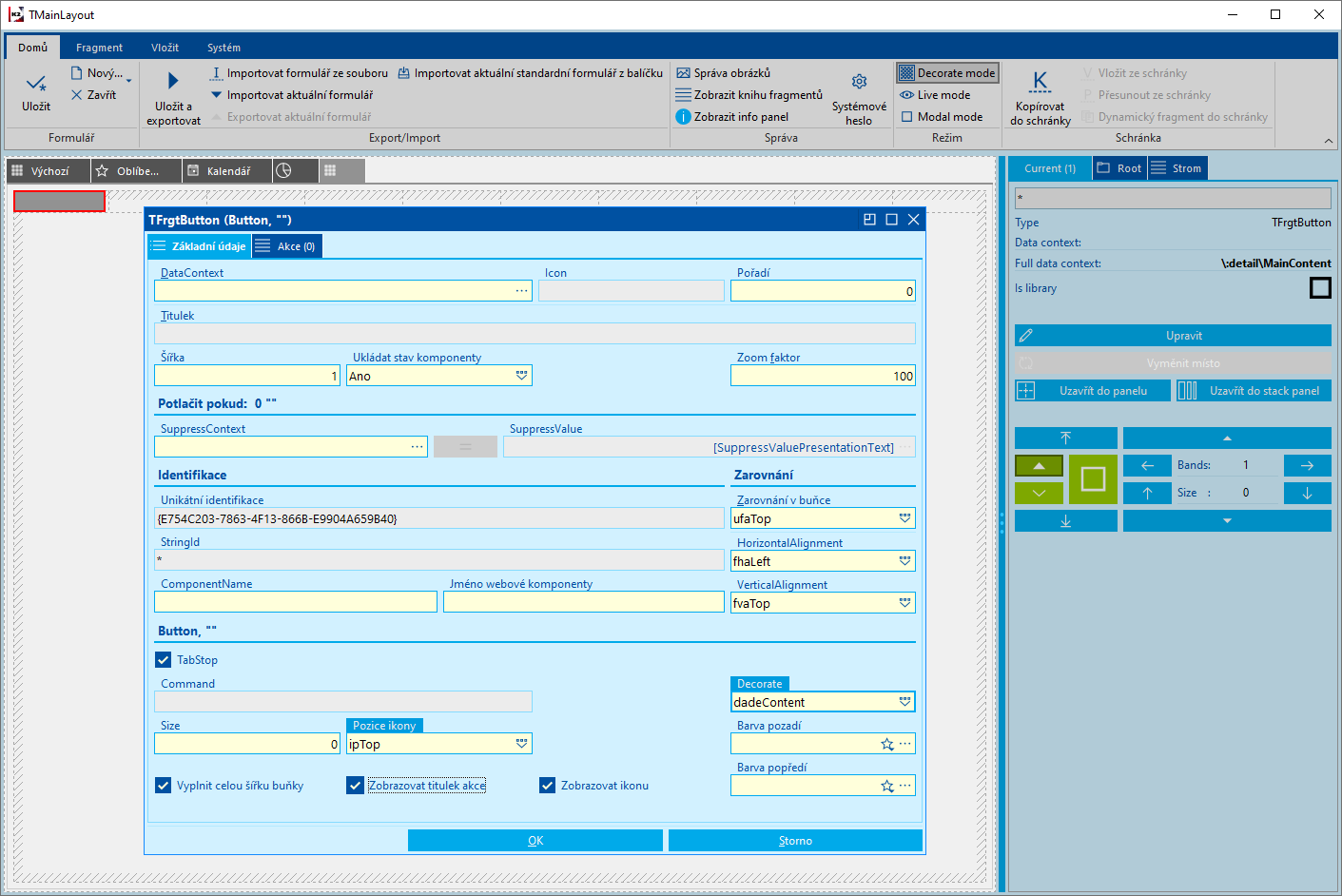
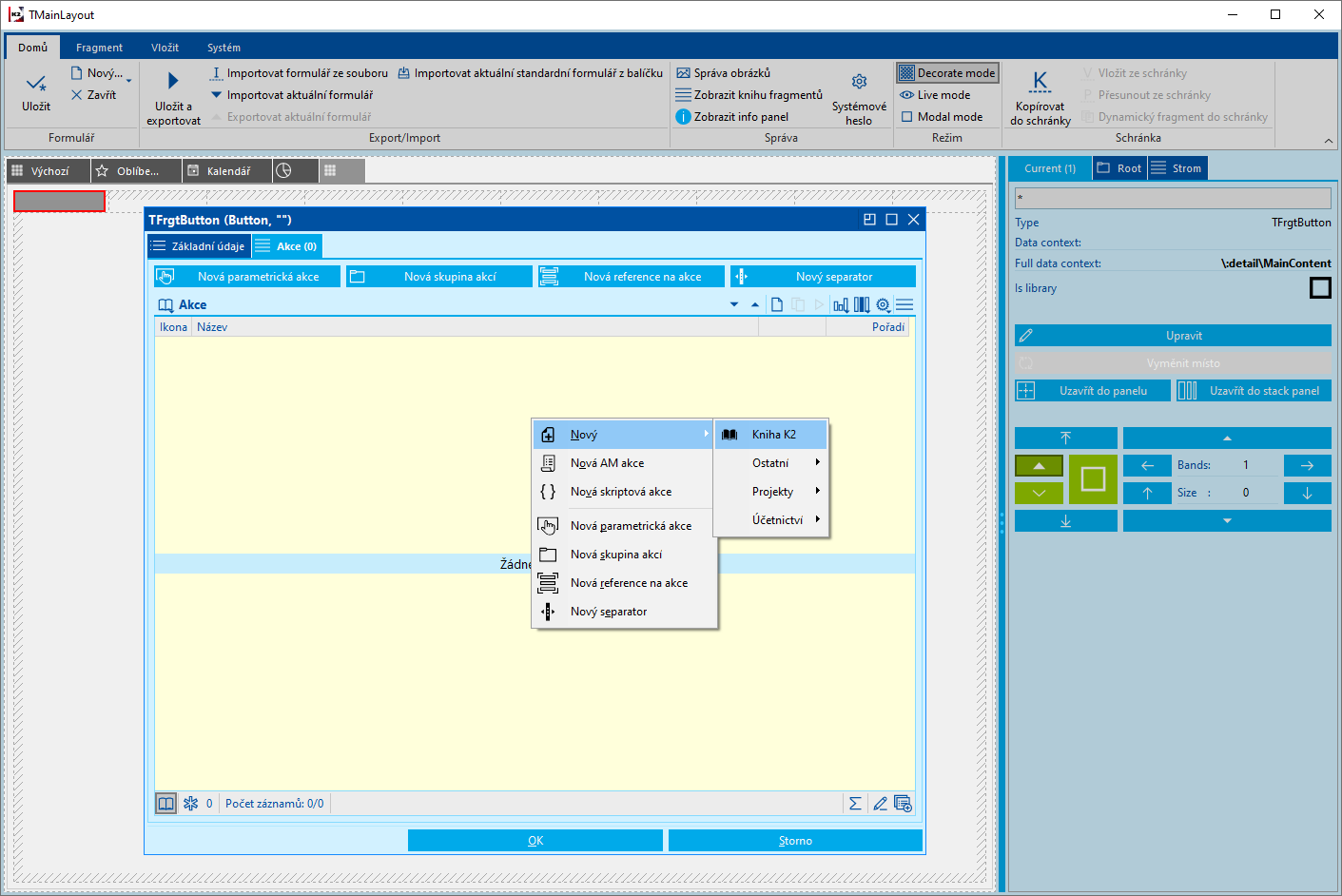
8. Pomocí klávesy Insert vložíme komponentu "Button". Tu následně rozklikneme a nadefinujeme jí potřebné vlastnosti pro tlačítko:
- Decorate = dadeContent
- Pozice ikony = ipTop
- Zobrazovat titulek akce = Ano

Obr.: Editace komponenty "Button"
9. Na záložce Akce vložíme klávesou Insert odkaz na knihu, funkci, tiskovou sestavu nebo skript. Tlačítku nadefinujeme také požadovanou ikonu.

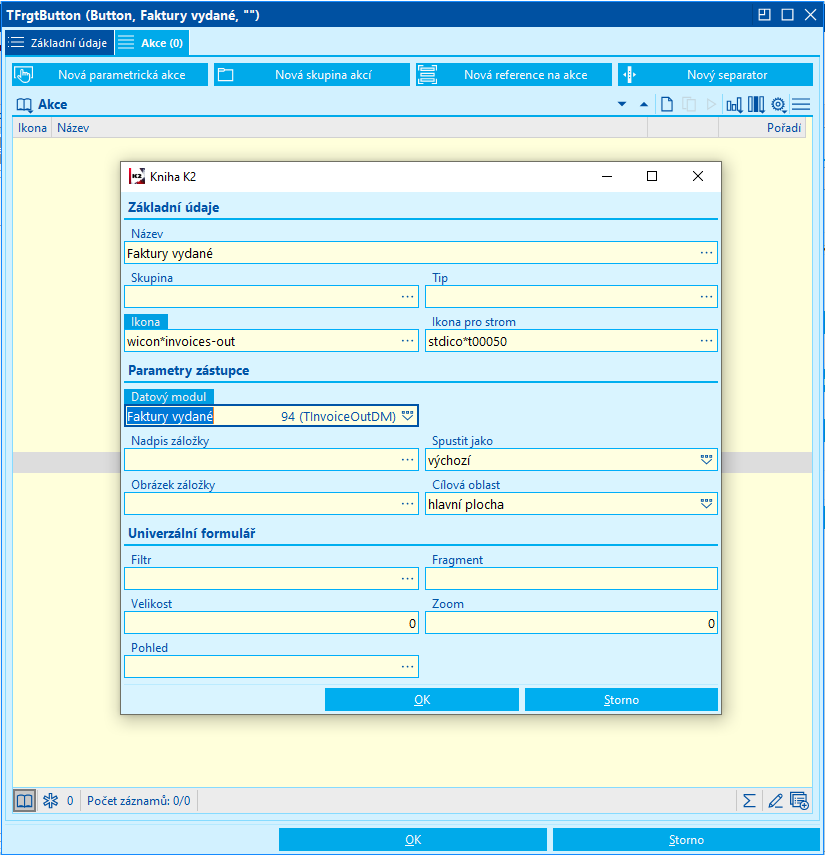
Obr.: Vložení odkazu na "knihu" do tlačítka

Obr.: Definice knihy do tlačítka
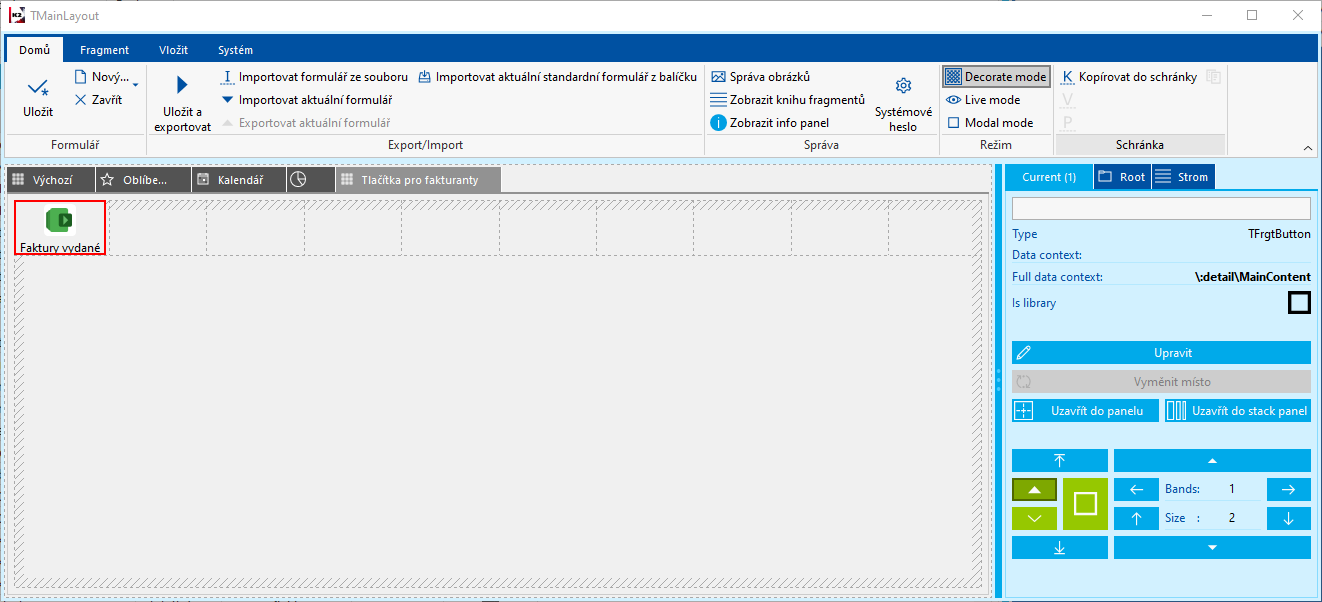
10. Tlačítku nastavíme požadovanou velikost, zde Size = 2.

Obr.: Panel s připraveným tlačítkem Faktury vydané
11. Původní panel (záložku Výchozí) můžeme smazat a náš nový panel (záložku Tlačítka pro fakturanty) přesuneme na začátek.

Obr.: Výsledná modifikace definice plochy
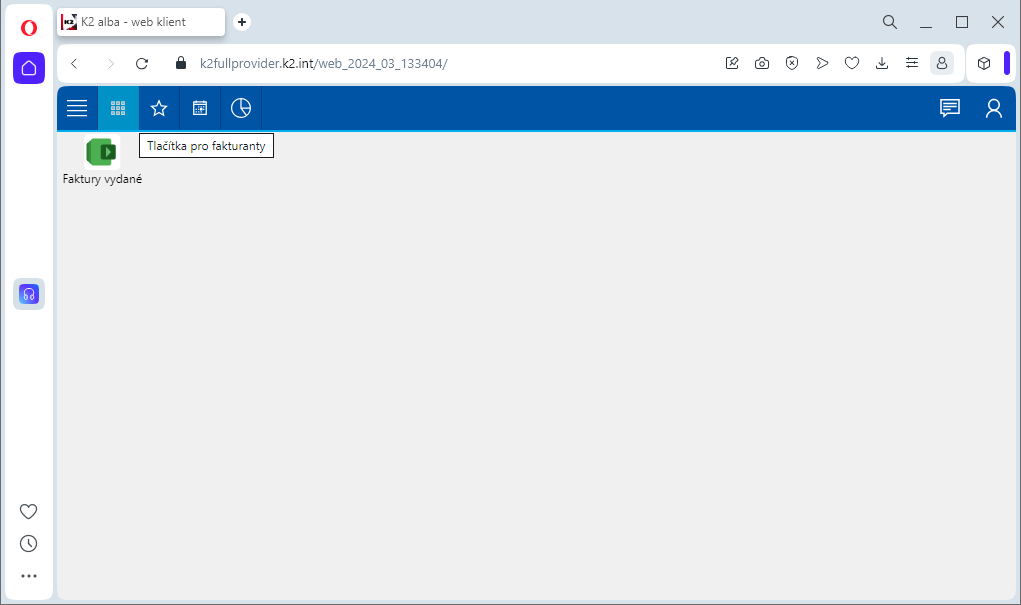
12. Po přihlášení uživatele z role "Fakturant" do webové K2 se pro něj aplikuje připravená modifikace plochy.

Obr.: Plocha pro uživatele z role "Fakturant"
Tipy pro přípravu tlačítek
- Jakmile máme nadefinováno první tlačítko s jeho vlastnostmi (Decorate = dadeContent, Pozice ikony = ipTop, Zobrazovat titulek akce = Ano) a jeho velikost, můžeme další tlačítka vkládat jejich kopií. Tímto si usnadníme přípravu dalších tlačítek. Do každého tlačítka pak vložíme pouze odkaz na požadovanou knihu, funkci atd.
- Tlačítka nemusíme vkládat přímo na komponentu "Panel", ale pokud je potřebujeme vizuálně seskupit a tyto skupiny pojmenovat, tak na panel vložíme nejdříve komponentu "Group box", této dáme název a teprve do ní vkládáme tlačítka.
- Jak jsme si v úvodu napsali, výchozí tovární plocha má tlačítka definovaná pomocí "dynamického contentu" a nelze s nimi pracovat. Přesto si danou definicí můžeme pomoci a to v případě, že bychom chtěli:
- zkopírovat do našeho panelu skupiny (group boxy)
- z jednotlivých tlačítek si zkopírovat odkaz na ikonu.
- Postup:
1. Na tovární definici formuláře označíme "dynamický content" a jeho obsah zkopírujeme do schránky pomocí funkce Dynamický fragment do schránky.

Obr.: Označený dynamický content Výchozí záložky a funkce Dynamický fragment do schránky
2. Načteme (nebo teprve vytvoříme) vlastní modifikaci, a zde si (do libovolné úrovně fragmentů) vložíme obsah ze schránky. Vloží se nám fragment "Panel" s definicí (s tlačítky).
3. Zde si můžeme např. označit fragment "Group box", zkopírovat jej, vložit na náš vlastní panel a odmazat původní tlačítka (jsou nefunkční). Pak již jen vkládáme vlastní nová tlačítka do příslušné skupiny (group boxu). Dále můžeme jednotlivá tlačítka rozkliknout a převzít se z nich odkaz na ikonku a vložit do našich vlastních tlačítek.
Styly
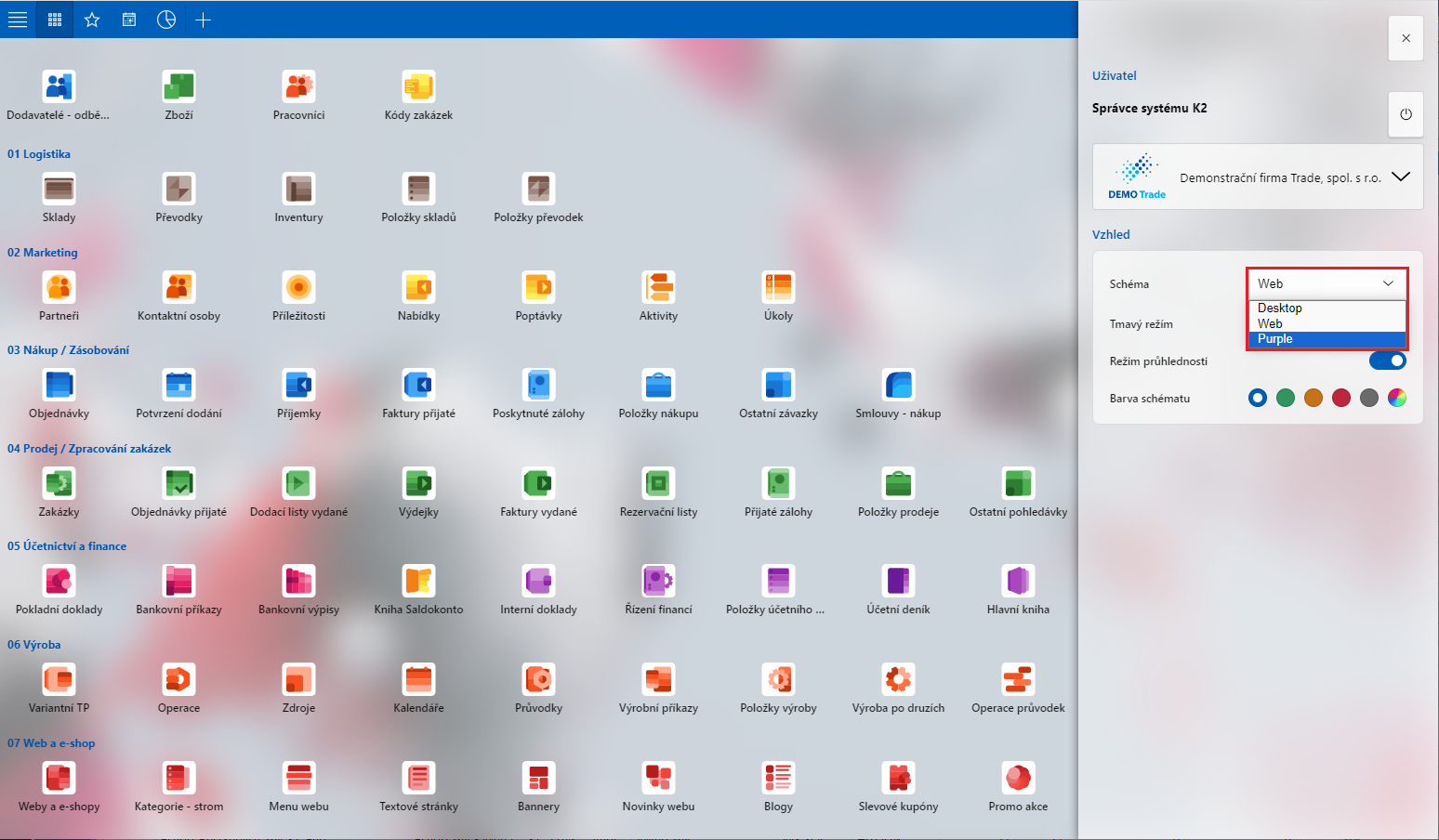
Pro práci ve webové K2 si může uživatel zvolit své vlastní schéma, které si zobrazí pod ikonou ![]() .
.
Přednastavený je styl Desktop a Purple. Ve stylu Web si může uživatel nadefinovat vlastní barvy, zvolit si tmavý/světlý režim a režim průhlednosti.

Obr.: Schéma webové K2
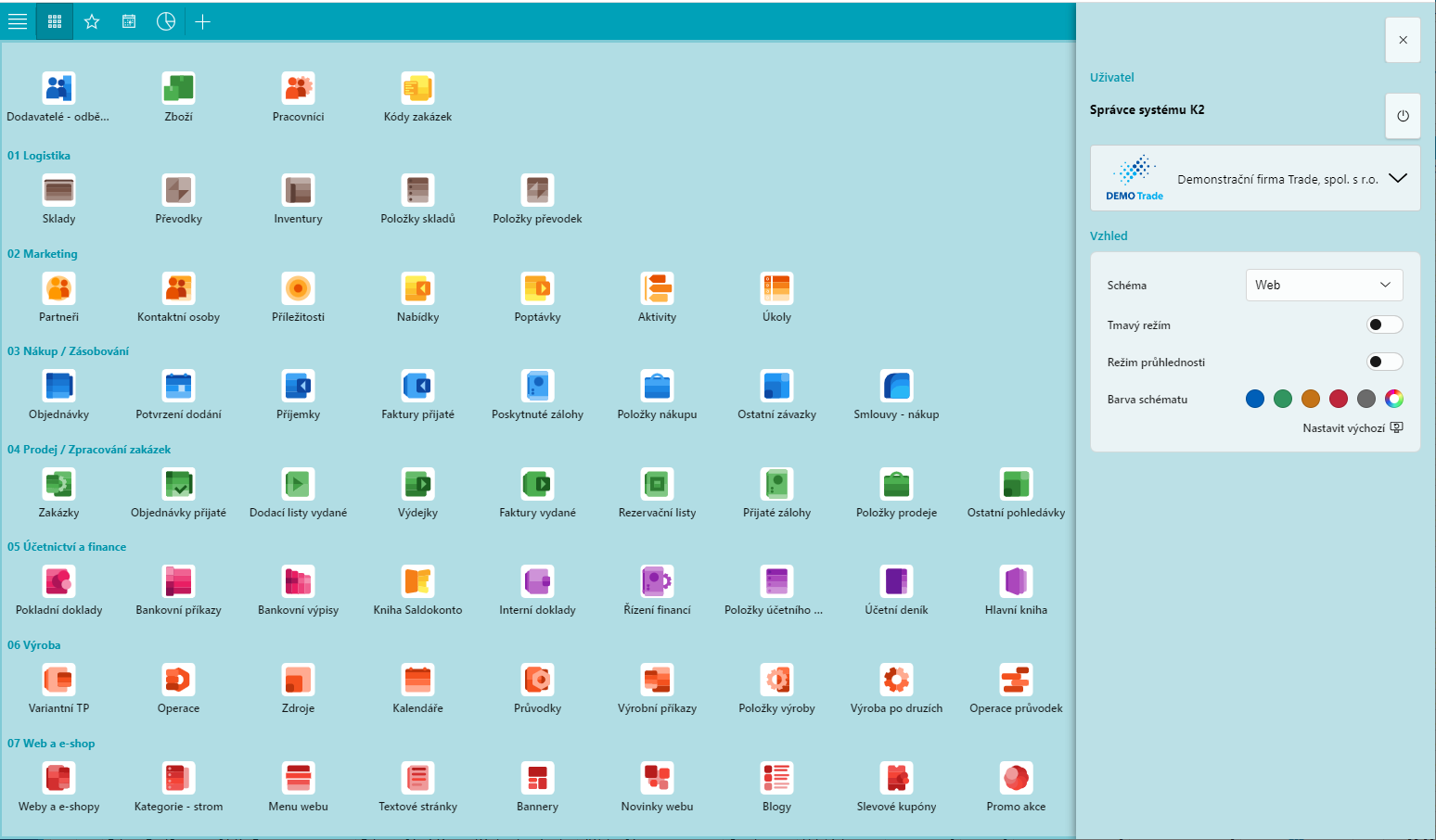
Pro nastavení původního stylu Web je možné využít možnost Nastavit výchozí, styl Web se tak navrátí do původní přednastavené šablony.

Obr.: Webová K2 - vlastní schéma uživatele
Nadefinovaný styl uživatelem je uložen ve webovém prohlížeči.
Barva podle multi company
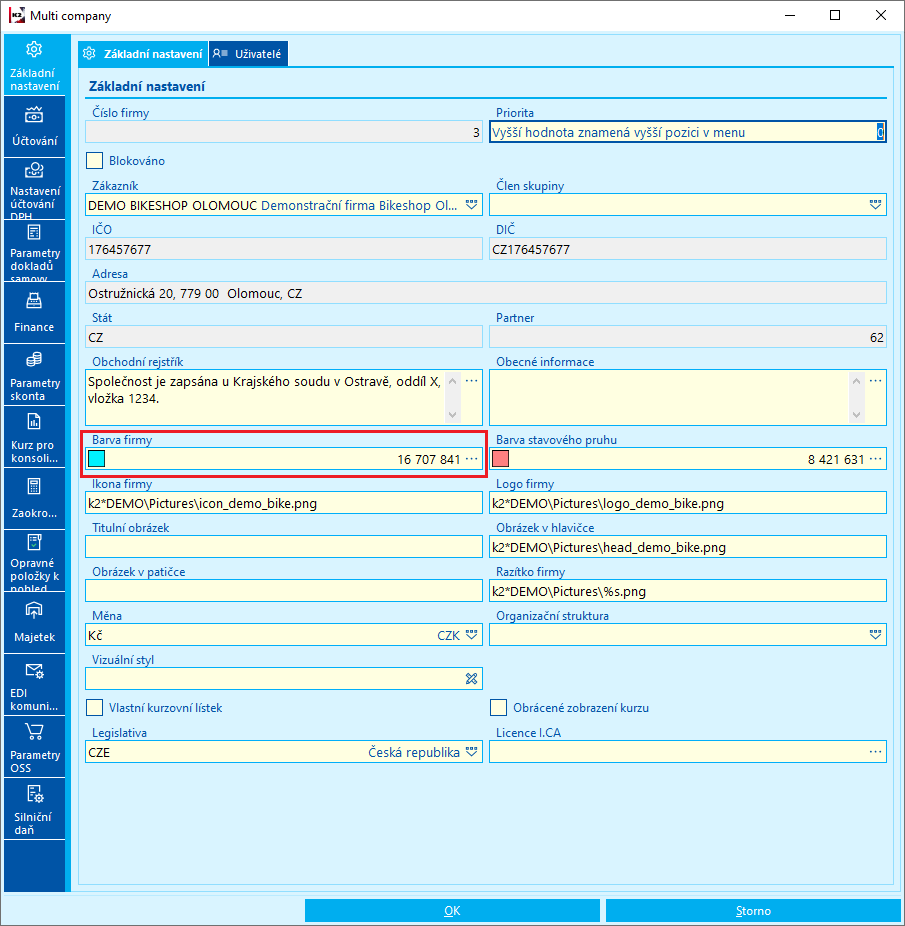
V nastavení multi company jde zvolit Barvu firmy. Nastavená barva v multi company se použije také ve webové K2.

Obr.: Barva firmy

Obr.: Barva multi company ve webové K2
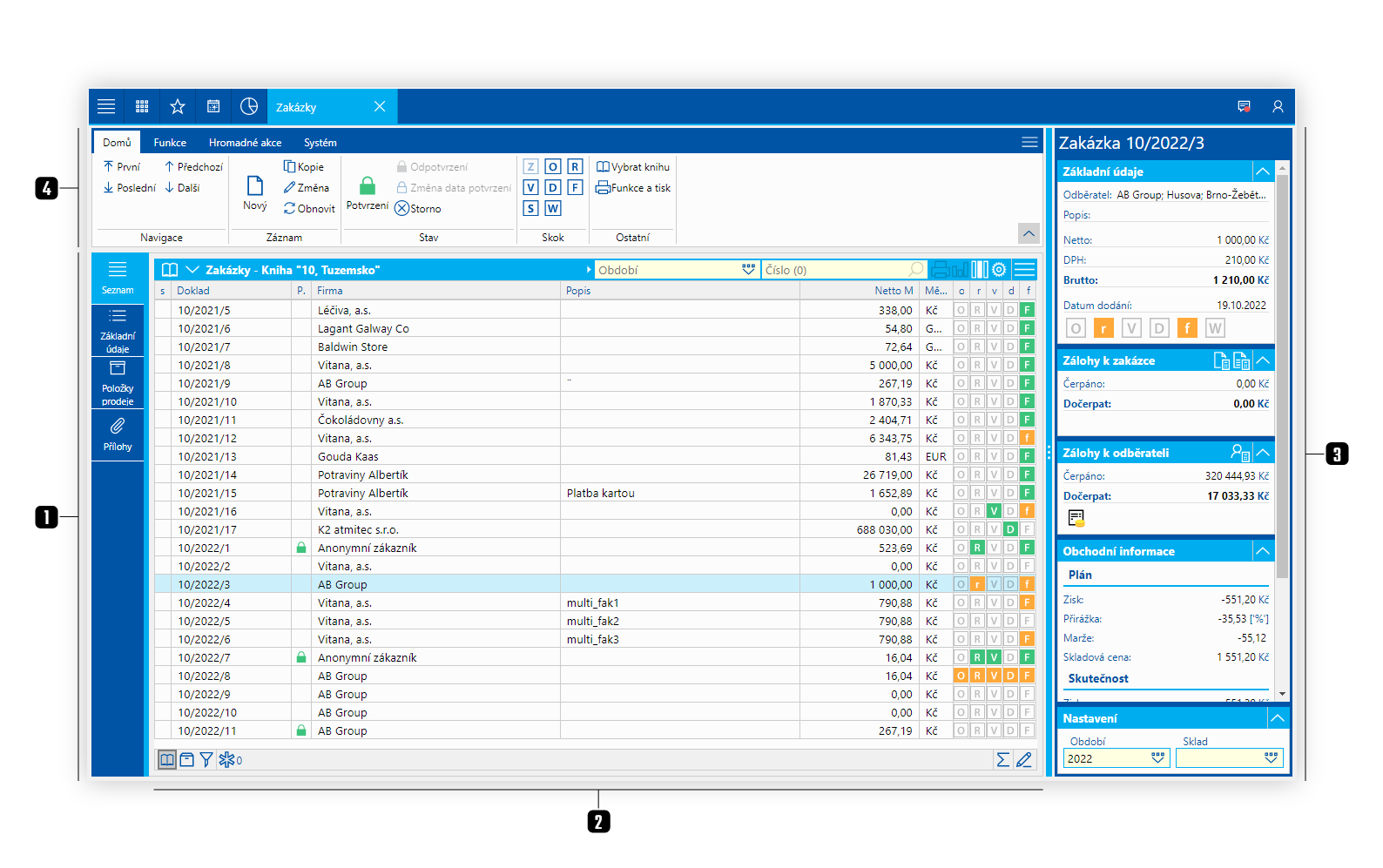
Hlavní oblast
Hlavní oblast je stejná jako v plném klientu K2. Skládá se tedy z několika částí:
- Seznamu záložek, které jsou v tomto modulu dostupné.
- Seznamu záznamů/Detailu aktuálního záznamu – zde se zobrazuje obsah záložky, kterou jsme vybrali ze seznamu.
- Náhledu záznamu – jedná se o panel rychlého náhledu, na němž jsou vždy vidět základní informace aktuálně označeného záznamu.
- Ribbon – základní nástrojový panel formulářů. Obsahuje základní funkce, které lze provádět s datovým modulem případně konkrétním záznamem, na kterém je nastaveno pravítko.

Obr.: Základní členění plochy knihy - Seznam záložek, Seznam záznamů/Detail záznamu, Náhled záznamu, Nástrojový panel
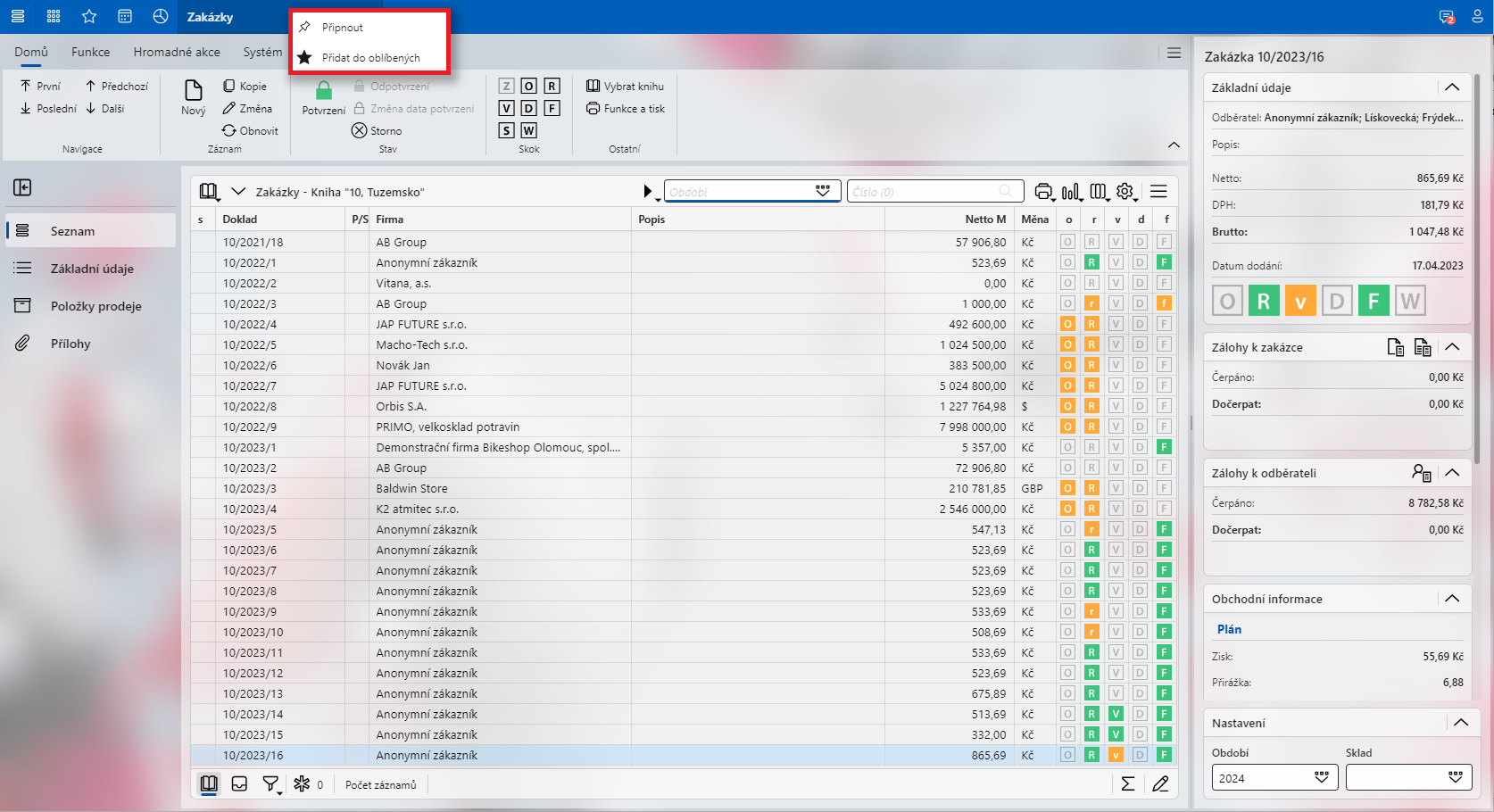
Stisknutím pravého tlačítka má uživatel možnost připnout (zobrazit i příště) a odepnout záložku.

Obr.: Webová K2 - připnutí záložky
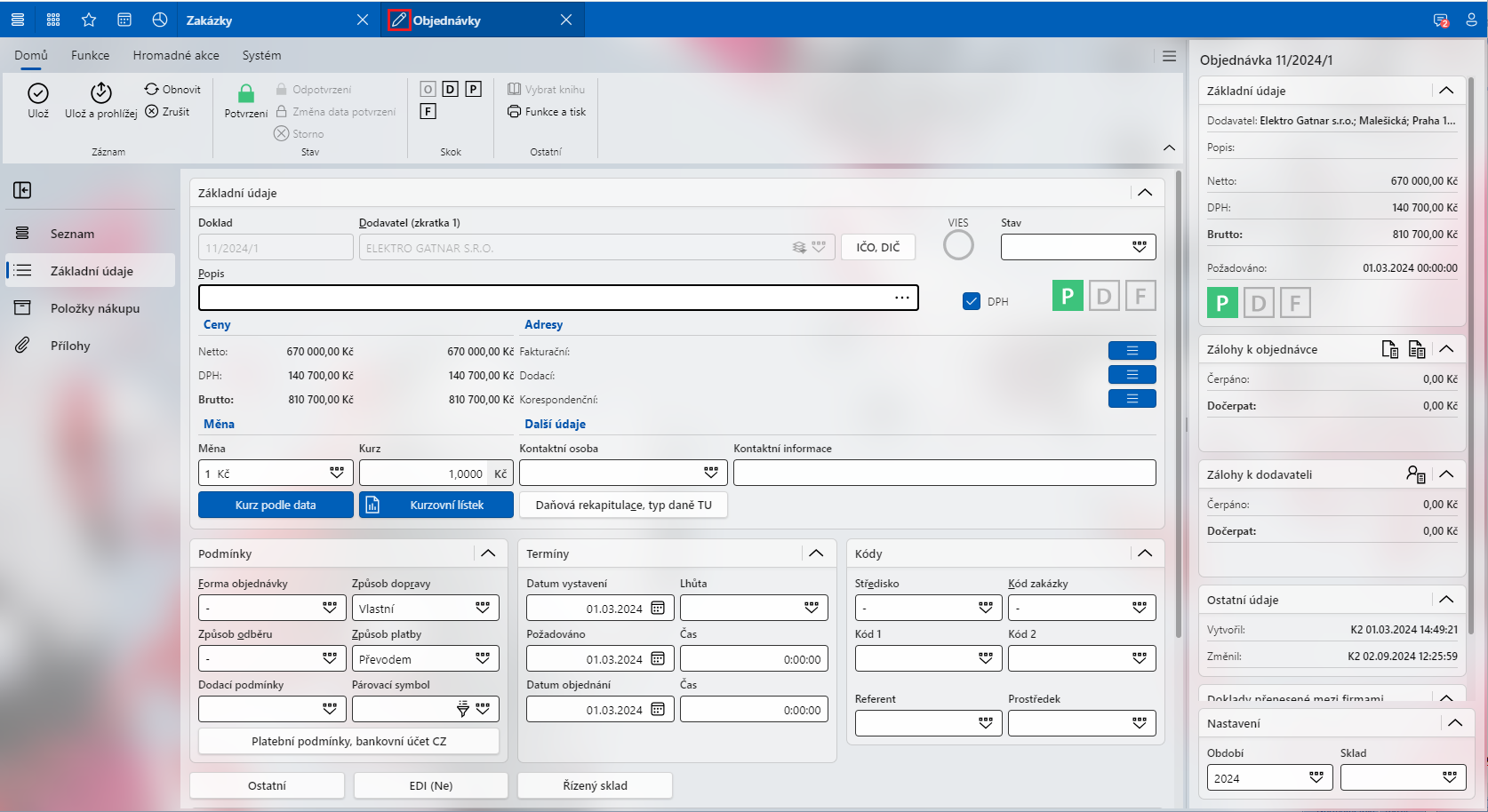
Pokud je uživatel ve změně dokladu, zobrazí se mu u daného modulu ikona s tužkou. V režimu prohlížení tato ikona není zobrazena.

Obr.: Webová K2 - režim prohlížení/změna
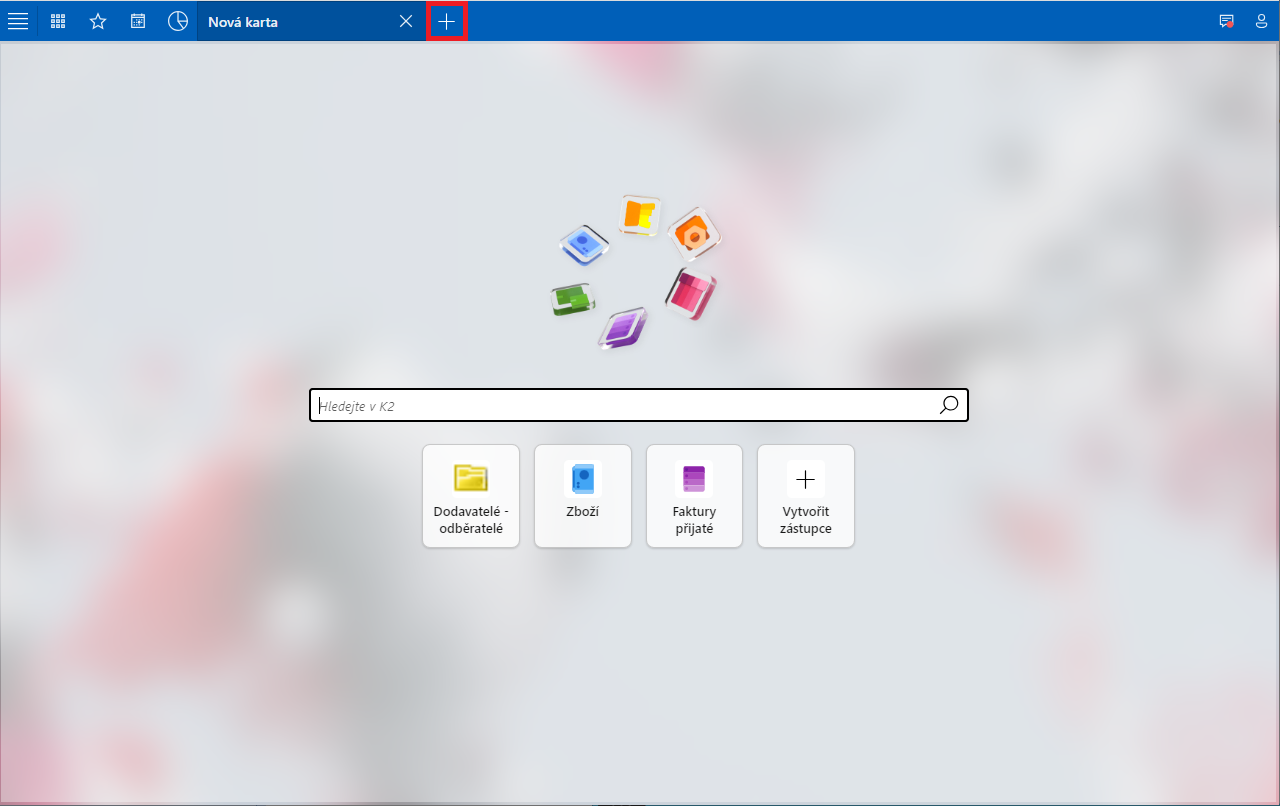
Při nastavení funkce Elasticsearch, se objeví v seznamu záložek tlačítko +. V daném okně lze jednoduše vyhledávat přes moduly nadefinované v Elasticsearch indexech a také si jednoduše vytvořit zástupce.

Obr.: Elasticsearch vyhledávání ve webové K2
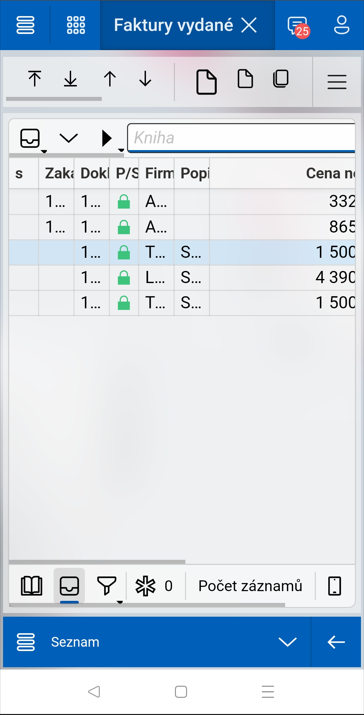
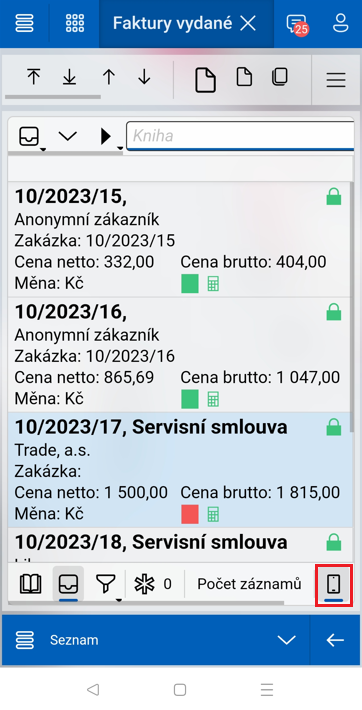
Mobilní zobrazení sloupců na webové K2
Webovou K2 je možné spustit také na mobilním zařízení. Pro lepší přehlednost zobrazovaných dat ve sloupcích je možné přepnout si zobrazení pro mobilní telefon.

Obr.: Webová K2 - bez mobilního zobrazení sloupců

Obr.: Webová K2 - zapnuté mobilní zobrazení sloupců
Moduly a komponenty podporované ve Webové K2
Ve webové K2 lze pracovat v modulech, pro které existuje tzv. univerzální formulář (modrý formulář). Veškeré funkce a významy polí těchto modulů jsou popsány v uživatelském manuálu IS K2. Zde jsou popsány jen odlišnosti od práce v K2 IS. Webová K2 nepodporuje zobrazení původního uživatelského rozhraní (šedé formuláře) a generovaných šedých formulářů. Ve chvíli, kdy dojde na server k požadavku pro zobrazení takového formuláře, končí Webová K2 chybou.
Pro práci s Webovou K2 je nutné mít ve webovém prohlížeči povoleny Vyskakovací okna.
Webová K2 bude nadále postupně rozšiřována o další moduly a komponenty UI.
Seznam implementovaných komponentů:
KONTEJNEROVÉ KOMPONENTY:
- Expander (Rozbalovací seznam)
- Group box
- Panel
- Preview (Náhled záznamu)
PROSTÉ KOMPONENTY:
- Label
- Input
- Read-only text box
- Check box
- Radio box (Radio Group)
- Grid data (zobrazuje se stejně jako v plném klientovi, avšak zatím nefunguje přepínání knih přes hypertextový odkaz v záhlaví gridu)
- Grid data simple
- Tab control
- Tab control view
- Splitter (Rozdělovník)
- Button (Tlačítko)
- Combo box (Jednoduchý rozbalovací seznam)
- Empty space
- Lookup (Nabídková tabulka)
- Ribbon
- Locator
- Stack panel
- Floater (Plovoucí formulář)
- Library reference
- MultiContent
- List view
- Image
Prostřednictvím webové K2 a jejich komponentů je možné pracovat s moduly K2 jako v plném klientu, včetně spouštění sestav a skriptů. Úprava sestav a skriptů je možná zatím pouze v plném klientovi, neboť, jak již bylo zmíněno výše, nepodporuje zobrazování formulářů v šedých formulářích. Pro spuštění sestavy nebo skriptu je potřeba, aby měly příznak AS3Compatible.
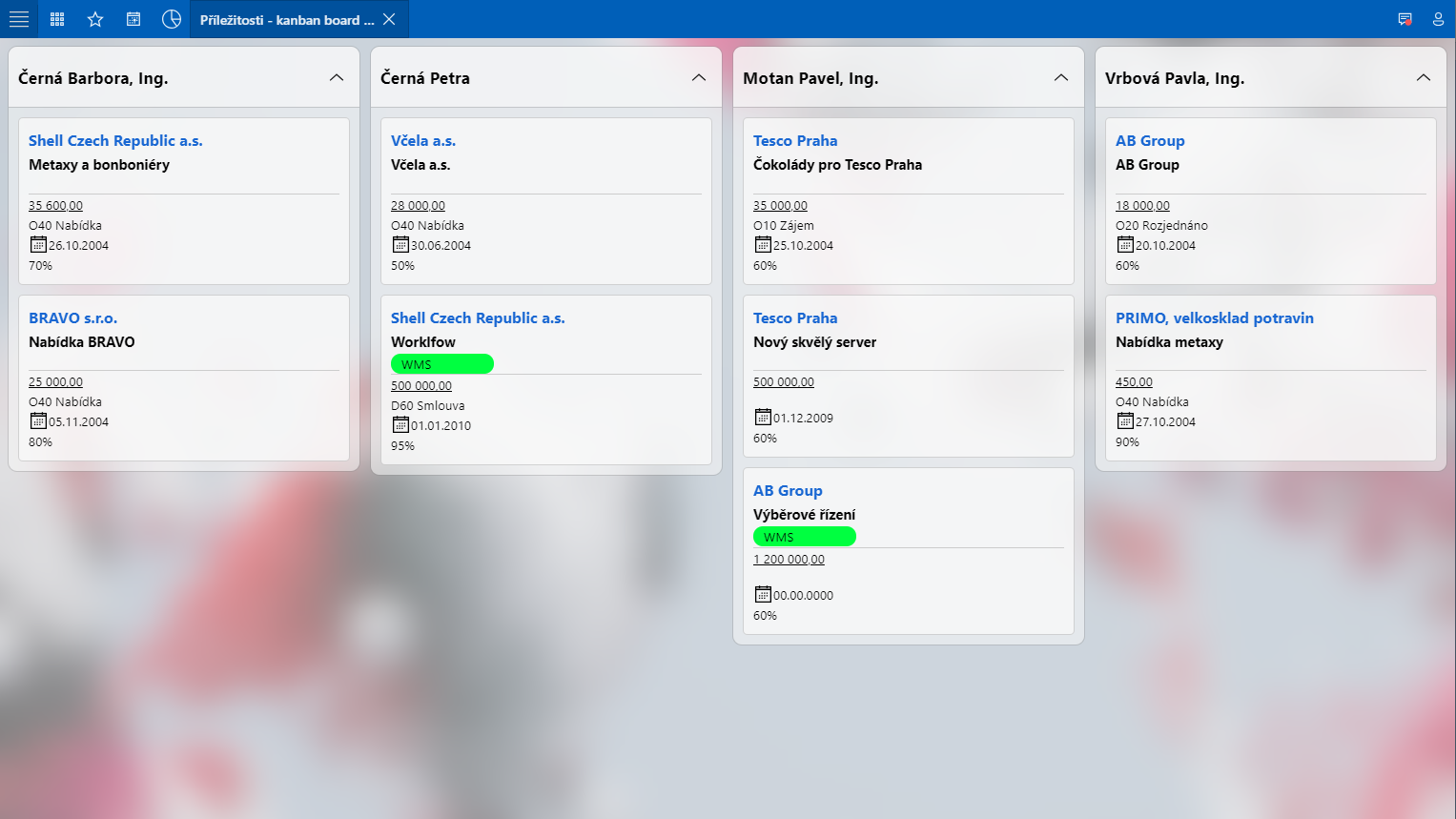
Kanban board ve webové K2
Ve webové K2 je možné si přes Návrhář formulářů nadefinovat komponentu Kanban.
Po nadefinování dané komponenty se ve webové K2 zobrazí kanban board, neboli tabule (nástěnka) rozdělená do požadovaných sloupců a řad. Úkoly, projekty, příležitosti, atd., které jsou zobrazené v řadách nadefinovaného Kanban boardu lze libovolně tahem myši přesouvat mezi jednotlivými sloupci.
Díky této možnosti lze urychlit proces řešení.

Obr.: Kanban board - Příležitosti
Responzivita
Webová K2 dokáže při zobrazení formuláře načíst konkrétní definovaný formulář pro aktuální šířku displeje, na kterém je spuštěna. Pokud formulář pro tento displej navržen není, zobrazí výchozí formulář daného modulu, přičemž jej upraví tak, aby byl na daném zařízení dobře ovladatelný.
Příklady zobrazení formulářů na různých zařízeních
Webová K2 si nejprve přepočítá šířku displeje a to tak, že přečte informace z prohlížeče a tím detekuje, zda se jedná o mobil, tablet nebo desktopové zařízení. Dále přepočítá šířku displeje na základě rozlišení a DPI (na mobilu tak může mít jiný formulář při zobrazení na výšku nebo na šířku).

Obr. Přihlášení uživatele do webové K2
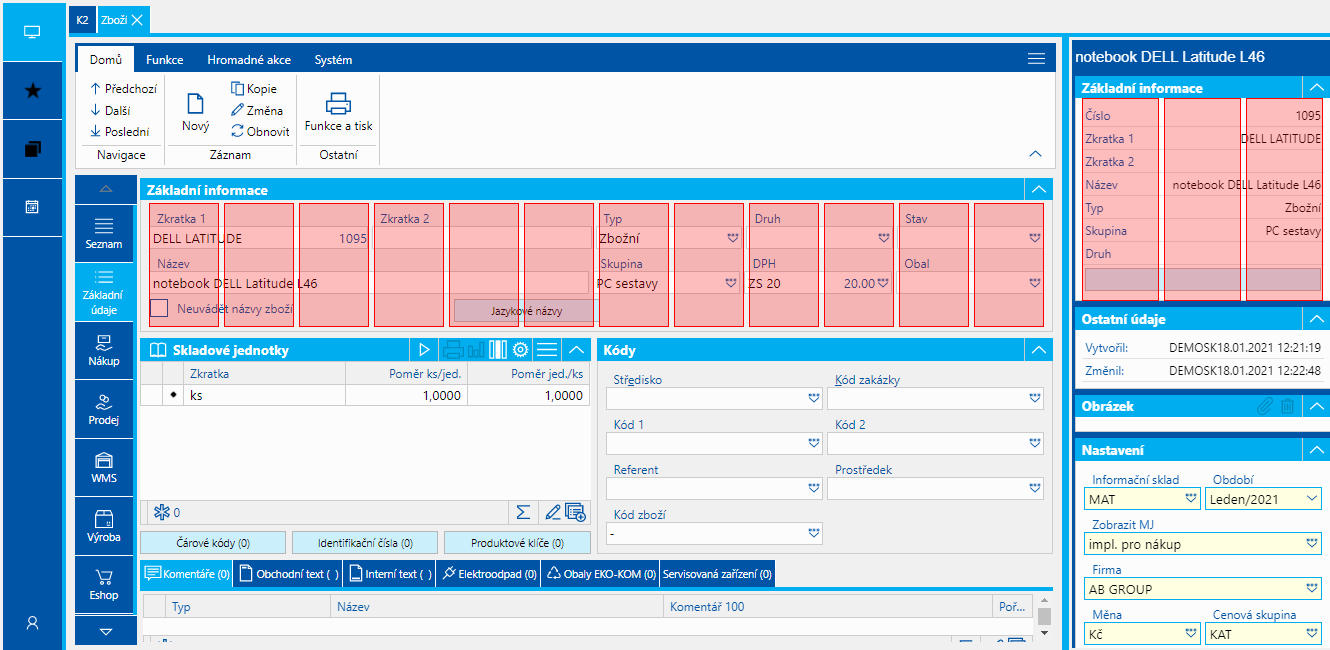
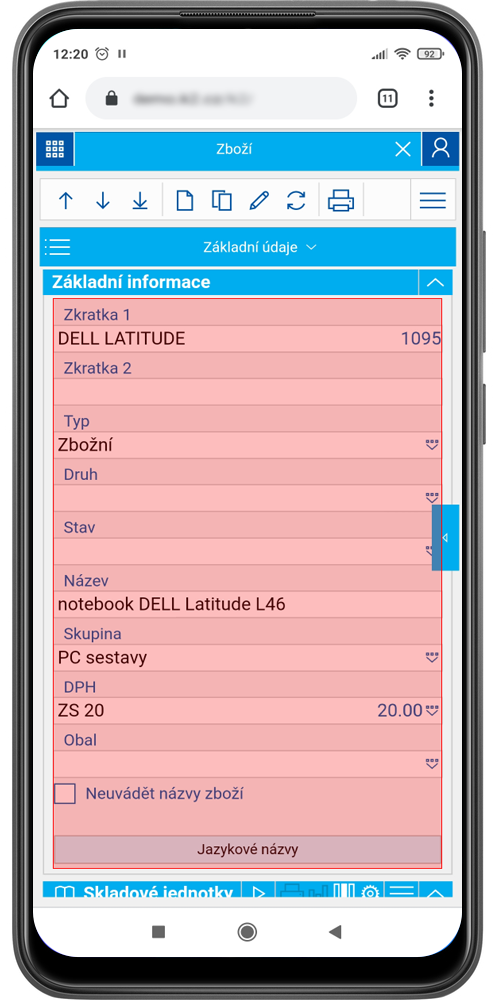
Příklad otevření knihy Zboží na notebooku
Při otevření knihy Zboží, webová K2 načítá definici formuláře pro Zboží a konkrétní zjištěnou šířku displeje a přihlášeného uživatele. Pokud neexistuje formulář pro požadovanou šířku, hledá se formulář menší velikosti (případně se použije výchozí a to 33 cm).

Obr. Příklad otevření knihy Zboží na notebooku
Každý formulář v K2 je rozdělen do sloupců a řádků. Komponenta na formuláři má nadefinováno pořadí, počet sloupců a řádků, které má obsadit. Při vykreslení formuláře se komponenty (dle pořadí) postupně vykreslují do sloupců a řádků podle jejich definice.
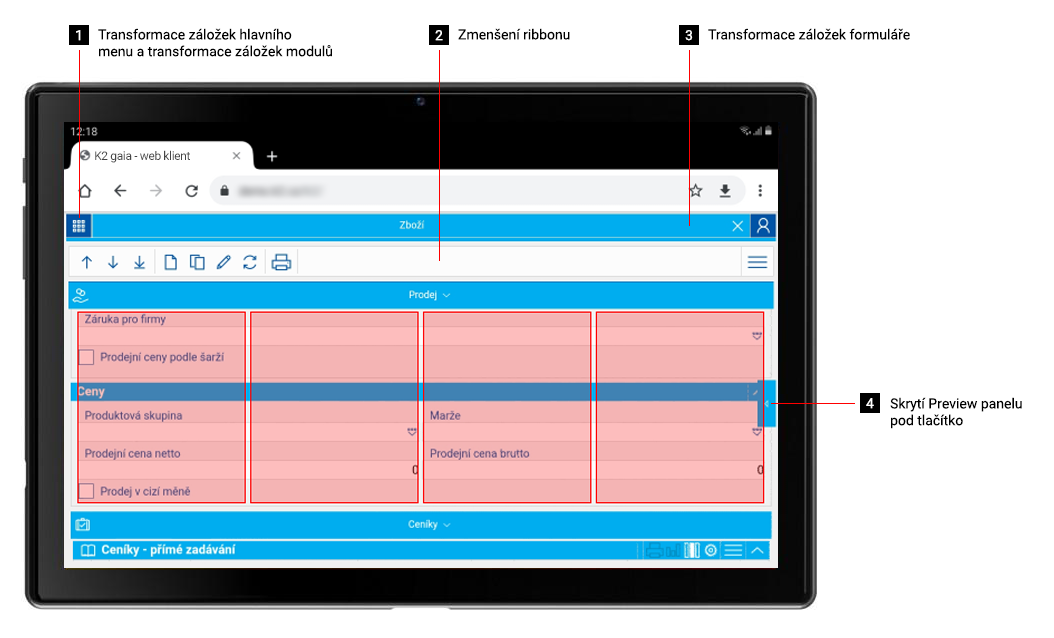
Příklad otevření knihy Zboží na tabletu
Při otevření knihy Zboží na tabletu, webová K2 detekuje typ zařízení v pozici na šířku a pokouší se načíst formulář konkrétní velikosti (např. pro 11-palcový iPad Pro v pozici na šířku se pokouší načíst formulář šířky 25 cm). Pokud formulář nenajde, hledá formulář menší velikosti. Pokud nenajde ani ten, otevírá výchozí formulář pro šířku 33 cm a ten upravuje:
Komponenty obsahující záložky transformuje pod rozbalovací tlačítko (na obrázku čísla 1., 2., 4.).
Ribbon změní obsah na malá tlačítka (na obrázku číslo 3.).
Preview panel se skryje pod tlačítko (stejným způsobem se skryjí všechny splittery na formuláři).
Obsahové komponenty jako jsou panely, expandery a groupboxy sníží počet sloupců, do kterých budou komponenty vykresleny viz 4., čímž dochází ke změně rozmístění komponent.
Vyskakovací okna pro výběr hodnoty (například lookup) se automaticky zobrazí na celou velikost obrazovky a použijí animaci zobrazení okna vyjetím zleva.
Vyskakovací okna pro zobrazení dotazu použijí animaci vyjetí okna zespodu.
Vyskakovací okna pro zobrazení menu (pop-up menu) použijí animaci vyjetí zespodu.

Obr. Příklad otevření knihy Zboží na tabletu
Příklad otevření knihy Zboží na mobilu v pozici na výšku
Při otevření knihy Zboží na mobilu, zobrazení probíhá stejným způsobem jako na tabletu. Rozdíl je v obsahových komponentách, které transformují obsah do jednoho sloupce, tak aby byl formulář na mobilu ovladatelný.

Obr. Příklad otevření knihy Zboží na mobilu v pozici na výšku
Chování automatické úpravy formuláře je možné ovlivnit pomocí URL parametrů, které jsou popsány v sekci parametry webové K2.
Parametry ovlivňující responzivní zobrazení
ScreenSize – velikost formuláře v cm, které bude webová K2 zobrazovat. Zapnutím tohoto parametru vypneme automatickou detekci velikosti, která na konkrétních displejích nemusí být přesná. Výchozí velikost formulářů v K2 je 33 cm.
StyleOfModalWindowShow – Definuje styl otevírání vyskakujících oken (hodnoty: mobile nebo normal).
IsPdfSupport – určuje, zda prohlížeč podporuje zařízení nativní zobrazení PDF (hodnoty: 0, 1).
Zoom – nastaví defaultní VCX zoom (hodnota zvětšení/zmenšení např: 1.5).
TransformColumnsCount – definuje počet sloupců, kde se má transformovat obsahová komponenta (expander,panel, groupbox) (např. [2,4] – 2 na výšku a 4 na šířku).
ResponsiveBreakpoint – můžeme definovat od kolika pixelů má webová K2 používat transformaci komponent formuláře pro dotykové zařízení (např. záložky, preview panel apod.).
Speciální funkce Webové K2
Reconnect
Reconnect je vlastnost webové K2, díky které uživatel neztratí rozdělanou práci ani ve chvíli, kdy dočasně ztratí připojení k internetu. V případě, že uživateli vypadne signál, pokusí se aplikace v definovaných intervalech o opětovné připojení. Jakmile je připojení k dispozici, načte se poslední stav aplikace uživatele. Při X neúspěšných pokusech se aplikace ukončí.
Podpis dokumentu na dotykovém zařízení prostřednictvím Webové K2
Podepisování dokumentů je jedna z předností Webové K2. Pro to, aby bylo podepisování funkční, je potřeba mít nainstalovanou webovou K2 a vytvořenou sestavu (příp. sestavy), která bude mít pro tuto akci vytvořená pole: SignPicture a SignText.
Postup pro přidání tlačítka pro podpis do ribbonu:
1. Zapneme návrhář formulářů, pomocí kláves CTRL+ALT+SHIFT+D , v knize, kde chceme, aby tato akce byla zprovozněna, v našem případě jsou to Dodací listy vydané.
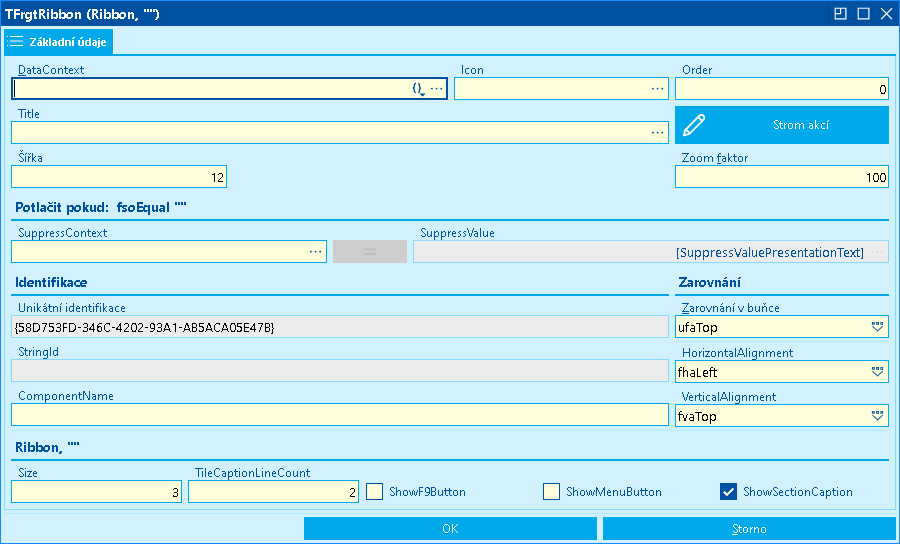
2. Po otevření návrháře formulářů přejdeme k přidání nové akce tak, že dvojím kliknutím myší na fragment ribbonu, se nám otevře nový formulář.

Obr.: Přidání nové akce do Ribbonu
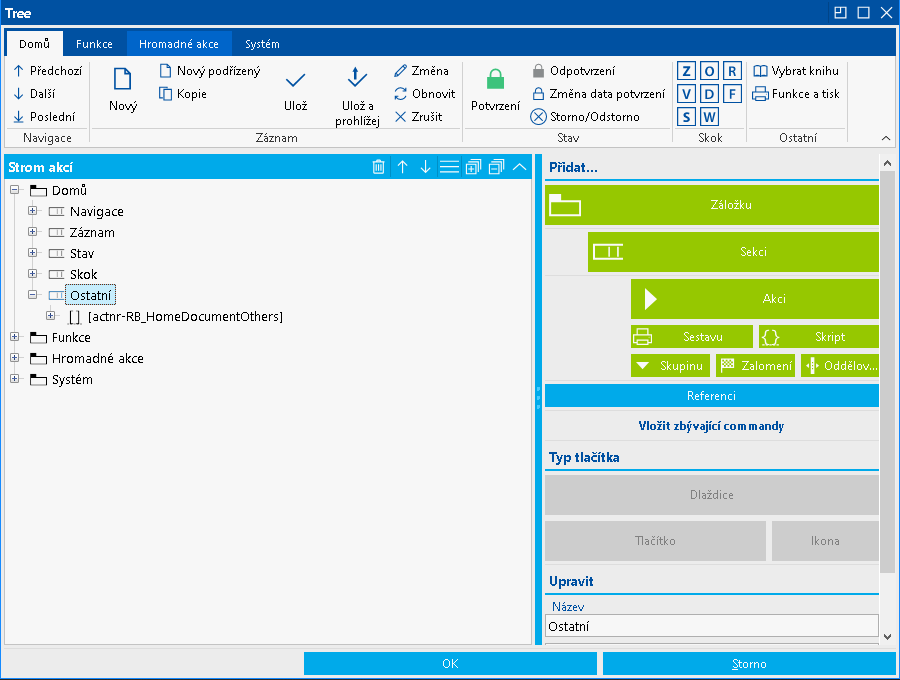
3. Klikneme na tlačítko Strom akcí, kde v novém formuláři vybereme umístění, kde chceme Podpis zobrazovat. Na obrázku níže je vybrána záložka Domů, sekce Ostatní. Když máme označenou sekci, můžeme přejít k zařazení samotné Akce, kliknutím na stejnojmenné tlačítko „Akci“.

Obr.: Přidání nové akce do Stromu akcí
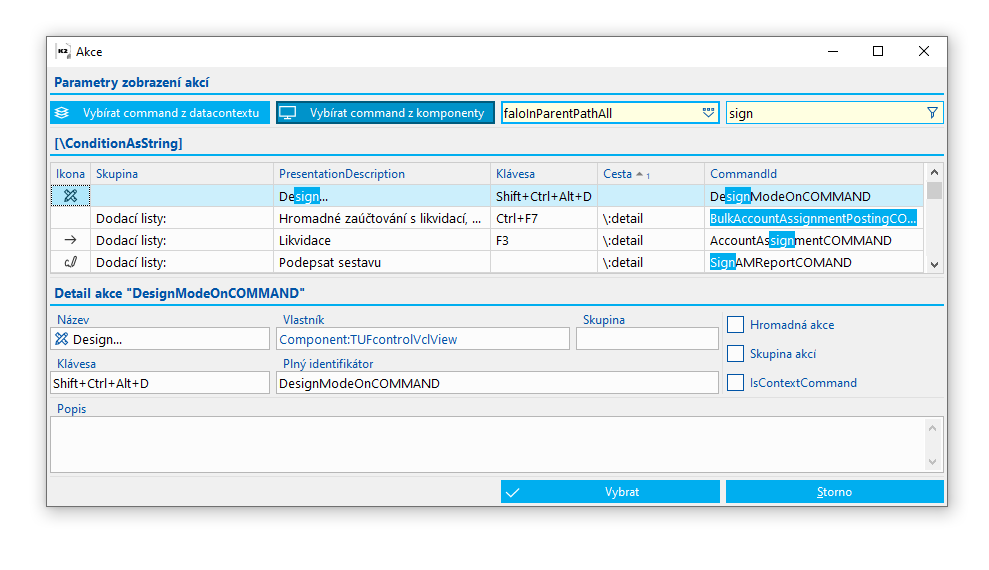
4. Následně se otevře další formulář, viz níže. Na tomto formuláři nejprve v sekci Parametry zobrazení akcí vybereme volbu „faloInParentPathAll“, pak vyhledáme command pro komponentu Ribbon, a to SignAMReportCOMAND, který vybereme.

Obr.: Hledání commandu SignAMReportCOMAND pro komponentu Ribbon
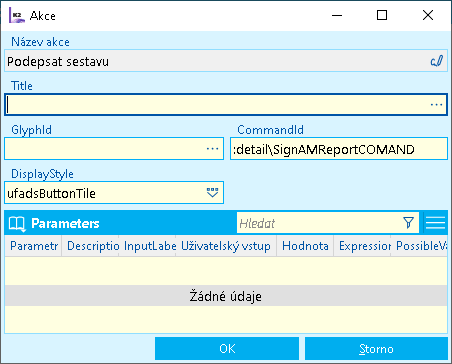
5. V dalším formuláři si zvolený command pojmenujeme v poli Title – to pak bude viditelné jako popis tlačítka v ribbonu. Ve spodním gridu Parametry vybereme jediný dostupný parametr Configuration.

Obr.: Pojmenování akce a vložení parametrů
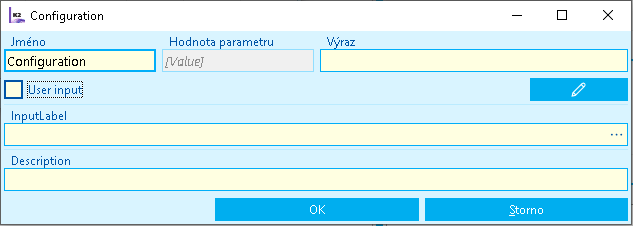
6. Na dalším formuláři odtrhneme volbu User input a klikneme na tlačítko s tužkou pro další úpravy.

Obr.: Úprava parametru Configuration
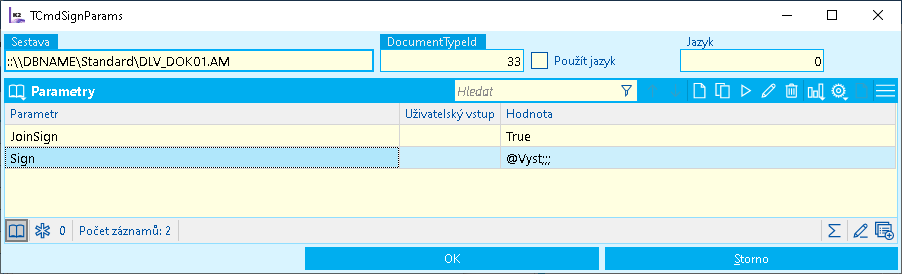
7. Na novém formuláři vložíme do pole Sestava název sestavy, která splňuje předpoklady pro úspěšné podepsání (tj. pole s textem, nejčastěji Jméno a Příjmení; pole pro obrázek podpisu). V našem případě je pro podepsání nachystána sestava dokladu dodacího listu vydaného ::\\DBNAME\Standard\DLV_DOK01.AM. Dále je pak potřeba vyplnit pole DocumentTypeId: 33 (Jedná se o identifikační číslo typu dokumentu, který se má po podpisu vygenerovat. V tomto případě jde o pdf soubor.). V gridu pro Parametry přidáme pomocí klávesy Insert, nebo tlačítka Nový, dva parametry: JoinSign a Sign. Parametr JoinSign musí mít nastavenou hodnotu parametru na True.

Obr.: Vložení parametrů sestavy: JoinSign a Sign
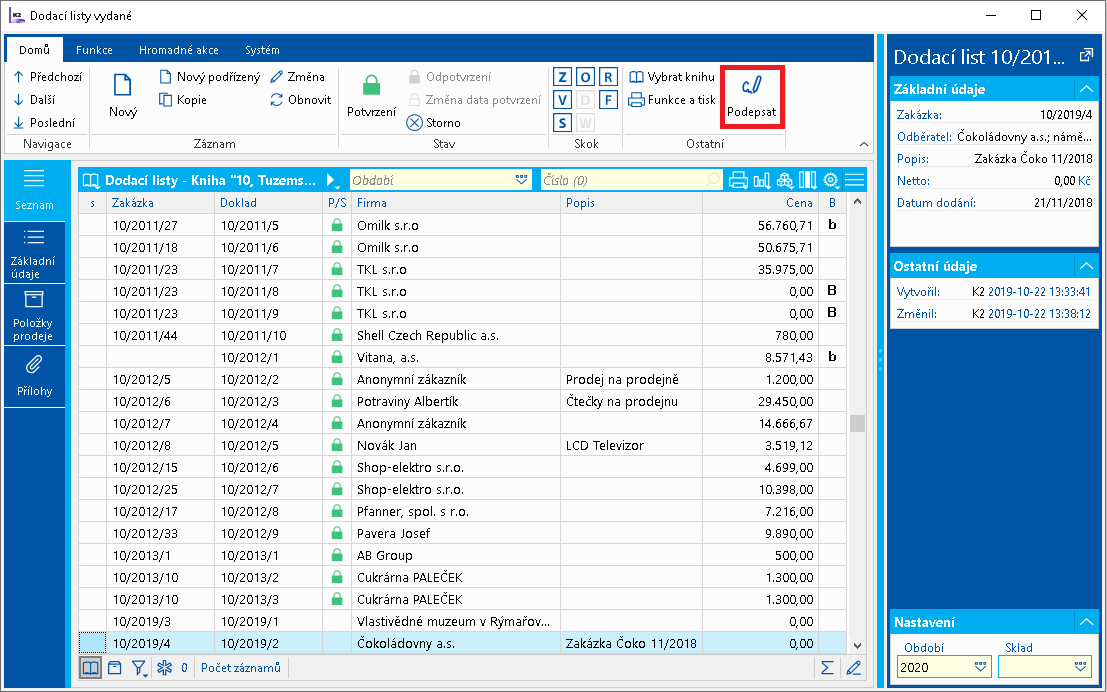
8. Následně projdeme přes všechny otevřené formuláře a odsouhlasíme je tlačítkem OK. Jakmile návrh formuláře dokončíme je potřeba jej uložit. Tlačítko se zobrazí v horní liště tam, kde jsme jej umístili. V našem případě je to záložka Domů, sekce Ostatní.

Obr.: Tlačítko Podepsat na formuláři Dodací listy vydané
Podpis sestavy na mobilním zařízení
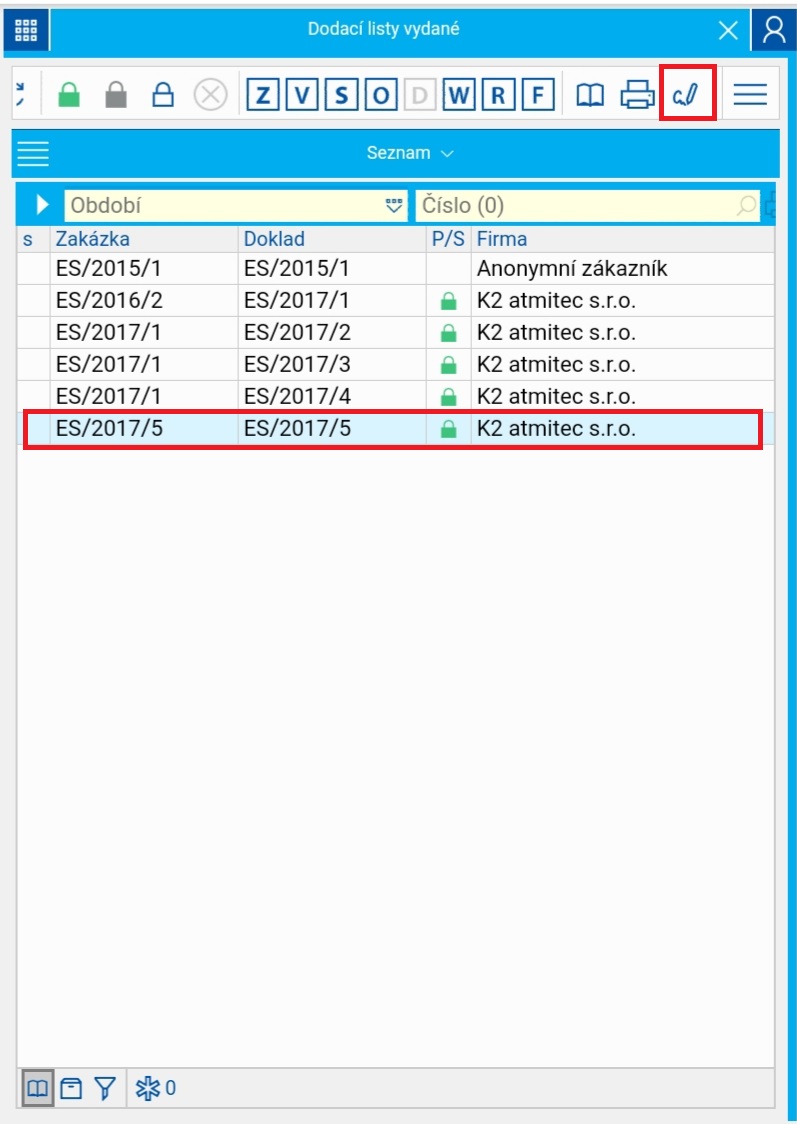
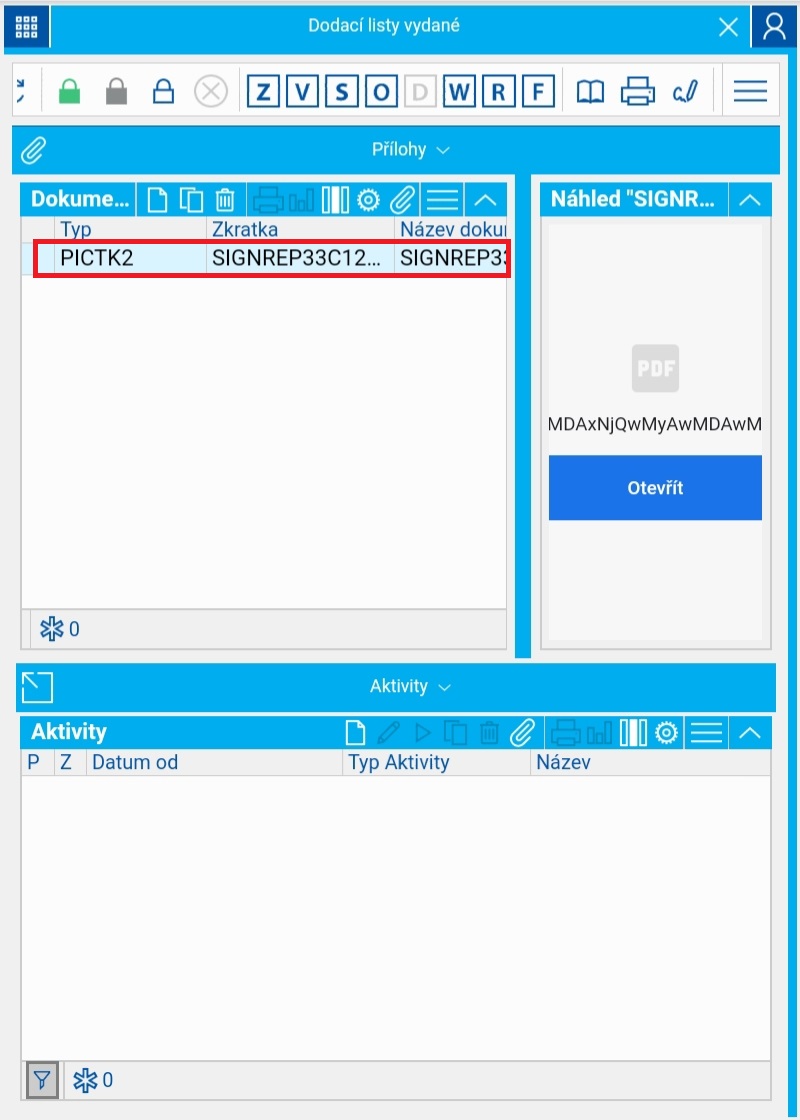
1. Ze seznamu záznamů označíme pravítkem ten, který chceme podepsat a poté klikneme na tlačítko Podepsat (příp. jinak nazvané tlačítko pro podpis dokumentu).

Obr.: Podpis sestavy Dodacího listu vydaného
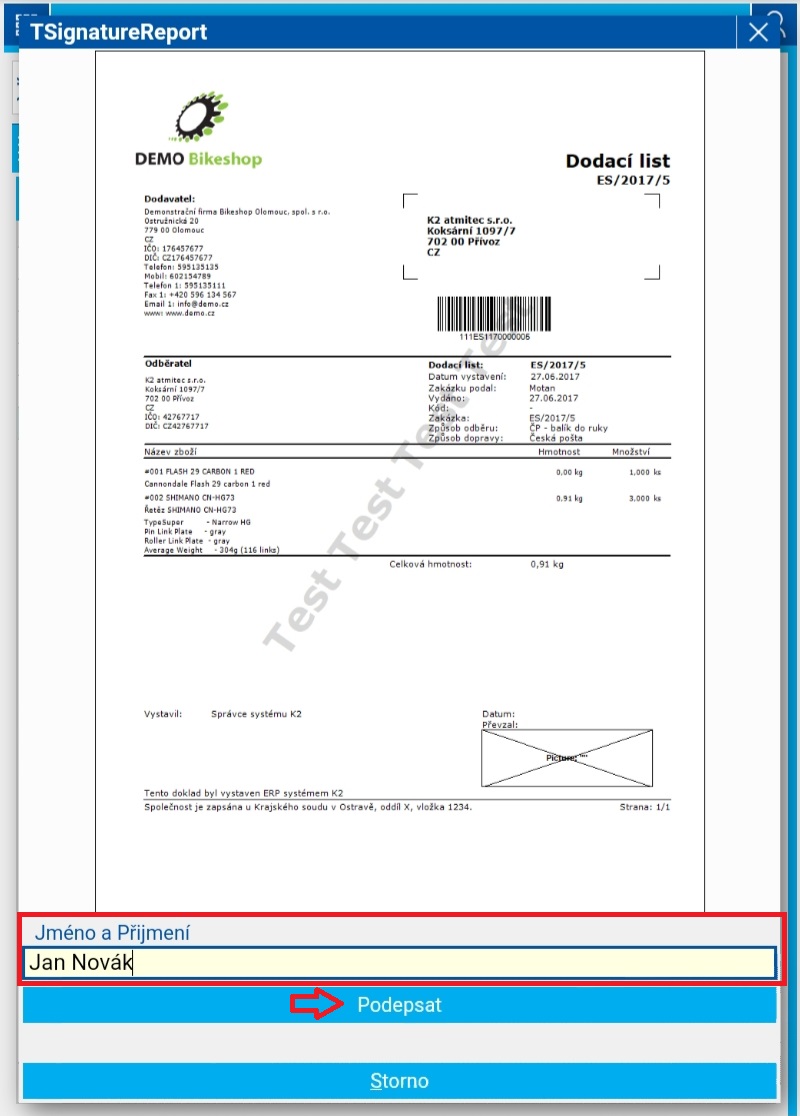
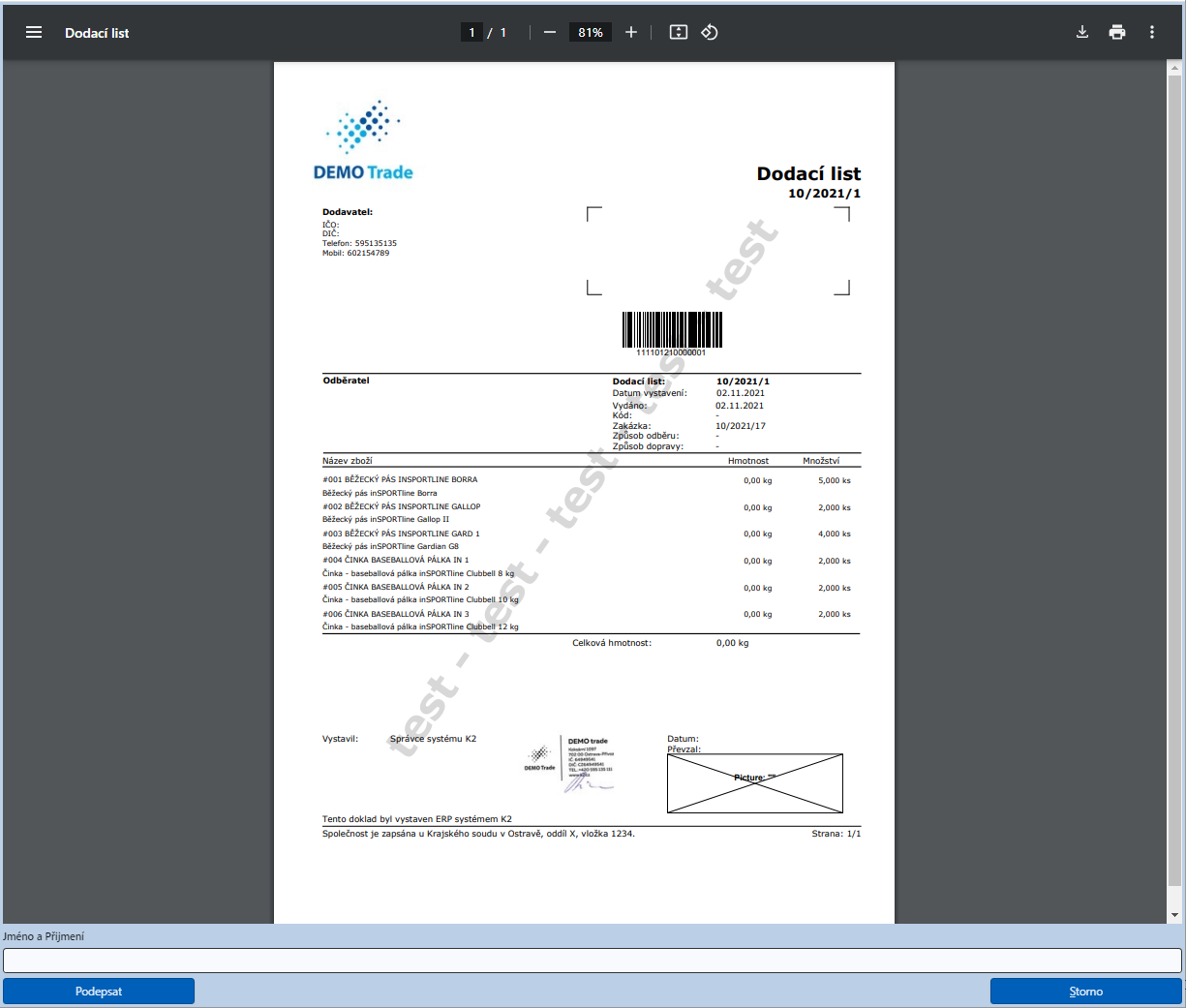
2. Po kliknutí vidíme dokument, který si uživatel před samotným podpisem může ještě zkontrolovat. Pokud je vše v pořádku, napíšeme do pole vespod formuláře Jméno a Příjmení osoby, která dokument podepisuje. Následně klikneme na tlačítko Podepsat a přeneseme se tak do nového formuláře pro podpis.

Obr.: Náhled sestavy před podpisem
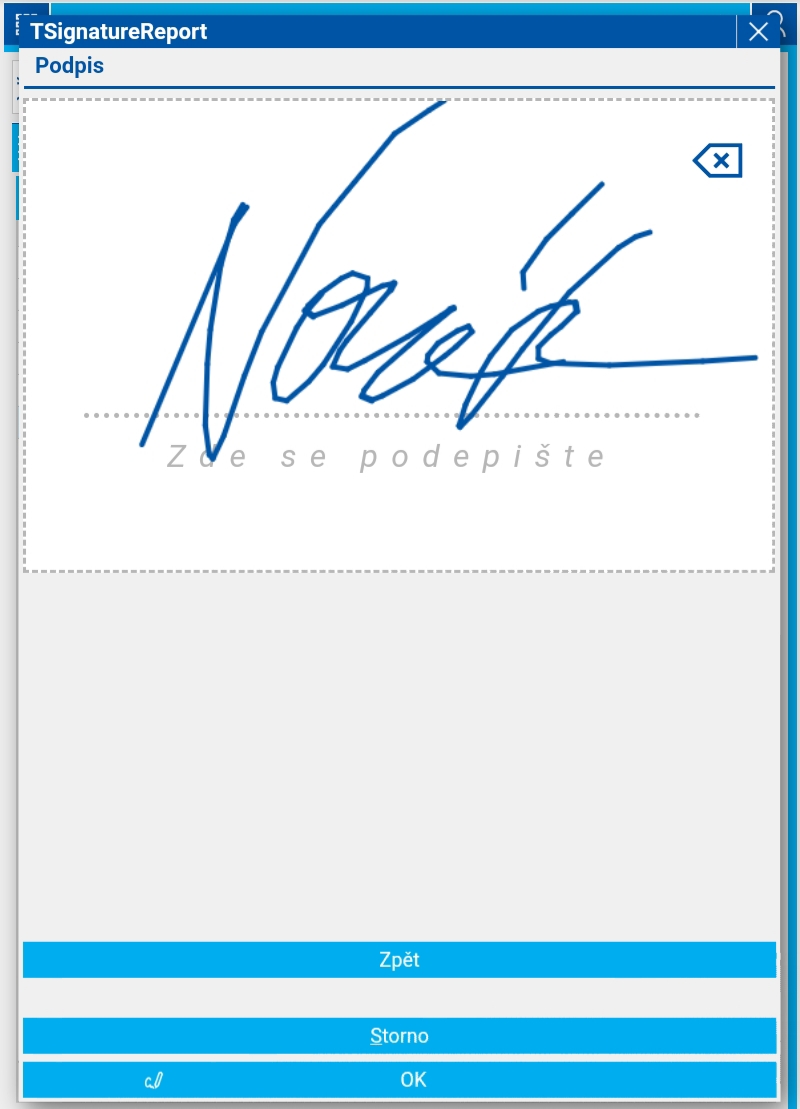
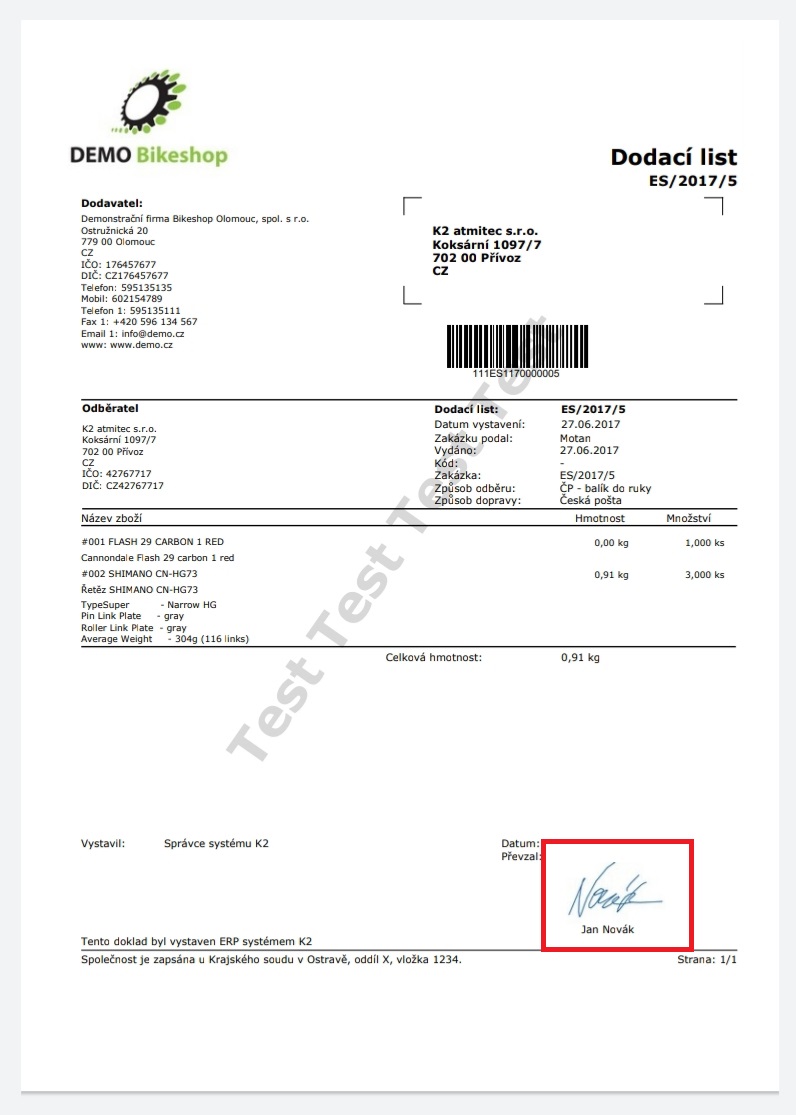
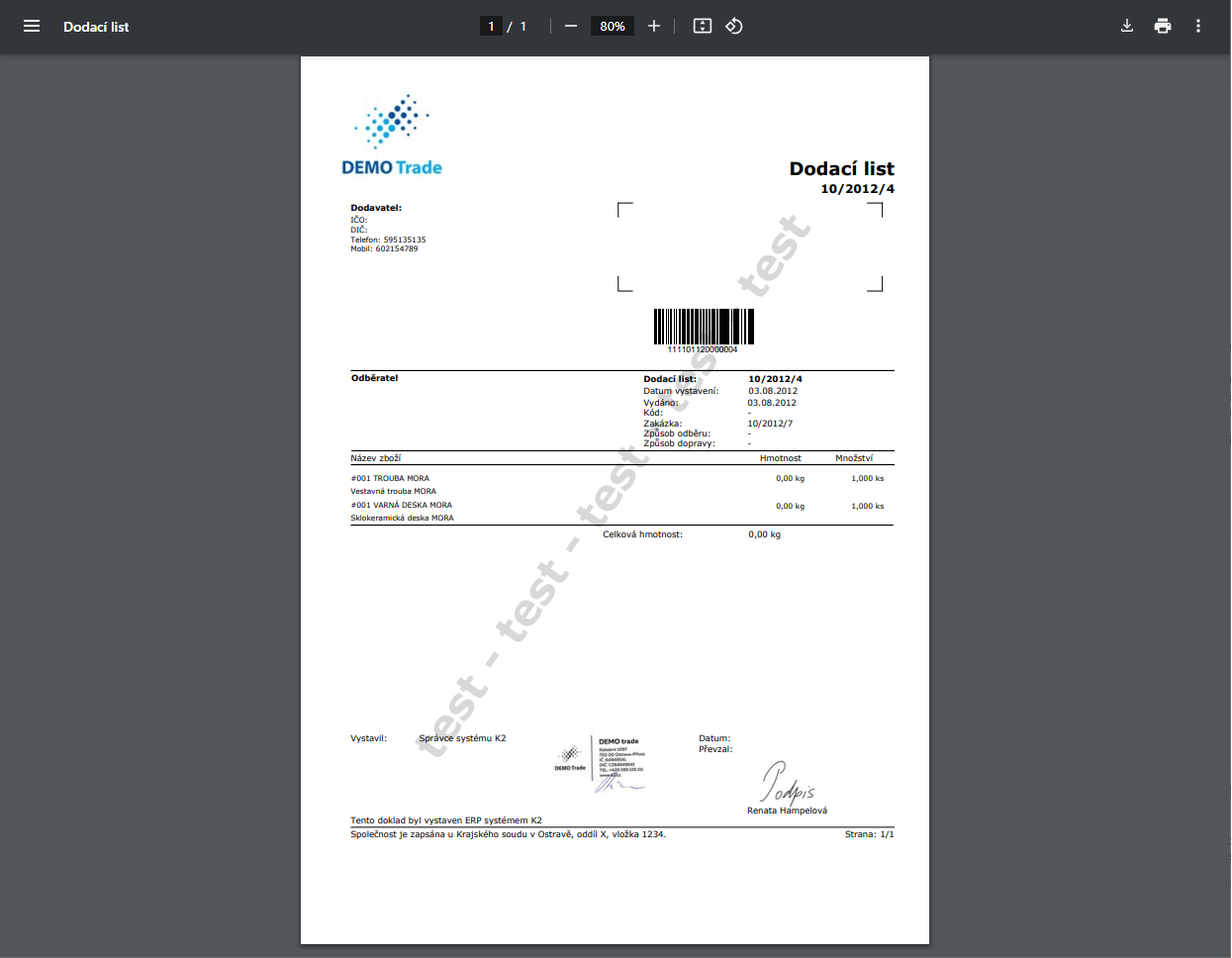
3. Na vyznačené místo se podepíšeme. Potvrzením přes tlačítko OK se vygeneruje požadovaná sestava (v našem případě Dodací list vydaný) se jménem a podpisem.

Obr.: Formulář pro umístění podpisu

Obr.: Náhled automaticky vygenerovaného dokumentu - Dodací list vydaný
4. Sestava se po vygenerování automaticky přiřadí na záložku Přílohy daného záznamu v K2.

Obr.: Dodací listy vydané - záložka Přílohy
Podepisovací tabulka
Pro podpis dokumentů ve webové K2 je možné využít také podepisovací tabulky značky signotec.
Podmínkou pro fungování je:
- připojené podepisovací zařízení signotec,
- nainstalovaná služba signotec, kterou naleznete ke stažení zde (pro správné fungování je zapotřebí nechat defaultní nastavení),
- ve webovém prohlížeči je nutné mít povolenou WebSocket komunikaci.
Při kliknutí na námi přidané tlačítko pro podpis se zobrazí formulář pro uvedení jména a příjmení osoby, která dokument podepisuje.

Obr.: Formulář pro uvedení jména a příjmení podepisující osoby
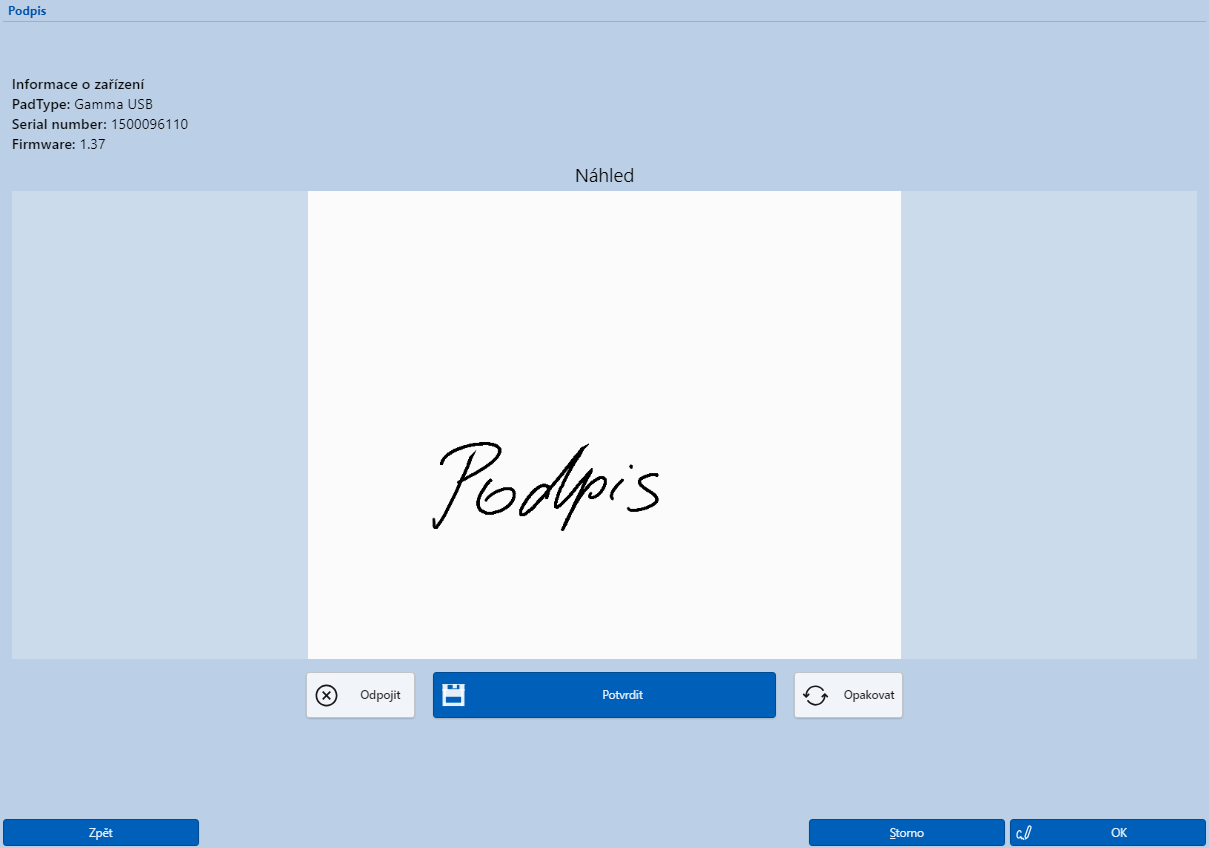
Poté klikneme na tlačítko Podepsat. Pokud je správně nainstalovaná podepisovací tabulka, je možné na ni provést svůj podpis, který se zobrazí ve webové K2.

Obr.: Podpis na podepisovací tabulce
V horní části obrazovky je uvedena informace o zařízení podepisovací tabulky.
Pokud využijeme tlačítko Odpojit pod náhledem podpisu, dojde k odpojení podepisovací tabulky a zobrazí se okno pro podpis dokumentu na dotykovém zařízení.
Tlačítkem Opakovat se uvedený podpis vymaže a sestavu můžeme se znovu podepsat.
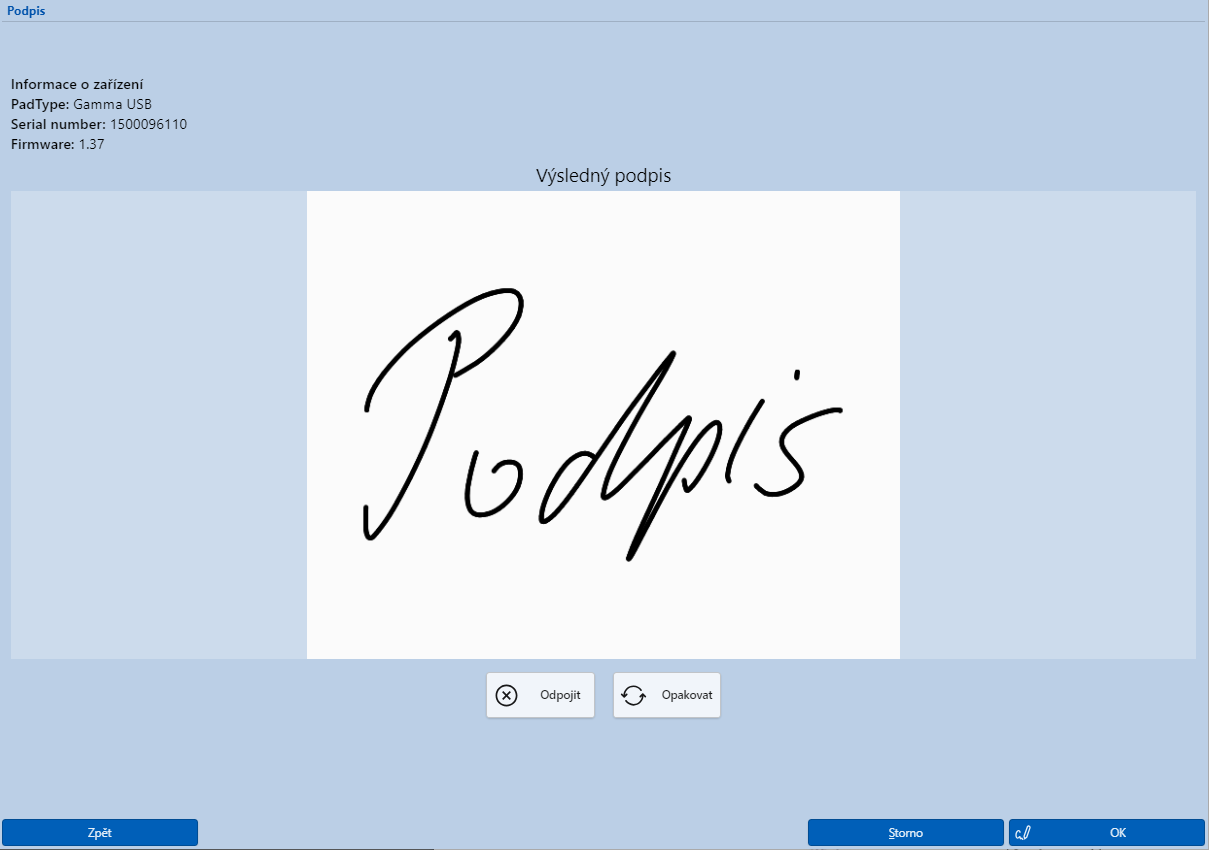
Tlačítkem Potvrdit se nám podpis potvrdí a zobrazí se okno s Výsledným podpisem.

Obr.: Výsledný podpis
Po kliknutí na tlačítko OK se výsledný podpis vč. jména a příjmení podepisující osoby zobrazí na sestavě.

Obr.: Výsledný podpis na sestavě
Ostatní URL parametry
Do adresního řádku prohlížeče za adresu Webové k2 je možnost zadávat parametry, které ovlivní chování Webové k2. (např.: https://demo.k2.cz/k2/?IndependentFormatMode=1).
Možnosti, s kterými webová K2 spustí definované URL parametry a jejich funkce:
Lang – jazyk uživatele. Webová K2 načítá jazyk z prostředí uživatele, z operačního systému. Parametrem lze jazyk vynutit, a ovlivnit tak chování některých komponent, které zobrazují data dle prostředí uživatele (hodnota např. cs).
IndependentFormatMode – Nezávislé datum a čas při zadávání (0 nebo 1).
ClassName – spustí okamžitě po přihlášení konkrétní modul nebo knihu (např: TD_ZAK).res
K2PK - otevře knihu na konkrétním záznamu (př. K2[DEMO].DM[193].PK[F4000000] otevře aktivity).
EditMode - funguje pouze v kombinaci s K2PK, nastaví stav v jakém se má záznam otevřít (editace/nový/atd.) (př. EditMode=remEdit).
ClassName - Definuje třídu, kterou má webová K2 otevřít, kvůli zpětné kompatibilitě. Pokud je použit jen tento parametr, tak se webová K2 otevře bez hlavní plochy. Tento stav je možno potlačit viz níže.
SelectionID – Identifikátor filtru, funguje pouze v kombinaci s parametrem ClassName, v tomto případě se otevírá v hlavní ploše jako záložka DM s aplikovaným filtrem. (př. className=TD_Zbo&SelectionID={D13D0EE7-A5CB-4976-9554-7EFAEE4884A9}). Zboží s filtrem Disp < Min.
ActiveDC - DataContext filedu, který má být nasetovaný po otevření. Pokud je použit s K2PK nebo ClassName, tak se setuje na otevřeném formuláři pro daný K2PK, ClassName. Pokud je použit bez těchto parametrů, tak se vztahuje k hlavní ploše. (př. ActiveDC=\:detail\:Detail\ActivityTreeGroupedChild\:list).
FrgtId – Fragment, který má byt použit pro formulář, v případě použití ClassName/K2PK, tak se vztahuje k němu, jinak k hlavní ploše. UseMainLayout- 0 - Otevře se jen záznam pro K2PK nebo Classname, pokud ale není ani jedno definováno, tak se i tak otevře plocha. 1 - Otevře se vždy vše v hlavní ploše.
Script - Po přihlášení se spustí definovaný script a po jeho ukončení K2 skončí. Vždy se pod ním otevře formulář plochy nebo pokud je zadán Classname/K2PK tak formulář daného záznamu. Script data nijak nepřebírá, jen se nad tím formulářem spustí.
ScriptParams – umožňuje nastavit parametry skriptu, který se má spustit po přihlášení do webové K2. Tento parametr funguje pouze tehdy, pokud je zadán název skriptu. Např. ?Script=ATTT_Terminal.PAS&ScriptParams=(TerminalAbbr='TERMINAL1').
InplaceEditBehavior=mobile|normal -Pro mobilní zařízení řeší chování řádkové editace tak, že se pro každý editovaný field vygeneruje formulář, který obsahuje field a tlačítka pro OK, storno a pohyb na další a předchozí editovatelný field.
StyleOfModalWindowShow=MOBILE&IsAnimationDisabled=1 - Pro mobilní zařízení vypíná animace.
IsAnimationDisabled=1 - vypíná animace, jedinou animací bude loading.
ShowKeyboardOnFocus=1 - Lze vynutit automatické vysunutí klávesnice, pokud má input focus. Funguje pouze pro Android (0 nebo 1).
ShowReloadInBusyAfterTime - Pomocí tohoto parametru se nastavuje počet sekund, po kterých se má zobrazit refresh tlačítko. Počet sekund, po kterých se má tlačítko zobrazit se nastaví např. ShowReloadInBusyAfterTime=15.
AutoLogin=1 - Při spuštění webové K2 s parametrem se na login stránce zobrazí checkbox s možností zapamatovat si jméno a heslo. Použití je především pro interní využití, aby při další návštěvě nebo pádu aplikačního serveru došlo k automatickému přihlášení. Nejčastější příklad, kdy doporučujeme AutoLogin využívat je, kdy po proběhlé reinstalaci má zůstat webový klient přihlášen. Pro vypnutí loginu je nutné se standardně odhlásit nebo spustit webovou K2 bez parametru AutoLogin=0. Další možností odhlášení je v případě loadingu webové K2, kdy lze kliknout na tlačítko Změnit uživatele.
UseServerVirtualKeyboard - Tento URL parametr určuje, zda se využije klientská virtuální klávesnice, nebo klasický serverový formulář reprezentující klávesnici. Při nastavení parametru UseServerVirtualKeyboard=1 se vynutí serverová klávesnice.
UserName - při použití tohoto parametru se předvyplní uživatelské jméno do přihlašovacího okna webové K2. Pokud bude vyplněno např. UserName=DEMO, bude v přihlašovacím okně automaticky vyplněn uživatel DEMO.
ExplicitMaxRowCount - tímto parametrem se ovlivní počet záznamů na mobilních zařízeních a pohybem prstu po gridu se seznamem pohybuje. Defaultně je parametr nastaven na 200 záznamů.
NCLAPPIGNOREPOSTBACKTHREAD=0 - Tímto Url parametrem se dá nastavit gauga. Defaultně je nastaven na 0, pro vypnutí gaugy je nutné jej nastavit na 1.
ClearCookiesAfterLogout=1 ve spojení s parametrem AutoLogin=1 - výchozí hodnota je nastavena na 1 - při odhlášení uživatele se smažou cookies. Pokud je parametr nastaven na 0 po odhlášení uživatele se cookies nesmažou a po obnovení stránky dojde k opětovnému přihlášení uživatele.
DefaultLoginType – parametr pro nastavení přihlašovacího okna do webové K2. Pokud je nastaven na 0 (deafult), přihlášení do webové K2 probíhá pomocí jména a hesla. Při nastavení parametru na 1 bude přihlášení probíhat pomocí PINu a při nastavení na 2 dojde bude přihlášení do webové K2 probíhat kartou.
LoginPinLength – tímto parametrem se zadává požadovaný počet znaků v PINu pro přihlášení do webové K2. Po zadání požadovaného počtu znaků dojde k automatickému přihlášení do webové K2. Defaultně je délka znaků nastavena na 4.
Parametry pro vlastní styl webové K2
- theme=desktop - Zvolení načítáné šablony (musí být definovaná v themes.json).
- theme-dark=0|1 - Vynucení světlého/tmavého vzhledu šablony.
- theme-transparent=0|1 - Vynucení průhlednosti šablony.
- theme-color=00FF00 - Vynucení barvy šablony (HEX kód).
- custom-css=* (bez .css) - Vložení vlastního CSS souboru. Vychází ze složky wwwroot/css/.
Pro rozšíření webové K2 o svůj vlastní styl je zapotřebí si vytvořit ve složce wwwroot/css/themes/* .css soubor s názvem šablony. Je potřeba mít na paměti, že výchozím stylem je "desktop". Další šablony tento styl pouze rozšiřují. Nakonec je potřeba vlastní šablonu definovat v themes.json (jinak neprojde validací existence).
Volání na telefonní číslo
Každé zobrazené telefonní číslo má přes pravé tlačítko v kontextovém menu funkci uskutečnit hovor, a to buď přes telefonní aplikaci, či na na mobilním zařízení dojde k přesměrování hovoru.
Parametry nastavení spojení
Přidáním parametrů NCLAPPLICATIONLIVETIME a NCLAPPLICATIONNOOPINTERVAL do souboru k2.ini lze ovlivnit interval, ve kterém je serverové připojení aktivní, v případě neaktivity webového klienta.
NCLAPPLICATIONLIVETIME=XX – počet sekund, než dojde ke korektnímu odhlášení a uvolnění licence. Server drží ncl aplikaci, pokud klient nekomunikuje. Defaultní nastavení je 30 minut.
NCLAPPLICATIONNOOPINTERVAL=XX – počet sekund, kdy v případě neaktivity klient posílá noop, zprávu, že je stále aktivní. Defaultní nastavení je 5 minu.
GPS lokace
Webová K2 umožňuje zjišťovat na pozadí lokaci mobilního zařízení pomocí GPS signálu. Pro tyto účely jsou pro skript zveřejněny 3 funkce. Jsou to:
- GPSStart - zapne zjišťování pomocí GPS signálu.
- GPSRead - funkce pro zjišťování lokace pomocí GPS signálu.
- GPSStop - vypne zjišťování pomocí GPS signálu.
Foxentry
Ve webové K2 je možné využít našeptávání adres pomocí FoxEntry. Konfigurace se provede v souboru AppServerConfig.json.
Po provedení správného nastavení bude docházet k našeptávání polí v adresách.

Obr.: Použití Foxentry ve webové K2
Zobrazení nabídky s možností prokliku na volání, e-mail, nebo www stránky
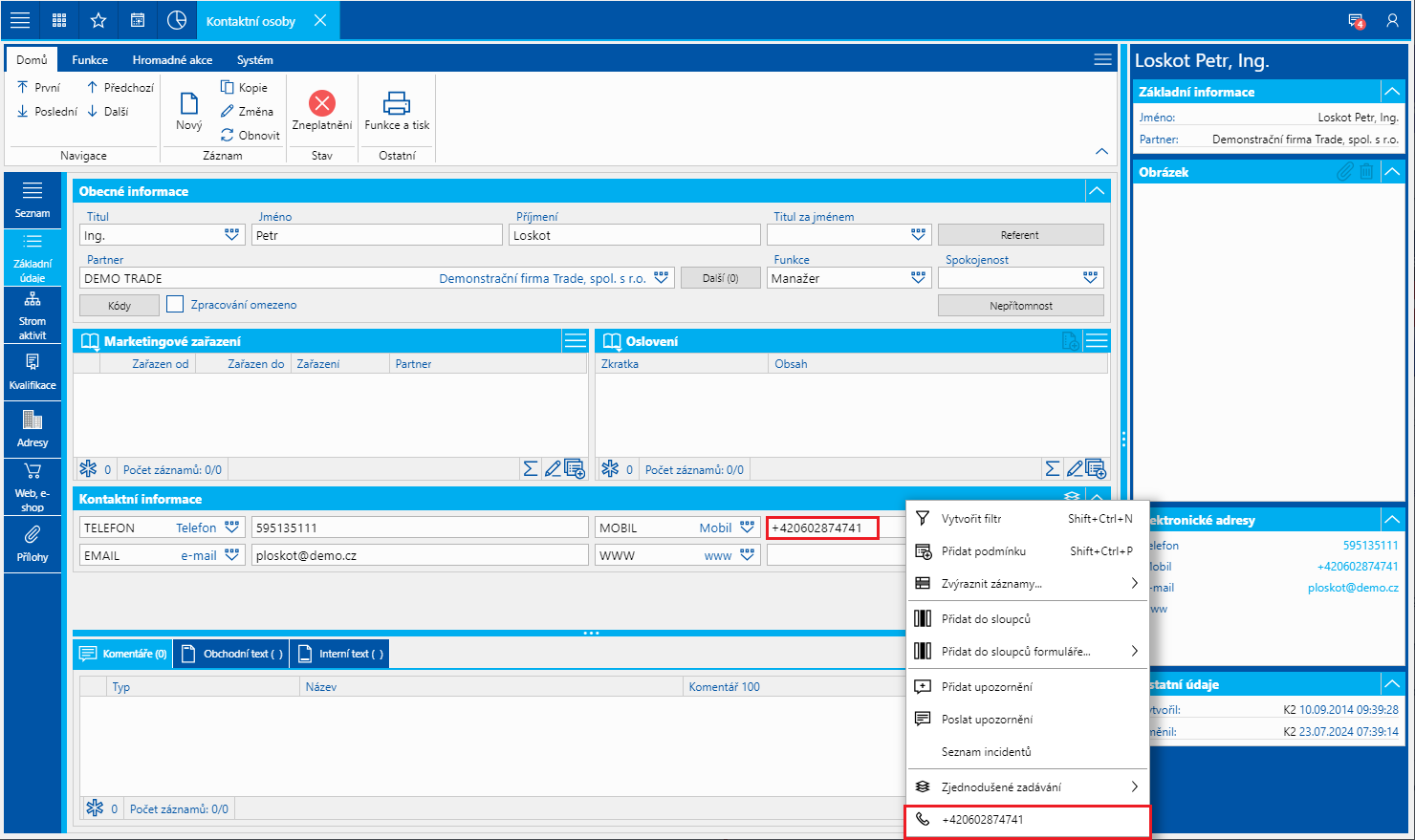
Při zadání správného formátu tel. čísla, www stránky, nebo e-mailu v kontaktních informacích se ve webové K2 zobrazí po kliknutí na pravé tlačítko myši nabídka s proklikem na danou možnost.
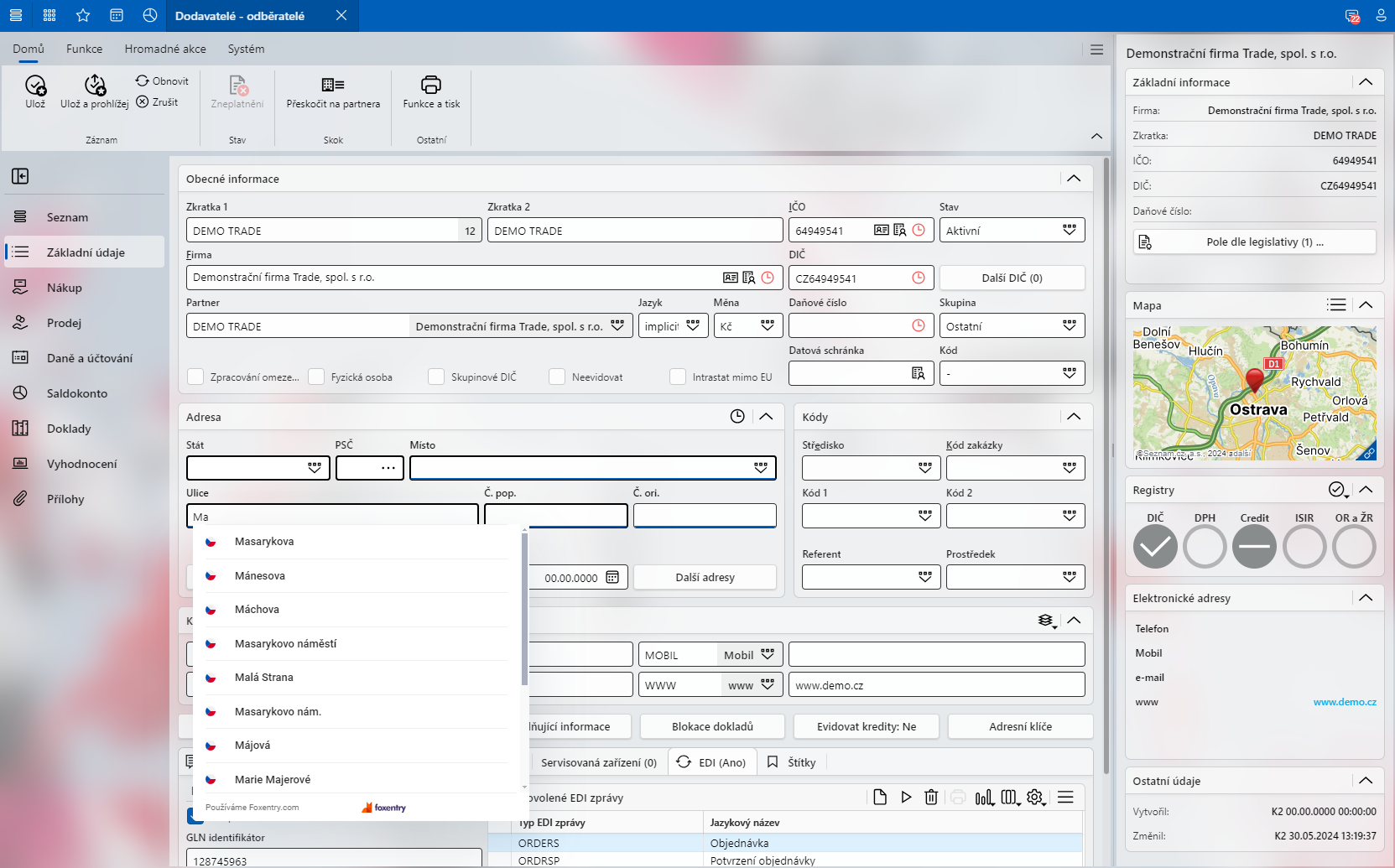
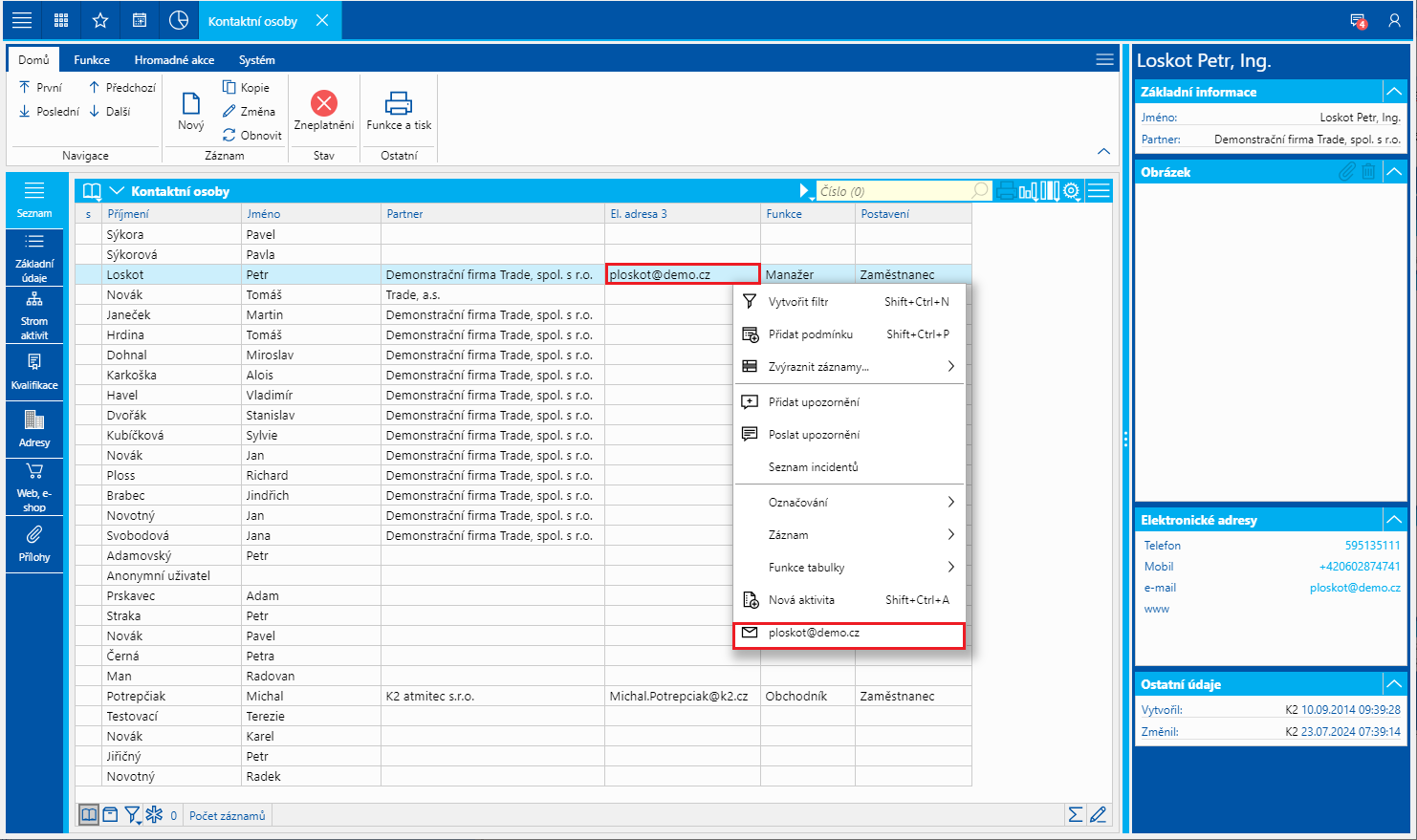
Tuto nabídku lze využít ze záložky Základních údajů v části Kontaktní informace, ze záložky Seznam, pokud tyto údaje máme přidány do sloupců, i z části Elektronické adresy v Preview.

Obr.: Webová K2 - Zobrazení nabídky na volání ze záložky Základních údajů

Obr.: Webová K2 - Zobrazení nabídky na volání ze záložky Seznam
K2 Web Native
Webovou K2 je možné spustit také přes aplikaci, kterou lze stáhnout přes uživatelský panel webové K2.

Obr.: K2 Web Native
K2 Web Native umožňuje:
- otevření sdílených souborů přímo z disku,
- přímý tisk dokumentů (tiskárna),
- odesílání e-mailů (MS Outlook, MAPI, Thunderbird),
- zákaznický displej do USB portu,
- pokladní zásuvku přes USB adapter do USB portu,
- platební terminály.
Aplikace je podporována pro operační systém Microsoft Windows 10 a 11.
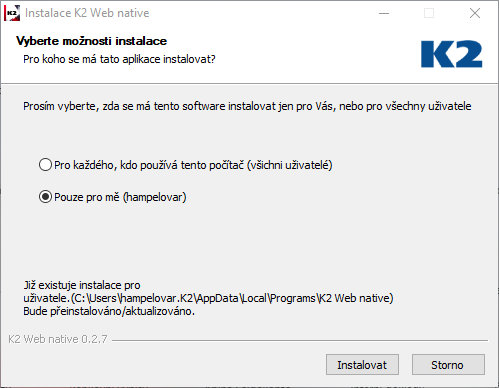
Instalace K2 Web Native
Po stažení aplikace z webové K2 se zobrazí okno s instalací K2 Web Native.

Obr.: Instalace K2 Web Native
U instalace si uživatel vybere, zda chce aplikaci nainstalovat pouze pro sebe, nebo pro všechny uživatelé daného počítače.
Po nainstalování aplikace se na ploše zobrazí zástupce pro spuštění.
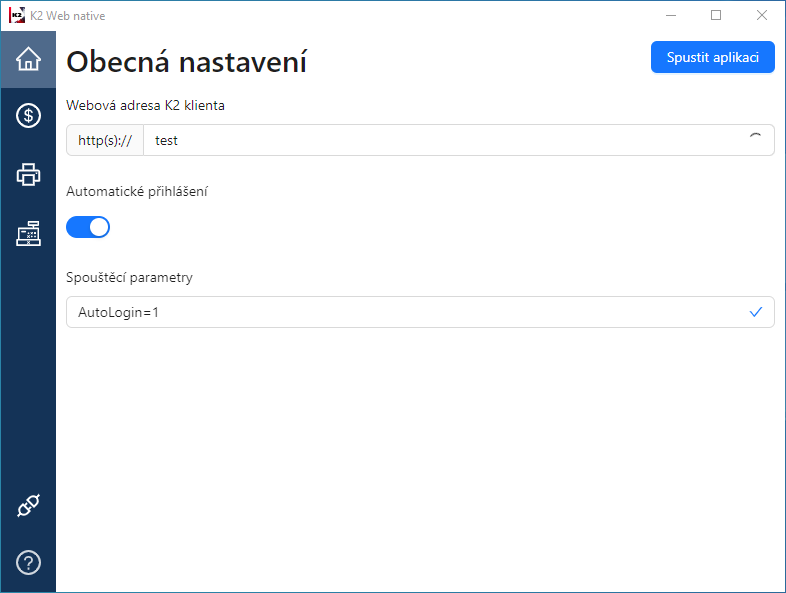
V zástupci je zapotřebí nastavit webovou adresu klienta, příp. využívané URL parametry webové K2. Na dalších záložkách lze nastavit adresu/port platebního terminálu, tiskárnu, i USB periferie.
Tlačítkem Spustit aplikaci se otevře okno s webovou K2.

Obr.: Obecné nastavení Web Native
Při dalším spuštění aplikace K2 Web Native se již zobrazí okno s přihlášením do webové K2.

Obr.: Přihlašovací obrazovka Web Native
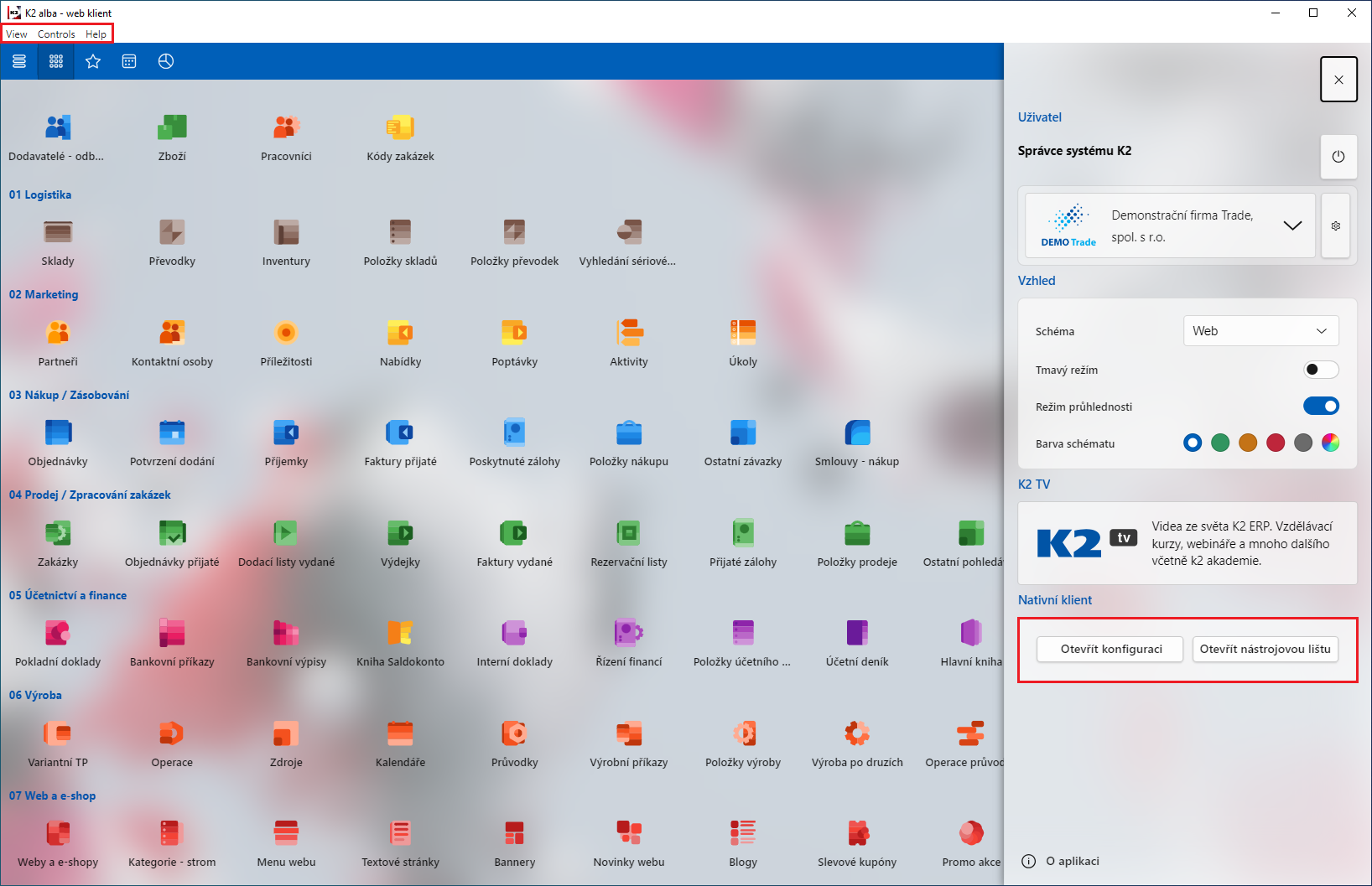
Po přihlášení do dané aplikace se zobrazí výchozí plocha webové K2. Přes panel uživatele je možné otevřít si konfiguraci (okno s obecným nastavením K2 Web Native) i nástrojovou lištu (View, Controls, Help).

Obr.: K2 Web Native - konfigurace a nástrojová lišta